You can set the radius to 50% or to half the width and height to create a circle. The class fa sets the element to display:block, and to the fa font.
Incredible How To Increase Height And Width Of Font Awesome Icons For Art Design, If you look in the browser debug tools, you can see if the css was overridden.select the element, and look at the styles applied. Start with the documentation here.
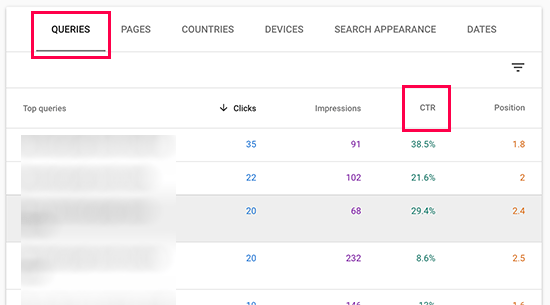
 How to Improve Organic Click Through Rate (CTR) in WordPress 12 From thepassivesales-system.com
How to Improve Organic Click Through Rate (CTR) in WordPress 12 From thepassivesales-system.com
All the font awesome icons does not have same width. And you are correct about the centering issue. Especially useful in bootstrap's navlists and. Font awesome 4 make icon bigger.
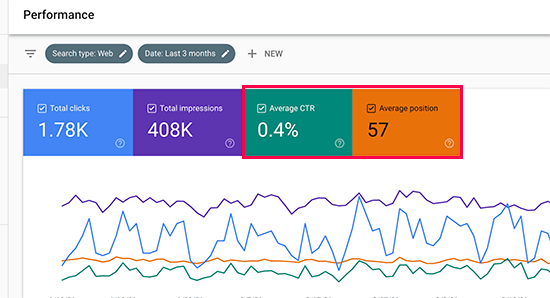
How to Improve Organic Click Through Rate (CTR) in WordPress 12 Font awesome size in icon.
It's the second video of font awesome tutorial series. Increase height of font awesome icons. This creates a further problem. It will be interesting to see how fa5.0 handles this issue.
![]() Source: getstencil.com
Source: getstencil.com
Whatever answers related to “set height and width of font awesome icon” change font awesome icon size; All the font awesome icons does not have same width. If you look in the browser debug tools, you can see if the css was overridden.select the element, and look at the styles applied. You can set the radius to 50% or to half the width and height to create a circle. Five MustHave WordPress Plugins for Blog Marketing Stencil.
 Source: webdevstudios.com
Source: webdevstudios.com
Increase height of font awesome icons. Font awesome 4 bigger fonts. If you look in the browser debug tools, you can see if the css was overridden.select the element, and look at the styles applied. Fixed width icons icons in a list rotate icons animate icons. Creating Custom Templates for BuddyPress WDS.
![]() Source: premiumaddons.com
Source: premiumaddons.com
Lots of easy ways to use font awesome. After you get up and running, you can place font awesome icons just about anywhere with the tag. Increase height of font awesome icons. Font awesome fixed width icons example. Magic Section Widget Tutorial Premium Addons for Elementor.
 Source: premio.io
Source: premio.io
Fixed width icons icons in a list rotate icons animate icons. Start with the documentation here. Font awesome fixed width icons example. The class fa sets the element to display:block, and to the fa font. How to add a QR code to your My Sticky Elements widget Premio.
 Source: stackoverflow.com
Source: stackoverflow.com
If you look in the browser debug tools, you can see if the css was overridden.select the element, and look at the styles applied. Especially useful in bootstrap's navlists and. Increase in icon size will be relative to their parent container. Fixed width icons icons in a list rotate icons animate icons. php How to adjust table row height when using fontawesome icon in.
 Source: jenniferbland.com
Source: jenniferbland.com
Especially useful in bootstrap's navlists and. All the font awesome icons does not have same width. The only catch is that the container needs to be square. Increase height of font awesome icons. Saving Data to MongoDB Database from Node.js Application Tutorial.
 Source: thepassivesales-system.com
Source: thepassivesales-system.com
After you get up and running, you can place font awesome icons just about anywhere with the tag. Font awesome col resize icon. Font awesome 4 bigger fonts. It is based on font awesome icon sizing.in this video we will see how can we increase the size of font. How to Improve Organic Click Through Rate (CTR) in WordPress 12.
 Source: stackoverflow.com
Source: stackoverflow.com
It will be interesting to see how fa5.0 handles this issue. And you are correct about the centering issue. In fa the icons are font characters. Font awesome 4 make icon bigger. php How to adjust table row height when using fontawesome icon in.
 Source: thepassivesales-system.com
Source: thepassivesales-system.com
Especially useful in bootstrap's navlists and. And you are correct about the centering issue. Start with the documentation here. The class fa sets the element to display:block, and to the fa font. How to Improve Organic Click Through Rate (CTR) in WordPress 12.
 Source: atelierultimate.com
Source: atelierultimate.com
And you are correct about the centering issue. Font awesome 4 make icon bigger. Font awesome 4 bigger fonts. It will be interesting to see how fa5.0 handles this issue. UX Design Archives Page 258 of 308 Atelier Ultimate.
 Source: redstapler.co
Source: redstapler.co
The only catch is that the container needs to be square. Font awesome 4 make icon bigger. This class is useful when different icon widths throw off alignment. If you look in the browser debug tools, you can see if the css was overridden.select the element, and look at the styles applied. How to create Vertical Timeline from Pure CSS Red Stapler.
 Source: scottresnickmd.com
Source: scottresnickmd.com
Lots of easy ways to use font awesome. Font awesome 4 bigger fonts. Change height and width font awesome icons; All the font awesome icons does not have same width. Birth Control Pills and Fatigue. Scott Resnick, MD.
 Source: r-bloggers.com
Source: r-bloggers.com
You can set the radius to 50% or to half the width and height to create a circle. How to increase the size of fa icons. This class is useful when different icon widths throw off alignment. All the font awesome icons does not have same width. An introduction to web scraping locating Spanish schools Rbloggers.
 Source: r-bloggers.com
Source: r-bloggers.com
Start with the documentation here. This creates a further problem. } whatever answers related to “change font awesome icon thickness” quote icon font awesome And you are correct about the centering issue. An introduction to web scraping locating Spanish schools Rbloggers.
 Source: stackoverflow.com
Source: stackoverflow.com
It will be interesting to see how fa5.0 handles this issue. Font awesome size in icon. And you are correct about the centering issue. It's the second video of font awesome tutorial series. javascript Increasing the size of a bootstrap checkbox Stack Overflow.

You can set the radius to 50% or to half the width and height to create a circle. Start with the documentation here. } facebook and twitter icon height are set by design. } whatever answers related to “change font awesome icon thickness” quote icon font awesome Ways to Nourish the Emotional and Mental Health of our Children.
![]() Source: quia.com
Source: quia.com
And you are correct about the centering issue. Increase height of font awesome icons. Font awesome 6 brings loads of new icons and features to the most popular icon set in the world. In fa the icons are font characters. Quia Ezine formatting iconsMSWord.
 Source: stackoverflow.com
Source: stackoverflow.com
Start with the documentation here. Font awesome col resize icon. But they vary in width depending on how wide or narrow each symbol is. If you look in the browser debug tools, you can see if the css was overridden.select the element, and look at the styles applied. html Adjusting font awesome icon height in td Stack Overflow.
 Source: atelierultimate.com
Source: atelierultimate.com
And you are correct about the centering issue. The class fa sets the element to display:block, and to the fa font. Font awesome size in icon. But they vary in width depending on how wide or narrow each symbol is. UX Design Archives Page 258 of 308 Atelier Ultimate.
 Source: thepassivesales-system.com
Source: thepassivesales-system.com
Font awesome col resize icon. Font awesome 6 brings loads of new icons and features to the most popular icon set in the world. If you look in the browser debug tools, you can see if the css was overridden.select the element, and look at the styles applied. All the font awesome icons does not have same width. How to Improve Organic Click Through Rate (CTR) in WordPress 12.
 Source: thepassivesales-system.com
Source: thepassivesales-system.com
How to increase the size of fa icons. And you are correct about the centering issue. Font awesome col resize icon. Font awesome col resize icon. How to Improve Organic Click Through Rate (CTR) in WordPress 12.
![]() Source: vectorified.com
Source: vectorified.com
This class is useful when different icon widths throw off alignment. To use the font awesome icons,. Font awesome col resize icon. This creates a further problem. Bootstrap Icon Size at Collection of Bootstrap Icon.
 Source: thepassivesales-system.com
Source: thepassivesales-system.com
And you are correct about the centering issue. How to increase the size of fa icons. Font awesome 4 make icon bigger. After you get up and running, you can place font awesome icons just about anywhere with the tag. How to Improve Organic Click Through Rate (CTR) in WordPress 12.
 Source: webdesignerdepot.com
Source: webdesignerdepot.com
Font awesome 4 make icon bigger. And you are correct about the centering issue. Fixed width icons icons in a list rotate icons animate icons. Font awesome 4 make icon bigger. 8 simple CSS3 transitions that will wow your users Webdesigner Depot.
 Source: joomlart.com
Source: joomlart.com
And you are correct about the centering issue. After you get up and running, you can place font awesome icons just about anywhere with the tag. Font awesome col resize icon. Especially useful in bootstrap's navlists and. Adding an icon to a "Home" menu item in the main menu causes a bug in a.
Font Awesome 4 Bigger Fonts.
How to increase the size of fa icons. The only catch is that the container needs to be square. Increase height of font awesome icons. Start with the documentation here.
This Creates A Further Problem.
Whatever answers related to “set height and width of font awesome icon” change font awesome icon size; } whatever answers related to “change font awesome icon thickness” quote icon font awesome Lots of easy ways to use font awesome. To use the font awesome icons,.
The Class Fa Sets The Element To Display:block, And To The Fa Font.
Font awesome 6 brings loads of new icons and features to the most popular icon set in the world. In fa the icons are font characters. How to increase the size of fa icons. In fa the icons are font characters.
Modify Your.group3 Selector In Css File, Just Like Following.
Font awesome 4 make icon bigger. The class fa sets the element to display:block, and to the fa font. Font awesome 4 make icon bigger. And you are correct about the centering issue.







