Css answers related to “html font family list” fonmt family css; 5 rows generic font families.
Incredible List Of Font Family In Css With Example Free Download, Css all font family list; The values are separated by commas in order to indicate that they are alternatives to each other.
 CSS selectors From helpx.adobe.com
CSS selectors From helpx.adobe.com
There are five types of generic font families. Therefore, there are many css fonts created to serve to format the appearance of text. Al the fonts in css; Therefore, there are many css fonts created to serve to format the appearance of text.
CSS selectors Css all font family list;
The browser will select the first font to use if it is available. 5 rows generic font families. In this example of css fonts, we are setting several font families to add alternatives if one font does not load. Font families can be divided into two groups:
 Source: devarts.pro
Source: devarts.pro
The times new roman is in quotes. In this example of css fonts, we are setting several font families to add alternatives if one font does not load. Css all font family list; However, it may be unavailable in some cases like. Подборка популярных, часто используемых шрифтов.
 Source: yumyummatt.wordpress.com
Source: yumyummatt.wordpress.com
A san serif font does not include the small lines at the end of characters, while a serif font does include these small lines. A font style that tries to. There are many types of fonts but not all are enabled on all browsers and computers. The font is flat and sharp. Fonts Yum Yum Matt.
 Source: foxinfotech.in
Source: foxinfotech.in
Therefore, there are many css fonts created to serve to format the appearance of text. A san serif font does not include the small lines at the end of characters, while a serif font does include these small lines. This font style is indicated by a small flourish stroke on letter edges. Font families can be divided into two groups: CSS Set FontFamily and FontSize Vinish Kapoor's Blog.
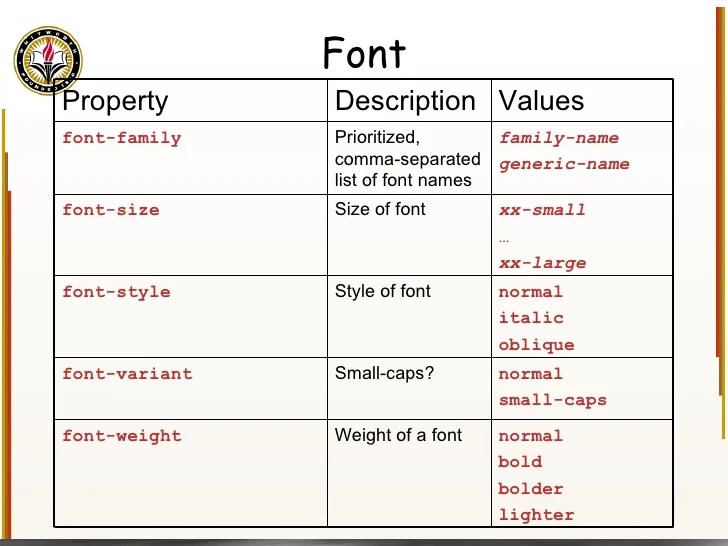
.png “CSS Font Properties”) Source: bookofnetwork.com
The specific fonts are arial, verdana, and tahoma. Cool css family font styles; 239 rows 50+ css default font family that we can easily use in website. H2 custom font family html css; CSS Font Properties.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Css provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five: 121 generic font families web design in a nutshell 3rd. The browser selects the first font in the list that is installed or the one. But it's too clumsy and require very sharp eyes t_t. Css Font Family Cursive Example.
 Source: izhyantar.ru
Source: izhyantar.ru
This font style is indicated by a small flourish stroke on letter edges. The generic font families are noted below: In html and xhtml font family by an attribute about an element that indicates the. However, it may be unavailable in some cases like. Font family css liste Goulotte protection cable exterieur.
 Source: pinterest.ph
Source: pinterest.ph
Fonts need to be separated by commas. The browser will select the first font to use if it is available. The times new roman is in quotes. Dom syntax object.style.fontfamily = georgia,garamond,serif; Examples of Web Safe Fonts and their fontfamily CSS rules from.
 Source: ponywatches.com
Source: ponywatches.com
Now we will see a chart. Courier, monospace this is normal text. There are five types of generic font families. After the color, the font is probably the most basic property of a page. Html Font Family List World of Example.
 Source: youtube.com
Source: youtube.com
The times new roman is in quotes. The specific fonts are arial, verdana, and tahoma. Courier, monospace this is normal text. Example list can be rendered in place with html font family list; Font Family and Font Size Properties CSS (Cascading Style Sheet) YouTube.
 Source: pinterest.com
Source: pinterest.com
Css all font family list; We use commas to separate the values and show them as alternatives. After the color, the font is probably the most basic property of a page. Fonts need to be separated by commas. A Deeper Look at Generic Font Names in CSS Font names, Names, Css.
 Source: izhyantar.ru
Source: izhyantar.ru
A font style that tries to. Fonts need to be separated by commas. This property supports fallback fonts in case the. 5 rows generic font families. Html font family list Goulotte protection cable exterieur.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
In font families, some properties accept the numerical type of values. There are five types of generic font families. Here is a list of those: Font in css list example; Css Font Family Cursive Example.
 Source: stackoverflow.com
Source: stackoverflow.com
H2 custom font family html css; 5 rows generic font families. Now we will see a chart. A san serif font does not include the small lines at the end of characters, while a serif font does include these small lines. css How to use fontfamily with same name? Stack Overflow.
 Source: slideshare.net
Source: slideshare.net
This font style does not include edge strokes. H2 custom font family html css; However, it may be unavailable in some cases like. This property supports fallback fonts in case the. Week 12 CSS Font family.
 Source: pinterest.com
Source: pinterest.com
A san serif font does not include the small lines at the end of characters, while a serif font does include these small lines. To danger the names of work available font families installed in your system view the. Al the fonts in css; After the color, the font is probably the most basic property of a page. Charts of how the most popular fonts look, so it's easy to pick out the.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Al the fonts in css; The generic font families are noted below: Example list can be rendered in place with html font family list; In this example of css fonts, we are setting several font families to add alternatives if one font does not load. CSS selectors.
 Source: slideshare.net
Source: slideshare.net
In html and xhtml font family by an attribute about an element that indicates the. If the font name contains spaces, for example, trebuchet ms, it must be enclosed in single or double quotes. When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer. The specific fonts are arial, verdana, and tahoma. Examples CSS HTML.
 Source: renenyffenegger.ch
Source: renenyffenegger.ch
Here is a list of those: In css there are five generic font families: 121 generic font families web design in a nutshell 3rd. Therefore, there are many css fonts created to serve to format the appearance of text. CSS fontfamily property.
 Source: youtube.com
Source: youtube.com
In this example of css fonts, we are setting several font families to add alternatives if one font does not load. Cool css family font styles; The user agent will select the first font on the list that is installed on. 121 generic font families web design in a nutshell 3rd. font family (css)الدرس الثامن اضافة نوع خط YouTube.
 Source: furbo.org
Source: furbo.org
The generic font families are noted below: This font style is indicated by a small flourish stroke on letter edges. Css all font family list; 5 rows generic font families. System Fonts in CSS •.
 Source: ashton.codes
Source: ashton.codes
The times new roman is in quotes. Sometimes it is hard to tell the difference between them and sometimes they are not available on all computers. 5 rows generic font families. A font style that tries to. How to preload Google Fonts using resource hints.
 Source: designbeep.com
Source: designbeep.com
However, it may be unavailable in some cases like. In this example of css fonts, we are setting several font families to add alternatives if one font does not load. Make font comic sans html; The appearance of the text on the web page is very important. Top 5 Typography Mistakes Every Web Designer should Avoid Designbeep.
 Source: lifewire.com
Source: lifewire.com
Sometimes it is hard to tell the difference between them and sometimes they are not available on all computers. Dom syntax object.style.fontfamily = georgia,garamond,serif; In font families, some properties accept the numerical type of values. Css answers related to “html font family list” fonmt family css; How to Use CSS to Change Fonts on Web Pages.
 Source: pinterest.com
Source: pinterest.com
When choosing which kind you prefer, remember that studies have shown that sans serif fonts are much easier to read on a computer. There are many types of fonts but not all are enabled on all browsers and computers. This property supports fallback fonts in case the. The browser will select the first font to use if it is available. CSS FONTS Css tutorial, Web development programming, Learn html and css.
 Source: aebenficaonline.blogspot.com
Source: aebenficaonline.blogspot.com
Dom syntax object.style.fontfamily = georgia,garamond,serif; If the font name contains spaces, for example, trebuchet ms, it must be enclosed in single or double quotes. The generic font families are noted below: The font is flat and sharp. informáTICa para todos Iniciação ao CSS fontfamily.
In Css There Are Five Generic Font Families:
Make font comic sans html; The user agent will select the first font on the list that is installed on. A font style that tries to. 5 rows generic font families.
After The Color, The Font Is Probably The Most Basic Property Of A Page.
Sometimes it is hard to tell the difference between them and sometimes they are not available on all computers. Dom syntax object.style.fontfamily = georgia,garamond,serif; This font style is indicated by a small flourish stroke on letter edges. 121 generic font families web design in a nutshell 3rd.
Now We Will See A Chart.
Fonts need to be separated by commas. The times new roman is in quotes. Arial, arial black, juice itc, onyx, pristina, kristen itc, stencil, snap itc, cooper black, bauhaus 93, showcard gothic, lucida handwriting, ravie,. The values are separated by commas in order to indicate that they are alternatives to each other.
There Are Five Types Of Generic Font Families.
To danger the names of work available font families installed in your system view the. In this example of css fonts, we are setting several font families to add alternatives if one font does not load. Courier, monospace this is normal text. In html and xhtml font family by an attribute about an element that indicates the.







