480px) { } we can then add our alternate css for small screen and width devices inside the curly braces. Although file size is not an issue, it does make your css neater, smaller and easier to debug.
Best How To Write Mobile First Css For Logo Design, This saves a lot of time writing custom css, speeding up development considerably. Writing css in such a way that smaller (mobile) devices can access their styles without having to wade through styles written for desktop devices.
 How To Create a Responsive Dropdown Navigation Using Only CSS From 1stwebdesigner.com
How To Create a Responsive Dropdown Navigation Using Only CSS From 1stwebdesigner.com
We'll concentrate on getting this to work on mobile (smaller screens) and then adapt this to work on desktops later. When autocomplete results are available use up and down arrows to review and enter to select. Write out a lesson that explains the full template below. Then, using media queries, you add breakpoints which adjust the layout for wider screens and devices.
How To Create a Responsive Dropdown Navigation Using Only CSS 1000px) { div { background:
When autocomplete results are available use up and down arrows to review and enter to select. February 1, 2018 at 9:06 am #266189. In other words, putting the needs of mobile users first. Unfortunately, much less was said about coding from a.
 Source: webucator.com
Source: webucator.com
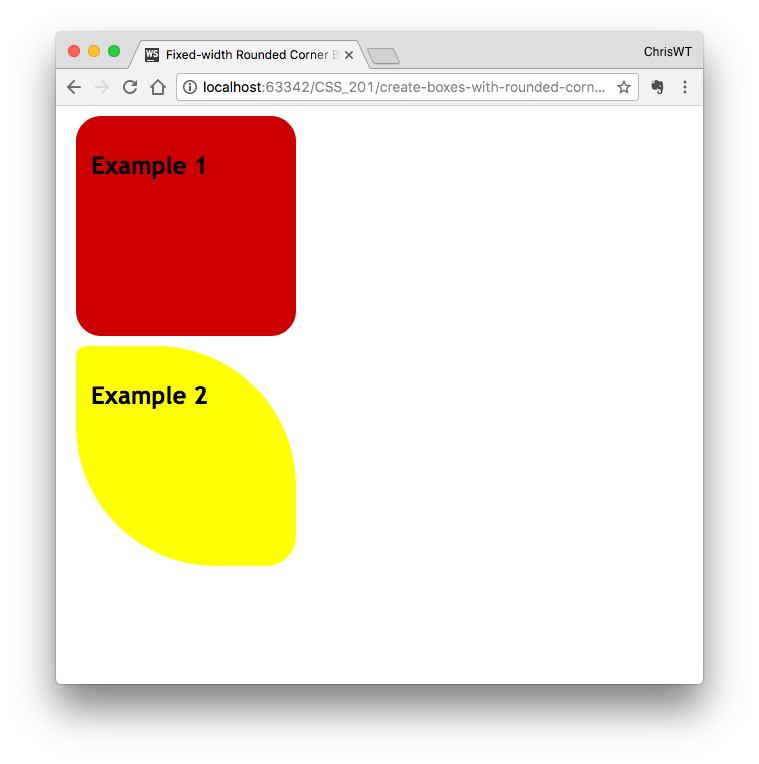
So to target small devices we can use the following syntax: Progressive advancement starts from a basic design fulfilling the requirements of the mobile device. Unfortunately, much less was said about coding from a. Creating for the mobile device is not something i often do. How to Create Boxes with Rounded Corners in CSS Webucator.
 Source: smashingmagazine.com
Source: smashingmagazine.com
This is easier than creating a complex layout on the desktop first, 0:20. W3schools offers free online tutorials, references and exercises in all the major languages of the web. None on the.mobile class on mobile screen, and your.mobile class elements will remain hidden. In other words, writing the mobile styles first. Generic First CSS New Thinking On Mobile First — Smashing Magazine.
 Source: thewebdev.tech
Source: thewebdev.tech
Covering popular subjects like html, css, javascript, python,. Clients want to see the desktop version; There are a few issues that should be thought about before diving right into styling a layout. When we speak about responsive. The Web Dev Build MobileFirst Website using CSS Grid 4.
 Source: ipprogrammingques.blogspot.com
Source: ipprogrammingques.blogspot.com
1000px) { div { background: (“first” means before the media queries that define the. Creating for the mobile device is not something i often do. While the vast majority of websites these days are viewed on the mobile phone, most often they are designed for the web first. Write a html code to create the following output. Programming.
 Source: zellwk.com
Source: zellwk.com
Codily (we just made that up): When autocomplete results are available use up and down arrows to review and enter to select. They learned css writing it desktop only, so this seemed like the natural progression; We'll concentrate on getting this to work on mobile (smaller screens) and then adapt this to work on desktops later. How To Write Mobilefirst CSS Zell Liew.
 Source: youtube.com
Source: youtube.com
Then, using media queries, you add breakpoints which adjust the layout for wider screens and devices. You have to add the following to your media query in order to make the.mobile class visible: In other words, putting the needs of mobile users first. Media queries, added in css3, let the presentation of content be tailored to a specific range of output devices without having to change the content itself. How to Create Website Shopping Cart using HTML/CSS Mobile.
 Source: pinterest.com
Source: pinterest.com
It covers the following concepts, principles, and methods: Although file size is not an issue, it does make your css neater, smaller and easier to debug. The problem is that you are not resetting the display: If you design for desktop first you have to undo/reset a lot of the desktop styling to rearrange things for mobile. How To Write Mobilefirst CSS Zell Liew Css, Web development design.
 Source: w3docs.com
Source: w3docs.com
Write out a lesson that explains the full template below. In other words, putting the needs of mobile users first. /* ===== mobile first web design use these industry standard breakpoints to build responsive web pages and sites. They learned css writing it desktop only, so this seemed like the natural progression; CSS hover Pseudo Class.
 Source: siongui.github.io
Source: siongui.github.io
We'll concentrate on getting this to work on mobile (smaller screens) and then adapt this to work on desktops later. Write out a lesson that explains the full template below. How to add google fonts to a design; This basic design consists of minimal elements on the webpage eliminating everything that a mobile user is not interested in. Pure CSS Responsive Nav Bar via Flexbox.
 Source: youtube.com
Source: youtube.com
So to target small devices we can use the following syntax: Codily (we just made that up): Progressive advancement starts from a basic design fulfilling the requirements of the mobile device. There are a few issues that should be thought about before diving right into styling a layout. Responsive NAVIGATION MENU BAR Using HTML CSS JAVASCRIPT Mobile First.
 Source: pinterest.com
Source: pinterest.com
When autocomplete results are available use up and down arrows to review and enter to select. Although file size is not an issue, it does make your css neater, smaller and easier to debug. This is easier than creating a complex layout on the desktop first, 0:20. Unfortunately, much less was said about coding. How To Write Mobilefirst CSS Zell Liew Web development design, Web.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
Unfortunately, much less was said about coding from a. This saves a lot of time writing custom css, speeding up development considerably. Creating for the mobile device is not something i often do. While the vast majority of websites these days are viewed on the mobile phone, most often they are designed for the web first. How To Create a Responsive Dropdown Navigation Using Only CSS.
 Source: codingsnow.com
Source: codingsnow.com
Unfortunately, much less was said about coding from a. W3schools offers free online tutorials, references and exercises in all the major languages of the web. They learned css writing it desktop only, so this seemed like the natural progression; Unfortunately, much less was said about coding from a. Responsive Sidebar Menu Dashboard Template UI Using CSS, HTML.

W3schools offers free online tutorials, references and exercises in all the major languages of the web. (“first” means before the media queries that define the. Write out a lesson that explains the full template below. February 1, 2018 at 9:06 am #266189. How to Make Search Box with Icon Using HTML & CSS Only.
 Source: morioh.com
Source: morioh.com
You have to add the following to your media query in order to make the.mobile class visible: /* ===== mobile first web design use these industry standard breakpoints to build responsive web pages and sites. This saves a lot of time writing custom css, speeding up development considerably. Css has feature called media queries. RESPONSIVE Personal PORTFOLIO Website HTML CSS And JAVASCRIPT Mobile.
 Source: pinterest.com
Source: pinterest.com
Touch device users, explore by touch or with swipe gestures. The php/html starter file’s proper markup; There is very little going on here, and anyone with a basic understanding of css should be able to understand most of it by just looking at the source code in app.css. Covering popular subjects like html, css, javascript, python,. A LESS approach to “Mobile First” CSS & supporting older IE browsers.
 Source: rankedia.com
Source: rankedia.com
In other words, putting the needs of mobile users first. W3schools offers free online tutorials, references and exercises in all the major languages of the web. This is why writing mobile first helps simplify your code. In other words, writing the mobile styles first. How To Make Complete Responsive Website Using HTML / CSS.
 Source: goingtointernet.com
Source: goingtointernet.com
It covers the following concepts, principles, and methods: Codily (we just made that up): There are many ways to accomplish this, of course. Creating for the mobile device is not something i often do. How To Create Services Section Using HTML And CSS.
 Source: wpforms.com
Source: wpforms.com
It covers the following concepts, principles, and methods: This saves a lot of time writing custom css, speeding up development considerably. Covering popular subjects like html, css, javascript, python,. Particular bits of interest to point out are as follows. How to Add CSS Styling to the Likert Scale for Mobile Devices.
 Source: sourcecodester.com
Source: sourcecodester.com
When autocomplete results are available use up and down arrows to review and enter to select. There are many ways to accomplish this, of course. Particular bits of interest to point out are as follows. Although file size is not an issue, it does make your css neater, smaller and easier to debug. Simple Dropdown Menu Using Javascript and CSS Free Source Code.
 Source: zellwk.com
Source: zellwk.com
None on the.mobile class on mobile screen, and your.mobile class elements will remain hidden. Unfortunately, much less was said about coding from a. When we speak about responsive. This is why writing mobile first helps simplify your code. How To Write Mobilefirst CSS Zell Liew.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
Codily (we just made that up): We'll concentrate on getting this to work on mobile (smaller screens) and then adapt this to work on desktops later. In other words, writing the mobile styles first. Media queries, added in css3, let the presentation of content be tailored to a specific range of output devices without having to change the content itself. Create Simple Parallax Scrolling Effect in Hero Section using Pure CSS.
 Source: monirulalom.com
Source: monirulalom.com
This is why writing mobile first helps simplify your code. Then, using media queries, you add breakpoints which adjust the layout for wider screens and devices. You have to add the following to your media query in order to make the.mobile class visible: When we speak about responsive. Mobile first responsive web design with css media queries Monirul.
![[100 OFF] The Complete CSS Course Tutorial Bar [100 OFF] The Complete CSS Course Tutorial Bar](https://i2.wp.com/www.tutorialbar.com/wp-content/uploads/3592432_7915-2-768x432.jpeg) Source: tutorialbar.com
Source: tutorialbar.com
We'll concentrate on getting this to work on mobile (smaller screens) and then adapt this to work on desktops later. The php/html starter file’s proper markup; When we speak about responsive. Then, using media queries, you add breakpoints which adjust the layout for wider screens and devices. [100 OFF] The Complete CSS Course Tutorial Bar.
 Source: monirulalom.com
Source: monirulalom.com
Particular bits of interest to point out are as follows. They learned css writing it desktop only, so this seemed like the natural progression; There is very little going on here, and anyone with a basic understanding of css should be able to understand most of it by just looking at the source code in app.css. Unfortunately, much less was said about coding from a. Mobile first responsive web design with css media queries Monirul.
W3Schools Offers Free Online Tutorials, References And Exercises In All The Major Languages Of The Web.
Write out a lesson that explains the full template below. This is why writing mobile first helps simplify your code. So to target small devices we can use the following syntax: This is easier than creating a complex layout on the desktop first, 0:20.
When Autocomplete Results Are Available Use Up And Down Arrows To Review And Enter To Select.
February 1, 2018 at 9:06 am #266189. Unfortunately, much less was said about coding. Consider a situation where you have a website's content sidebar layout.content occupies 100% of the width on the mobile side and 66% on the desktop. This saves a lot of time writing custom css, speeding up development considerably.
Then, Using Media Queries, You Add Breakpoints Which Adjust The Layout For Wider Screens And Devices.
Unfortunately, much less was said about coding from a. Progressive advancement starts from a basic design fulfilling the requirements of the mobile device. They learned css writing it desktop only, so this seemed like the natural progression; Codily (we just made that up):
There Are Many Ways To Accomplish This, Of Course.
Creating for the mobile device is not something i often do. /* ===== mobile first web design use these industry standard breakpoints to build responsive web pages and sites. In this video, i decided to take a different approach and. You have to add the following to your media query in order to make the.mobile class visible:







