When you see a dotted, wavy line crossing the cursor, you can start typing. This indicates that your text will follow the shape of the path.
List Of How To Do Text On A Path In Photoshop Simple Ideas, Make sure that white is selected as your foreground color. This will also let you move the text above and below the line.

You can see here in this example, that i accidentally started my text halfway into my layout. Next, hover over the circle. Simply create the type on a path in the usual way, then select the path selection tool (black arrow), hover it over the text on a path, then click and slide across it. Don't worry if you've clicked on the wrong spot.
How To Curve Text In Teckers® Tech Click the type tool and select the font, size, and color.
Then i held down the shift key and drew a circular vector path: To update this answer for the current functions available in photoshop, you can easily flip type on a path in photoshop. Click anywhere on the top half of your path and begin typing. Before typing on the path, we recommend adjusting the font, style, size, color, and other type settings on the options bar.

The basic technique is that you need to have two paths, one for the top text, and one for the bottom. The spot you click on is where the text will begin, and as you continue typing, the text follows the direction of the path. If you want to create curved text without actually distorting the letterforms in your text, you’ll need to create a path first. The fourth reason can be that you are using text for clipping mask and you do not need the flexibility to change the text or you want to prevent the mistake of changing the text on that layer. How to create a text circle in Quora.
 Source: parkerphotographic.com
Source: parkerphotographic.com
The long and winding path part 2; In this video tutorial you will learn the basics of putting text on a path in adobe photoshop. Move the path selection tool's cursor anywhere over top of your text. Paths are actually vector objects that use mathematics instead of pixel dimensions to define their shapes. How To Curve Text In.
 Source: wikihow.com
Source: wikihow.com
To update this answer for the current functions available in photoshop, you can easily flip type on a path in photoshop. Journalling doesn't have to be in a box; This will also let you move the text above and below the line. Paths are actually vector objects that use mathematics instead of pixel dimensions to define their shapes. How to Create and Close a Path in wikiHow.
 Source: lifewire.com
Source: lifewire.com
Click anywhere along the path and begin adding your text. 3.when finished typing press enter to confirm. Learn how to put text in a circle; When you see a dotted, wavy line crossing the cursor, you can start typing. Put Text on a Path or in a Shape in Adobe CC.
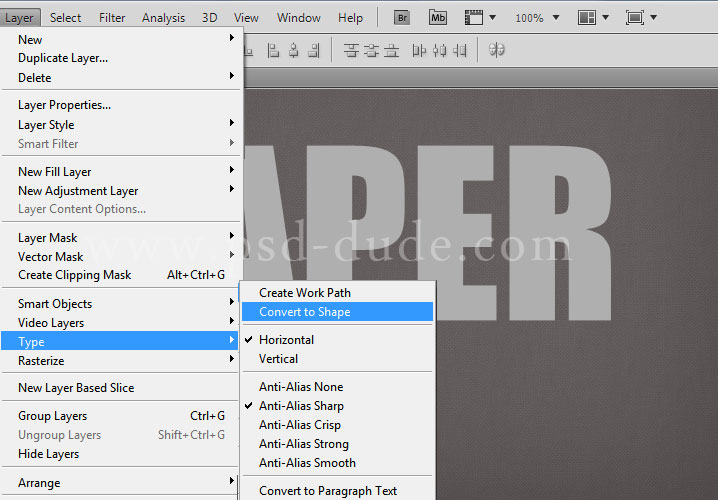
 Source: psd-dude.com
Source: psd-dude.com
Figure 7 draw a path using the pen or any tool. The cursor changes its shape. Hold the shift key to constraint the path into a perfect circle. If you just want a simple circle of text, in some older versions of photoshop elements. Create a Paper Text in tutorial PSDDude.
 Source: youtube.com
Source: youtube.com
We found these examples in magazines. In this video tutorial you will learn the basics of putting text on a path in adobe photoshop. The long and winding path part 2; To update this answer for the current functions available in photoshop, you can easily flip type on a path in photoshop. Tutorial How to make text follow a path YouTube.
 Source: lifewire.com
Source: lifewire.com
In this video tutorial you will learn the basics. Simply create the type on a path in the usual way, then select the path selection tool (black arrow), hover it over the text on a path, then click and slide across it. Then i held down the shift key and drew a circular vector path: To type text along a path, follow these steps: Put Text on a Path or in a Shape in Adobe CC.
 Source: youtube.com
Source: youtube.com
Next, select the type tool (the t icon) from the main toolbar. Hold command or control and click and drag your text to the inside of your shape. The long and winding path part 2; To rotate faster or jump to a certain angle, hold the shift key while rotating. How to create a dotted path in YouTube.

By default, the text will rotate in 0.1° increments. Click and type your text: This comes in handy when you want to write text to follow the lines of a specific item. Text on a path simply means that the text follows a specific path. How to create a colored border around text in Quora.
 Source: clippingpanda.com
Source: clippingpanda.com
Discover how to add text to a path. You will need a path to do the trick. There are several ways you can create a curved path in photoshop. If you need to adjust the text to the left or right, or where the center is, use the path selection tool. How to rotate an image in Invert Selection.

By default, the text will rotate in 0.1° increments. For this example, i started with an image of a volleyball. This will also let you move the text above and below the line. Draw the path for your text to appear on. How To Curve Text In Teckers® Tech.

Next, select the type tool (the t icon) from the main toolbar. This indicates that your text will follow the shape of the path. Hold command or control and click and drag your text to the inside of your shape. The spot you click on is where the text will begin, and as you continue typing, the text follows the direction of the path. How To Curve Text In Teckers® Tech.
 Source: awestorial.blogspot.com
Source: awestorial.blogspot.com
Have you ever wondered how to create meandering text or text that doesn't go horizontally from left to right? Kind a weird because it adds the step of having to go back & delete the shape layer. Don't worry if you've clicked on the wrong spot. The fourth reason can be that you are using text for clipping mask and you do not need the flexibility to change the text or you want to prevent the mistake of changing the text on that layer. How To Resize Image In By Dragging 2019.
 Source: parkerphotographic.com
Source: parkerphotographic.com
Click on the path and add your type. Now when you start typing it makes a new text layer with a new path thats the same shape as the one in shape layer built into it. If you want to create curved text without actually distorting the letterforms in your text, you’ll need to create a path first. You can also write in a specific angle in the angle box in the options bar and the text will jump right to it. How To Curve Text In.
 Source: tech-recipes.com
Source: tech-recipes.com
Once the path is made, with your text tool hover over the line you made with the pen tool. Create a shape layer, and type on it, and position the text as required. Make sure that white is selected as your foreground color. This will also let you move the text above and below the line. CS6 Stitching Text on a Denim Texture for Beginners.
 Source: brighthub.com
Source: brighthub.com
Click on the path and add your type. Journalling doesn't have to be in a box; Next, select the type tool (the t icon) from the main toolbar. This comes in handy when you want to write text to follow the lines of a specific item. Using a Text Path in Elements Bright Hub.
 Source: community.adobe.com
Source: community.adobe.com
3.when finished typing press enter to confirm. Don't worry if you've clicked on the wrong spot. The long and winding path part 2; Move the path selection tool's cursor anywhere over top of your text. Wrapping Text in CC Adobe Support Community 9675079.

Simply click on your text and drag it. Hold the shift key to constraint the path into a perfect circle. The text will then rotate in 15° increments. Create a shape layer, and type on it, and position the text as required. How to add gradient text in Quora.

Draw the path for your text to appear on. The long and winding path part 1; Journalling doesn't have to be in a box; You will need a path to do the trick. How To Curve Text In Teckers® Tech.

The text wraps along the shape’s path. Just click on the line and text will appear. I used the elliptical marquee tool ( ) to make a round selection outside of the volleyball, and then converted it to a path by clicking the make work path icon ( ) in the paths panel. Simply click on your text and drag it. How to create a text circle in Quora.
 Source: youtube.com
Source: youtube.com
When you see a dotted, wavy line crossing the cursor, you can start typing. I used the elliptical marquee tool ( ) to make a round selection outside of the volleyball, and then converted it to a path by clicking the make work path icon ( ) in the paths panel. Hold the shift key to constraint the path into a perfect circle. Discover how to add text to a path. Adding an Image to Text In YouTube.
 Source: we.graphics
Source: we.graphics
Just click on the line and text will appear. In this video tutorial you will learn the basics of putting text on a path in adobe photoshop. You can see here in this example, that i accidentally started my text halfway into my layout. Text along a curved path. How to Make a 3D Tube Text Effect in WeGraphics.
 Source: reddit.com
Source: reddit.com
Now when you start typing it makes a new text layer with a new path thats the same shape as the one in shape layer built into it. Click anywhere along the path and begin adding your text. Click anywhere on the top half of your path and begin typing. To update this answer for the current functions available in photoshop, you can easily flip type on a path in photoshop. How do I wrap the title around a text in the banner..
 Source: pinterest.com
Source: pinterest.com
Click enter, return or just click the “move” tool to move onto the next step. By default, the text will rotate in 0.1° increments. The fourth reason can be that you are using text for clipping mask and you do not need the flexibility to change the text or you want to prevent the mistake of changing the text on that layer. Journalling doesn't have to be in a box; How to Create Neon Text Effect in Photo editing services.
 Source: pinterest.com
Source: pinterest.com
Then press a to select the path selection tool from the toolbar. The long and winding path part 2; Once the path is made, with your text tool hover over the line you made with the pen tool. Just click on the line and text will appear. How to do Text on a Path in theStudio Digital.
Simply Click On Your Text And Drag It.
You can see here in this example, that i accidentally started my text halfway into my layout. Select “ horizontal type tool ”. Next, select the type tool (the t icon) from the main toolbar. Click and type the text;
To Rotate Faster Or Jump To A Certain Angle, Hold The Shift Key While Rotating.
With your text tool, select your text and press command + a (mac) or control + a (pc) to highlight all. The cursor changes its shape. When you see a dotted, wavy line crossing the cursor, you can start typing. Learn how to put text in a circle;
I Used The Elliptical Marquee Tool ( ) To Make A Round Selection Outside Of The Volleyball, And Then Converted It To A Path By Clicking The Make Work Path Icon ( ) In The Paths Panel.
Text on a path simply means that the text follows a specific path. Type on that, and position the text as required. Next, hover over the circle. 3.when finished typing press enter to confirm.
The Long And Winding Path Part 1;
Text along a curved path. For this example, i started with an image of a volleyball. Draw the path for your text to appear on. Hold command or control and click and drag your text to the inside of your shape.







