The font is specified by the font family names. Html font face html tutorial.
Incredible How To Set Font Face In Html Basic Idea, That's not an assumption you can make. How to change the font size of text.
 IMS Podcasting Web Design I Chapter 2 From cl.k12.md.us
Now that you know how to change the html font color, here are a few tips that will help you out. The html font tag is deprecated in html 4.01 and obsolete in html 5. Specifies the direction of the text: Html font tag defines the html font size, color and face of text in the html document.
IMS Podcasting Web Design I Chapter 2 Then add this style attribute to an html element like a paragraph, heading, button, or span tag.
Html font tag defines the html font size, color and face of text in the html document. To set font properties, you should use the css font property instead. The benefit of a color picker is that it will give you the color name and the correct hex, rgb. How to change font in html.
 Source: youtube.com
Source: youtube.com
How to change the font size of text. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Each browser has its own format. After execution, we will see the following output in the browser: How to Change Color, Font, and Size of a Text in HTML YouTube.
 Source: jibjen.blogspot.com
Source: jibjen.blogspot.com
To set the font color in html, use the style attribute. The html font tag is obsolete and is not supported in html5. Since this tag was removed in html5, you can use css properties to format the text in the document. Use css for all fonts and typographical styling. html.
 Source: lessons.julien-drochon.net
Source: lessons.julien-drochon.net
In this snippet, we’re going to apply a global font format to the whole html page. Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the css. Text having high readability and different styles attracts the entire website and beautifies the content. Just add bellow code before all the styling of your css file and then you can use this font family for any selector inside within your css file. Typographie et CSS fontface.
![]() Source: creativebeacon.com
Source: creativebeacon.com
Each browser has its own format. How to change the font size of text. The style attribute specifies an inline style for an element. The right way to set a base font face. A Guide to Using fontface In Your Websites Creative Beacon.
![]() Source: vectorified.com
Source: vectorified.com
Hide or show elements in html using display property how to update node.js and npm to next version ? The style attribute specifies an inline style for an element. In this snippet, we’re going to apply a global font format to the whole html page. Use a color picker color pickers streamline the color selection process. Font Face Icon at Collection of Font Face Icon free.
 Source: cl.k12.md.us
Then add this style attribute to an html element like a paragraph, heading, button, or span tag. Now that you know how to change the html font color, here are a few tips that will help you out. How to change the font size of text. Set it to the value you want and place it inside a style attribute. IMS Podcasting Web Design I Chapter 2.
 Source: wikihow.com
Source: wikihow.com
Another notable difference between the html and css versions is that the list of typefaces is split differently: Set it to the value you want and place it inside a style attribute. Now that you know how to change the html font color, here are a few tips that will help you out. Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the css. How to Change the Font Type Using HTML Programming 6 Steps.
 Source: extendoffice.com
Source: extendoffice.com
Instead of picking colors randomly, use color pickers to select the right colors. When your page is loaded, their browser will display the first font face available. Here, you can find two examples,. To change font color in html, use the css color property. How to set default font (face, size, and color) for new message in Outlook?.
 Source: youtube.com
Source: youtube.com
And, at last, we have to save the html code and run the code. The benefit of a color picker is that it will give you the color name and the correct hex, rgb. Specifies the direction of the text: Set it to the value you want and place it inside a style attribute. HTML Tutorial 4 How To Change Font Size and Font Faces YouTube.
 Source: helplogger.blogspot.com
Source: helplogger.blogspot.com
Each browser has its own format. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. List all the possible faces to try, separated by commas, in order of preference. } how to change text size and text color in the html tag. How To Upload and Use Custom Fonts in Blogger Helplogger.
 Source: stackoverflow.com
Source: stackoverflow.com
Text having high readability and different styles attracts the entire website and beautifies the content. After execution, we will see the following output in the browser: And, at last, we have to save the html code and run the code. Use a color picker color pickers streamline the color selection process. html Can't make any different fonts show up on website with font.
 Source: css-tricks.com
Source: css-tricks.com
You can specify the color. To set the font color in html, use the style attribute. There are three ways to change the font of a web page in html: Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.

Html tutorial » html font face the font tag is having three attributes called size, color, and face to customize your fonts. (use css instead) deprecated elements and attributes; Html font face html tutorial. For this reason, face allows you to list more than one possible face, to get a better chance of listing a face the browser's computer has. Set fontsize to 0.75em; (25 smaller) in HTML and CSS.
 Source: stackoverflow.com
Source: stackoverflow.com
Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the css. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. If none of the given fonts are installed, then it will display the default font face times new roman. The html font tag is deprecated in html 4.01 and obsolete in html 5. html Inexplicable fontsize change from desktop to mobile browser.
 Source: youtube.com
Source: youtube.com
The html font tag is obsolete and is not supported in html5. You can set any font color you like using color attribute. In this article, we’ll talk about each of these methods of changing a font. How to set the default value for an html element ? 3. HTML Text Attribute YouTube.
 Source: izhyantar.ru
Source: izhyantar.ru
Without the rule, our designs are limited to the fonts that are already loaded on a user’s computer, which vary depending on the. The html font tag is obsolete and is not supported in html5. How to change font in html. Each browser has its own format. Html style bold Goulotte protection cable exterieur.
 Source: stackoverflow.com
Source: stackoverflow.com
Myfirstfont), and then point to the font file. Set it to the value you want and place it inside a style attribute. If none of the given fonts are installed, then it will display the default font face times new roman. The benefit of a color picker is that it will give you the color name and the correct hex, rgb. css Why the fontface is always showed as unused in the Coverage tab.
 Source: forums.tumult.com
Source: forums.tumult.com
Html tutorial » html font face the font tag is having three attributes called size, color, and face to customize your fonts. Use a color picker color pickers streamline the color selection process. Each browser has its own format. } how to change text size and text color in the html tag. Quickly embedding custom fonts in your Hype document using Font.
 Source: webdesignerwall.com
Source: webdesignerwall.com
You can specify the color. The use of this element is deprecated. Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the css. Without the rule, our designs are limited to the fonts that are already loaded on a user’s computer, which vary depending on the. CSS3 fontface Design Guide Web Designer Wall.
 Source: designmodo.com
Source: designmodo.com
For this reason, face allows you to list more than one possible face, to get a better chance of listing a face the browser's computer has. The html font tag is obsolete and is not supported in html5. The style attribute specifies an inline style for an element. When your page is loaded, their browser will display the first font face available. What is fontface and How to Use It in CSS Designmodo.
 Source: youtube.com
Source: youtube.com
Use font face in all the format types according to the browser compatibility. Another notable difference between the html and css versions is that the list of typefaces is split differently: Using an external css style sheet to style the fonts on a web page. The html font tag is obsolete and is not supported in html5. The fontface Rule in CSS YouTube.
 Source: programmingtutorial.in
Source: programmingtutorial.in
Html font face html tutorial. Hide or show elements in html using display property how to update node.js and npm to next version ? Use css for all fonts and typographical styling. To set the font color in html, use the style attribute. How to set text font size font face and font color in HTML?.
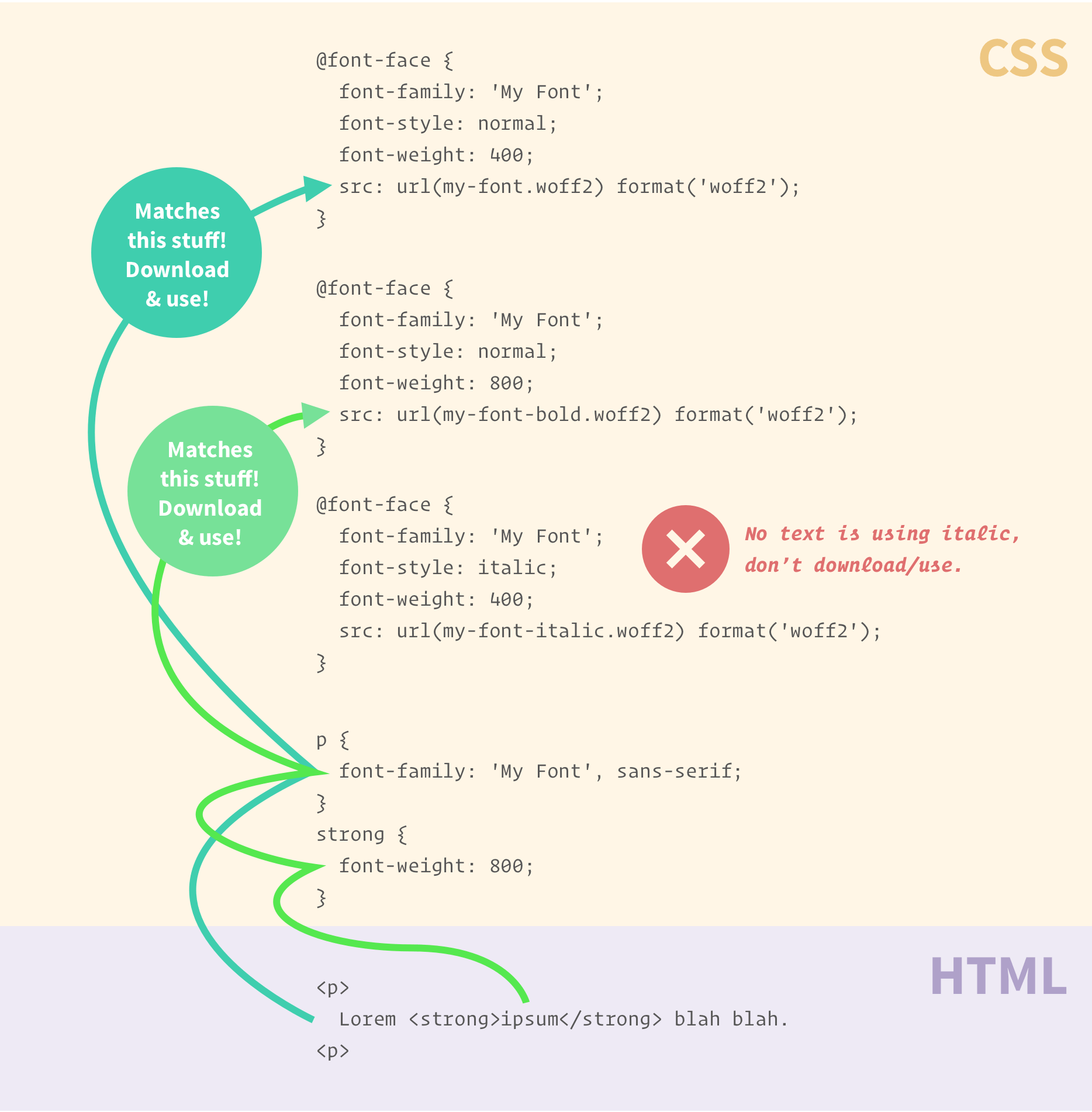
 Source: css-tricks.com
Source: css-tricks.com
Html font tag defines the html font size, color and face of text in the html document. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. The html font tag is obsolete and is not supported in html5. Using an external css style sheet to style the fonts on a web page. What's the deal with declaring font properties on fontface? CSSTricks.
 Source: cssimplified.com
Source: cssimplified.com
Html font tag defines the html font size, color and face of text in the html document. The html font tag is deprecated in html 4.01 and obsolete in html 5. Set it to the value you want and place it inside a style attribute. List all the possible faces to try, separated by commas, in order of preference. HTML15 Create a web page, showing an unordered list of names Computer.
 Source: justcreative.com
Source: justcreative.com
The font size of text represents how big that text is. The attribute is used with the html Html font tag defines the html font size, color and face of text in the html document. To set font properties, you should use the css font property instead. How To Use Custom Fonts with fontface on WordPress JUST™ Creative.
Since This Tag Was Removed In Html5, You Can Use Css Properties To Format The Text In The Document.
Another notable difference between the html and css versions is that the list of typefaces is split differently: Use font face in all the format types according to the browser compatibility. How to set the default value for an html element ? Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the css.
To Set Font Properties, You Should Use The Css Font Property Instead.
The style attribute specifies an inline style for an element. In this snippet, we’re going to apply a global font format to the whole html page. Myfirstfont), and then point to the font file. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.
The Use Of This Element Is Deprecated.
The benefit of a color picker is that it will give you the color name and the correct hex, rgb. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. You can set any font color you like using color attribute. There are three ways to change the font of a web page in html:
The Font Size Of Text Represents How Big That Text Is.
And, at last, we have to save the html code and run the code. How to change the font size of text. Text having high readability and different styles attracts the entire website and beautifies the content. Without the rule, our designs are limited to the fonts that are already loaded on a user’s computer, which vary depending on the.





