Start and end your css with double quotation marks. You want to make that text look good.
Free How To Insert Font Style In Html In Graphic Design, Add the style attribute to the tag you want to style, followed by an equals sign. There are two different ways you can add the font type you want to use to the coding you have already written.
 How To Add Font In Notepad YouTube From youtube.com
How To Add Font In Notepad YouTube From youtube.com
The style attribute specifies an inline style for an element. Using a web font service enables you to use a wide variety of fonts fit for presenting the data in your webpage. This is like the backbone of web app development, as. To change the text font in html, use the style attribute.
How To Add Font In Notepad YouTube Set it to the value you want and place it inside a style attribute.
Embedded style — using the <<strong>style</strong>> element in the head. If we want to change the font of a text using html tag which is to be displayed on a web page, we have to follow the steps which are given below. In this tutorial, i will show you two different ways you can make your html texts look good. Firstly, we have to type the html code in any text editor or open the existing html.
 Source: youtube.com
Source: youtube.com
Here’s an example of both below: Font style refers to whether the font is presented in italics or normal. In this tutorial, i will show you two different ways you can make your html texts look good. Html, popularly known as hypertext markup language, is one of the most essential and critical languages or scripts that is essential in creating web applications and websites. HTML Tag Input Type Radio YouTube.
 Source: codegrepper.com
Source: codegrepper.com
Style information can either be attached as a separate document or embedded in the html document itself. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. Using these steps, we can easily change the font: Adding styles to html elements. how to add custom fonts to html Code Example.
 Source: wikihow.com
Source: wikihow.com
So, it is possible to specify two or more font face alternatives by listing the font face names, separated by a comma. From there, you are all set. Inline styles — using the style attribute in the html start tag. You can use the following html code to specify font style within your html documents. How to Shim Text Around a Table in HTML (with Pictures) wikiHow.
 Source: stackoverflow.com
Source: stackoverflow.com
Firstly, we have to type the html code in any text editor or open the existing html. This property has three values: To change the text font in html, use the style attribute. We can use these fonts in our webpages. How to import custom fonts in HTML mailers (HTML Email) Stack Overflow.
 Source: forums.tumult.com
Source: forums.tumult.com
W3schools offers free online tutorials, references and exercises in all the major languages of the web. From there, you are all set. A visitor will only be able to see your font if they have that font installed on their computer. The attribute is used with the html Add different font weights from Typekit Typography Tumult Forums.
 Source: youtube.com
Source: youtube.com
One way is similar to cascading style sheets (css), and the other is more like html. In html, font style is specified using css (cascading style sheets). From there, you are all set. These are the three methods of implementing styling information to an html document. How To Add Font In Notepad YouTube.
 Source: collectiondetexte.blogspot.com
Source: collectiondetexte.blogspot.com
The font property is shorthand code that allows you to set multiple font properties in one go. This property has three values: You want to make that text look good. The html element defines subscript text. Html Tag To Make A Text Bold.
 Source: youtube.com
Source: youtube.com
Introduction to html fonts styles. To change the text font in html, use the style attribute. Set it to the value you want and place it inside a style attribute. The following article, html fonts styles, provides an outline of the most commonly used font styles in html. Intro to HTML and CSS Adding Style in Sublime Text YouTube.
 Source: egrappler.com
Source: egrappler.com
The attribute is used with the html Font style refers to whether the font is presented in italics or normal. To change font color in html, use the css color property. Html, popularly known as hypertext markup language, is one of the most essential and critical languages or scripts that is essential in creating web applications and websites. How To Add Custom CSS In AMP Template On WordPress.
 Source: youtube.com
Source: youtube.com
We can use these fonts in our webpages. When you code in html and add some text, you don’t want to leave it like that. The better the presentation of a website, the greater is the user retentivity. Add the style attribute to the tag you want to style, followed by an equals sign. Heading, horizontal line, text align YouTube.
 Source: wpallresources.com
Source: wpallresources.com
If your font.ttf name is: Subscript text can be used for chemical formulas, like h 2 o:</p> You can use the following html code to specify font style within your html documents. Introduction to html fonts styles. How to Add Custom Fonts in WordPress(2 Methods).
 Source: wikihow.com
Source: wikihow.com
Here’s an example of both below: So, it is possible to specify two or more font face alternatives by listing the font face names, separated by a comma. Adding styles to html elements. The following article, html fonts styles, provides an outline of the most commonly used font styles in html. How to Change a Webpage Text Font and Color Using CSS 4 Steps.
 Source: carrieloves.com
Source: carrieloves.com
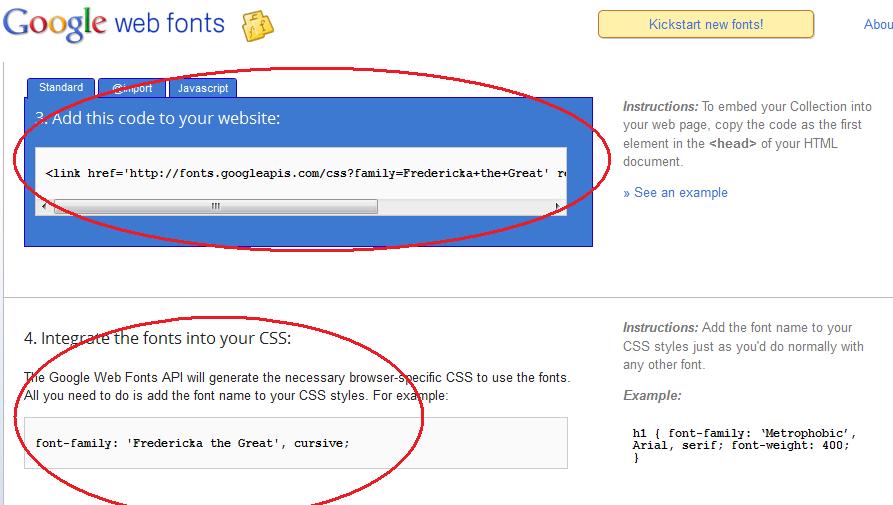
The html element defines subscript text. Design and simplicity are the key aspects of a website. Adding fonts</strong> to a webpage using a method similar to css. Choosing the right font for your webpage is a very important aspect of any design. How to add Google web fonts to your Blogger blog Carrie Loves.
 Source: youtube.com
Source: youtube.com
To change the text font in html, use the style attribute. You want to make that text look good. When you code in html and add some text, you don’t want to leave it like that. One way is similar to cascading style sheets (css), and the other is more like html. How to Change Color, Font, and Size of a Text in HTML YouTube.
 Source: forums.tumult.com
Source: forums.tumult.com
Here’s an example of both below: Set it to the value you want and place it inside a style attribute. Notice that the bold and italics versions of the font do not look quite right. Adding fonts</strong> to a webpage using a method similar to css. Quickly embedding custom fonts in your Hype document using Font.
 Source: css-tricks.com
Source: css-tricks.com
In this tutorial, i will show you two different ways you can make your html texts look good. To change font color in html, use the css color property. One way is similar to cascading style sheets (css), and the other is more like html. Before that, you have to upload your.otf or.ttf file to the webfont generator. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
 Source: carrieloves.com
Source: carrieloves.com
The attribute is used with the html In this tutorial, i will show you two different ways you can make your html texts look good. One way is similar to cascading style sheets (css), and the other is more like html. In html, font style is specified using css (cascading style sheets). How to add Google web fonts to your Blogger blog Carrie Loves.
 Source: docs.pagelines.com
Source: docs.pagelines.com
The attribute is used with the html Adding fonts</strong> to a webpage using a method similar to css. Style information can either be attached as a separate document or embedded in the html document itself. The html element defines subscript text. PageLines Documentation.
 Source: design.annagraphics.com
Source: design.annagraphics.com
Text having high readability and different styles attracts the entire website and beautifies the content. In this tutorial, i will show you two different ways you can make your html texts look good. In html, font style is specified using css (cascading style sheets). Here’s an example of both below: How to use web fonts with the font, or Google fonts systems.
 Source: helplogger.blogspot.com
Source: helplogger.blogspot.com
There are two different ways you can add the font type you want to use to the coding you have already written. Text having high readability and different styles attracts the entire website and beautifies the content. The html style attribute is used to add styles to an element, such as color, font, size, and more. You want to make that text look good. How To Upload and Use Custom Fonts in Blogger Helplogger.
 Source: youtube.com
Source: youtube.com
Adding fonts</strong> to a webpage using a method similar to css. There are two different ways you can add the font type you want to use to the coding you have already written. You want to make that text look good. The following article, html fonts styles, provides an outline of the most commonly used font styles in html. HOW TO ADD TEXT BOX IN HTML YouTube.
![]() Source: webdesignerwall.com
Source: webdesignerwall.com
Before that, you have to upload your.otf or.ttf file to the webfont generator. Choosing the right font for your webpage is a very important aspect of any design. The font property enables you to set the following properties. In html, font style is specified using css (cascading style sheets). How to Add Icon Fonts to Any Element With CSS Web Designer Wall.
 Source: helpx.adobe.com
Source: helpx.adobe.com
We can use these fonts in our webpages. When the browser needs to apply a bold weight or italic style to a font, but lacks the appropriate font file, the browser creates the needed variation. Embedded style — using the <<strong>style</strong>> element in the head. The attribute is used with the html Embed fonts in HTML articles or in apps with DPS Builder.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
Here’s an example of both below: Notice that the bold and italics versions of the font do not look quite right. If your font.ttf name is: Inline styles — using the style attribute in the html start tag. Inline and Embedded Styles.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Notice that the bold and italics versions of the font do not look quite right. Inline styles — using the style attribute in the html start tag. Set it to the value you want and place it inside a style attribute. There are two different ways you can add the font type you want to use to the coding you have already written. How to insert spaces/tabs in text using HTML/CSS?.
Subscript Text Can Be Used For Chemical Formulas, Like H 2 O:</P>
If we want to change the font of a text using html tag which is to be displayed on a web page, we have to follow the steps which are given below. How to use inline styles. The html style attribute is used to add styles to an element, such as color, font, size, and more. The html element defines subscript text.
Embedded Style — Using The <<Strong>Style</Strong>> Element In The Head.
Using these steps, we can easily change the font: The font property is shorthand code that allows you to set multiple font properties in one go. Google fonts is a free web font service which hosts a huge variety of fonts to choose from. This is like the backbone of web app development, as.
Add The Style Attribute To The Tag You Want To Style, Followed By An Equals Sign.
Covering popular subjects like html, css, javascript, python,. The style attribute specifies an inline style for an element. If you have found your font, download and install its opentype font format (.otf) or truetype font file format (.ttf). You want to make that text look good.
When The Browser Needs To Apply A Bold Weight Or Italic Style To A Font, But Lacks The Appropriate Font File, The Browser Creates The Needed Variation.
To set the font color in html, use the style attribute. You can use the following html code to specify font style within your html documents. One way is similar to cascading style sheets (css), and the other is more like html. W3schools offers free online tutorials, references and exercises in all the major languages of the web.







