Do one of the following: But this is not an ordinary layout/ colin smith shows you how to build a template out of the design so that you can reuse it over and over again!
List Of How To Create Layout In Photoshop Idea In 2022, You'll use these skills to combine design assets into a simple, unique composite for print or online use. Let's actually put the design together!
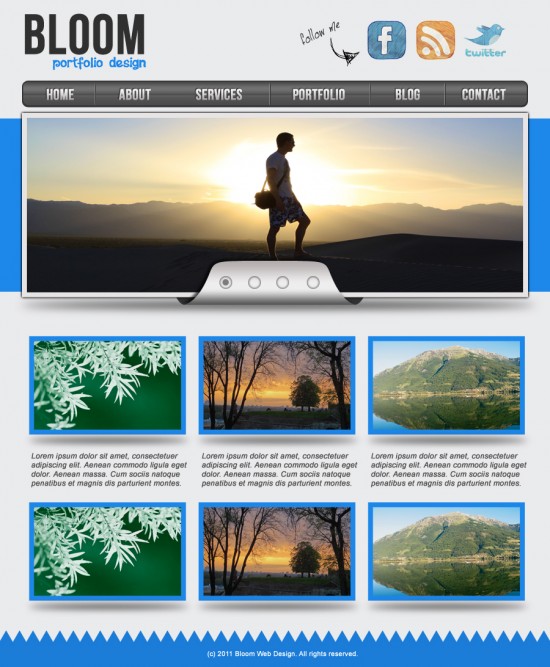
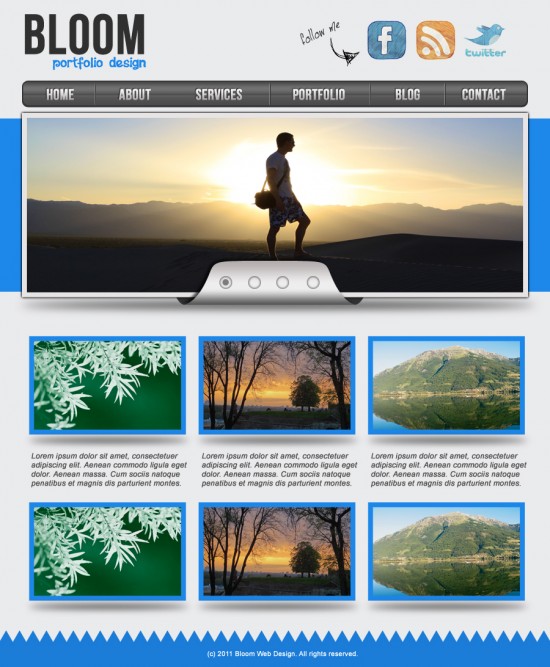
 40+ Best & Web Development Portfolio Tutorials DesignBump From designbump.com
40+ Best & Web Development Portfolio Tutorials DesignBump From designbump.com
The footer should be created. Mockup before we start designing, we need to plan out the requirements, looks and the functionality. This is a fairly straight forward tutorial utilizing photoshop's drawing tools and composition techniques. In this tutorial we are going to create a clean and professional web layout in photoshop from scratch.
40+ Best & Web Development Portfolio Tutorials DesignBump First, he sketched a rough draft of the design on a piece of paper, then i used photoshop to make a graphic rendition of the design for our building permit.
Learn the top 5 after effects expressions!. This issue of content and navigation should be considered before you start painting your layout. When viewing the view page, click new guide layout. Looking for the next tutorial to watch?
 Source: photoshoptutorials.ws
Source: photoshoptutorials.ws
Looking for the next tutorial to watch? Designing good looking clean and functional web layouts is an essential part of a web designers life. Create a clean and professional web design in photoshop. If you do the other way around, you will have to make the content fit the layout, instead of the correct way wich is to make a layout that will go well with the existing content. How to Create a Professional Web Layout in Tutorials.
 Source: designbump.com
Source: designbump.com
Create a clean and professional web design in photoshop. When viewing the view page, click new guide layout. If you do the other way around, you will have to make the content fit the layout, instead of the correct way wich is to make a layout that will go well with the existing content. This site uses akismet to reduce spam. 15 Latest Website Layout Tutorials to Learn DesignBump.
 Source: designhill.com
Source: designhill.com
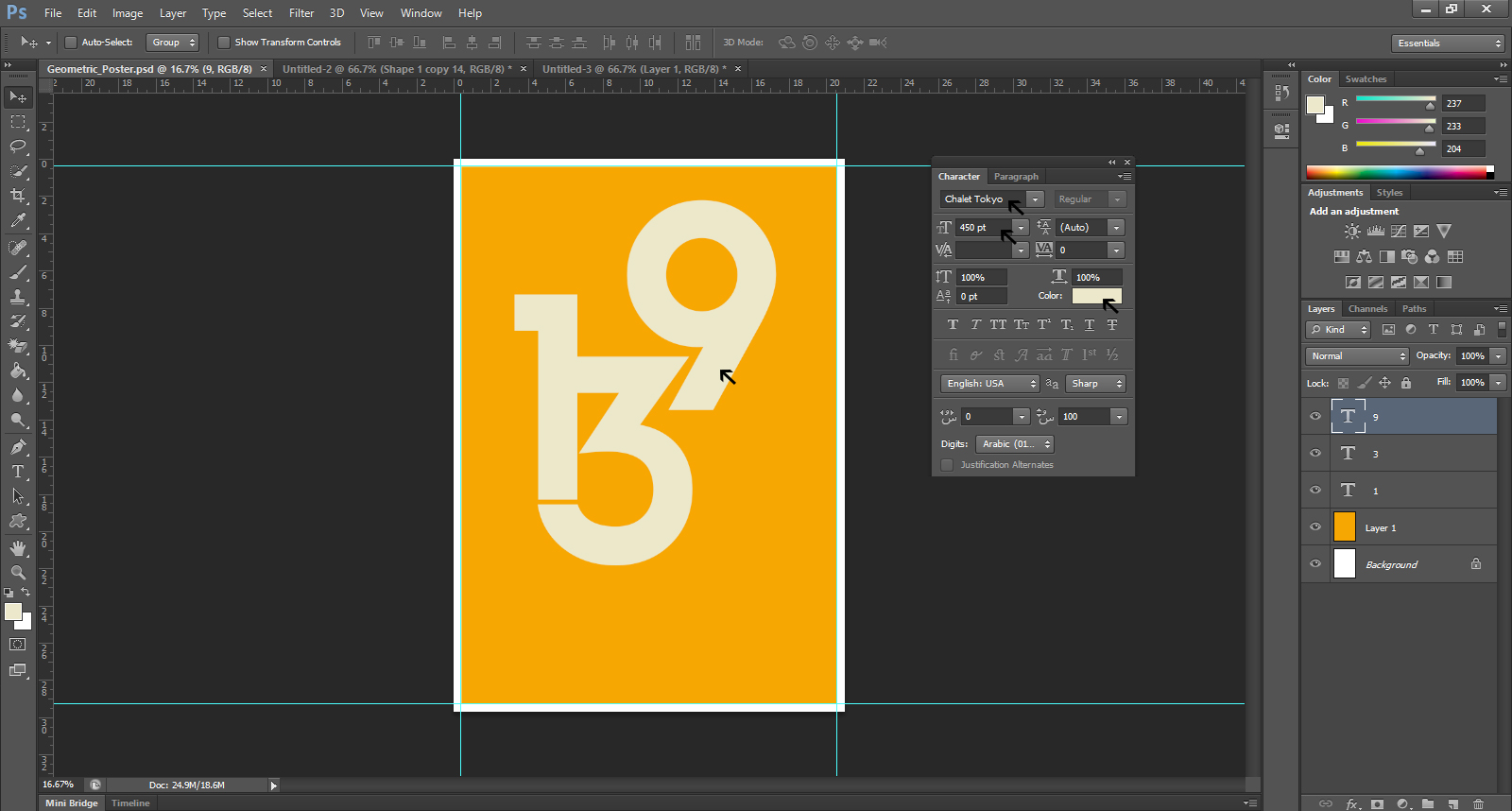
Designing good looking clean and functional web layouts is an essential part of a web designers life. Let's start at the beginning. Learn how to recreate the agengers: Looking for the next tutorial to watch? Simple Steps To Design Geometric Poster In 1.
 Source: designhill.com
Source: designhill.com
If you choose custom, click the color box, choose a color, and click ok. Add gradient to the header. The “call us” section should be created. You will then be presented with a new guide layout dialog box. Simple Steps To Design Geometric Poster In (Part2) Designhill.
 Source: youtube.com
Source: youtube.com
By specifying an exact width for columns or their exact height, photoshop will be able to evenly swidth. The “featured project” section should be created. For color, choose a color for the guides, the grid, or both. Looking for the next tutorial to watch? How to design a brochure in cs6 YouTube.
 Source: photoshoptutorials.ws
Source: photoshoptutorials.ws
7 steps to creating a grid in photoshop. You can also use shortcut keys ctrl + n on windows or cmd + n on mac. This is a fairly straight forward tutorial utilizing photoshop's drawing tools and composition techniques. Turn this guide into a guide template by going to preset > save preset and naming your guide. How to Create a Professional Web Layout in Tutorials.
 Source: youtube.com
Source: youtube.com
Check out the top 5 features of element 3d v2 for after effects!. Mockup before we start designing, we need to plan out the requirements, looks and the functionality. Create the below 2 color gradient. Looking for the next tutorial to watch? INTERIOR DESIGN VISUALISATION PART 3 YouTube.
 Source: youtube.com
Source: youtube.com
Content is what matters most, so make a design that will emphasize it. If you choose custom, click the color box, choose a color, and click ok. Create the below 2 color gradient. The “call us” section should be created. How To Create Web Graphics Automatically with the NEW CC.
 Source: designbump.com
Source: designbump.com
Turn this guide into a guide template by going to preset > save preset and naming your guide. This site uses akismet to reduce spam. Open photoshop and start creating a new document. Learn about the new 3d character creator app, adobe fuse!. 40+ Best & Web Development Portfolio Tutorials DesignBump.
 Source: youtube.com
Source: youtube.com
This series of videos introduces basic photoshop design techniques. You'll learn how to work with layers, combine images, use layer masks, and add creative graphics, text, and effects. Do one of the following: It should look like this. Free Website Design Tutorial Designing A Professional Website Using.
 Source: lessonsindesign.com
Source: lessonsindesign.com
For this, you’ll have to select file and then click on new. Download the free pagetemplate here, the same one used in the design tutorial. Let's start with some simple guides at the center of the canvas by putting 2 columns and 2 rows, and making sure center columns is checked. This series of videos introduces basic photoshop design techniques. Is Photopea as Good as Design Software Comparison.
 Source: designingforuncertainty.com
Source: designingforuncertainty.com
The main content area should be created. You can also use shortcut keys ctrl + n on windows or cmd + n on mac. Just fire up your photoshop and create a new document ( ctrl+n ). This issue of content and navigation should be considered before you start painting your layout. tutorialSimple webpage template design in Part 1.
 Source: solopress.com
Source: solopress.com
Mockup before we start designing, we need to plan out the requirements, looks and the functionality. The main content area should be created. Learn the top 5 after effects expressions!. The footer should be created. How To Design A Flyer or Leaflet In Solopress.
 Source: designwebkit.com
Source: designwebkit.com
Mockup before we start designing, we need to plan out the requirements, looks and the functionality. Then, i took to photoshop to create a basic floor plan. Double click on the layer thumbnail. First, he sketched a rough draft of the design on a piece of paper, then i used photoshop to make a graphic rendition of the design for our building permit. Create Website Layout in 50 StepbyStep Tutorials.
 Source: tech-gorilla.com
Source: tech-gorilla.com
Set up the canvas so we have a blue print for our layout. You will then be presented with a new guide layout dialog box. Designing good looking clean and functional web layouts is an essential part of a web designers life. Learn the top 5 after effects expressions!. 50 Website Layouts in.
 Source: adobe.com
Source: adobe.com
This issue of content and navigation should be considered before you start painting your layout. Make sure the units and rulers settings are set. Mockup before we start designing, we need to plan out the requirements, looks and the functionality. It should look like this. + Illustrator + InDesign Part 3 Design Techniques.
 Source: makeuseof.com
Source: makeuseof.com
Open photoshop and start creating a new document. Add gradient to the header. Set guide and grid preferences. This simple one dialog box allows us to add rows and columns in a quick and simple way. How to Design a Simple Logo in.
 Source: designstacks.net
Source: designstacks.net
Make sure the content area is designated with guides. Next, you’ll have to set the document size (width and height) at this step. For color, choose a color for the guides, the grid, or both. But this is not an ordinary layout/ colin smith shows you how to build a template out of the design so that you can reuse it over and over again! Photographer portfolio layout Tutorials Designstacks.
 Source: designbump.com
Source: designbump.com
Create a clean and professional web design in photoshop. This tutorial covers the process of designing the sample layout, and part 2 covers the coding process. Age of ultron 3d title animation!. You'll use these skills to combine design assets into a simple, unique composite for print or online use. 12+ Useful Tutorials DesignBump.
 Source: ensegna.com
Source: ensegna.com
By specifying an exact width for columns or their exact height, photoshop will be able to evenly swidth. Learn the top 5 after effects expressions!. How do i create a layout in photoshop? For this, you’ll have to select file and then click on new. 10 Free Video Series for Learning to Design in Ensegna Blog.
 Source: youtube.com
Source: youtube.com
Then, i took to photoshop to create a basic floor plan. Make sure your photoshop document is ready. This simple one dialog box allows us to add rows and columns in a quick and simple way. The main content area should be created. Design a Hizamo Portfolio Website In YouTube.
 Source: youtube.com
Source: youtube.com
Create a clean and professional web design in photoshop. Next, you’ll have to set the document size (width and height) at this step. Do one of the following: Add gradient to the header. How to design Website in ( Template download link in.
 Source: youtube.com
Source: youtube.com
This issue of content and navigation should be considered before you start painting your layout. The main content area should be created. This site uses akismet to reduce spam. You can also use shortcut keys ctrl + n on windows or cmd + n on mac. Web Design In Tutorials Create A Basic Web For Beginers.
 Source: tutorialchip.com
Source: tutorialchip.com
You can also use shortcut keys ctrl + n on windows or cmd + n on mac. This is how our front and back cover layout will look on the photobook template: The footer should be created. Let's start at the beginning. Best Web Design Tutorials TutorialChip.
 Source: webdesigntips.blog
Source: webdesigntips.blog
Learn how to recreate the agengers: The main content area should be created. Next need to add a highlight to the header. Let's start at the beginning. Afro Portfolio Website Design In CC Tutorial.
Next, You’ll Have To Set The Document Size (Width And Height) At This Step.
Create a new layer by pressing ctrl+alt+shift+n. Create the below 2 color gradient. By specifying an exact width for columns or their exact height, photoshop will be able to evenly swidth. Add gradient to the header.
Check Out The Top 5 Features Of Element 3D V2 For After Effects!.
Learn about the top 5 new features of cinema 4d r17!. See how to combine element 3d. But this is not an ordinary layout/ colin smith shows you how to build a template out of the design so that you can reuse it over and over again! Let's actually put the design together!
You'll Use These Skills To Combine Design Assets Into A Simple, Unique Composite For Print Or Online Use.
The main content area should be created. You'll learn how to work with layers, combine images, use layer masks, and add creative graphics, text, and effects. If you do the other way around, you will have to make the content fit the layout, instead of the correct way wich is to make a layout that will go well with the existing content. Open photoshop and start creating a new document.
Looking For The Next Tutorial To Watch?
How do i create a layout in photoshop? In this tutorial we are going to create a clean and professional web layout in photoshop from scratch. If you choose custom, click the color box, choose a color, and click ok. This series of videos introduces basic photoshop design techniques.