It is far from a bunch of code snippets and a collection of. Here are some tips that will make it more effective:
92 Inspiration How To Design A Design System For Logo Design, This ebook will provide you with a better understanding of. Creating a design language that’s uniquely ibmfrom the invision blog.
 Driving Adoption of a Design System Segment Blog From segment.com
Driving Adoption of a Design System Segment Blog From segment.com
A dark grey for main headings, body copy and backgrounds. It is far from a bunch of code snippets and a collection of. Pieces of a design system can include guiding principles, brand elements, voice and tone guidelines , code. Many companies introduce design systems to reduce their technical debt and speed up the product development process (by spending less time on tedious, monotonous activities).
Driving Adoption of a Design System Segment Blog Here all the topics covered in this course:
When thinking about how to design a conveyor system we also need to know how the product. Our favorite design systems to explore for guidance are material design and eos. Here are some tips that will make it more effective: Most product development teams have groups of people responsible for different things;
 Source: abduzeedo.com
Source: abduzeedo.com
Notify the developers about any changes to the library. Using components in a design system is important because it reduces effort for the engineers (so you can build more. In order to implement the design system, we would need to build the new components, link them to zeroheight and replace the existing old components in our product as well as. What goes into a design system and how it is implemented can vary quite a bit from company to company, depending on the size and maturity of the design practice and the needs of the product team. Visual Design Inspiration Design System.
 Source: youtube.com
Source: youtube.com
Consider product and company maturity. Design systems can help bridge the gap between designers and developers. A design system is a library of reusable components and guidelines that people within a company can combine into interfaces and interactions. After completing this course, you’ll have a deep understanding of css and responsive design and the knowledge to build an interactive site which users will love. How to Design your own Off Grid Solar power system! SuKam Colossal.
 Source: spotify.design
Source: spotify.design
The visual design language you choose for your overall design system includes guidelines for color palettes, typography, iconography, and imagery. Depending on the size of your company, your company goals, and how far along you are with your design system, you will need to fill in a few basics. A design system is a library of reusable components and guidelines that people within a company can combine into interfaces and interactions. All team members should stay tuned for the latest versions of the interface elements and their descriptions. Reimagining Design Systems at Spotify Spotify Design.
 Source: server-service.uz
Source: server-service.uz
A design system is more than a style guide or pattern library, although these are part of the system. The library is the only source of truth for the entire team. After completing this course, you’ll have a deep understanding of css and responsive design and the knowledge to build an interactive site which users will love. Using components in a design system is important because it reduces effort for the engineers (so you can build more. Design of central air conditioning systems Server Service.

Here is a list of the most popular. For instance, we have design systems for web, ios, android and email design. User experience (ux), design (ui), development, project management, etc. Our favorite design systems to explore for guidance are material design and eos. The key lessons I learned creating a popular Design System.
 Source: 2matoes.com
Source: 2matoes.com
Before you start building a design system, you need a clear understanding of why you need one. Now your design system is ready to go. Depending on the size of your company, your company goals, and how far along you are with your design system, you will need to fill in a few basics. What goes into a design system and how it is implemented can vary quite a bit from company to company, depending on the size and maturity of the design practice and the needs of the product team. System Design Cards 2matoes.
 Source: kenhuang.tw
Source: kenhuang.tw
These elements work together to create the feel of your brand — and instill the desired emotion in your customers. A note from the author: Depending on the size of your company, your company goals, and how far along you are with your design system, you will need to fill in a few basics. This ebook will provide you with a better understanding of. Design Language System.
 Source: medium.com
Source: medium.com
It sounds obvious, but to successfully implement a design system, these groups need to work closely together. You might prefer two different stroke shades. A design system is more than a style guide or pattern library, although these are part of the system. Our favorite design systems to explore for guidance are material design and eos. 10 Best System Design Courses for Coding Interviews by javinpaul.
 Source: uxdesign.cc
Source: uxdesign.cc
It is the same as how the walls, ceiling, and structures of a building keep it functioning. Before you start building a design system, you need a clear understanding of why you need one. They help maintain consistency across all design elements, which can be very helpful when multiple people are working on the project. In order to implement the design system, we would need to build the new components, link them to zeroheight and replace the existing old components in our product as well as. Atomic design how to design systems of components UX Collective.
 Source: freebiesui.com
Source: freebiesui.com
What goes into a design system and how it is implemented can vary quite a bit from company to company, depending on the size and maturity of the design practice and the needs of the product team. When thinking about how to design a conveyor system we also need to know how the product. The motto represents the idea that “careful attention to those 3 things will bring the culture change we seek with respect to design in the company.”. This ebook will provide you with a better understanding of. Free Figma Design System Download UI Styleguide 2019 FreebiesUI.

Now your design system is ready to go. Communication with engineers, product managers and other stakeholders is important throughout the entire process, and especially this step. It is far from a bunch of code snippets and a collection of. What goes into a design system and how it is implemented can vary quite a bit from company to company, depending on the size and maturity of the design practice and the needs of the product team. BOOKMYSHOW system design !!. If you want to watch instead of… by.
 Source: 8bitmen.com
Source: 8bitmen.com
User experience (ux), design (ui), development, project management, etc. Consider product and company maturity. A design system is a library of reusable components and guidelines that people within a company can combine into interfaces and interactions. Pieces of a design system can include guiding principles, brand elements, voice and tone guidelines , code. Master System Design For Your Interviews Or Your Web Startup.
 Source: blog.prototypr.io
Source: blog.prototypr.io
The library is the only source of truth for the entire team. They help maintain consistency across all design elements, which can be very helpful when multiple people are working on the project. Communication with engineers, product managers and other stakeholders is important throughout the entire process, and especially this step. System design is essentially constructing different parts of a system such that they work as a team to accomplish a single goal. Pattern library, Style guides, Design Systems. Do you need one? by UX.
 Source: nngroup.com
Source: nngroup.com
In order to design the most effective system we need to understand exactly what it is it needs to transport. In order to implement the design system, we would need to build the new components, link them to zeroheight and replace the existing old components in our product as well as. It is the same as how the walls, ceiling, and structures of a building keep it functioning. Notify the developers about any changes to the library. Design Systems 101.
 Source: medium.com
Source: medium.com
User experience (ux), design (ui), development, project management, etc. Pieces of a design system can include guiding principles, brand elements, voice and tone guidelines , code. Communication with engineers, product managers and other stakeholders is important throughout the entire process, and especially this step. Moreover, it allows you to apply both explicit and implicit style constraints on components, design. Design System Architecture (fullfat version) by James Nash buildit.
 Source: learnsteps.com
Source: learnsteps.com
Build a pattern library of common design elements. All team members should stay tuned for the latest versions of the interface elements and their descriptions. It is the same as how the walls, ceiling, and structures of a building keep it functioning. These elements include brand principles, specific color palettes, icon libraries, coding guidelines, shared beliefs and working practices, and more. Logging Infrastructure System Design. Learn Steps.
 Source: uxbooth.com
Source: uxbooth.com
It is also made up of documentation and guidelines that explains how and why the company designs in this way. Pieces of a design system can include guiding principles, brand elements, voice and tone guidelines , code. A design system is more than a style guide or pattern library, although these are part of the system. Getting all of these building blocks to perform together on a large scale is the goal of a system designer. Design Systems 5 Steps to Impress a Hiring Manager in your Next UX.

You might need three different shades for body copy. Our favorite design systems to explore for guidance are material design and eos. It sounds obvious, but to successfully implement a design system, these groups need to work closely together. Build a pattern library of common design elements. EDGE.
 Source: sdmmag.com
Source: sdmmag.com
You might prefer two different stroke shades. Using components in a design system is important because it reduces effort for the engineers (so you can build more. Creating a design language that’s uniquely ibmfrom the invision blog. In order to implement the design system, we would need to build the new components, link them to zeroheight and replace the existing old components in our product as well as. Digital System Design Tool 20171010 SDM Magazine.
 Source: segment.com
Source: segment.com
Here all the topics covered in this course: Almost every it giant whether it be facebook, amazon, google, or any other ask various questions based on system design concepts. A design system is a unified language that helps a team solve problems consistently. Notify the developers about any changes to the library. Driving Adoption of a Design System Segment Blog.
 Source: uxknowledgebase.com
Source: uxknowledgebase.com
Using components in a design system is important because it reduces effort for the engineers (so you can build more. In order to design the most effective system we need to understand exactly what it is it needs to transport. After completing this course, you’ll have a deep understanding of css and responsive design and the knowledge to build an interactive site which users will love. A note from the author: Design System — Part 1 UX Knowledge Base Sketch.
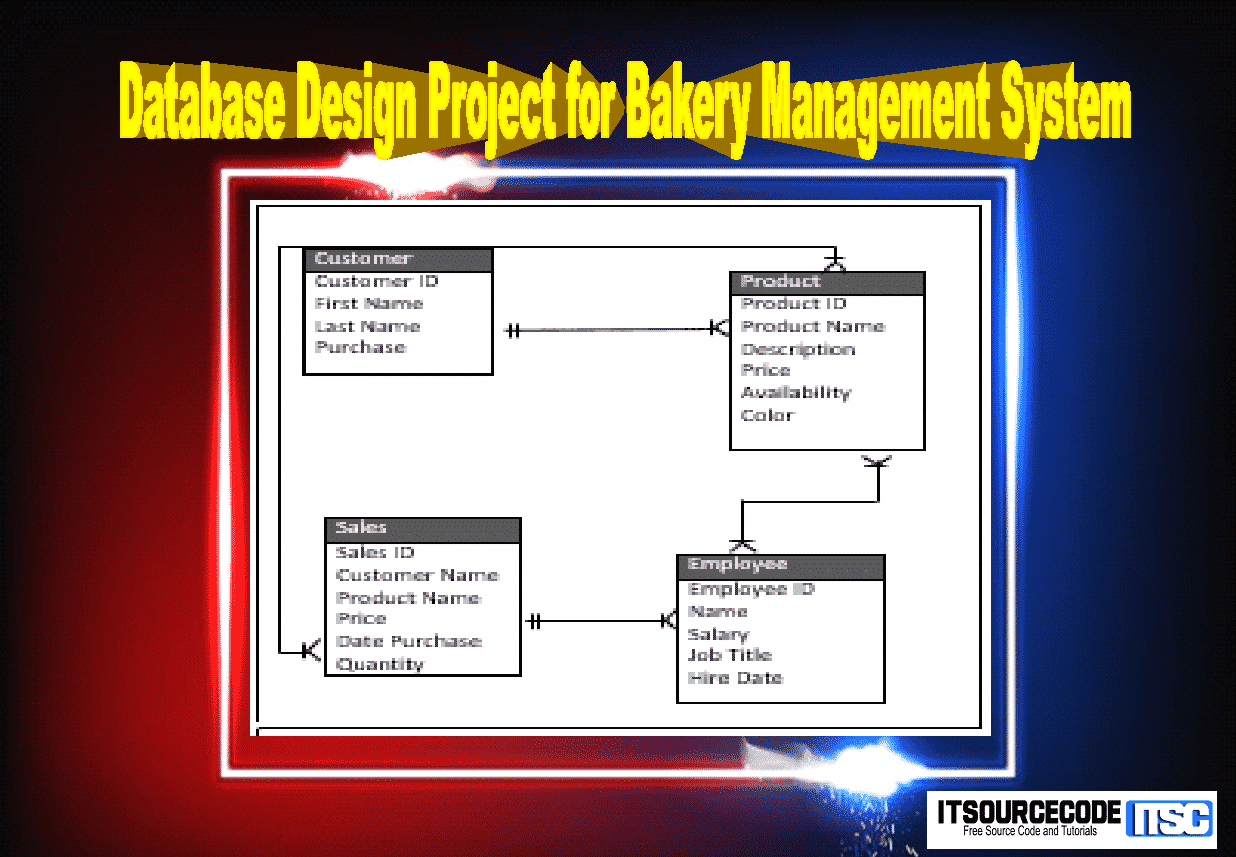
 Source: itsourcecode.com
Source: itsourcecode.com
Our favorite design systems to explore for guidance are material design and eos. System design is essentially constructing different parts of a system such that they work as a team to accomplish a single goal. In order to implement the design system, we would need to build the new components, link them to zeroheight and replace the existing old components in our product as well as. It is the same as how the walls, ceiling, and structures of a building keep it functioning. Database Design Project for Bakery Management System 2020.
 Source: kamushken.medium.com
Source: kamushken.medium.com
The library is the only source of truth for the entire team. In order to implement the design system, we would need to build the new components, link them to zeroheight and replace the existing old components in our product as well as. All components of the design system should consistently and naturally work together. Here is a list of the most popular. Design system in Figma. Adding components by Instance by Roman.
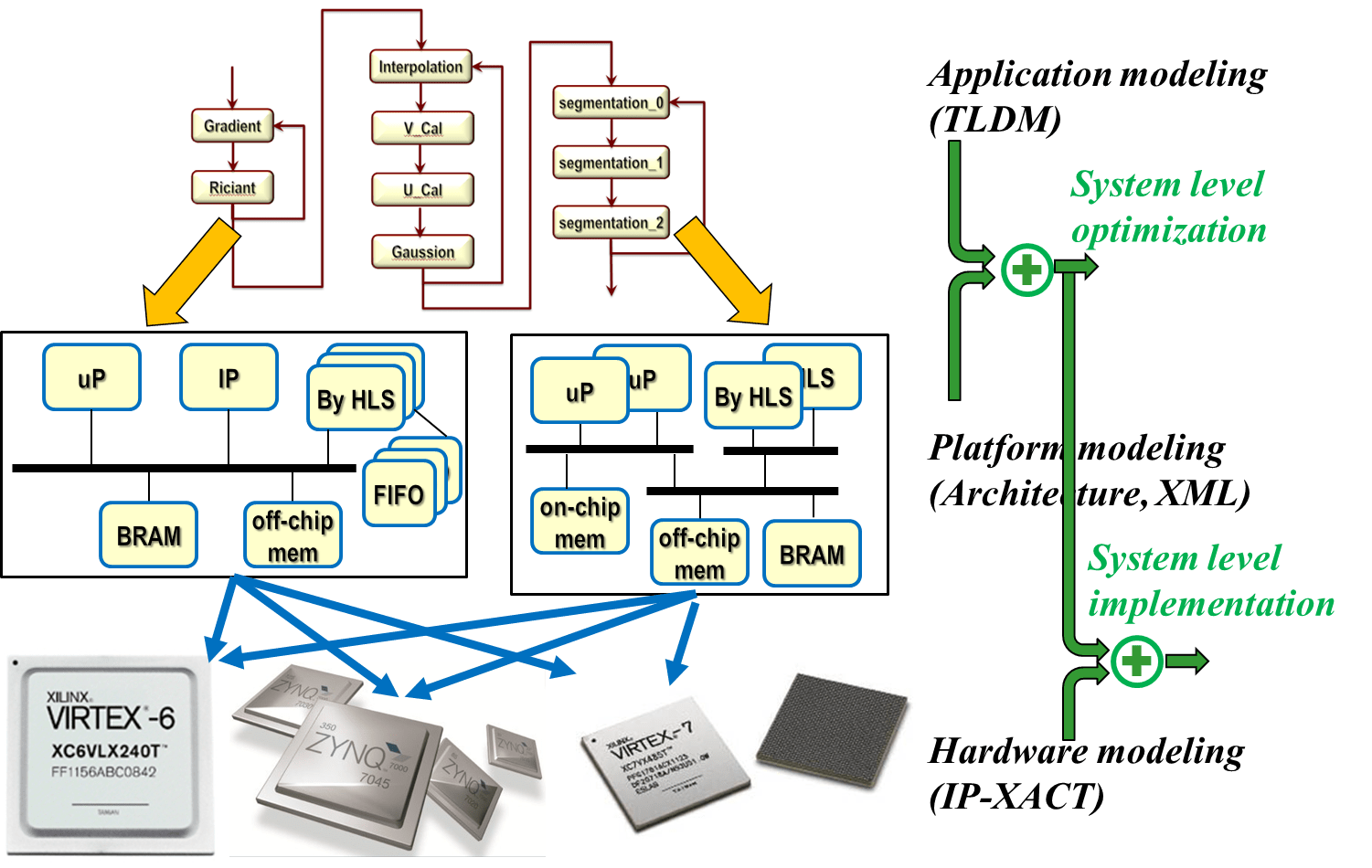
 Source: vast.cs.ucla.edu
Source: vast.cs.ucla.edu
Getting all of these building blocks to perform together on a large scale is the goal of a system designer. These elements work together to create the feel of your brand — and instill the desired emotion in your customers. Almost every it giant whether it be facebook, amazon, google, or any other ask various questions based on system design concepts. It sounds obvious, but to successfully implement a design system, these groups need to work closely together. System Level Design Automation VAST lab.
 Source: youtube.com
Source: youtube.com
You might need three different shades for body copy. Build a pattern library of common design elements. Almost every it giant whether it be facebook, amazon, google, or any other ask various questions based on system design concepts. Here are some tips that will make it more effective: Off grid System Design Webinar YouTube.
First And Foremost, Your Process Needs To Be Collaborative.
It is far from a bunch of code snippets and a collection of. Here are some tips that will make it more effective: The visual design language you choose for your overall design system includes guidelines for color palettes, typography, iconography, and imagery. Notify the developers about any changes to the library.
A Note From The Author:
All components of the design system should consistently and naturally work together. For instance, we have design systems for web, ios, android and email design. Consider product and company maturity. A design system is a library of reusable components and guidelines that people within a company can combine into interfaces and interactions.
System Design For Tech Interviews Is Something That Can’t Be Ignored!
These elements include brand principles, specific color palettes, icon libraries, coding guidelines, shared beliefs and working practices, and more. Moreover, it allows you to apply both explicit and implicit style constraints on components, design. Design systems can also help speed up the design process by providing a set of guidelines that everyone can follow. When thinking about how to design a conveyor system we also need to know how the product.
Most Product Development Teams Have Groups Of People Responsible For Different Things;
A design system is a ‘single source of truth’ that combines all components that are utilized by teams to design and develop products. All team members should stay tuned for the latest versions of the interface elements and their descriptions. Of course, you may need more greys. Before you start building a design system, you need a clear understanding of why you need one.







