Now all font inside div will have same look and feel across the website. Create a html file and add a h2 tag for demonstrating our font style.
92 Inspiration How To Write Font Style In Css For Logo Design, Set the font to italic, normal and oblique. The color of the text can be set by using the color property.
 Different ways of writing styles in CSS by Jayanth babu Level Up Coding From levelup.gitconnected.com
Different ways of writing styles in CSS by Jayanth babu Level Up Coding From levelup.gitconnected.com
Italic − specifies an italic font face; If one or more oblique faces are available in the chosen font family, the one that most closely matches the specified angle is chosen. Choosing the right font and style is very crucial for the readability of text on a page. The file must not contain any html code, and must be saved with a.css extension.
Different ways of writing styles in CSS by Jayanth babu Level Up Coding Selects a font classified as oblique, and additionally specifies an angle for the slant of the text.
The values for the css descriptor is same as that of. The external style sheet can be written in any text editor. Now all font inside div will have same look and feel across the website. These include things like ligatures (special glyphs that combine characters like 'fi' or 'ffl'), kerning (adjustments to the spacing between specific letterform pairings), fractions, numeral styles, and a number of others.
 Source: wikihow.it
Source: wikihow.it
In css there are five generic font families: The browser displays an oblique font Suppose we have the font url and we want to use it in our project, then we can add the following block of code into our css: On this page i won't show any tricks, but i will show the range of font variations that css allows. Come Creare un Foglio di Stile CSS Semplice Utilizzando il Blocco Note.
 Source: wikihow.com
Source: wikihow.com
Italic − specifies an italic font face; To begin working with variable font, open styles.css in your text editor. The file must not contain any html code, and must be saved with a.css extension. } and to use the font, we can simply. How to Change a Webpage Text Font and Color Using CSS 4 Steps.
 Source: w3docs.com
Source: w3docs.com
The syntax for text color is as follows: Set the font to italic, normal and oblique. If the browser does not support the first font, it tries the next font. The browser displays a normal font italic: CSS Styles for Text.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
The external style sheet can be written in any text editor. Each font file has its own weight (boldness), style (italic slant), stretch, and variants. The browser will attempt its own interpolations if you make adjustments to the css without loading an associated. Handling font weights and styles in css. Different ways of writing styles in CSS by Jayanth babu Level Up Coding.
 Source: wikihow.com
Source: wikihow.com
The.ttf format is quite famous nowadays, these font files are available for free on google. The external style sheet can be written in any text editor. Each font file has its own weight (boldness), style (italic slant), stretch, and variants. Normal − specifies a normal font face; How to Underline Text in HTML (with Pictures) wikiHow.
 Source: texte.rondi.club
Source: texte.rondi.club
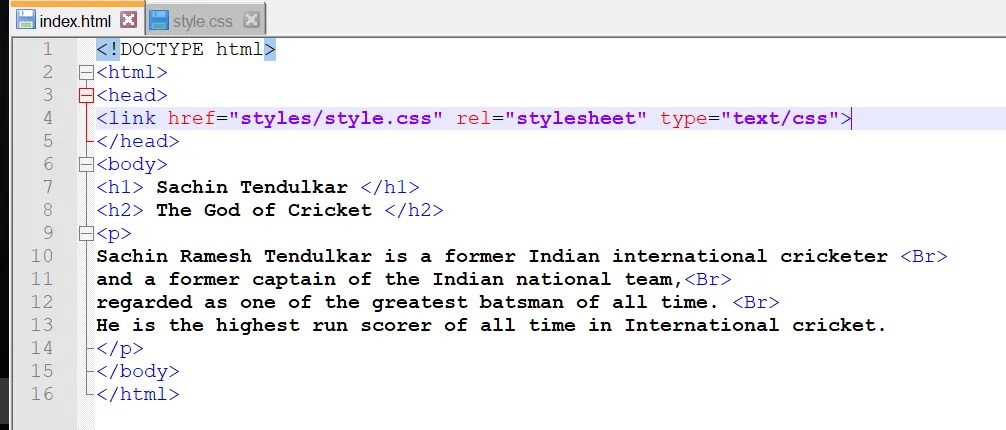
Keep all the files in the same folder. Handling font weights and styles in css. They create a sense of formality and elegance. You can visit font space, font squirrel, etc websites that provide these fonts for free. Link Href Style Css Type Text Css Rel Stylesheet Texte Préféré.
 Source: udemy.com
Source: udemy.com
Serif fonts have a small stroke at the edges of each letter. To begin working with variable font, open styles.css in your text editor. On this page i won't show any tricks, but i will show the range of font variations that css allows. } and to use the font, we can simply. CSS Italic How Basic CSS Code Works and How to Italicize Your Font.
 Source: collectiondetexte.blogspot.com
Source: collectiondetexte.blogspot.com
Start and end your css with double quotation marks. It will be a good idea to set the background color along. The browser displays an italic font oblique: Each font file has its own weight (boldness), style (italic slant), stretch, and variants. Html Tag To Make A Text Bold.

There are two types of font family names: Italic − specifies an italic font face; Normal − specifies a normal font face; Here is how you can do that. How To Create A Simple Website Using HTML And CSS.
 Source: youtube.com
Source: youtube.com
The color of the text can be set by using the color property. Normal − specifies a normal font face; The values for the css descriptor is same as that of. It will be a good idea to set the background color along. Intro to HTML and CSS Adding Style in Sublime Text YouTube.
 Source: css-tricks.com
Source: css-tricks.com
This can be declared for an html element, for id, and for a class. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on. CSS Basics Fallback Font Stacks for More Robust Web Typography CSS.

The browser displays an italic font oblique: They create a sense of formality and elegance. Start and end your css with double quotation marks. Color name / hex value/ rgb value. Link Href Style Css Type Text Css Rel Stylesheet Texte Préféré.
 Source: androidbarclub.blogspot.com
Source: androidbarclub.blogspot.com
They create a sense of formality and elegance. Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on. This chapter teaches you how to set fonts of a content, available in an html element. Each font file has its own weight (boldness), style (italic slant), stretch, and variants. HTML List TagsOrdered and Unordered lists style using CSS.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
How to use inline styles. After the color, the font is probably the most basic property of a page. The browser will attempt its own interpolations if you make adjustments to the css without loading an associated. Here is anothe useful css font property you must use for designing reader friendly webpage. How to Make a Link Into a CSS Button Learn Web Tutorials.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
Font features or variants refer to different glyphs or character styles contained within an opentype font. Here’s how to include the open sans font in css: Here is how you can do that. This can be declared for an html element, for id, and for a class. CSS font shorthand property Learn Web Tutorials.
 Source: youtube.com
Source: youtube.com
Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on. } and to use the font, we can simply. To begin working with variable font, open styles.css in your text editor. You can set following font properties of an element −. CSS Typography Change Font, Size, Spacing & more YouTube.
 Source: wikihow.com
Source: wikihow.com
This chapter teaches you how to set fonts of a content, available in an html element. Possible key terms are the following: When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. The file must not contain any html code, and must be saved with a.css extension. How to Comment in CSS (with Pictures) wikiHow.
 Source: gocoding.org
Source: gocoding.org
To begin working with variable font, open styles.css in your text editor. Suppose we have the font url and we want to use it in our project, then we can add the following block of code into our css: Here is how you can do that. The syntax for text color is as follows: Types of CSS Go Coding.
 Source: stackoverflow.com
Source: stackoverflow.com
Css plays a key role in font styling. Css provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on. Font features or variants refer to different glyphs or character styles contained within an opentype font. The.ttf format is quite famous nowadays, these font files are available for free on google. html Css attribute to access a specific selectInput and make the.
 Source: howtech.tv
Source: howtech.tv
If no oblique faces are available, the browser will synthesize an oblique version of the font by slanting a. The file must not contain any html code, and must be saved with a.css extension. To begin working with variable font, open styles.css in your text editor. The values for the css descriptor is same as that of. How to Create CSS Dropdown List HowTech.
 Source: sridharkatakam.com
Source: sridharkatakam.com
The browser displays a normal font italic: They create a modern and minimalistic look. Web fonts allow web designers to use fonts that are not installed on the user's computer. There are two types of font family names: How to format CSS per WordPress coding standards using in.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. If no oblique faces are available, the browser will synthesize an oblique version of the font by slanting a. If one or more oblique faces are available in the chosen font family, the one that most closely matches the specified angle is chosen. The external style sheet can be written in any text editor. CSS font shorthand property Learn Web Tutorials.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
Suppose we have the font url and we want to use it in our project, then we can add the following block of code into our css: The.ttf format is quite famous nowadays, these font files are available for free on google. Serif fonts have a small stroke at the edges of each letter. Selects a font classified as oblique, and additionally specifies an angle for the slant of the text. CSS font shorthand property Learn Web Tutorials.
 Source: learningphplanguage.blogspot.com
Source: learningphplanguage.blogspot.com
Create a html file and add a h2 tag for demonstrating our font style. Add the style attribute to the tag you want to style, followed by an equals sign. This chapter teaches you how to set fonts of a content, available in an html element. It will be a good idea to set the background color along. The World of PHP Glance about CSS (Cascading Style Sheet).
 Source: youtube.com
Source: youtube.com
This can be declared for an html element, for id, and for a class. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), css provides a system of fallbacks. This chapter teaches you how to set fonts of a content, available in an html element. Normal − specifies a normal font face; How to align text in CSS (Hindi) YouTube.
The Values For The Css Descriptor Is Same As That Of.
There are two types of font family names: Now all font inside div will have same look and feel across the website. These include things like ligatures (special glyphs that combine characters like 'fi' or 'ffl'), kerning (adjustments to the spacing between specific letterform pairings), fractions, numeral styles, and a number of others. Add the style attribute to the tag you want to style, followed by an equals sign.
Choosing The Right Font And Style Is Very Crucial For The Readability Of Text On A Page.
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. It will be a good idea to set the background color along. The browser displays an oblique font Font features or variants refer to different glyphs or character styles contained within an opentype font.
This Chapter Teaches You How To Set Fonts Of A Content, Available In An Html Element.
The external style sheet can be written in any text editor. In the case of the styles written so far, this kind of text will get the bold italic variant of public sans. } and to use the font, we can simply. The browser displays an italic font oblique:
They Create A Modern And Minimalistic Look.
If no oblique faces are available, the browser will synthesize an oblique version of the font by slanting a. Color name / hex value/ rgb value. If the browser does not support the first font, it tries the next font. The.ttf format is quite famous nowadays, these font files are available for free on google.







