It’s an elegant free strong logo font. } how to change text size and text color in the html tag.
Free How To Small Font Size In Html For Art Design, There are two possible values: To create small text, use the <<strong>small</strong>> tag in html.
 Incredibly small font size on CS6… Message 72620 by From nikonians.org
Incredibly small font size on CS6… Message 72620 by From nikonians.org
To change the html table font size in any section of your document you should use html elements and attributes or css styling properties. W3schools offers free online tutorials, references and exercises in all the major languages of the web. The size can be calculated from pixels to em using this formula: It’s offered as an alternative to css styling.
Incredibly small font size on CS6… Message 72620 by To change the html table font size in any section of your document you should use html elements and attributes or css styling properties.
In other words, you can use it several times to step down the font size, as in our example. By default, the average font size of the text is three units. Using these steps, we can easily change the size of any text. If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
In other words, you can use it several times to step down the font size, as in our example. For html5 web pages i would highly suggest using viewpoint width/height values. The default text size in browsers is 16px. There are two possible values: Smallest font size for small print? Graphic Design Stack Exchange.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
The style attribute specifies an inline style for an element. W3schools offers free online tutorials, references and exercises in all the major languages of the web. The style attribute specifies an inline style for an element. Sets this property to its default value. HTML Font Size Tag, Code, Css, Style px, em, small, bold EyeHunts.
 Source: html5.komplett.cc
Source: html5.komplett.cc
To set the width of. Furthermore, the size of the font depends on its type. To change the font size in html, use the style attribute. Html font size px | em | small | bold. HTML5 ≻ Guidelines for Web Developers, Chapter 5 Canvas.
 Source: developer.blackberry.com
Source: developer.blackberry.com
Body fonts should be about 16px. Moreover, hugo font is a very versatile typeface that works well in both small and large sizes. Covering popular subjects like html, css, javascript, python,. To change the font size in html, use the style attribute. Typography BlackBerry Developer.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
You could also do it with em's or rem's or percentages. <<strong>small</strong>> is a rare example of a html element that can be nested. Body fonts should be about 16px. To create small text, use the <<strong>small</strong>> tag in html. HTML Font Size Tag, Code, Css, Style px, em, small, bold EyeHunts.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
Html font size px | em | small | bold. In other words, you can use it several times to step down the font size, as in our example. Using these steps, we can easily change the size of any text. The output of the above code is shown in the following screenshot: HTML Font Size Tag, Code, Css, Style px, em, small, bold EyeHunts.
 Source: stackoverflow.com
Source: stackoverflow.com
You do it with the style attribute in html. For html5 web pages i would highly suggest using viewpoint width/height values. So, the default size of 1em is 16px. Covering popular subjects like html, css, javascript, python,. html Inexplicable fontsize change from desktop to mobile browser.
 Source: stackoverflow.com
Source: stackoverflow.com
The attribute is used with. Covering popular subjects like html, css, javascript, python,. To change the html table font size in any section of your document you should use html elements and attributes or css styling properties. The size can be calculated from pixels to em using this formula: html Inconsistent font size rendering issue on Chrome Stack Overflow.
 Source: tips-howto.com
Source: tips-howto.com
If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below. Defining the size of text in different contexts is important when designing and developing webpages. One is using the font tag and the other is using cascading style sheets or css. } how to change text size and text color in the html tag. How to Modify Font Size in Chromium Microsoft Edge Browser.
 Source: youtube.com
Source: youtube.com
Most commonly, the default font size is medium (which translates to 16 pixels or 1em) though it can differ by browser and font family. According to the latest w3c recommendations, the best way to change the. To change the size of your text with inline css, you have to do it with the style attribute. Html font size px | em | small | bold. Responsive CSS Font Size YouTube.
 Source: w3.org
Source: w3.org
You do it with the style attribute in html. It all depends on the text's parent element. Use the style attribute with the width or height properties to specify the size of a table, row or column. By default, the average font size of the text is three units. CSS/Properties/fontsize W3C Wiki.
 Source: youtube.com
Source: youtube.com
To create small text, use the <<strong>small</strong>> tag in html. For html5 web pages i would highly suggest using viewpoint width/height values. To change the font size in html, use the style attribute. One is using the font tag and the other is using cascading style sheets or css. Font Size (CSS3) YouTube.

You could also do it with em's or rem's or percentages. The style attribute specifies an inline style for an element. The attribute is used with. The output of the above code is shown in the following screenshot: Sukesh Balachandrans blog Change font size of text in HTML page.
 Source: javatpoint.com
Source: javatpoint.com
Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. One is using the font tag and the other is using cascading style sheets or css. Sets this property to its default value. This tag is not deprecated, but it is possible. How to Change Font Size in Html javatpoint.
 Source: stackoverflow.com
Source: stackoverflow.com
The style attribute specifies an inline style for an element. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. Html font size px | em | small | bold. You could also do it with em's or rem's or percentages. html How to convert to px? Stack Overflow.
 Source: texblog.org
Source: texblog.org
Furthermore, the size of the font depends on its type. Defining the size of text in different contexts is important when designing and developing webpages. To set the small font in html, use the style attribute. Html tables can have different sizes for each column, row or the entire table. Changing the font size in LaTeX texblog.
 Source: dbstech.com
Source: dbstech.com
So, the default size of 1em is 16px. It’s offered as an alternative to css styling. A px stand for pixel. The style attribute specifies an inline style for an element. DBS Technology blog » Blog Archive » Make Screen fonts larger in.
 Source: teach-ict.com
Source: teach-ict.com
If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below. There are two possible values: The html <<strong>small</strong>> tag makes the font size one size smaller. On the other hand, you can include the css properties anywhere in your document. Teach ICT computer programming section introduction to HTML.
![]() Source: onextrapixel.com
Source: onextrapixel.com
To set the width of. Furthermore an important information is missing: One is using the font tag and the other is using cascading style sheets or css. Note that in html the default font size is 16px. 4 Dangerous Mistakes Web Designers Make When Presenting Content.
 Source: youtube.com
Source: youtube.com
By default, the average font size of the text is three units. A px stand for pixel. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Most commonly, the default font size is medium (which translates to 16 pixels or 1em) though it can differ by browser and font family. HTML Tutorial 4 How To Change Font Size and Font Faces YouTube.
 Source: nikonians.org
Source: nikonians.org
The size can be calculated from pixels to em using this formula: 1em is equal to the current font size. You could also do it with em's or rem's or percentages. The style attribute specifies an inline style for an element. Incredibly small font size on CS6… Message 72620 by.
 Source: hostinger.my
Source: hostinger.my
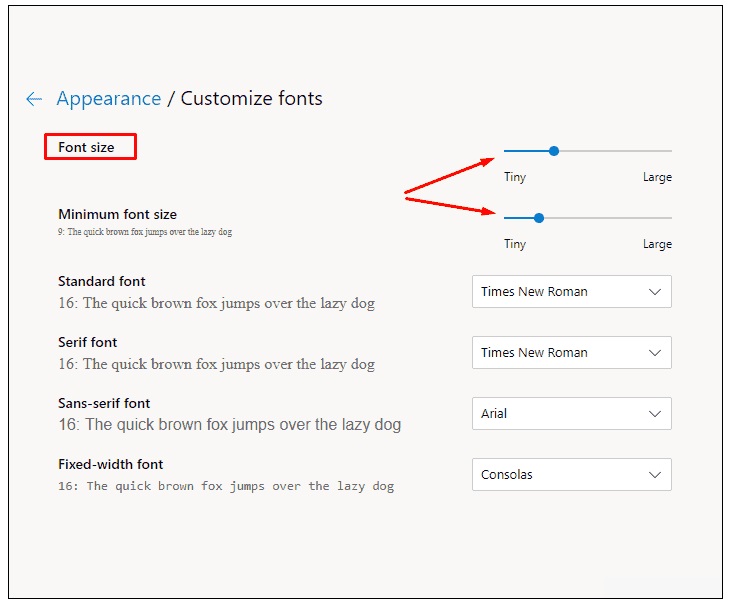
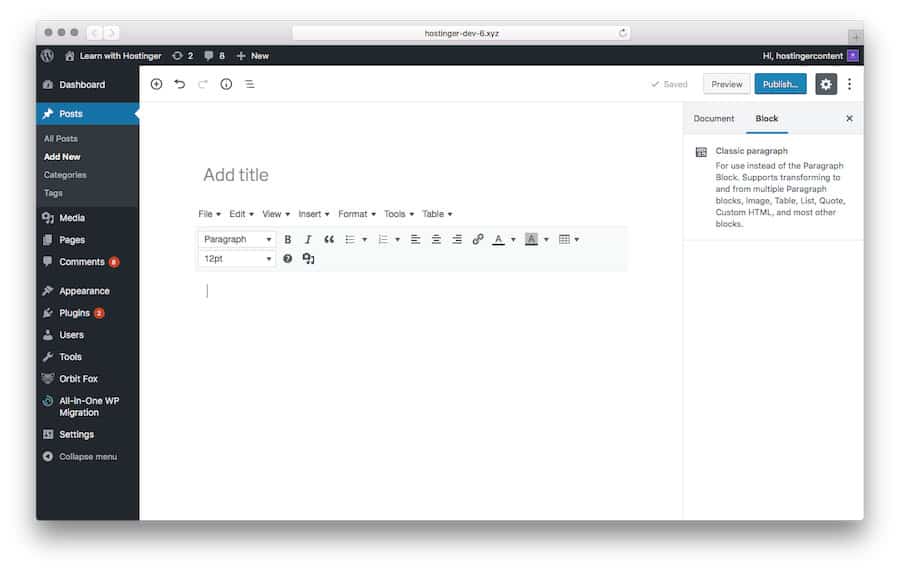
Which smallest single component of a digital image. So, the default size of 1em is 16px. In html, there are primarily two different ways of specifying the font size or size of text. } how to change text size and text color in the html tag. How to Change Font Size in WordPress (Using 2 Methods).
 Source: w3.org
Source: w3.org
Stack editor unstack editor option 3. } how to change text size and text color in the html tag. Note that in html the default font size is 16px. According to the latest w3c recommendations, the best way to change the. CSS/Training/fonts W3C Wiki.
 Source: developer.tizen.org
Source: developer.tizen.org
The style attribute specifies an inline style for an element. To change the html table font size in any section of your document you should use html elements and attributes or css styling properties. Moreover, hugo font is a very versatile typeface that works well in both small and large sizes. A px stand for pixel. Typography Tizen Developers.

The <<strong>small</strong>> element makes text one size smaller than the default text size on the page. 1em is equal to the current font size. For html5 web pages i would highly suggest using viewpoint width/height values. This tag is not deprecated, but it is possible. Set fontsize to 0.75em; (25 smaller) in HTML and CSS.
The <<Strong>Small</Strong>> Element Makes Text One Size Smaller Than The Default Text Size On The Page.
The size can be calculated from pixels to em using this formula: This is known as inline css. In other words, you can use it several times to step down the font size, as in our example. 1em is equal to the current font size.
For Html5 Web Pages I Would Highly Suggest Using Viewpoint Width/Height Values.
One is using the font tag and the other is using cascading style sheets or css. Furthermore an important information is missing: This tag is not deprecated, but it is possible. If we want to change the text or font size using an internal cascading stylesheet which is to be displayed on a web page, we have to follow the steps which are given below.
Stack Editor Unstack Editor Option 3.
To set the width of. In html, font size is specified using css (cascading style sheets). Using the html method requires the addition of specific elements and attributes that are going to wrap the html table. To change the font size in html, use the style attribute.
It’s An Elegant Free Strong Logo Font.
To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Note that in html the default font size is 16px. The attribute is used with. Pandas how to find column contains a certain value recommended way to install multiple python versions on ubuntu 20.04 build super fast web scraper with python x100 than beautifulsoup how to convert a sql query result to a pandas dataframe in python how to write a pandas dataframe to a.csv file in python







