I want them to appear green on a black background, and i'm not able to change the default colors of all elements. Styles the text field that has no label.
Incredible How To Customize Text Field In Material Ui Simple Ideas, Here’s a guide to the new styled api if you prefer it over the sx prop. Text fields are form controls to let users enter and edit text.
 How to change border color of MaterialUI TextField? bonsaiilabs From bonsaiilabs.com
How to change border color of MaterialUI TextField? bonsaiilabs From bonsaiilabs.com
To add them, we use the textfield component. The mui v5 syntax is far simpler than v4 syntax. Text is aligned around a midpoint. First, set width at the root level.
How to change border color of MaterialUI TextField? bonsaiilabs It aligns text along the right side of a page or containing element.
Here’s a guide to the new styled api if you prefer it over the sx prop. How to change outline color of material ui react input component?; You might also have noticed that some native html input properties are missing from the textfield component. The mui v5 syntax is far simpler than v4 syntax.
 Source: opilizeb.blogspot.com
Source: opilizeb.blogspot.com
It’s a set of react… how to set the background color of the material ui […] Perhaps the simplest way to set textfield width and height is to use only the sx prop. Here is the code : If you want to increase the text size for the title column, take a look at my code. 34 Input Label Material Ui Labels For Your Ideas.
 Source: dribbble.com
Source: dribbble.com
The width value could be as simple as width: The last line in the paragraph is aligned left. I was able to change outline, and label color. To make sure that both edges of each line are aligned with both margins, space is added between words. Material UI Kit Singleline Text Fields by Jesse W. Spencer on Dribbble.
 Source: prototypr.io
Source: prototypr.io
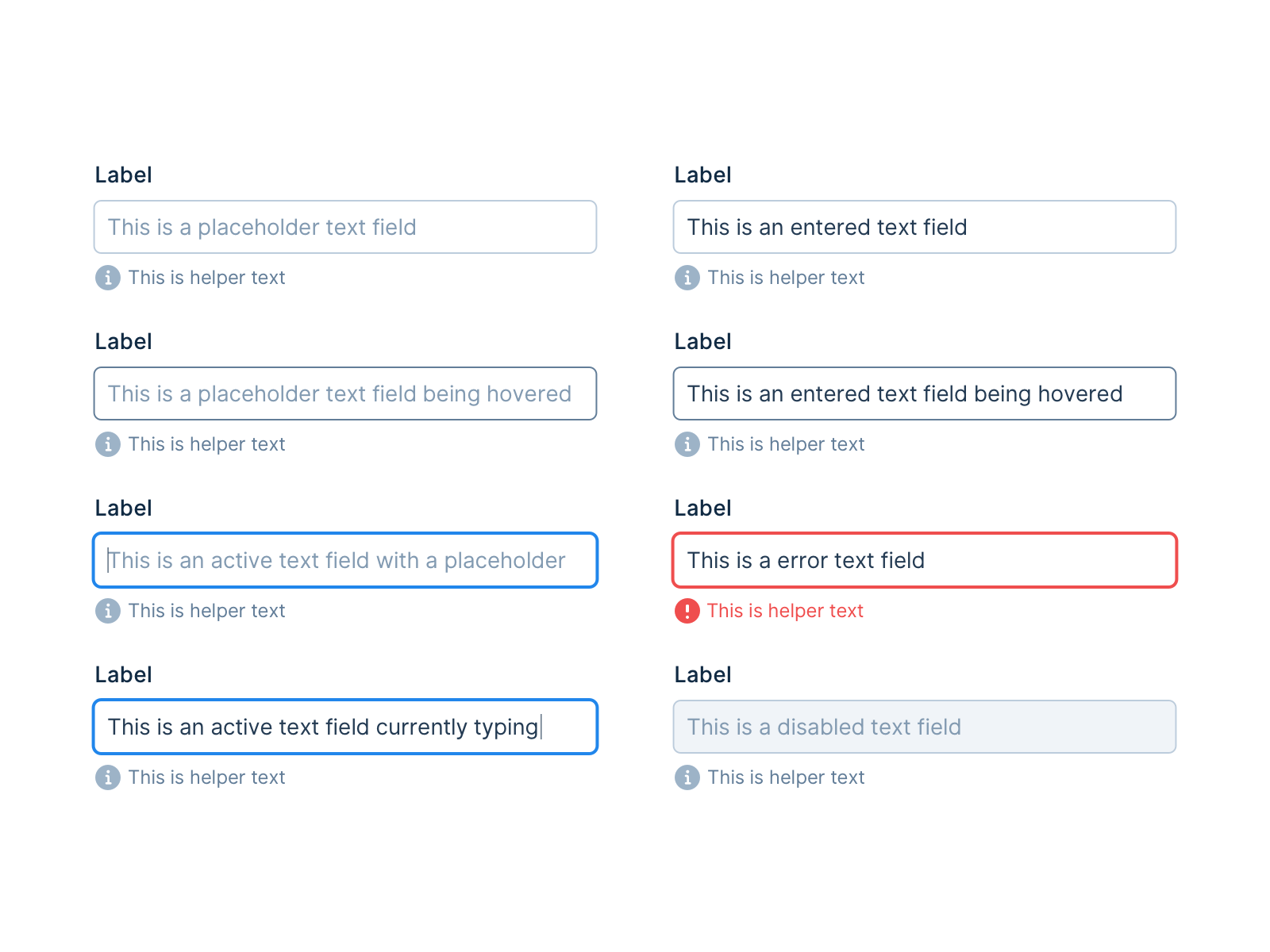
For example, you could use outlined text fields in one section and filled text fields in another. Text is aligned around a midpoint. Here’s a guide to the new styled api if you prefer it over the sx prop. Styles the text field that has no label. Text fields & Forms design — UI components series Prototypr Prototyping.
 Source: ugarevwesi.blogspot.com
Source: ugarevwesi.blogspot.com
Let's add the textfield component with variant outlined. It aligns text along the right side of a page or containing element. To customize a specific part of a component, you can use the class name provided by material ui inside the sx prop. Then we can set the inputprops prop of the textfield to specify the styles of the input element in the text field. 35 Material Ui Label Labels Information List.
 Source: reddit.com
Source: reddit.com
Styles the text field that has no label. It’s a set of react… how to set the background color of the material ui […] This allows code to be written once instead of written in the sx prop of every header tablecell. First, use your browser's dev tools to identify the class for the component slot you want to override. How to make split Input text field in material UI? css.
 Source: opilizeb.blogspot.com
Source: opilizeb.blogspot.com
Can anyone help me with this query? It’s a set of react… how to set the background color of the material ui […] Styles the text field as a text field in focus. For example, we can write: 34 Input Label Material Ui Labels For Your Ideas.
 Source: pinterest.com
Source: pinterest.com
I use the sx prop in the v5 examples in this post. Material ui is a material design library made for react. You might also have noticed that some native html input properties are missing from the textfield component. Here is the code : Pin on UI Patterns.
 Source: material.io
Source: material.io
Related articles how to render span instead of div in material ui box element Adding conditions to required attribute. Text fields can be formatted to indicate the types of data a field accepts, using placeholder text, preset layout, and character limits. Set mui height and width with ‘sx’ prop. Text fields Material Design.
 Source: dribbble.com
Source: dribbble.com
I was able to change outline, and label color. Based on this question : The inputlabel adds the label inside the input field. To make sure that both edges of each line are aligned with both margins, space is added between words. Material X inputs UI design Text fields components in Figma by Roman.
 Source: blog.bajarangisoft.com
Source: blog.bajarangisoft.com
It’s a set of react components that have material design styles. You might also have noticed that some native html input properties are missing from the textfield component. I have a react component with a text field and a button. Here’s a guide to the new styled api if you prefer it over the sx prop. How To Create Text Field Input With Hint Using Flutter App.
 Source: in.pinterest.com
Source: in.pinterest.com
If both types of text fields are used in a single ui, they should be used consistently within different sections, and not intermixed within the same region. Based on this question : It returns the aligned text according to the set value. Styles the text field that has no label. Pin on web.what..
 Source: ixdzone.com
Source: ixdzone.com
Text fields can be formatted to indicate the types of data a field accepts, using placeholder text, preset layout, and character limits. Adding conditions to required attribute. Set mui height and width with ‘sx’ prop. Based on this question : How to make datepicker responsive? Interaction Design Zone.
 Source: stackoverflow.com
Source: stackoverflow.com
The width value could be as simple as width: Can anyone help me with this query? You might also have noticed that some native html input properties are missing from the textfield component. First, set width at the root level. android Material Design Input Text Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
How to change outline color of material ui react input component?; Adding conditions to required attribute. It’s a set of react components that have material design styles. You might also have noticed that some native html input properties are missing from the textfield component. reactjs Materialui how to make the search textfield expandable in.
 Source: material.io
Source: material.io
First, set width at the root level. Based on this question : The last line in the paragraph is aligned left. The width value could be as simple as width: Text fields Material Design.
 Source: dribbble.com
Source: dribbble.com
Adding conditions to required attribute. For example, we can write: Material ui is a material design library made for react. The same mobile form using outlined text fields both types of text fields in one ui. Text Inputs UI Elements Design System by Kristin on Dribbble.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
I use the sx prop in the v5 examples in this post. I was able to change outline, and label color. I have a react component with a text field and a button. Related articles how to render span instead of div in material ui box element Theming of Material Design EditText in Android with Example.
 Source: bonsaiilabs.com
Source: bonsaiilabs.com
Pandas how to find column contains a certain value recommended way to install multiple python versions on ubuntu 20.04 build super fast web scraper with python x100 than beautifulsoup how to convert a sql query result to a pandas dataframe in python how to write a pandas dataframe to a.csv file in python It aligns text along the right side of a page or containing element. If both types of text fields are used in a single ui, they should be used consistently within different sections, and not intermixed within the same region. To customize a specific part of a component, you can use the class name provided by material ui inside the sx prop. How to change border color of MaterialUI TextField? bonsaiilabs.
 Source: prototypr.io
Source: prototypr.io
Set mui height and width with ‘sx’ prop. First, use your browser's dev tools to identify the class for the component slot you want to override. To make sure that both edges of each line are aligned with both margins, space is added between words. How to change outline color of material ui react input component?; Text fields & Forms design — UI components series Prototypr Prototyping.

First, set width at the root level. Using the upper case props for passing values directly to. How to change outline color of material ui react input component?; Here is the code : How To Set Image To Input Fields Using CSS With Example.
 Source: pinterest.com
Source: pinterest.com
It’s a set of react components that have material design styles. To customize a specific part of a component, you can use the class name provided by material ui inside the sx prop. Styles the text field that has no label. Characters can be formatted using: Pin on ux ui.
 Source: stackoverflow.com
Source: stackoverflow.com
For example, we can write: In this article, we'll look at… material ui — more text field customizationmaterial ui is a material design library made for react. If you want to increase the text size for the title column, take a look at my code. Another difference is that the inputlabel component adds an. javascript How to give space in between the fields in material UI.
 Source: in.pinterest.com
Source: in.pinterest.com
I was able to change outline, and label color. It’s a set of react… how to set the background color of the material ui […] How to change outline color of material ui react input component?; For example, you could use outlined text fields in one section and filled text fields in another. Pin on UX Design.
 Source: stackoverflow.com
Source: stackoverflow.com
To style a react material ui text field, we can call the makestyles function with a function that returns an object that specifies the styles. Can anyone help me with this query? The mui v5 syntax is far simpler than v4 syntax. Simply code the font size increase in the first cell in the table. reactjs Material UI TextField type='search' How to replace/modify.
 Source: forum.bubble.io
Source: forum.bubble.io
Characters can be formatted using: To customize a specific part of a component, you can use the class name provided by material ui inside the sx prop. Simply code the font size increase in the first cell in the table. Text fields can be formatted to indicate the types of data a field accepts, using placeholder text, preset layout, and character limits. Why I can't set custom height to Material Design UI Plugin Text fields.
Here’s A Guide To The New Styled Api If You Prefer It Over The Sx Prop.
For example, you could use outlined text fields in one section and filled text fields in another. How to change outline color of material ui react input component?; As you can see, the formlabel adds the label outside of the input field. How to use the required attribute with a radio input field.
To Make Sure That Both Edges Of Each Line Are Aligned With Both Margins, Space Is Added Between Words.
Related articles how to render span instead of div in material ui box element I have a react component with a text field and a button. If you want to increase the text size for the title column, take a look at my code. I want them to appear green on a black background, and i'm not able to change the default colors of all elements.
Another Difference Is That The Inputlabel Component Adds An.
This allows code to be written once instead of written in the sx prop of every header tablecell. To style a react material ui text field, we can call the makestyles function with a function that returns an object that specifies the styles. Perhaps the simplest way to set textfield width and height is to use only the sx prop. The inputlabel adds the label inside the input field.
Using The Upper Case Props For Passing Values Directly To.
Material ui is a material design library made for react. In this article, we’ll look at how to add text fields with material ui. Text formatting should be displayed only when the field is pressed, focused, or filled. I want it in black.







