This saves time and prevents headaches as we move through the rest of the process. For this example, i’ll be drawing a strawberry.
13 How To Put Sketch Into Illustrator To Draw Over For Adult, In the first row, you will find options such as auto color, high color, low color, grayscale, black and white, and outline on the top of the box. Decide between geometrical shapes or free shapes.
 How to join and trim paths in Illustrator Adobe From helpx.adobe.com
How to join and trim paths in Illustrator Adobe From helpx.adobe.com
Next, click the checkbox next to preview. In a moment of inspiration,. While you will be able to make small tweaks to the illustration once it’s in. Go to the object menu, select image trace, and click expand.
How to join and trim paths in Illustrator Adobe Do the same for the new.
You can practice turning a drawing into a vector with even the simplest illustrations. Import your scanned image into illustrator. For this example, i’ll be drawing a strawberry. By sliding the treshold button you can make the lines thicker or lighter.
 Source: downloadies.com
Source: downloadies.com
For the color, use #5b5366. Stylize your artwork by adding texture by applying a brush to new and existing paths created with the brushes panel, you can add textures that add style and uniqueness to your artwork. For this example, we are going to use a detailed drawing done by designer divya abe during this walkthrough. Next, draw a rectangle over the right half of our mountain peak to create a shadow. Adobe Illustrator 2020 24.1.3 for Mac Free Download.
 Source: pinterest.com
Source: pinterest.com
Change the blending to overlay and opacity to 20%. Lastly, lock the original layer. In addition, make sure you’re happy with your drawing as a sketch. We will trace the vectors over the image. Drawing with words the illustrator turning text into.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Lastly, lock the original layer. Now i have a vector image of my sketch. Name this new layer sketch. Stylize your artwork by adding texture by applying a brush to new and existing paths created with the brushes panel, you can add textures that add style and uniqueness to your artwork. Converting Drawing to Vector In Illustrator Graphic.
 Source: webascender.com
Source: webascender.com
Next, click the checkbox next to preview. Before we add some color into your illustration, add a new layer by hitting the folded square icon in the layers panel. This flat sketching technique in illustrator is a combination of methods one and two shown above. You can practice turning a drawing into a vector with even the simplest illustrations. How to Turn a Photo into a Vector Line Art with.
 Source: pinterest.com
Source: pinterest.com
If your sketch is in pencil, draw over it with a pen to provide contrast. With the illustration selected, click image trace in the window menu. You can use layers in the layers panel to lock and dim the image and draw over the top of the image using any of the drawing tools. We will trace the vectors over the image. Hand drawn by me, then put into illustrator to mess with.
 Source: easydrawingguides.com
Source: easydrawingguides.com
Name this new layer sketch. (1) i recommend going over the edges of the shadows with another overlay layer where the light is stronger. First, create a new layer by pressing on the small plus sign at the bottom right corner of photoshop. Go to the object menu, select image trace, and click expand. How to Draw Muscles Really Easy Drawing Tutorial.
 Source: youtube.com
Source: youtube.com
Change the blending to overlay and opacity to 20%. Scan it now that you have your illustration traced in pen, it’s time to take it into the digital realm via a little magic machine called the scanner. So the most important thing is just start with a rough sketch and then move from you rough idea into the final product, and it can look very intimidating to look at a beautiful finished illustration, but you have to know that that person didn't start out drawing a finished. In the first row, you will find options such as auto color, high color, low color, grayscale, black and white, and outline on the top of the box. How to convert a drawing into vector art inside Adobe.
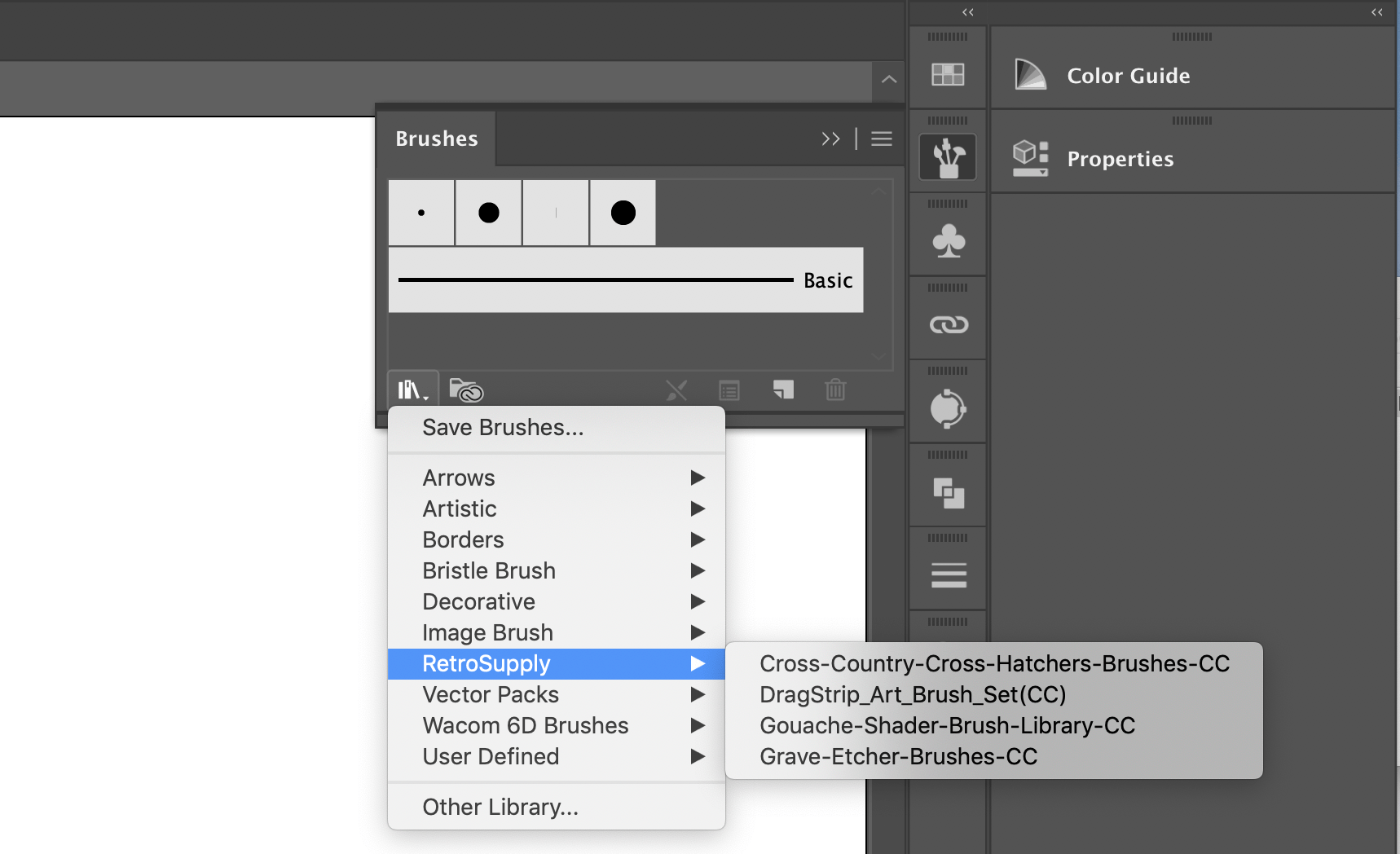
 Source: support.retrosupply.co
Source: support.retrosupply.co
Select this layer and then the brush tool on the left side of photoshop. Let’s say you want to turn it into a vector image for printing purposes. Use the rectangular marquee tool (m) to select the image and go to edit > copy merged and copy the image, then paste it into adobe illustrator. Use #000000 for the color and turn off borders. How to install Illustrator brushes. RetroSupply.
 Source: softwaredepots.com
Source: softwaredepots.com
Do the same for the new. Next we want to convert the traced image into a vector, i.e. For fun, i’ll add our logo to the cup by pasting it into my new image and using the object > envelope distort > make with. Put that on a light box and start drawing tighter of the top of that. Adobe Illustrator CC 2020 for Windows PC Download.
 Source: youtube.com
Source: youtube.com
This flat sketching technique in illustrator is a combination of methods one and two shown above. Draw a rectangle over the exhaust shape using the rectangle (r) tool. Select the exhaust shape and both rectangles and apply a mask operation from the top toolbar menu. Now that you have the original photo in illustrator you need to prepare the layers, to allow you to easily sketch the photo. Illustrator tutorial Paste shapes inside of other shapes.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
The end result is the same as the first sketching technique (copy path segments). From here, you can choose to activate the brush tool (b) and fine tune your brush’s appearance within the brush settings (f5) menu. For fun, i’ll add our logo to the cup by pasting it into my new image and using the object > envelope distort > make with. In addition, make sure you’re happy with your drawing as a sketch. Adobe Illustrator tutorial Create awesome vector skull.
 Source: cultofmac.com
Source: cultofmac.com
From here, you can choose to activate the brush tool (b) and fine tune your brush’s appearance within the brush settings (f5) menu. Select original and change the opacity (found under the transparency tab) from 100% to approximelty 45%. By sliding the treshold button you can make the lines thicker or lighter. Select the exhaust shape and both rectangles and apply a mask operation from the top toolbar menu. Artists, grab your Pencils! Adobe Illustrator for iPad is out..
 Source: betterteam.com
Source: betterteam.com
I opened this image in illustrator, but before i start tracing, i want to set a few things up. So first of all, we need to place your drawing into your canvas. You can also export your image as a jpeg and place it in illustrator. I personally just chose black. Illustrator Job Description.
 Source: webascender.com
Source: webascender.com
To do this, simply press the m key in photoshop to bring up your rectangular marquee tool and drag your mouse across the entire canvas so every bit of your sketch is within your selection. Scan it now that you have your illustration traced in pen, it’s time to take it into the digital realm via a little magic machine called the scanner. Draw a rectangle over the exhaust shape using the rectangle (r) tool. Use #000000 for the color and turn off borders. How to Turn a Photo into a Vector Line Art with.
 Source: pinterest.com
Source: pinterest.com
Next, draw a rectangle over the right half of our mountain peak to create a shadow. We’ll start with the outline of the entire garment and then use pathfinder > divide to cut the sleeves off. You can use layers in the layers panel to lock and dim the image and draw over the top of the image using any of the drawing tools. Select original and change the opacity (found under the transparency tab) from 100% to approximelty 45%. Portrait drawing of genn.b finally done. Over 200 hours.
 Source: webascender.com
Source: webascender.com
If your sketch is in pencil, draw over it with a pen to provide contrast. In the first row, you will find options such as auto color, high color, low color, grayscale, black and white, and outline on the top of the box. By sliding the treshold button you can make the lines thicker or lighter. Select the exhaust shape and both rectangles and apply a mask operation from the top toolbar menu. How to Turn a Photo into a Vector Line Art with.
 Source: fiverr.com
Source: fiverr.com
By sliding the treshold button you can make the lines thicker or lighter. (3) adding flat colors of the main light color on specific surfaces (such as hair) makes them stand out more. Import the scan with shift + command + p, then hit place and click on an artboard to see your drawing pop up within illustrator. Now for the fun part. Convert in to cartoon vector illustrator for your picture.
 Source: youtube.com
Source: youtube.com
Then draw another one, but this time use #b6b6b6 for the color. This saves time and prevents headaches as we move through the rest of the process. Put that on a light box and start drawing tighter of the top of that. Now i have a vector image of my sketch. 08 Tracing Scanned Drawings in Adobe Illustrator CC.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Next, draw a rectangle over the right half of our mountain peak to create a shadow. Create a new layer and situate it on top of original. So first of all, we need to place your drawing into your canvas. Now i have a vector image of my sketch. How to join and trim paths in Illustrator Adobe.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Select the exhaust shape and both rectangles and apply a mask operation from the top toolbar menu. Decide between geometrical shapes or free shapes. Before we add some color into your illustration, add a new layer by hitting the folded square icon in the layers panel. For this example, we are going to use a detailed drawing done by designer divya abe during this walkthrough. Adobe Illustrator Draw를 사용하여 어디에서나 벡터 아트를 만드는 방법 Adobe.
 Source: gawerepi.weebly.com
Source: gawerepi.weebly.com
For the color, use #5b5366. By sliding the treshold button you can make the lines thicker or lighter. With the illustration selected, click image trace in the window menu. I opened this image in illustrator, but before i start tracing, i want to set a few things up. Free Corel Draw Online gawerepi.
 Source: youtube.com
Source: youtube.com
Create a new layer and situate it on top of original. Select this layer and then the brush tool on the left side of photoshop. Sketch will automatically put the result inside a group. Then draw another one, but this time use #b6b6b6 for the color. Illustrator Tutorial How to Turn a Drawing into a Vector.
 Source: youtube.com
Source: youtube.com
(2) when strong light enters a room, you can also see shiny specks of dust, like the ones i added all over the drawing. By sliding the treshold button you can make the lines thicker or lighter. Now for the fun part. Go to the object menu, select image trace, and click expand. Drawing with the Pen tool, Pencil tool & Brush tool Ep10.
 Source: clipground.com
Source: clipground.com
So we will use adobe illustrator in this case to show you how to turn a drawing into vector. Before we add some color into your illustration, add a new layer by hitting the folded square icon in the layers panel. (2) when strong light enters a room, you can also see shiny specks of dust, like the ones i added all over the drawing. In addition, make sure you’re happy with your drawing as a sketch. turn clipart into line drawing 10 free Cliparts Download.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
Decide between geometrical shapes or free shapes. Sketch will automatically put the result inside a group. Select the exhaust shape and both rectangles and apply a mask operation from the top toolbar menu. You can practice turning a drawing into a vector with even the simplest illustrations. Adobe Illustrator tutorial Create awesome vector skull.
For The Color, Use #5B5366.
For this example, i’ll be drawing a strawberry. Import the scan with shift + command + p, then hit place and click on an artboard to see your drawing pop up within illustrator. The end result is the same as the first sketching technique (copy path segments). By sliding the treshold button you can make the lines thicker or lighter.
Decide Between Geometrical Shapes Or Free Shapes.
Let’s say you want to turn it into a vector image for printing purposes. Put that on a light box and start drawing tighter of the top of that. Lastly, lock the original layer. In the top toolbar, select “image trace”.
For Example, It’s Best To Ink Over Your Sketch To Create Clear, Black Lines That Will Scan Easily.
Now, pop back over to your cleaned up sketch in photoshop, and you're going to copy your sketch from photoshop and paste it into illustrator. I personally just chose black. We’ll start with the outline of the entire garment and then use pathfinder > divide to cut the sleeves off. Use #000000 for the color and turn off borders.
Sketch Will Automatically Put The Result Inside A Group.
We will trace the vectors over the image. With the illustration selected, click image trace in the window menu. Select original and change the opacity (found under the transparency tab) from 100% to approximelty 45%. If you own a tablet, you can easily go over your original sketch with raster brushes.







