Glyphs (circle, disc, square), numbering systems, and alphabetic systems. The color of the marker will be the same as the computed color of the element it applies to.
Best List-Style And List-Style-Type With New Ideas, There are two tags in html language that handle these lists, and likely you can make a navigation. It can also be used to assign an image as the marker.
 eBay Dress Types Chart! Dress style names, Types of dresses styles From pinterest.com
eBay Dress Types Chart! Dress style names, Types of dresses styles From pinterest.com
The css list style property is the effects that are applied to the list bullets. The color of the marker will be the same as the computed color of the element it applies to. January 6, 2009 at 7:26 am #23895. The basic syntax is written as:
eBay Dress Types Chart! Dress style names, Types of dresses styles By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text.
Html page containing list and css: An author can specify the location of the marker, a graphic to be used and/or a standard set of symbols. A list marker can have three types: Some of them are explained here.
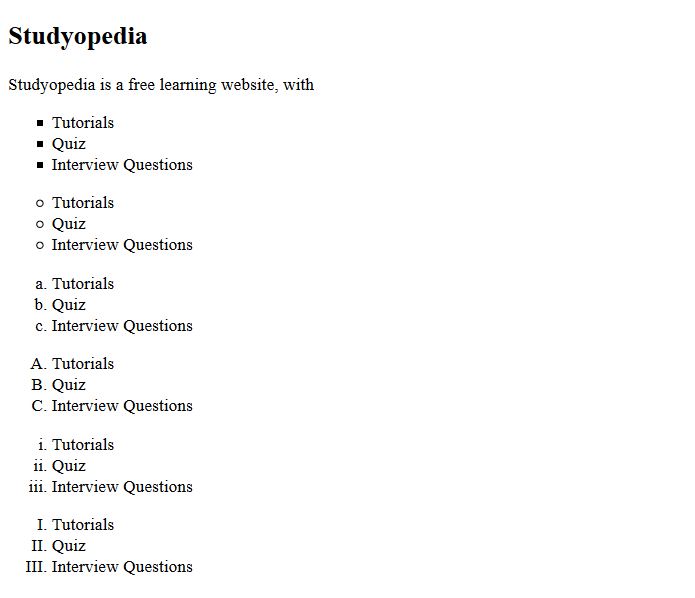
 Source: studyopedia.com
Source: studyopedia.com
Glyphs (circle, disc, square), numbering systems, and alphabetic systems. There are two tags in html language that handle these lists, and likely you can make a navigation. The color of the list marker will be whatever the computed color of the element is (set via the color property). A list marker can have three types: CSS Lists Studyopedia.
 Source: pinterest.dk
Source: pinterest.dk
This is a shorthand property which carries all the three styles together. The basic syntax is written as: An author can specify the location of the marker, a graphic to be used and/or a standard set of symbols. Keywords may come in any. Font list so you can see what various fonts look like Popular fonts.
 Source: charlotte-louiza.blogspot.com
Source: charlotte-louiza.blogspot.com
The color of the list marker will be whatever the computed color of the element is (set via the color property). January 6, 2009 at 7:26 am #23895. The basic syntax is written as: I also need the list on the navbar to have images as the style type. Charlotte Louiza Dress Design Dress Names With Images.
 Source: pinterest.com
Source: pinterest.com
The marker's color will be the same as the computed color of the element it applies to. A list marker can have three types: Initial value as each of the properties of the shorthand: January 6, 2009 at 7:26 am #23895. Types of Fashion Styles 48 Words to Talk about Clothes and Fashion.
 Source: danielsmediaa2.blogspot.com
Source: danielsmediaa2.blogspot.com
The css list style property is the effects that are applied to the list bullets. By changing the value to inside, the bullets / indicators are treated like a part. There are several types of style properties of lists. An author can specify the location of the marker, a graphic to be used and/or a standard set of symbols. Daniel's Media A2 Blog POTENTIAL FONTS.
 Source: pinterest.com
Source: pinterest.com
The css list style property is the effects that are applied to the list bullets. An author can specify the location of the marker, a graphic to be used and/or a standard set of symbols. There are two tags in html language that handle these lists, and likely you can make a navigation. A list marker can have three types: eBay Dress Types Chart! Dress style names, Types of dresses styles.
 Source: w3docs.com
Source: w3docs.com
There are two tags in html language that handle these lists, and likely you can make a navigation. Here the order of display of the content is not something that we need to care about; Some of them are explained here. Html page containing list and css: CSS liststyletype Property.
 Source: pinterest.com.au
Source: pinterest.com.au
By changing the value to inside, the bullets / indicators are treated like a part. I also need the list on the navbar to have images as the style type. Initial value as each of the properties of the shorthand: A list marker can have three types: Types of Dresses 52 Different Dress Styles for Every Women Love.
 Source: pinterest.com
Source: pinterest.com
Keywords may come in any. By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text. The default value of this property will be used if any one of the values is missed. The marker's color will be the same as the computed color of the element it applies to. CSS UL With List Style Example List style, Style, Css.
 Source: pinterest.es
Source: pinterest.es
Here the order of display of the content is not something that we need to care about; This is a shorthand property which carries all the three styles together. By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text. The basic syntax is written as: style chart Aesthetic fashion, Cool outfits, Mood board fashion.
 Source: androidbarclub.blogspot.com
Source: androidbarclub.blogspot.com
There are two tags in html language that handle these lists, and likely you can make a navigation. Html page containing list and css: The color of the marker will be the same as the computed color of the element it applies to. I also need the list on the navbar to have images as the style type. HTML List TagsOrdered and Unordered lists style using CSS.
 Source: pinterest.com
Source: pinterest.com
An author can specify the location of the marker, a graphic to be used and/or a standard set of symbols. It can also be used to assign an image as the marker. There are several types of style properties of lists. January 6, 2009 at 7:26 am #23895. Clothing styles Fashion outfits, Retro theme, Style.
 Source: mc2-patterns.com
Source: mc2-patterns.com
Html page containing list and css: Keywords may come in any. Some of them are explained here. I also need the list on the navbar to have images as the style type. Fashion Vocabulary MC2Patterns Platform Sew Smart Style.
 Source: pinterest.com
Source: pinterest.com
By changing the value to inside, the bullets / indicators are treated like a part. There are two tags in html language that handle these lists, and likely you can make a navigation. Initial value as each of the properties of the shorthand: Some of them are explained here. Types of Clothing Useful List of Clothing Names with the Picture ESL.
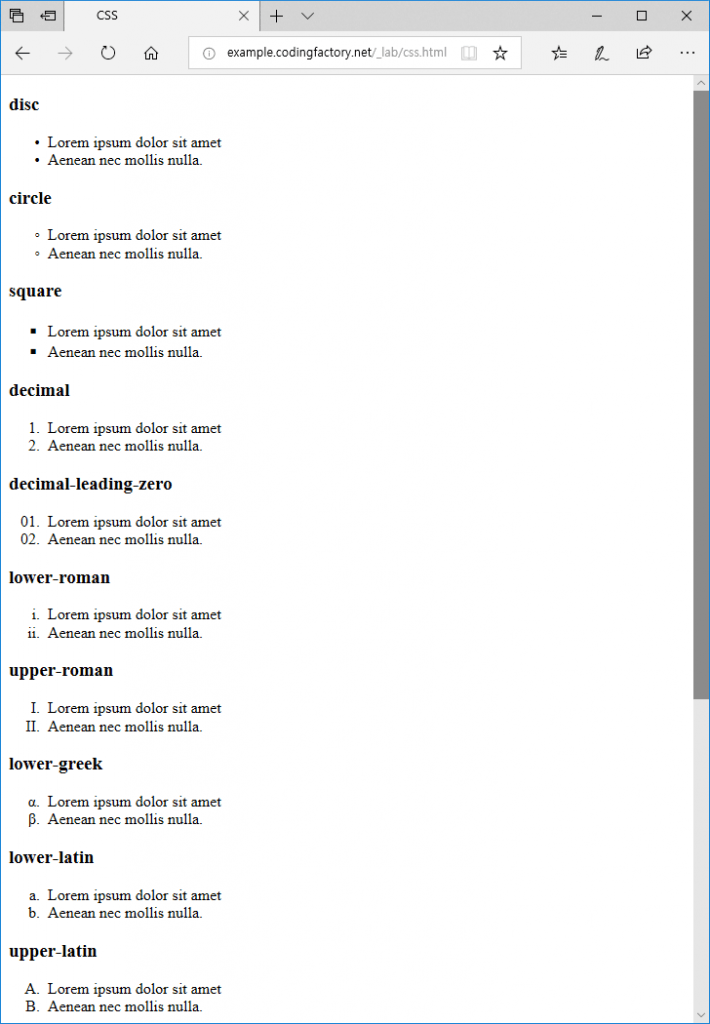
 Source: codingfactory.net
Source: codingfactory.net
Initial value as each of the properties of the shorthand: Keywords may come in any. The default value is outside. The result will be a lowercase alphabetical letter for the first list item and an uppercase roman numeral for the second list item. CSS / liststyletype / 목록 앞의 마커 정하는 속성 CODING FACTORY.
 Source: idg.net.ua
Source: idg.net.ua
The default value is outside. Initial value as each of the properties of the shorthand: It can also be used to assign an image as the marker. The marker's color will be the same as the computed color of the element it applies to. Свойство liststyle и его производные CSS для списков — учебник CSS.

This is a shorthand property which carries all the three styles together. An author can specify the location of the marker, a graphic to be used and/or a standard set of symbols. Initial value as each of the properties of the shorthand: There are two tags in html language that handle these lists, and likely you can make a navigation. .
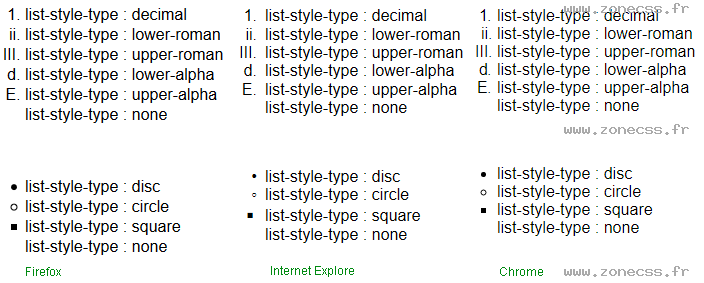
 Source: zonecss.fr
Source: zonecss.fr
Some of them are explained here. I also need the list on the navbar to have images as the style type. The default value is outside. A list marker can have three types: liststyletype CSS exemple de code ZONE CSS.
 Source: ictacademy.com.ng
Source: ictacademy.com.ng
It can also be used to assign an image as the marker. The basic syntax is written as: This is a shorthand property which carries all the three styles together. The color of the marker will be the same as the computed color of the element it applies to. CSS Lists MEGATEK ICT ACADEMY.
 Source: macappware.com
Source: macappware.com
Here the order of display of the content is not something that we need to care about; The marker's color will be the same as the computed color of the element it applies to. I also need the list on the navbar to have images as the style type. There are two tags in html language that handle these lists, and likely you can make a navigation. Font Families in Premium Fonts.
 Source: gabriolagraphics.com
Source: gabriolagraphics.com
The default value of this property will be used if any one of the values is missed. The color of the marker will be the same as the computed color of the element it applies to. Some of them are explained here. The marker's color will be the same as the computed color of the element it applies to. Using a Middot For List Style Type · Gabriola Graphics.
 Source: pinterest.com
Source: pinterest.com
Glyphs (circle, disc, square), numbering systems, and alphabetic systems. This is a shorthand property which carries all the three styles together. It can also be used to assign an image as the marker. Initial value as each of the properties of the shorthand: Dress Style Chart Dress styles chart, Dress style, Style.
 Source: mactale.com
Source: mactale.com
Html page containing list and css: The css list style property is the effects that are applied to the list bullets. This is a shorthand property which carries all the three styles together. Some of them are explained here. Styling HTML Lists with CSS Techniques and Resources MacTale.
 Source: webref.ru
Source: webref.ru
There are two tags in html language that handle these lists, and likely you can make a navigation. It can also be used to assign an image as the marker. Here the order of display of the content is not something that we need to care about; An author can specify the location of the marker, a graphic to be used and/or a standard set of symbols. liststyletype CSS WebReference.
 Source: w3.org
Source: w3.org
There are several types of style properties of lists. The result will be a lowercase alphabetical letter for the first list item and an uppercase roman numeral for the second list item. January 6, 2009 at 7:26 am #23895. The basic syntax is written as: CSS/Properties/liststyletype W3C Wiki.
The Color Of The Marker Will Be The Same As The Computed Color Of The Element It Applies To.
Some of them are explained here. There are two tags in html language that handle these lists, and likely you can make a navigation. By changing the value to inside, the bullets / indicators are treated like a part. Initial value as each of the properties of the shorthand:
It Can Also Be Used To Assign An Image As The Marker.
I also need the list on the navbar to have images as the style type. There are several types of style properties of lists. The marker's color will be the same as the computed color of the element it applies to. The default value is outside.
The Color Of The List Marker Will Be Whatever The Computed Color Of The Element Is (Set Via The Color Property).
The basic syntax is written as: A list marker can have three types: Glyphs (circle, disc, square), numbering systems, and alphabetic systems. Html page containing list and css:
Keywords May Come In Any.
By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text. This is a shorthand property which carries all the three styles together. The result will be a lowercase alphabetical letter for the first list item and an uppercase roman numeral for the second list item. Applies to boxes set to display:






