Text of your web page will not display while loading custom font file, you need display text with default font while loading custom font. So, also here you should add a generic font family (like serif or.
Free How To Use Custom Font In Html Css For Logo Design, Text of your web page will not display while loading custom font file, you need display text with default font while loading custom font. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css.
 How To Upload and Use Custom Fonts in Blogger Helplogger From helplogger.blogspot.com
How To Upload and Use Custom Fonts in Blogger Helplogger From helplogger.blogspot.com
Jaina mistry had the scoop on this last year over on the litmus blog: We can add the custom fonts using multiple methods, but the only recommended one is the following. If you do not want to use any of the standard fonts in html, you can use google fonts. Text of your web page will not display while loading custom font file, you need display text with default font while loading custom font.
How To Upload and Use Custom Fonts in Blogger Helplogger We can add the custom fonts using multiple methods, but the only recommended one is the following.
Swap property css into your custom font: Google fonts are free to use, and have more than 1000 fonts to choose from. They create a sense of formality and elegance. Text of your web page will not display while loading custom font file, you need display text with default font while loading custom font.
 Source: youtube.com
Source: youtube.com
So, also here you should add a generic font family (like serif or. 2.1 block display text while loading the font file. They create a modern and minimalistic look. It should work on your local machine. Text Shadow on Css using Html YouTube.
 Source: css-tricks.com
Source: css-tricks.com
By default, the source url location is set within the downloaded web font kit. You can visit font space, font squirrel, etc websites that provide these fonts for free. They create a sense of formality and elegance. Look at the difference between this application, and what we have right here just on the navbar. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
 Source: wpbeginner.com
Source: wpbeginner.com
Myfirstfont), and then point to the font file. The fonts make a huge difference, and so now we're going to learn how we can install custom fonts. How to use web fonts in css from a font. Create a html file and add a h2 tag for demonstrating our font style. How to Easily Add Custom CSS to Your WordPress Site.
 Source: forums.tumult.com
Source: forums.tumult.com
However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. Web fonts allow web designers to use fonts that are not installed on the user's computer. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. And you use them pretty much just like you’d use custom fonts on a website. Quickly embedding custom fonts in your Hype document using Font.
 Source: css-tricks.com
Source: css-tricks.com
It needs to be replaced by the location on your server. 2.1 block display text while loading the font file. Make sure that the path to your font is correct. Myfirstfont), and then point to the font file. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
 Source: hostinger.my
Source: hostinger.my
However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. By default, the source url location is set within the downloaded web font kit. Set it to the value you want and place it inside a style attribute. Google fonts are free to use, and have more than 1000 fonts to choose from. How to Add Custom Fonts to Your WordPress Website.
 Source: stackoverflow.com
Source: stackoverflow.com
Now you want to download the. If you want to use a custom font from dafont or other font websites they usually come as either a.ttf or.otf here is how to use these fonts in web development and design. This covers an introduction to using fonts in our web development projects! Update and upload your css file. How to import custom fonts in HTML mailers (HTML Email) Stack Overflow.
 Source: medium.com
Source: medium.com
Look at the difference between this application, and what we have right here just on the navbar. The fonts make a huge difference, and so now we're going to learn how we can install custom fonts. The.ttf format is quite famous nowadays, these font files are available for free on google. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Dynamic theme with CSS Variables. Theming a web application is always a.
 Source: helplogger.blogspot.com
Source: helplogger.blogspot.com
The first thing you're going to do is go to fonts.google.com. They create a sense of formality and elegance. This is a great source for free custom fonts that'll look really good. You can visit font space, font squirrel, etc websites that provide these fonts for free. How To Upload and Use Custom Fonts in Blogger Helplogger.
 Source: codegrepper.com
Source: codegrepper.com
Keep all the files in the same folder. Text of your web page will not display while loading custom font file, you need display text with default font while loading custom font. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. By default, the source url location is set within the downloaded web font kit. how to add custom fonts to html Code Example.
 Source: kinsta.com
Source: kinsta.com
Let's take an example of roboto font from google fonts. And you use them pretty much just like you’d use custom fonts on a website. The.ttf format is quite famous nowadays, these font files are available for free on google. We can add the custom fonts using multiple methods, but the only recommended one is the following. InDepth Guide on Hosting Local Fonts in WordPress.
 Source: dienodigital.com
Source: dienodigital.com
Myfirstfont), and then point to the font file. Update and upload your css file. Get the link of the font. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. CSS Text Shadows Dieno Digital Marketing Services.
 Source: mobirise.com
Source: mobirise.com
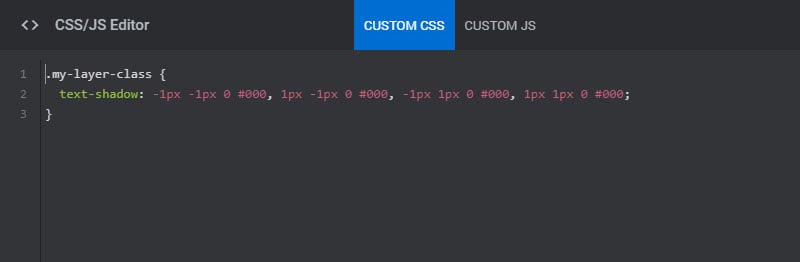
Basic support for web fonts was introduced in internet explorer 4.0 released in 1997. It should work on your local machine. Look at the difference between this application, and what we have right here just on the navbar. And you use them pretty much just like you’d use custom fonts on a website. HTML/CSS Editor & Custom HTML Block.
 Source: techesa.blogspot.com
Source: techesa.blogspot.com
And you use them pretty much just like you’d use custom fonts on a website. Simply link the font file and use it in your css. This is a great source for free custom fonts that'll look really good. Remember to link it above the main css file so that the required font family can be accessed in the main css file and applied to html elements. How to use Custom Fonts inside HTML, CSS Website? Techesa.
 Source: sliderrevolution.com
Source: sliderrevolution.com
If you want to use a custom font from dafont or other font websites they usually come as either a.ttf or.otf here is how to use these fonts in web development and design. While web fonts don’t have universal support, here are the email clients where they are supported: Text of your web page will not display while loading custom font file, you need display text with default font while loading custom font. Remember to link it above the main css file so that the required font family can be accessed in the main css file and applied to html elements. Advanced TextShadows Slider Revolution.
 Source: wpbeginner.com
Source: wpbeginner.com
Then add this style attribute to an html element like a paragraph, heading, button, or span tag. In css there are five generic font families: While the concept of custom fonts is huge and complex, consider this as a starting point. The.ttf format is quite famous nowadays, these font files are available for free on google. How to Add Custom Fonts in WordPress.
 Source: egrappler.com
Source: egrappler.com
While web fonts don’t have universal support, here are the email clients where they are supported: To change font color in html, use the css color property. If you want to use a custom font from dafont or other font websites they usually come as either a.ttf or.otf here is how to use these fonts in web development and design. Replace the existing source url with the new url you created by uploading each file. How To Add Custom CSS In AMP Template On WordPress.
 Source: eventsmart.com
Source: eventsmart.com
Replace the existing source url with the new url you created by uploading each file. The first thing you're going to do is go to fonts.google.com. Google fonts are free to use, and have more than 1000 fonts to choose from. Firstly have your font file that you want to use downloaded. Change Fonts and Customize the Look of Your Event Website Event Smart.
 Source: blueskylabs.com.au
Source: blueskylabs.com.au
Set it to the value you want and place it inside a style attribute. The first thing you're going to do is go to fonts.google.com. How to use web fonts in css from a font. This covers an introduction to using fonts in our web development projects! CSS Text Gradients BlueSky Digital Labs Custom Web Development And.
 Source: helplogger.blogspot.com
Source: helplogger.blogspot.com
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Myfirstfont), and then point to the font file. Using custom.ttf or.otf fonts in css and html. } where font.ext should be replaced with your font file and its extention (file type) e.g. How To Upload and Use Custom Fonts in Blogger Helplogger.
 Source: docs.pagelines.com
Source: docs.pagelines.com
Make sure that the path to your font is correct. By default, the source url location is set within the downloaded web font kit. 2.1 block display text while loading the font file. Remember to link it above the main css file so that the required font family can be accessed in the main css file and applied to html elements. PageLines Documentation.
 Source: techesa.blogspot.com
Source: techesa.blogspot.com
This covers an introduction to using fonts in our web development projects! The first thing you're going to do is go to fonts.google.com. Web fonts allow web designers to use fonts that are not installed on the user's computer. The fonts make a huge difference, and so now we're going to learn how we can install custom fonts. How to use Custom Fonts inside HTML, CSS Website? Techesa.
 Source: drupar.com
Source: drupar.com
So, also here you should add a generic font family (like serif or. While web fonts don’t have universal support, here are the email clients where they are supported: Myfirstfont), and then point to the font file. Replace the existing source url with the new url you created by uploading each file. Custom CSS.
 Source: css-tricks.com
Source: css-tricks.com
However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. While web fonts don’t have universal support, here are the email clients where they are supported: Jaina mistry had the scoop on this last year over on the litmus blog: CSS Basics Fallback Font Stacks for More Robust Web Typography CSS.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
Serif fonts have a small stroke at the edges of each letter. The fonts make a huge difference, and so now we're going to learn how we can install custom fonts. Now you want to download the. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Different ways of writing styles in CSS by Jayanth babu Level Up Coding.
When Specifying A Font In Css, Always List At Minimum One Fallback Font (To Avoid Unexpected Behaviors).
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Reliable custom font use was only possible with image replacement or plugins such as flash. To change font color in html, use the css color property. This is a great source for free custom fonts that'll look really good.
Text Of Your Web Page Will Not Display While Loading Custom Font File, You Need Display Text With Default Font While Loading Custom Font.
They create a sense of formality and elegance. While the concept of custom fonts is huge and complex, consider this as a starting point. This covers an introduction to using fonts in our web development projects! However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text.
Get $100 Of Free Credit.
Then add this style attribute to an html element like a paragraph, heading, button, or span tag. We can add the custom fonts using multiple methods, but the only recommended one is the following. Let's take an example of roboto font from google fonts. We have 2 problems that need to resolve with load a custom font.
The First Thing You're Going To Do Is Go To Fonts.google.com.
} where font.ext should be replaced with your font file and its extention (file type) e.g. It needs to be replaced by the location on your server. Myfirstfont), and then point to the font file. Web fonts allow web designers to use fonts that are not installed on the user's computer.







