Notice that we also replace the spaces on this.value by &nbsp due to the fact that in html multiple spaces will only be rendered as a single space. To increase the width of <input> element dynamically.
Incredible How To Change Width Of Input Type Text In Css Idea In 2022, The size attribute specifies the visible width, in characters, of an <<strong>input</strong>> element. // create a div element.
 Change Field and Text Input Border Styles Support Forum From fox.ra.it
Change Field and Text Input Border Styles Support Forum From fox.ra.it
The onkeypress event occurs when the user presses any key. The visible width of an element is width + padding + border + outline, so it seems that you are forgetting about the border on the input element.that is, to say, that the default border width for an input element on most (some?) browsers is actually calculated as 2px, not one. “how to change input width css” code answer. 100%, it will match the parent width, which already matches the placeholder.
Change Field and Text Input Border Styles Support Forum If height and width are set, the space required for the image is.
0 html queries related to “how to change input width css”. Html input size syntax <<strong>input</strong> size=number> example an html form with two input fields with a width of 50 and 4 characters: To increase the width of <input> element dynamically. Text, search, tel, url, email, and password.
 Source: stackoverflow.com
Source: stackoverflow.com
How to set width css for textbox in html. Html css input text width 100. Input type=text height width html. How to change input width css. html Using CSS to change appearance of input fields causes distortion.
 Source: android-examples.com
Source: android-examples.com
The purpose of this article is to change the html <<strong>input</strong>> type. Set div with size of input. Notice that we also replace the spaces on this.value by   due to the fact that in html multiple spaces will only be rendered as a single space. Javascript provides document.getelementbyid().type option to change the type of input field. Change/Create Button with multiple different sizes using Bootstrap.
 Source: idineshkrishnan.com
Source: idineshkrishnan.com
Make it equal to the length of the value of the input field by this.value.length. To set the width of the input element, we can use any of the following methods: * you can declare a class to an input tag and give a css effect to it. How to change input width css. How to Center a Div Box in the Page using CSS Dinesh Krishnan.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
After that we apply the width of the span to the input field. Here, we select the <<strong>input</strong>> element and add a. In the code above we simply listen to input events on our text input then we replace the content of the span with the content in the input. And we set the input's width as the fake element's width. What is CSS Types Syntax CSS with HTML with Example EyeHunts.
 Source: wikihow.com
Source: wikihow.com
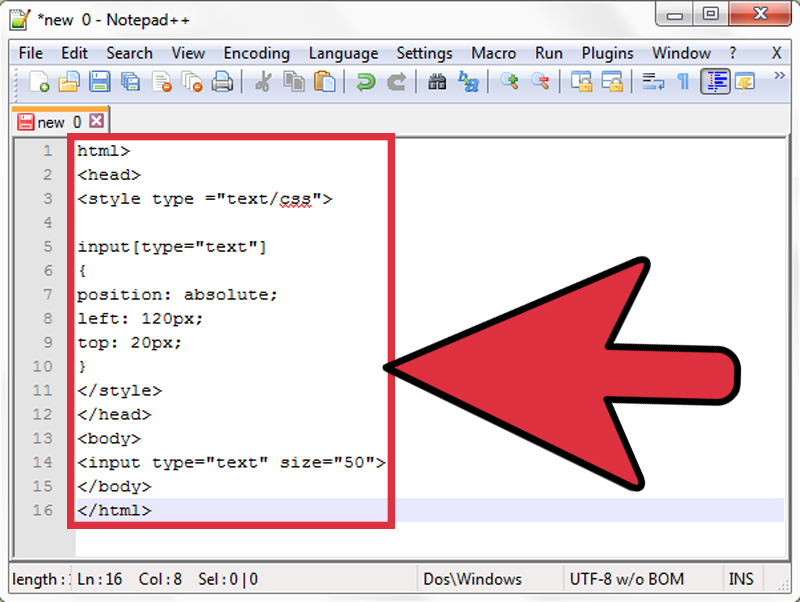
Text, search, tel, url, email, and password. The size attribute works with the following input types: Each method is simple and easy to use. Javascript provides document.getelementbyid().type option to change the type of input field. How to Put an Input Field on an Image wikiHow.
 Source: stackoverflow.com
Source: stackoverflow.com
So they are like totally way wider than the divs so i. The purpose of this article is to change the html <<strong>input</strong>> type. Make it equal to the length of the value of the input field by this.value.length. * you can declare a class to an input tag and give a css effect to it. html MUI CSS, textfield padding changing when input values are.

The size attribute works with the following input types: Set input text size according to text. 0 html queries related to “how to change input width css”. To specify the maximum number of characters allowed in the <<strong>input</strong>> element, use the maxlength attribute. How to Change HTML5 input's placeholder color with CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
Text, search, tel, url, email, and password. This idea is not very accessible, nor is this solution. Set the width of an <<strong>input type</strong>=text> element to 100px. The onkeypress event occurs when the user presses any key. css Can't change input form width Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Set div with size of input. Select the width attribute of an element. How to set width css for textbox in html. Notice that we also replace the spaces on this.value by   due to the fact that in html multiple spaces will only be rendered as a single space. html Dynamically change the font size of an input text box to fill.
 Source: stackoverflow.com
Source: stackoverflow.com
Hence your input is appearing as 2px wider. This idea is not very accessible, nor is this solution. In order to change the input size of a textbox in css, you can do the following : If height and width are set, the space required for the image is. css, after changed the width, the layout changed Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Javascript provides document.getelementbyid().type option to change the type of input field. We will take 2 inputs names and dates. Set the width of an <<strong>input type</strong>=text> element to 100px. [code]element.classname{ //css } [/code] * or you can give css effect to the input tag directly. javascript Using bootstrap, wrapping input text element in label.
 Source: stackoverflow.com
Source: stackoverflow.com
// create a div element. This idea is not very accessible, nor is this solution. Html css input text width 100. If you then set the input to width: html Using CSS to change appearance of input fields causes distortion.
 Source: skotechlearn.com
Source: skotechlearn.com
So they are like totally way wider than the divs so i. Html input size syntax <<strong>input</strong> size=number> example an html form with two input fields with a width of 50 and 4 characters: In order to change the input size of a textbox in css, you can do the following : Css input text width characters; 3 Easiest Way to Change Text in Uppercase in SKOTechLearn Tips.
 Source: stackoverflow.com
Source: stackoverflow.com
Select the width attribute of an element. Set input text size according to text. Html by ankur on apr 23 2020 donate. So they are like totally way wider than the divs so i. html Input buttons different on mac and windows Stack Overflow.
 Source: codegrepper.com
Source: codegrepper.com
Css responsive input field width. Set the width of an <<strong>input type</strong>=text> element to 100px. The width attribute specifies the width of the <<strong>input</strong>> element. After that we apply the width of the span to the input field. textbox css style examples Code Example.
 Source: cypress.io
Source: cypress.io
Css set text input to a specific width. Html5 bootstrap input type length; Css resize input text box on input. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. How to Test an Application that Changes a CSS Variable.
 Source: codegrepper.com
Source: codegrepper.com
You will learn more about the transition property later, in our css transitions chapter. // create a div element. Hence your input is appearing as 2px wider. Set the width of an <<strong>input type</strong>=text> element to 100px. resize textbox html Code Example.
 Source: support.youreka.io
Source: support.youreka.io
To adjust its width based on its content dynamically, we create a fake element whose content is the same as the input value. Each method is simple and easy to use. How to change the width. How to change input width css. Change Font Family Youreka Knowledge Base.
 Source: slideshare.net
Source: slideshare.net
Css input text width characters; Css responsive input field width. Select the width attribute of an element. The div that contains the input and the label matches the width of its longest child. text checkbox.
 Source: websitesetup.org
Source: websitesetup.org
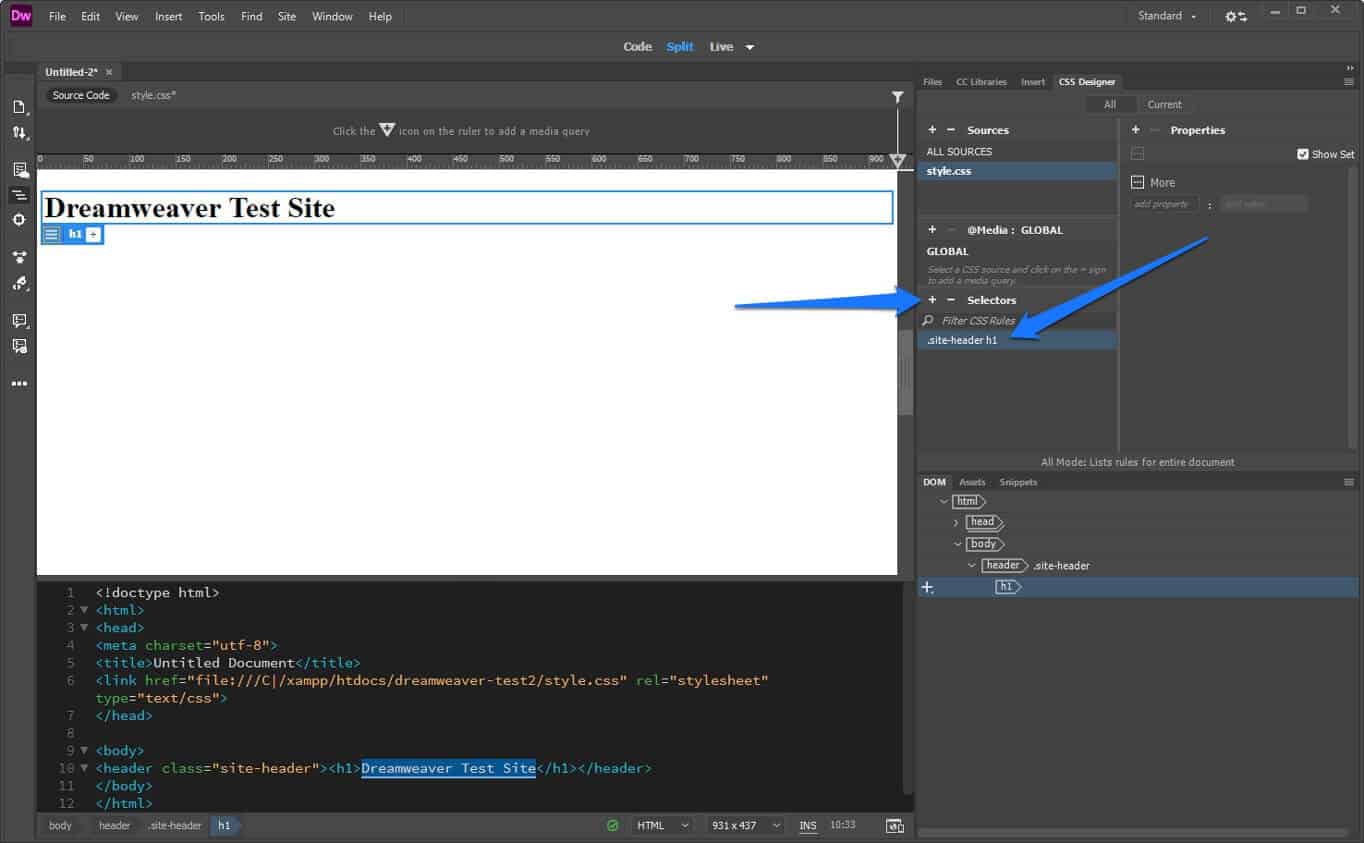
Here, we select the <<strong>input</strong>> element and add a. Text, search, tel, url, email, and password and not on type date, image, time for these we can use width attribute. The purpose of this article is to change the html <<strong>input</strong>> type. The size attribute works with the following input types: Simple Dreamweaver Tutorial How to Make a Webpage (Step By Step).
 Source: fox.ra.it
Source: fox.ra.it
The size attribute specifies the visible width, in characters, of an <<strong>input</strong>> element. How to increase size of input box in html; So when the field receives focus we will use the next sibling combinator to target the placeholder and change the font to a smaller size, dark. Set the width of an input element using css. Change Field and Text Input Border Styles Support Forum.
 Source: codegrepper.com
Source: codegrepper.com
This idea is not very accessible, nor is this solution. To increase the width of <input> element dynamically. How to change the width. The purpose of this article is to change the html <<strong>input</strong>> type. css label in border Code Example.
 Source: jotform.com
Source: jotform.com
“how to change input width css” code answer. How to increase size of input box in html; [code]element.classname{ //css } [/code] * or you can give css effect to the input tag directly. Make it equal to the length of the value of the input field by this.value.length. How to reduce the column width of the "Configurable List" widget columns.
 Source: stackoverflow.com
Source: stackoverflow.com
If height and width are set, the space required for the image is. * you can declare a class to an input tag and give a css effect to it. The width attribute is used only with <<strong>input type</strong>=image>. Html css input text width 100. css CSS3 flex input box specific width, input box is overflowing.
 Source: stackoverflow.com
Source: stackoverflow.com
In the code above we simply listen to input events on our text input then we replace the content of the span with the content in the input. Here, we select the <<strong>input</strong>> element and add a. The width attribute specifies the width of the <<strong>input</strong>> element. If you then set the input to width: html CSS Grid layout changes input width using a form Stack Overflow.
Here, We Select The <<Strong>Input</Strong>> Element And Add A.
You will learn more about the transition property later, in our css transitions chapter. Css responsive input field width. * you can declare a class to an input tag and give a css effect to it. 0 html queries related to “how to change input width css”.
The Width Attribute Specifies The Width Of The <<Strong>Input</Strong>> Element.
The size attribute works with the following input types: Notice that we also replace the spaces on this.value by   due to the fact that in html multiple spaces will only be rendered as a single space. How to change text size of an input in html. And we set the input's width as the fake element's width.
Javascript Provides Document.getelementbyid().Type Option To Change The Type Of Input Field.
Text, search, tel, url, email, and password. Set input text size according to text. The visible width of an element is width + padding + border + outline, so it seems that you are forgetting about the border on the input element.that is, to say, that the default border width for an input element on most (some?) browsers is actually calculated as 2px, not one. Set the width of an input element using html.
The Purpose Of This Article Is To Change The Html <<Strong>Input</Strong>> Type.
Syntax example an html form with two input fields with a width of 50 and 4 characters: Set the width of an input element using css. // create a div element. So they are like totally way wider than the divs so i.







