See the pen gorgpxp by alligatorio (@alligatorio) on codepen. To make a basic text input, you need a form and an input element.
92 Inspiration How To Style Input Text In Css For Logo Design, It uses the ch unit whose width is the width of the 0 character. The first value sets the top and bottom sides and the second one sets the right and left sides.
 10 CSS Input Text FrontBackend From frontbackend.com
10 CSS Input Text FrontBackend From frontbackend.com
You will learn more about the transition property later, in our css transitions chapter. Because technically, optional inputs are always valid. Then, we add padding and margin, after which we specify the cursor as pointer. The most common form of the input element is a plain text field.
10 CSS Input Text FrontBackend Create a customized file type input that matches the rest of the form.
So the width for every character is always 1ch.the gap between the. To define a form on a web page, we must use html. Try deleting and writing something else in the input field. Even though labels don't typically have a default style, they are.
 Source: frontbackend.com
Source: frontbackend.com
In the example below, we have <<strong>input</strong>> elements with type=button and type=submit, which we style with css properties. The input field is one of the interaction controls where the user can enter a value and send it to the website backend. W3schools offers free online tutorials, references and exercises in all the major languages of the web. The basic syntax for a html <<strong>input</strong>> is: 10 CSS Input Text FrontBackend.
 Source: theultimateitems.com
Source: theultimateitems.com
Input:focus:valid' and 'input:focus:invalid apply to inputs only when they are focused. Input:required:valid applies a success state only to required inputs. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Tags button css, checkbox css, html button, html button style, html form design, html input, html input type, input type file, radio button css, style css, types of css 1 thought on “how to create input style with css” Input Type Textbox Css Style All About Style.
 Source: codetea.com
Source: codetea.com
In this example we use the css transition property to animate the width of the search input when it gets focus. Aslo add the width property set to 100%.; Input:focus:valid' and 'input:focus:invalid apply to inputs only when they are focused. How to create a input box in html. Material Design style input fields with css only.
 Source: pinterest.com
Source: pinterest.com
So the width for every character is always 1ch.the gap between the. The basic syntax for a html <<strong>input</strong>> is: Tags button css, checkbox css, html button, html button style, html form design, html input, html input type, input type file, radio button css, style css, types of css 1 thought on “how to create input style with css” The form input here is going to have quite a few styles. Custom Styling Form Inputs With Modern CSS Features Coisas criativas.
 Source: stackoverflow.com
Source: stackoverflow.com
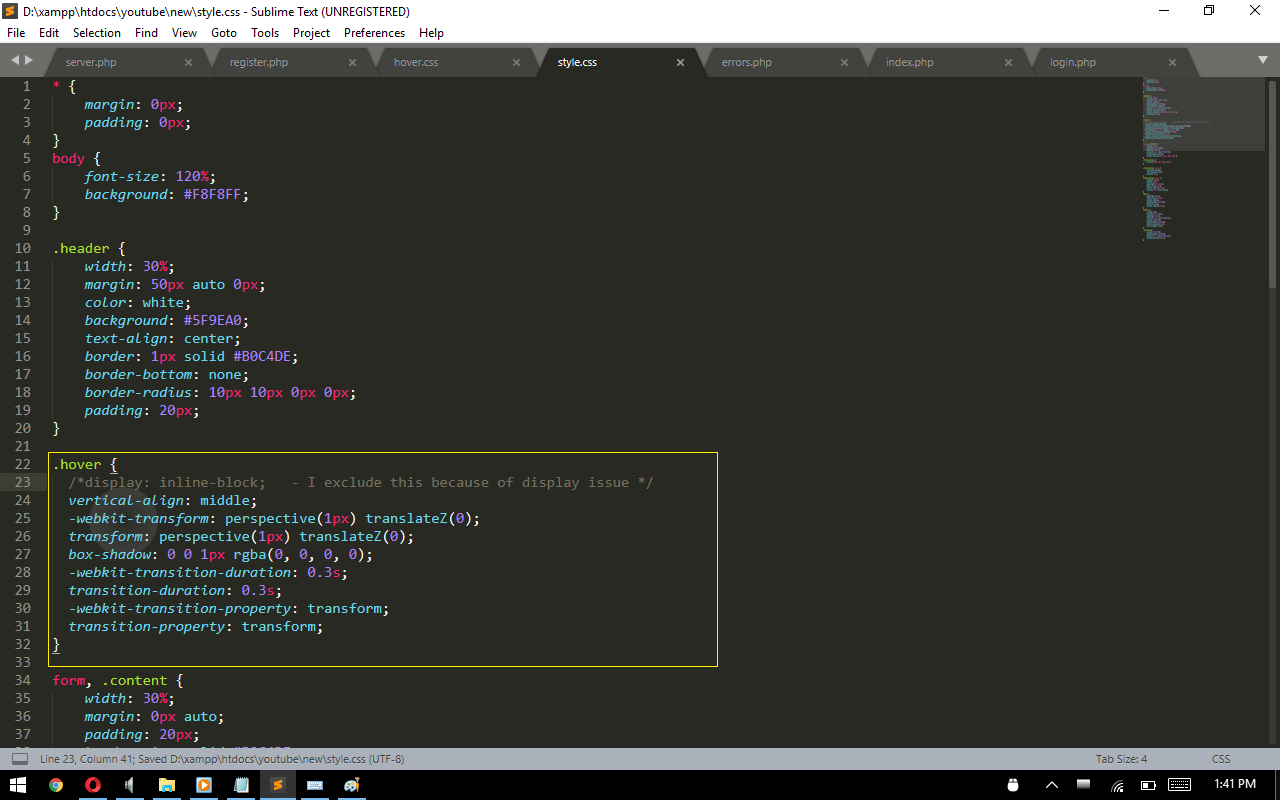
The input field is one of the interaction controls where the user can enter a value and send it to the website backend. See the pen gorgpxp by alligatorio (@alligatorio) on codepen. To define a form on a web page, we must use html. The html language allows us to define the structure of our form—what form fields will appear, and where—then we can use css to apply custom styles to the elements in our form. html CSS Hover effect not working Stack Overflow.
 Source: pinterest.com
Source: pinterest.com
In this particular example, the tag doesn't have an effect, but like everything else in html, you can do amazing style things with it in css. So the width for every character is always 1ch.the gap between the. } and add that to any input element that you want: <<strong>input</strong> type=text placeholder=name /> it will look. CSS Fields Css input, Css, Text codes.
 Source: sliderrevolution.com
Source: sliderrevolution.com
In this collection we showcase free css inputs fields, with modern material design and nice animations. The most common form of the input element is a plain text field. You can use them to enhance the look and feel of your form or to encourage users to enter their email. It uses the ch unit whose width is the width of the 0 character. CSS Input Text Code to Use in Your Own Forms.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
So the width for every character is always 1ch.the gap between the. Create a customized file type input that matches the rest of the form. I n this tutorial, we are going to see how to customize an input type=”file” button with css. The following example shows you. What is CSS Types Syntax CSS with HTML with Example EyeHunts.
 Source: mdbootstrap.com
Source: mdbootstrap.com
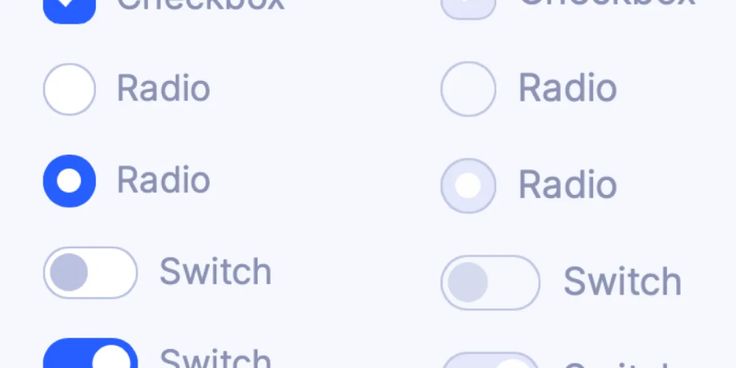
So the width for every character is always 1ch.the gap between the. If we want to make the input box in html document for inserting the characters by the user on the. In html, the <<strong>input</strong>> tag is used to accept user input in a form. The following example shows you. Bootstrap 4 Checkbox examples & tutorial. Basic & advanced usage.
 Source: mdbootstrap.com
Source: mdbootstrap.com
We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. You can style by type or name the form elements using css. Then, we add padding and margin, after which we specify the cursor as pointer. I n this tutorial, we are going to see how to customize an input type=”file” button with css. Angular Input Group Bootstrap 4 & Material Design. Examples.
 Source: formget.com
Source: formget.com
To make a basic text input, you need a form and an input element. The next element we're going to do is we're going to grab the form input. I n this tutorial, we are going to see how to customize an input type=”file” button with css. Input:focus:valid' and 'input:focus:invalid apply to inputs only when they are focused. CSS Stylish Search Box FormGet.
 Source: stackoverflow.com
Source: stackoverflow.com
} } my logic behind this is to style each input. The following example shows you. The basic syntax for a html <<strong>input</strong>> is: Try deleting and writing something else in the input field. twitter bootstrap input field css changed when using typeahead.js.
 Source: youtube.com
Source: youtube.com
W3schools offers free online tutorials, references and exercises in all the major languages of the web. Tags button css, checkbox css, html button, html button style, html form design, html input, html input type, input type file, radio button css, style css, types of css 1 thought on “how to create input style with css” See the pen gorgpxp by alligatorio (@alligatorio) on codepen. So let's actually keep the form group here at the top. Input Animation With HTML & CSS Style Google YouTube.
 Source: uicookies.com
Source: uicookies.com
The color is specified by: It also assumes the font in the input field is a monospace one so that all characters have the same width. See the pen gorgpxp by alligatorio (@alligatorio) on codepen. <<strong>input</strong> type=text placeholder=name /> it will look. 33 Trendy CSS Input Box Design Collections 2021 uiCookies.
 Source: uicookies.com
Source: uicookies.com
If you don’t want to style all your <<strong>input</strong>> element placeholder text the same way, as the code above does (by targetting the input element directly), you can use a class: The following example shows you. About a code input field with underline under each character. Covering popular subjects like html, css, javascript, python,. 33 Snazzy CSS Input Text For Modern Websites And Applications In 2020.
 Source: mark-anthony.ca
Source: mark-anthony.ca
The following example shows you. Try deleting and writing something else in the input field. Covering popular subjects like html, css, javascript, python,. Then, we add padding and margin, after which we specify the cursor as pointer. HTML5 Contact Form Using CSS & PHP markanthony.ca.
 Source: html-code-generator.com
Source: html-code-generator.com
Even though labels don't typically have a default style, they are. About a code input field with underline under each character. To define a form on a web page, we must use html. It there a way to style all the input fields of a form based on the id of the form without having to add an id to every individual input field? CSS Textbox Styles input type text style.
 Source: uicookies.com
Source: uicookies.com
To make a basic text input, you need a form and an input element. The next element we're going to do is we're going to grab the form input. For example, here is my css file style for the form that is not quite working: So let's actually keep the form group here at the top. 38 Snazzy CSS Input Text For Modern Websites And Applications In 2021.
 Source: freebiesupply.com
Source: freebiesupply.com
Like the checkbox, html5’s file type input does not respond to many rare custom styles that often work behind prefixes and do not behave consistently across browsers. } and add that to any input element that you want: In this particular example, the tag doesn't have an effect, but like everything else in html, you can do amazing style things with it in css. The most common form of the input element is a plain text field. CSS Input Styles From CodePen Freebie Supply.
 Source: theultimateitems.com
Source: theultimateitems.com
Aslo add the width property set to 100%.; If you don’t want to style all your <<strong>input</strong>> element placeholder text the same way, as the code above does (by targetting the input element directly), you can use a class: There are two key changes in the above css: The html language allows us to define the structure of our form—what form fields will appear, and where—then we can use css to apply custom styles to the elements in our form. Input Type Textbox Css Style All About Style.
 Source: youtube.com
Source: youtube.com
You can style by type or name the form elements using css. The following example shows you. Input:required:valid applies a success state only to required inputs. See the pen gorgpxp by alligatorio (@alligatorio) on codepen. CUSTOM UPLOAD BUTTON INPUT TYPE = FILE HTML CSS YouTube.
 Source: medium.com
Source: medium.com
If you don’t want to style all your <<strong>input</strong>> element placeholder text the same way, as the code above does (by targetting the input element directly), you can use a class: <<strong>input</strong> type=text placeholder=name /> it will look. The first value sets the top and bottom sides and the second one sets the right and left sides. The form input here is going to have quite a few styles. Styling Placeholder Text with CSS by Samantha Ming Medium.
 Source: johnmorrisonline.com
Source: johnmorrisonline.com
Input:focus:valid' and 'input:focus:invalid apply to inputs only when they are focused. In this collection we showcase free css inputs fields, with modern material design and nice animations. I n this tutorial, we are going to see how to customize an input type=”file” button with css. It there a way to style all the input fields of a form based on the id of the form without having to add an id to every individual input field? How to Style HTML Input Placeholders In CSS John Morris.
 Source: csscodelab.com
Source: csscodelab.com
You can use them to enhance the look and feel of your form or to encourage users to enter their email. The most common form of the input element is a plain text field. It also assumes the font in the input field is a monospace one so that all characters have the same width. In html, the <<strong>input</strong>> tag is used to accept user input in a form. Amazing CSS Text Input Style Placeholder CSS CodeLab.
 Source: csshint.com
Source: csshint.com
To define a form on a web page, we must use html. Input:required:valid applies a success state only to required inputs. How to create a input box in html. To make a basic text input, you need a form and an input element. 20+ CSS Input text csshint A designer hub.
Because Technically, Optional Inputs Are Always Valid.
It there a way to style all the input fields of a form based on the id of the form without having to add an id to every individual input field? The next element we're going to do is we're going to grab the form input. The following example shows you. For example, here is my css file style for the form that is not quite working:
It Also Assumes The Font In The Input Field Is A Monospace One So That All Characters Have The Same Width.
You can use them to enhance the look and feel of your form or to encourage users to enter their email. The color property is used to set the color of the text. The most common form of the input element is a plain text field. In this collection we showcase free css inputs fields, with modern material design and nice animations.
If We Want To Make The Input Box In Html Document For Inserting The Characters By The User On The.
So the width for every character is always 1ch.the gap between the. The first value sets the top and bottom sides and the second one sets the right and left sides. We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. Aslo add the width property set to 100%.;
} } My Logic Behind This Is To Style Each Input.
<<strong>input</strong> type=text placeholder=name /> it will look. How to create a input box in html. The form input here is going to have quite a few styles. W3schools offers free online tutorials, references and exercises in all the major languages of the web.







