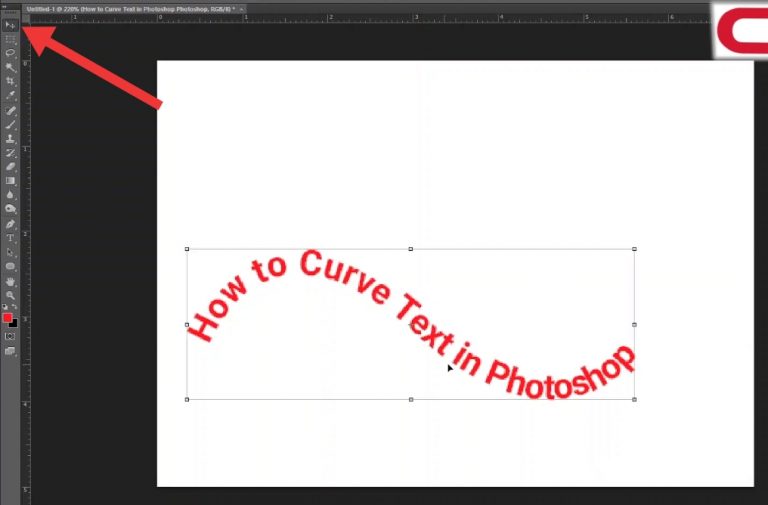
Open photoshop, on the top left, immediately after the photoshop icon. Select the paths icon — it looks like a pen tool.
Simple How To Curve Text In Photoshop 7 Basic Idea, Next, click on “drop shadow.”. Duplicate the text layer (command/control + j).
 Three Ways to Curve Text in — Medialoot From pinterest.com
Three Ways to Curve Text in — Medialoot From pinterest.com
Move the cursor close to the shape’s edge, and a. The first is adding your text to a path (this is the method we will be using). It is necessary at this point to select the ellipse tool with the shortcut (u), it can be spotted along side. When you’re happy with the content, locate the create warped text button in the options panel above the main image window (see highlighted area in the screenshot below).
Three Ways to Curve Text in — Medialoot And use the path selection tool (a) to move the text to the bottom (or any other position).
Adobe community professional , feb 05, 2021 feb 05, 2021. Now, we will do the curve on text. Hit the text tool and hover over the edge of the shape, and your cursor should turn into the text cursor with a dotted line beneath. Select the type tool, choose the font, size, etc.
 Source: photoshopcafe.com
Source: photoshopcafe.com
Enter the document name, and set such parameters as width (800px) and height (500px). In this tutorial, i show you how to create curved text in photoshop!timestamps ⬇️00:00 intro00:34 basic curve effect02:37 using unique shapes04:08 quick hack. Go to the “text” tool (t), type your text. Open photoshop, on the top left, immediately after the photoshop icon. Chrome text in Tutorial.
 Source: youtube.com
Source: youtube.com
If you have any questions or comments, feel free to add them to the section below. And use the path selection tool (a) to move the text to the bottom (or any other position). First, switch to the text tool and add some text. 1, type what you want to say and click the warp icon in the the tool properties palette. How to warp text in CS4 YouTube.
 Source: nl.pinterest.com
Source: nl.pinterest.com
Click the type tool in the toolbox or press t to bring it out. When hovering over the path while text tool is selected you should see a small curved line going through the cursor. Curve text in photoshop cs6. Choose “ white ” for the background contents. How To Curve Text In text, lessons.

Above are two ways to curve your text. Move the cursor close to the shape’s edge, and a. Or type the size amount in the text size field and press the “enter” button from the keyboard. Enter the document name, and set such parameters as width (800px) and height (500px). How to curve text in Design Bundles.
 Source: tripboba.com
Source: tripboba.com
From the toolbox, choose the shape tool or press u to activate it. Select the text layer and make sure the “text type” tool is still active. Once the text tool is selected, the text warp tool will be displayed at the top menu bar. Open photoshop, on the top left, immediately after the photoshop icon. How to Curve Text in Get Creative with Your Project with.
 Source: wikihow.it
Source: wikihow.it
The first is adding your text to a path (this is the method we will be using). Hit the text tool and hover over the edge of the shape, and your cursor should turn into the text cursor with a dotted line beneath. Then, click the “create warped text” icon, you can find it in the toolbar. Next, click on “drop shadow.”. Come Piegare il Testo in 15 Passaggi.
 Source: visihow.com
Source: visihow.com
Choose “ white ” for the background contents. Above are two ways to curve your text. The 2nd example here uses the “warp text” effect. Semaphoric • adobe community professional , feb 05, 2021 feb 05, 2021. Curve Text in CS6 VisiHow.
 Source: ask.metafilter.com
Source: ask.metafilter.com
First, open the image file you want to work with in photoshop. This method is probably the simpler of the two, although they’re both very easy to do. For practice, you can just type “testing”. Next, choose the pen tool on the main toolbar (or press p). Tattoo planning tattoodesign tattooplacement newtattoo Ask MetaFilter.
 Source: pinterest.com
Source: pinterest.com
Click on “stroke” and set the size to 9. Then, go to the top bar, click on the text size drop down menu and select the size. Select the ellipse tool and create an ellipse similar to this one. Go to the “type” menu and select the “wrap text” option. in 2021.
 Source: designbundles.net
Source: designbundles.net
Hit the text tool and hover over the edge of the shape, and your cursor should turn into the text cursor with a dotted line beneath. Then, click the “create warped text” icon, you can find it in the toolbar. For practice, you can just type “testing”. Enter the document name, and set such parameters as width (800px) and height (500px). Curved Text Two Ways in Design Bundles.
 Source: clippingpathca.com
Source: clippingpathca.com
The text will go along the path you've created. The first is adding your text to a path (this is the method we will be using). Semaphoric • adobe community professional , feb 05, 2021 feb 05, 2021. Above are two ways to curve your text. How To Curve Text In Without Any Difficulties.
 Source: youtube.com
Source: youtube.com
It is necessary at this point to select the ellipse tool with the shortcut (u), it can be spotted along side. And use the path selection tool (a) to move the text to the bottom (or any other position). If you drag the text to the inside of the circle you can also change its placement. The 2nd example here uses the “warp text” effect. How to put text on a curve in YouTube.
 Source: parkerphotographic.com
Source: parkerphotographic.com
If you have any questions or comments, feel free to add them to the section below. There are two ways to do this in photoshop. The first is adding your text to a path (this is the method we will be using). With your text layer active, edit > transform > warp, with the arch preset (not arc). How To Curve Text In.

Or type the size amount in the text size field and press the “enter” button from the keyboard. Go to the “type” menu and select the “wrap text” option. The 2nd example here uses the warp text effect. Then, click the “create warped text” icon, you can find it in the toolbar. Three Ways to Curve Text in — Medialoot.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Then, click the “create warped text” icon, you can find it in the toolbar. 1, type what you want to say and click the warp icon in the the tool properties palette. Make a path or a shape on a layer… then use the type tool, making sure the cursor is close to the line (icon should change to. Curve text in photoshop cs6. How to Curve Text in.
 Source: photoshopcafe.com
Source: photoshopcafe.com
If you want to reposition the text you can. Click on “stroke” and set the size to 9. If you have any questions or comments, feel free to add them to the section below. We'll do our best to get back to you. Chrome text in Tutorial.
 Source: reddit.com
Source: reddit.com
Next, click on “drop shadow.”. Semaphoric • adobe community professional , feb 05, 2021 feb 05, 2021. Click, and you’ll be able to type around this ellipse you’ve made. Duplicate the text layer (command/control + j). Is there a tool for Gimp similar to the Warp Text tool in GIMP.
 Source: youtube.com
Source: youtube.com
1, type what you want to say and click the warp icon in the the tool properties palette. Open photoshop, on the top left, immediately after the photoshop icon. Then, go to the options bar and click on the center text alignment option. Adobe community professional , feb 05, 2021 feb 05, 2021. How to make curved text in Adobe YouTube.
 Source: pinterest.com
Source: pinterest.com
Above are two ways to curve your text. When you see a dotted, wavy line crossing the cursor, you can start typing. This indicates that your text will follow the shape of the path. Change the tool mode from shape to paths. Three Ways to Curve Text in — Medialoot.

The text will go along the path you've created. It is necessary at this point to select the ellipse tool with the shortcut (u), it can be spotted along side. First, add the text to curve it. Click, and you’ll be able to type around this ellipse you’ve made. How to curve text in Design Bundles.
 Source: design.tutsplus.com
Source: design.tutsplus.com
Semaphoric • adobe community professional , feb 05, 2021 feb 05, 2021. Select the text layer and make sure the “text type” tool is still active. Move the cursor close to the shape’s edge, and a. First, open the image file you want to work with in photoshop. How to Curve Text in.
 Source: psd-dude.com
Source: psd-dude.com
If you only want to create text, then start a new file by clicking ctrl+n. This is very quick, but it produces warped results. Curve text in photoshop cs6. Once the text tool is selected, the text warp tool will be displayed at the top menu bar. How To Curve Text In tutorial PSDDude.
 Source: psd-dude.com
Source: psd-dude.com
Then, click the “create warped text” icon, you can find it in the toolbar. It is necessary at this point to select the ellipse tool with the shortcut (u), it can be spotted along side. For the position, i’ve selected “outside” and reduced the opacity to 58%. You can now type in your text, but make sure to align it so that it's centered. How To Curve Text In tutorial PSDDude.
 Source: wikihow.com
Source: wikihow.com
The 2nd example here uses the “warp text” effect. If you drag the text to the inside of the circle you can also change its placement. The text will go along the path you've created. Three methods to curve a text in photoshop method 1. How to Bend Text in (with Pictures) wikiHow.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
This is very quick, but it produces warped results that give a clip art type feel. With your text layer active, edit > transform > warp, with the arch preset (not arc). Click, and you’ll be able to type around this ellipse you’ve made. Launch the program and click file > new. Transform text like an arch Graphic Design Stack Exchange.
You Can Make An Ellipse Or A Circle If You Keep The Shift Key Pressed.
First, add the text to curve it. Select the type tool, choose the font, size, etc. When you see a dotted, wavy line crossing the cursor, you can start typing. Change the text direction and/or position.
Launch The Program And Click File > New.
Adjust the nodes to suit your curve. Above are two ways to curve your text. Three methods to curve a text in photoshop method 1. Move the cursor close to the shape’s edge, and a.
To Place Text On The Bottom (Or Sides).
A dialog box will appear. Select the text tool and click anywhere along the path. Now select the text tool from the toolbox given at the left of the workspace, or we can hit the t key to activate it. Go to the “text” tool (t), type your text.
When You’re Happy With The Content, Locate The Create Warped Text Button In The Options Panel Above The Main Image Window (See Highlighted Area In The Screenshot Below).
Or type the size amount in the text size field and press the “enter” button from the keyboard. Select the text layer and make sure the “text type” tool is still active. So here are the steps that you have to make to type on a path in photoshop: Open photoshop, on the top left, immediately after the photoshop icon.






