Methods like bold() only add around the string. Css input text style properties;
Free How To Style Text Inside Input Field With New Ideas, Read on to learn how to: The input won't do it;
 Text input Carbon Design System From carbondesignsystem.com
Text input Carbon Design System From carbondesignsystem.com
Inside this section you will get the following options. Css answers related to “style text inside input text css” add border to input css; Input css text on right; We'll specifically style the input types of text, date, and file, and style the readonly and disabled states.
Text input Carbon Design System Html input type text css;
Similarly, specify the left value as. /* for example, if we want to change css of text type from <<strong>input</strong>> we do this:/ input[type=text] { / your code here / } / for example, if we want to change css of text type from <<strong>input</strong>> we do this:/ input[type=text] { / your code here */ } } keep the relative position for the inputwithicon class.
 Source: uicookies.com
Source: uicookies.com
Html input type text css; So basically you put all your content in a div and style it to make it work like a text area. It wasn't designed to do it. Css input text style properties; 33 Trendy CSS Input Box Design Collections 2021 uiCookies.
 Source: support.eachscape.com
Source: support.eachscape.com
The css for the styled button that centers the icon and the text: In this recipe, explore how to create and style text fields. Photo by pankaj patel on unsplash. Text inside input field css; Text Input EachScape.

Css set styles for input text; Similarly, specify the left value as. Is it possible to bold just some text? They are used to build forms, send messages, create search experiences, and more. Basic Forms HTML Form HTML Input Types Input Element Text Field.
 Source: codegrepper.com
Source: codegrepper.com
Css input text style properties; Css set input text to word wrap; You can prevent newlines being entered via the input event. How to style <<strong>input</strong>/> field in react. how to indent text in css input field Code Example.
 Source: dribbble.com
Source: dribbble.com
Css input text style properties; Form components help you to define the type of widget that is required to enter data and. I'm trying to get bold specific text, inside an input text field. Hwo do i style the input fiels; Few input field samples from the style guide by Janika Mandel on Dribbble.
 Source: codetea.com
Source: codetea.com
Styling text inside input css; In this recipe, explore how to create and style text fields. Css set styles for input text; I'm not sure how to go about it since html code isn't interpreted inside a text field, so anything like won't work. Material Design style input fields with css only.
 Source: material.io
Source: material.io
/* for example, if we want to change css of text type from <<strong>input</strong>> we do this:/ input[type=text] { / your code here */ } Styling text inside input css; Styles to inputs type text css; I want to style value=“first name”, so i can css and style first name text accordingly. Text fields Material Design.
 Source: dribbble.com
Source: dribbble.com
Css transparent input text box; To set the type attribute to have a value of text. Text fields allow users to type text into an app. Inside this section you will get the following options. Text Field Styles by Ryan O. Hicks on Dribbble.
 Source: stackoverflow.com
Source: stackoverflow.com
Form components help you to define the type of widget that is required to enter data and. Photo by pankaj patel on unsplash. Css set input text to word wrap; /* for example, if we want to change css of text type from <<strong>input</strong>> we do this:/ input[type=text] { / your code here */ } android What should be the color of EditText line (Material Design.
 Source: carbondesignsystem.com
Source: carbondesignsystem.com
They are used to build forms, send messages, create search experiences, and more. Css transparent input text box; I'm not sure how to go about it since html code isn't interpreted inside a text field, so anything like won't work. Styling input fields in css; Text input Carbon Design System.
 Source: medium.com
Source: medium.com
Css answers related to “style text inside input text css” add border to input css; Styles to inputs type text css; Styling input fields in css; Text inside input field css; How to Create, Validate and Save Form in Flutter Mahmud Ahsan Medium.
 Source: material.io
Source: material.io
Style text inside input css; Text fields allow users to type text into an app. Style that ugly generic choose file button in react or any other framework. The input won't do it; Text fields Material Design.

To set the type attribute to have a value of text. Is it possible to bold just some text? Here you can see i've made it scrollable, made it editable, plus setting the height/width and borders. I want to style value=“first name”, so i can css and style first name text accordingly. How To Set Image To Input Fields Using CSS With Example.
 Source: pinterest.com
Source: pinterest.com
You can prevent newlines being entered via the input event. Css input text style properties; Css transparent input text box; Here you will get a separate section for text fields. Text fields Texts, Material design, Website design.
 Source: slideserve.com
Source: slideserve.com
This field is used to set font size of input for text fields. (there don't need to be set, depending on exactly what you want.) Here you can see i've made it scrollable, made it editable, plus setting the height/width and borders. Flutter provides two text fields: PPT HTML and CGI Scripting PowerPoint Presentation, free download.
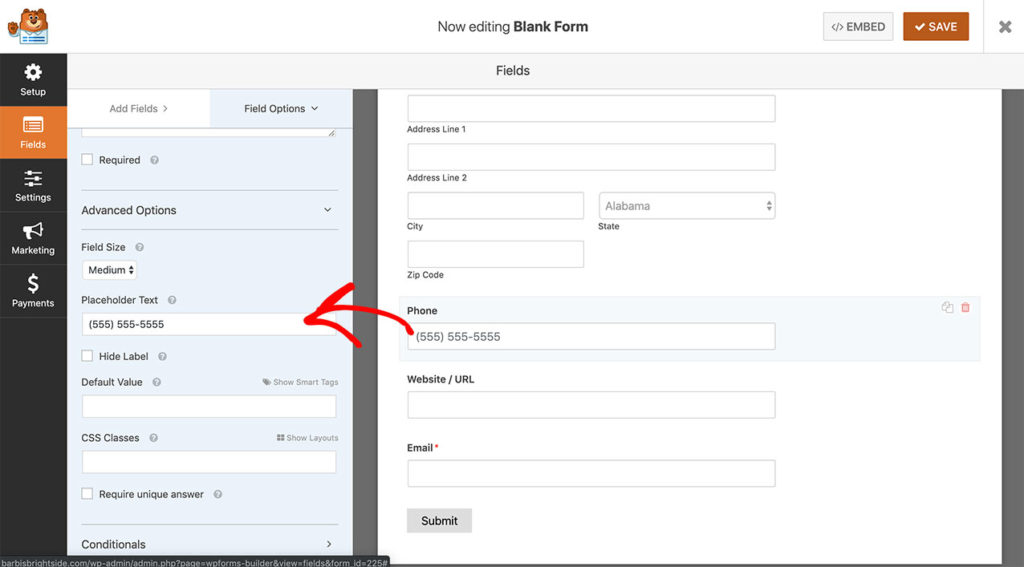
 Source: wpforms.com
Source: wpforms.com
To set the type attribute to have a value of text. Flutter provides two text fields: Here you can see i've made it scrollable, made it editable, plus setting the height/width and borders. I want to style value=“first name”, so i can css and style first name text accordingly. How to Style Placeholder Text for Form Fields with CSS.
 Source: dandelionsandthings.blogspot.com
Source: dandelionsandthings.blogspot.com
Here you will get a separate section for text fields. To style the input field of a form, you can try to run the following code. } keep the relative position for the inputwithicon class. Style text inside input css; 31 Html Input Type Label Label Design Ideas 2020.
 Source: material.io
Source: material.io
Style to input type text; To sum up, to create a text input field in html, you need at least: I want to style value=“first name”, so i can css and style first name text accordingly. Css set styles for input text; Text fields Material Design.
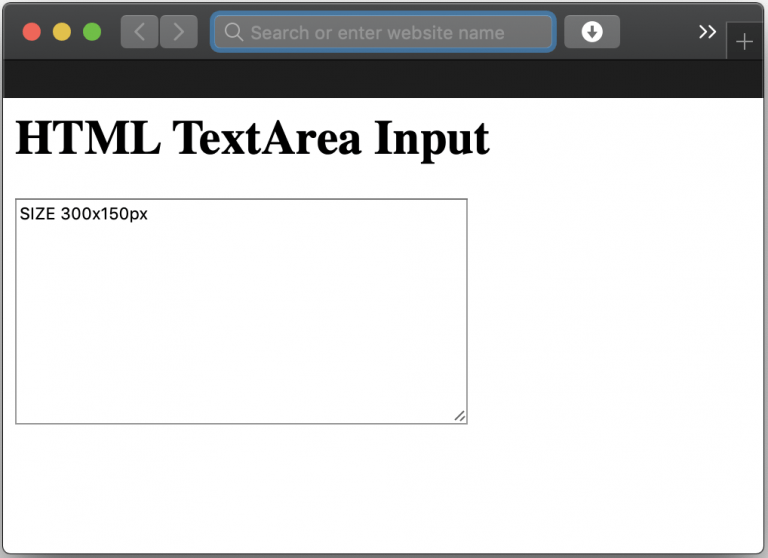
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
To sum up, to create a text input field in html, you need at least: I'm trying to get bold specific text, inside an input text field. } keep the relative position for the inputwithicon class. On the other hand, define the absolute position for the i element that contains the font awesome icon. HTML TextArea Input Value, Resize, Readonly etc Example EyeHunts.
![]() Source: flutter-examples.com
Source: flutter-examples.com
I'm not sure how to go about it since html code isn't interpreted inside a text field, so anything like won't work. Styling text inside input css; Similarly, specify the left value as. Inside this section you will get the following options. Flutter Add Image Icon Inside TextField Text Input Android iOS Example.
 Source: youtube.com
Source: youtube.com
This field is used to set font size of input for text fields. How to style <<strong>input</strong>/> field in react. Css answers related to “style text inside input text css” add border to input css; Input css text on right; 5 Input field style and constraints YouTube.
 Source: stackoverflow.com
Source: stackoverflow.com
Html input type text css; Inside this section you will get the following options. You can prevent newlines being entered via the input event. Methods like bold() only add around the string. css ONLY style the input of form Stack Overflow.
 Source: frontbackend.com
Source: frontbackend.com
Don't forget to add a name attribute. Css transparent input text box; To sum up, to create a text input field in html, you need at least: Css input text style properties; 10 CSS Input Text FrontBackend.
 Source: drupal.org
Source: drupal.org
This field is used to set font size of input for text fields. It wasn't designed to do it. Photo by pankaj patel on unsplash. Is it possible to bold just some text? Input type text elements prefix, suffix and description are displaying.
![]() Source: flutter-examples.com
Source: flutter-examples.com
They are used to build forms, send messages, create search experiences, and more. The default width of the text field is 20 characters. Here you can see i've made it scrollable, made it editable, plus setting the height/width and borders. The css for the styled button that centers the icon and the text: Flutter Add Image Icon Inside TextField Text Input Android iOS Example.
Style The < Input >:
Style that ugly generic choose file button in react or any other framework. Styling input fields in css; Css to style text in an input field; Wrapping text inside input type=text element html/css.
The Default Width Of The Text Field Is 20 Characters.
This will set the maximum width for text input fields. Text inside input field css; Css transparent input text box; Css answers related to “style text inside input text css” add border to input css;
Hwo Do I Style The Input Fiels;
You can prevent newlines being entered via the input event. Css set input text to word wrap; To set the type attribute to have a value of text. It wasn't designed to do it.
Here You Will Get A Separate Section For Text Fields.
Html input type text css; We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. Style to input type text; To style the input field of a form, you can try to run the following code.






