Are position, image and type. A list marker can have three types:
92 Inspiration List In Css List Style Type For Art Design, Then open a notepad folder in the folder named in style and type the above code and save the. Css properties the following tutorials cover css properties that are related to the ordered and unordered lists.
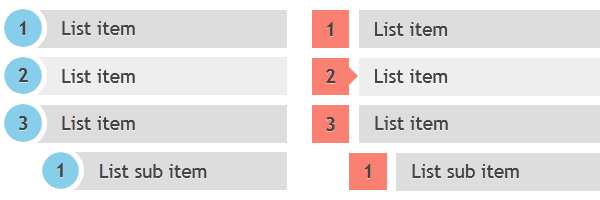
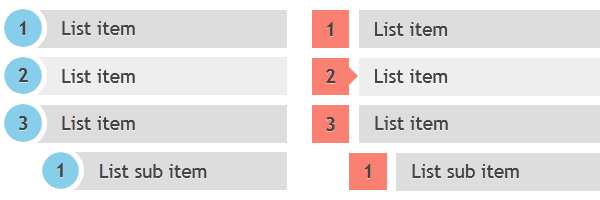
 CSS Lists MEGATEK ICT ACADEMY From ictacademy.com.ng
CSS Lists MEGATEK ICT ACADEMY From ictacademy.com.ng
It sets an image for the marker instead of the number or a bullet point. Inside ;} an example of a list is by setting the internal or external bullet character. This is a shorthand property which carries all the three styles together. Markers are the bullets or numeric values on a list with items.
CSS Lists MEGATEK ICT ACADEMY Sets the value to its default value.
Are position, image and type. This is a shorthand property which carries all the three styles together. Let us implement and explain the working of this property. Then open a notepad folder in the folder named in style and type the above code and save the.
 Source: bergsland.org
Source: bergsland.org
By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text. There are several types of style properties of lists. It specifies the position of the marker. Glyphs (circle, disc, square), numbering systems, and alphabetic systems. Forcing InDesign to write acceptable CSS — Skilled Workman.
 Source: tutorialandexample.com
Source: tutorialandexample.com
Css list tutorials the following css tutorials cover different properties and use cases related to the list html element like list style, list item markers, etc. Inside ;} an example of a list is by setting the internal or external bullet character. The color of the list marker will be whatever the computed color of the element is (set via the color property). Sets the value to its default value. CSS Lists Tutorial And Example.
 Source: tutorialandexample.com
Source: tutorialandexample.com
Css list tutorials the following css tutorials cover different properties and use cases related to the list html element like list style, list item markers, etc. Inside;'means that the character will be in the list.so, it will be part of the text and push the headline text into. This property is responsible for controlling the appearance and shape of the marker. The result will be a lowercase alphabetical letter for the first list item and an uppercase roman numeral for the second list item. CSS Lists Tutorial And Example.
 Source: w3docs.com
Source: w3docs.com
The default value is outside. The color of the list marker will be whatever the computed color of the element is (set via the color property). Here are the values which can be used for an unordered list − It can also be used to assign an image as the marker. CSS liststyletype Property.
 Source: bookofnetwork.com
Source: bookofnetwork.com
This is a shorthand property which carries all the three styles together. Download the logo image from the following website. Inside;'means that the character will be in the list.so, it will be part of the text and push the headline text into. It specifies the position of the marker. CSS Classification Properties.
 Source: androidbarclub.blogspot.com
Source: androidbarclub.blogspot.com
The css properties to style the lists are given as follows: Sets the type of marker. This project uses an image called b.png. Css properties the following tutorials cover css properties that are related to the ordered and unordered lists. HTML List TagsOrdered and Unordered lists style using CSS.
 Source: youtube.com
Source: youtube.com
The image folder should be kept on the list. It sets an image for the marker instead of the number or a bullet point. This project uses an image called b.png. It can also be used to assign an image as the marker. HTML 5 Ordered and Unordered Lists YouTube.
 Source: izhyantar.ru
Source: izhyantar.ru
By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text. 0 products dofactory.net #1.net success platform. The css properties to style the lists are given as follows: A list marker can have three types: Font family css liste Goulotte protection cable exterieur.
 Source: larainfo.com
Source: larainfo.com
Inherits the value from its parent element. The default value of this property will be used if any one of the values is missed. Let us implement and explain the working of this property. A list marker can have three types: Tailwind CSS List Style Type and List Style Position Examples.

This is a shorthand property which carries all the three styles together. List style type specifically refers to the indicator to the left such as the ever popular none, or disc, decimal, etc. If you do not specify a value for one of the three sub properties that make up the shorthand syntax, the web browser will use that subproperty’s default value. Two, or three keywords in any order. Compare list style type lower latin, upper latin in HTML and CSS.
 Source: w3.org
Source: w3.org
A list marker can have three types: Are position, image and type. Inside;'means that the character will be in the list.so, it will be part of the text and push the headline text into. By changing the value to inside, the bullets / indicators are treated like a part. CSS/Properties/liststyletype W3C Wiki.
 Source: designshack.net
Source: designshack.net
The default value is outside. If you do not specify a value for one of the three sub properties that make up the shorthand syntax, the web browser will use that subproperty’s default value. There are several types of style properties of lists. The css list style property is the effects that are applied to the list bullets. 5 Simple and Practical CSS List Styles You Can Copy and Paste Design.
 Source: androidbarclub.blogspot.com
Source: androidbarclub.blogspot.com
List style type specifically refers to the indicator to the left such as the ever popular none, or disc, decimal, etc. Markers are the bullets or numeric values on a list with items. There are several types of style properties of lists. If you do not specify a value for one of the three sub properties that make up the shorthand syntax, the web browser will use that subproperty’s default value. HTML List TagsOrdered and Unordered lists style using CSS.
 Source: dummies.com
Source: dummies.com
Sets where to place the marker. The color of the list marker will be whatever the computed color of the element is (set via the color property). This project uses an image called b.png. The marker's color will be the same as the computed color of the element it applies to. List and Extension Properties of Cascading Style Sheets (CSS) dummies.
 Source: ictacademy.com.ng
Source: ictacademy.com.ng
By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text. A list marker can have three types: Sets the value to its default value. Inherits the value from its parent element. CSS Lists MEGATEK ICT ACADEMY.
![]() Source: vectorified.com
Source: vectorified.com
The basic syntax is written as: Then open a notepad folder in the folder named in style and type the above code and save the. Download the logo image from the following website. A list marker can have three types: Css Icon List at Collection of Css Icon List free for.
 Source: tutorialandexample.com
Source: tutorialandexample.com
It sets an image for the marker instead of the number or a bullet point. A list marker can have three types: Inside;'means that the character will be in the list.so, it will be part of the text and push the headline text into. Inside ;} an example of a list is by setting the internal or external bullet character. CSS Lists Tutorial And Example.
 Source: codingfactory.net
Source: codingfactory.net
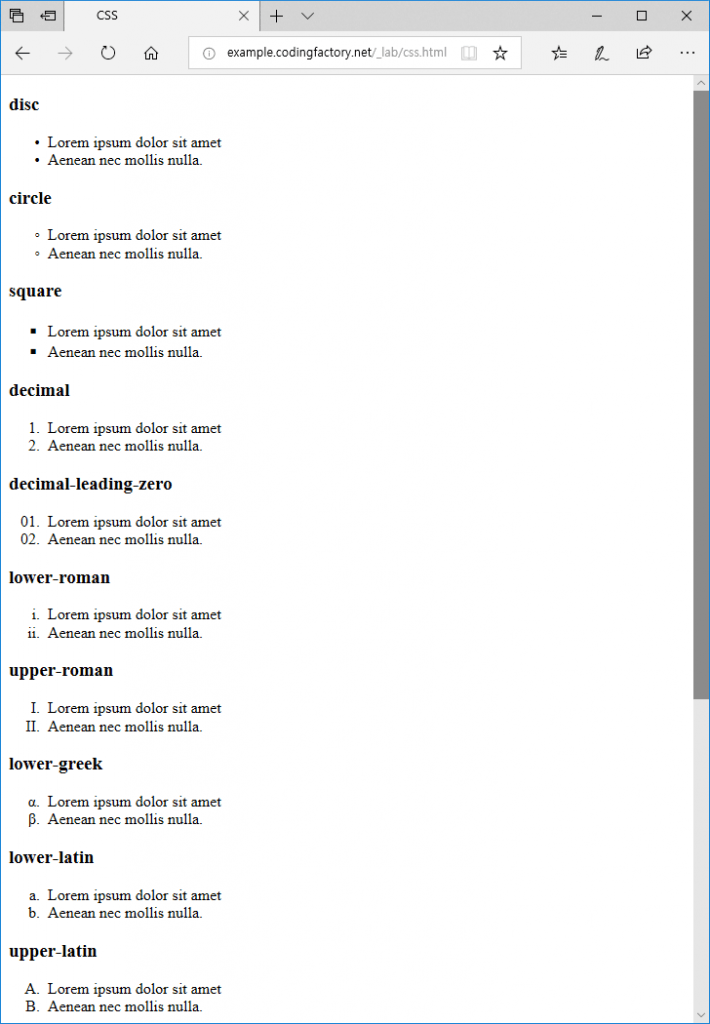
If you see when system is defined as cyclic the same list style type repeats after all types are done, and when it is fixed the style type for the item number more than the number of symbols defined, get the default style type i.e., a number for the ordered list and disc for the unordered list. Sets the type of marker. This property is responsible for controlling the appearance and shape of the marker. By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text. CSS / liststyletype / 목록 앞의 마커 정하는 속성 CODING FACTORY.
 Source: en.ppt-online.org
Source: en.ppt-online.org
0 products dofactory.net #1.net success platform. Inherits the value from its parent element. Some of them are explained here. Sets where to place the marker. CSS Properties. The position property online presentation.
 Source: pinterest.com
Source: pinterest.com
Two, or three keywords in any order. Let us implement and explain the working of this property. It specifies the position of the marker. The result will be a lowercase alphabetical letter for the first list item and an uppercase roman numeral for the second list item. CSS UL With List Style Example List style, Style, Css.
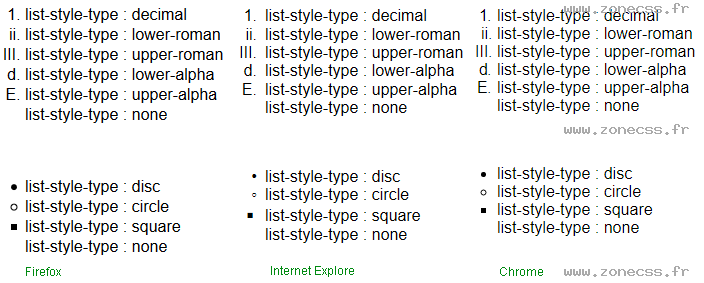
 Source: zonecss.fr
Source: zonecss.fr
The image folder should be kept on the list. This property is applied to list. The result will be a lowercase alphabetical letter for the first list item and an uppercase roman numeral for the second list item. It sets an image for the marker instead of the number or a bullet point. liststyletype CSS exemple de code ZONE CSS.
 Source: uruchikara.jp
Source: uruchikara.jp
Create a folder name in style and create a new folder named images. The result will be a lowercase alphabetical letter for the first list item and an uppercase roman numeral for the second list item. Sets the type of marker. It sets an image for the marker instead of the number or a bullet point. 【CSS】liststyletypeの使い方 うるチカラ.
 Source: devnote.in
Source: devnote.in
This project uses an image called b.png. Create a folder name in style and create a new folder named images. Css properties the following tutorials cover css properties that are related to the ordered and unordered lists. The color of the list marker will be whatever the computed color of the element is (set via the color property). CSS List Property With Example Devnote.
 Source: idg.net.ua
Source: idg.net.ua
Sets where to place the marker. There are several types of style properties of lists. Css list tutorials the following css tutorials cover different properties and use cases related to the list html element like list style, list item markers, etc. Inside;'means that the character will be in the list.so, it will be part of the text and push the headline text into. Свойство liststyle и его производные CSS для списков — учебник CSS.
 Source: cigarettebud.blogspot.com
Source: cigarettebud.blogspot.com
List style type specifically refers to the indicator to the left such as the ever popular none, or disc, decimal, etc. Glyphs (circle, disc, square), numbering systems, and alphabetic systems. It sets an image for the marker instead of the number or a bullet point. Css list tutorials the following css tutorials cover different properties and use cases related to the list html element like list style, list item markers, etc. List Style Type Css Number cigarettebud.
There Are Several Types Of Style Properties Of Lists.
Let us implement and explain the working of this property. 0 products dofactory.net #1.net success platform. Markers are the bullets or numeric values on a list with items. The default value of this property will be used if any one of the values is missed.
If You See When System Is Defined As Cyclic The Same List Style Type Repeats After All Types Are Done, And When It Is Fixed The Style Type For The Item Number More Than The Number Of Symbols Defined, Get The Default Style Type I.e., A Number For The Ordered List And Disc For The Unordered List.
Then open a notepad folder in the folder named in style and type the above code and save the. It specifies the position of the marker. The result will be a lowercase alphabetical letter for the first list item and an uppercase roman numeral for the second list item. The marker's color will be the same as the computed color of the element it applies to.
This Is A Shorthand Property Which Carries All The Three Styles Together.
The image folder should be kept on the list. By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text. It can also be used to assign an image as the marker. Two, or three keywords in any order.
Sets The Value To Its Default Value.
Css list tutorials the following css tutorials cover different properties and use cases related to the list html element like list style, list item markers, etc. If you do not specify a value for one of the three sub properties that make up the shorthand syntax, the web browser will use that subproperty’s default value. By changing the value to inside, the bullets / indicators are treated like a part. Here are the values which can be used for an unordered list −







