For example, this code will change all body text on your site: Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css.
Free How To Set Font Style In Html Body Idea In 2022, Get help and share knowledge in our questions & answers section, find tutorials and tools that will help you grow as a developer and scale your project or business, and subscribe to topics of interest. For example, this code will change all body text on your site:
 How to Create a Simple CSS Stylesheet Using Notepad From wikihow.com
How to Create a Simple CSS Stylesheet Using Notepad From wikihow.com
To change font color in html, add style attribute in the opening tag and use color property, and then assign the color value which could be “hex”, “rgb” or “keyword” of color of name. This property has three values: The above codes are the basic syntax for initialized the fonts property with values in the css style sheet. Get help and share knowledge in our questions & answers section, find tutorials and tools that will help you grow as a developer and scale your project or business, and subscribe to topics of interest.
How to Create a Simple CSS Stylesheet Using Notepad Serif fonts have a small stroke at the edges of each letter.
The style attribute specifies an inline style for an element. Html has an amazing font tag that helps to customize the colors, shapes, and styles of web page fonts. The html style attribute is used to add styles to an element, such as color, font, size, and more. The following article, html fonts styles, provides an outline of the most commonly used font styles in html.
 Source: stackoverflow.com
Source: stackoverflow.com
The html style attribute is used to add styles to an element, such as color, font, size, and more. Serif fonts have a small stroke at the edges of each letter. Html, popularly known as hypertext markup language, is one of the most essential and critical languages or scripts that is essential in creating web applications and websites. Next, we’ll demonstrate an example where we use the !important rule for all our css properties. html5 Is it necessary to write HEAD, BODY and HTML tags? Stack Overflow.
 Source: lifewire.com
Source: lifewire.com
To change the html font color with css, you’ll use the css color property paired with the appropriate selector. Join our digitalocean community of over a million developers for free! It is applied to the letters of the word of any sentence. A font property is the text style that includes color, font style, alignment, etc. How to Change Text Color in HTML.
 Source: stackoverflow.com
Source: stackoverflow.com
It explains how much the letters of a word are spaced. Example of applying a global font to the entire. Covering popular subjects like html, css, javascript, python,. Html has an amazing font tag that helps to customize the colors, shapes, and styles of web page fonts. html My CSS codes for background color for body cannot work Stack.
 Source: wikihow.com
Source: wikihow.com
} body css style will be automatically applied in all html pages. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Font style is the typeface variation of the text. The <<strong>font</strong>> tag was used to set the font in html, but it is now deprecated. How to Center Text in HTML 9 Steps (with Pictures) wikiHow.
 Source: gacorpapers.blogspot.com
Source: gacorpapers.blogspot.com
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Get help and share knowledge in our questions & answers section, find tutorials and tools that will help you grow as a developer and scale your project or business, and subscribe to topics of interest. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Example of applying a global font to the entire. Html Images Tag.
 Source: youtube.com
Source: youtube.com
Set it to the value you want and place it inside a style attribute. Join our digitalocean community of over a million developers for free! In css there are five generic font families: The <<strong>font</strong>> tag was used to set the font in html, but it is now deprecated. background size property in CSS (Hindi) YouTube.
 Source: sites.google.com
Source: sites.google.com
Fyi javascript functions can be added by placing them inside a '' tag like. This is how you can write in your css file. There are three ways to use css to change the font color. Example of applying a global font to the entire. The 3 Main Types of CSS Talia Carpinteri.
 Source: wikihow.com
Source: wikihow.com
Using these types of supported values, we can call it a parameter or set of arguments used in the font style sheet. The <<strong>font</strong>> tag was used to set the font in html, but it is now deprecated. The attribute is used with the html Use css for the same purpose. 4 Ways to Set Background Color in HTML wikiHow.
 Source: wikihow.com
Source: wikihow.com
How to change font color in html. The following article, html fonts styles, provides an outline of the most commonly used font styles in html. They create a modern and minimalistic look. Join our digitalocean community of over a million developers for free! 4 Ways to Set Background Color in HTML wikiHow.
 Source: wikihow.com
Source: wikihow.com
Example of applying a global font to the entire. Fyi javascript functions can be added by placing them inside a '' tag like. There are three ways to use css to change the font color. The html style attribute is used to add styles to an element, such as color, font, size, and more. 4 Ways to Change Background Color in HTML wikiHow.
 Source: wikitechy.com
Source: wikitechy.com
In css there are five generic font families: The attribute is used with the html They create a sense of formality and elegance. They create a modern and minimalistic look. CSS CSS Selector attribute value Learn in 30 seconds from Microsoft.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Note − check a complete list of html standard fonts. This is how you can write in your css file. A font property is the text style that includes color, font style, alignment, etc. Covering popular subjects like html, css, javascript, python,. How to insert spaces/tabs in text using HTML/CSS?.
 Source: drupal.stackexchange.com
Source: drupal.stackexchange.com
The attribute is used with the html The style attribute specifies an inline style for an element. How to change the font style of text. How to change font color in html. 8 How to get html source code from body field in node type edit form.
 Source: wikihow.com
Source: wikihow.com
Fyi javascript functions can be added by placing them inside a '' tag like. How to change the font style of text. This typeface variation could be normal, bold, or italic. For example, this code will change all body text on your site: 4 Ways to Change Background Color in HTML wikiHow.
 Source: wikihow.com
Source: wikihow.com
You also can write a class and then apply to html body element, in case you want different look for. The style attribute specifies an inline style for an element. To change font color in html, use the css color property. Set it to the value you want and place it inside a style attribute. How to Change Text Color in HTML (with Pictures) wikiHow.
 Source: wikihow.com
Source: wikihow.com
This property has three values: How to change the font style of text. There are three ways to use css to change the font color. Note − check a complete list of html standard fonts. 4 Ways to Change Background Color in HTML wikiHow.
 Source: e-education.psu.edu
Source: e-education.psu.edu
This ruleset will style any text marked up with an tag with the html color code #112d4e.the style will not be apparent until you add elements to your index.html page (which you will do in the last tutorial how to create a static footer with html and css.you can change the style color by changing the html color code in this css rule.</p> It is applied to the letters of the word of any sentence. Font style is the typeface variation of the text. Introduction to html fonts styles. CSS GEOG 863 Mashups DEV.
 Source: csshtmlcode.blogspot.com
Source: csshtmlcode.blogspot.com
Covering popular subjects like html, css, javascript, python,. How to change font color in html. For example, this code will change all body text on your site: Next, we’ll demonstrate an example where we use the !important rule for all our css properties. How to Change Post Title Font, Size & Color HTML CSS CODE.
 Source: drupal.org
Source: drupal.org
You can set any font color you like using color attribute. Set it to the value you want and place it inside a style attribute. Note − check a complete list of html standard fonts. It explains how much the letters of a word are spaced. and node use the same class to indicate node type when viewing a node's.
 Source: wikihow.com
Source: wikihow.com
In this tutorial, i will show you two different ways you can make your html texts look good. } body css style will be automatically applied in all html pages. The attribute is used with the html You also can write a class and then apply to html body element, in case you want different look for. How to Create a Simple CSS Stylesheet Using Notepad.
 Source: webtutorial4.blogspot.com
Source: webtutorial4.blogspot.com
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. This property has three values: Next, we’ll demonstrate an example where we use the !important rule for all our css properties. You can try to run the following code to change the. How To Learn HTML StyleFont, Color and Size Web Tutorials.
 Source: rainbow-engine.com
Source: rainbow-engine.com
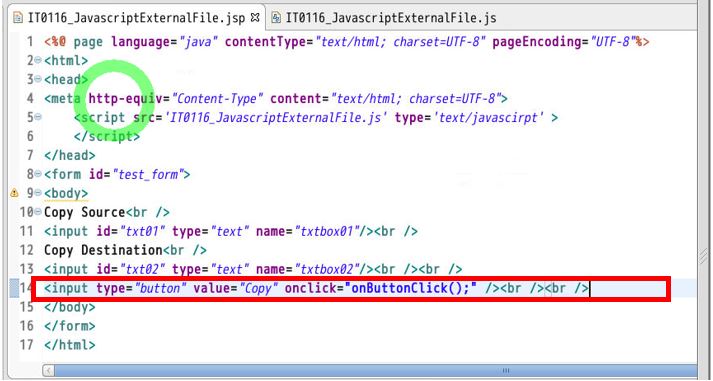
Serif fonts have a small stroke at the edges of each letter. Html, popularly known as hypertext markup language, is one of the most essential and critical languages or scripts that is essential in creating web applications and websites. Covering popular subjects like html, css, javascript, python,. Font style is the typeface variation of the text. JavaScriptで外部ファイル(.js)を呼び出す方法+JSPでのサンプルプログラムも紹介 Rainbow (GT×IT.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Covering popular subjects like html, css, javascript, python,. This property has three values: Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. For example, this code will change all body text on your site: Taming Advanced CSS Selectors — Smashing Magazine.
 Source: codeburst.io
Source: codeburst.io
- font size, style, and color customization. Use css for the same purpose. That is the easiest way and by doing so the code is in all one place, inside the head of the html file in a style tag, and can be edited easily. You can specify the color that you want by either the color name or hexadecimal code for that color. How to start building CSS for your website? by Krish S Bhanushali.
 Source: theitdesigngirl.wordpress.com
Source: theitdesigngirl.wordpress.com
The style attribute specifies an inline style for an element. This is how you can write in your css file. Serif fonts have a small stroke at the edges of each letter. Fyi javascript functions can be added by placing them inside a '' tag like. The difference between HTML and CSS, And how do they work together.
This Ruleset Will Style Any Text Marked Up With An Tag With The Html Color Code #112D4E.the Style Will Not Be Apparent Until You Add Elements To Your Index.html Page (Which You Will Do In The Last Tutorial How To Create A Static Footer With Html And Css.you Can Change The Style Color By Changing The Html Color Code In This Css Rule.</P>
Note − you can check a complete list of html color name with codes. They create a modern and minimalistic look. In css there are five generic font families: In this snippet, you’ll see how to make the text bold by using the or tags.
We Used Mainly In The Numeric Supported Values, Either The Keyword Type Of Values Or Predefined Values In The Css Codes.
That is the easiest way and by doing so the code is in all one place, inside the head of the html file in a style tag, and can be edited easily. Join our digitalocean community of over a million developers for free! Then add this style attribute to an html element like a paragraph, heading, button, or span tag. Serif fonts have a small stroke at the edges of each letter.
There Are Three Ways To Use Css To Change The Font Color.
To change font color in html, add style attribute in the opening tag and use color property, and then assign the color value which could be “hex”, “rgb” or “keyword” of color of name. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Set it to the value you want and place it inside a style attribute. Html, popularly known as hypertext markup language, is one of the most essential and critical languages or scripts that is essential in creating web applications and websites.
The Html Style Attribute Is Used To Add Styles To An Element, Such As Color, Font, Size, And More.
To change the html font color with css, you’ll use the css color property paired with the appropriate selector. They create a sense of formality and elegance. Css lets you use color names, rgb, hex, and hsl values to specify the color. You can also use the * selector.







