The typographic styles in this module are derived from thirteen styles: Leading, kerning, etc campuses and centers
Free Mdc-Typography-Font-Family Basic Idea, Not all (most don’t) of the cards get the raleway font. Leading, kerning, etc also talk about type treatments:
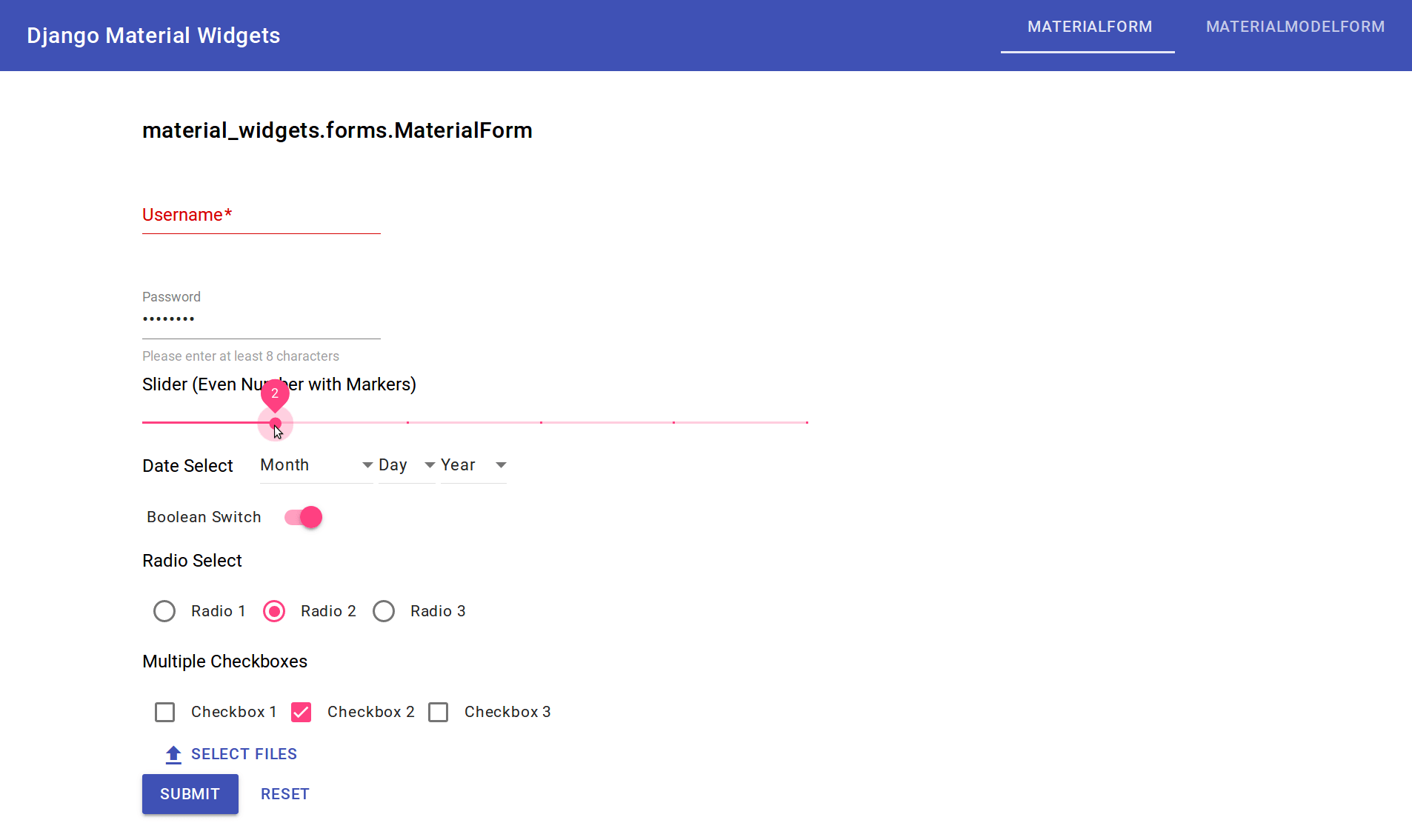
 Django Material Widgets — Django Material Widgets 1.0.0beta documentation From django-material-widgets.readthedocs.io
Django Material Widgets — Django Material Widgets 1.0.0beta documentation From django-material-widgets.readthedocs.io
Leading, kerning, etc also talk about type treatments: Android:textsize is the size of the text, typically an sp dimension; We need to figure out and document how users are expected to obtain a base font style for general text now. Fontfamily is the font family, typically an @font/ resource referring to an xml or downloadable font;
Django Material Widgets — Django Material Widgets 1.0.0beta documentation And all of those (including body1 and body2) modify font size as well, which would presumably cause significant visual changes.
Explore over 1 million open source packages. Material design’s text sizes and styles were developed to balance content density and reading comfort under typical usage conditions. The rest of it below the heading (“battery levels” in the screenshot) is the default font. Android:textsize is the size of the text, typically an sp dimension;
![[Button] ripple improperly renders on an iPhone (Safari) · Issue 6357 [Button] ripple improperly renders on an iPhone (Safari) · Issue 6357](https://i2.wp.com/user-images.githubusercontent.com/11708435/89910331-fc987680-dbe7-11ea-83cb-8f8ff2073442.png) Source: github.com
Source: github.com
These unconventional font designs have details and intricacy that help attract the eye. Material design’s text sizes and styles were developed to balance content density and reading comfort under typical usage conditions. Material components for the web i. Fonts in the monospace font family have characters that are all the same width, giving text the appearance of a manual monospaced typewriter. [Button] ripple improperly renders on an iPhone (Safari) · Issue 6357.
 Source: amaladesign.com
Source: amaladesign.com
Applies one of the typography styles, including setting the font to roboto. Typography classes, mixins, and variables for material components for the web. Leading, kerning, etc campuses and centers In this post, we'll use material components for the web to change the look and feel of keycloak's login templates. Portfolio Amala Design.
 Source: pinterest.com
Source: pinterest.com
Large type families usually have a wide range of font weights,, font styles, and proportions. Applies one of the typography styles, including setting the font to roboto. These unconventional font designs have details and intricacy that help attract the eye. Package health score, popularity, security, maintenance, versions and more. MDC My Elf dont like you and he likes everyone watermark Like you.
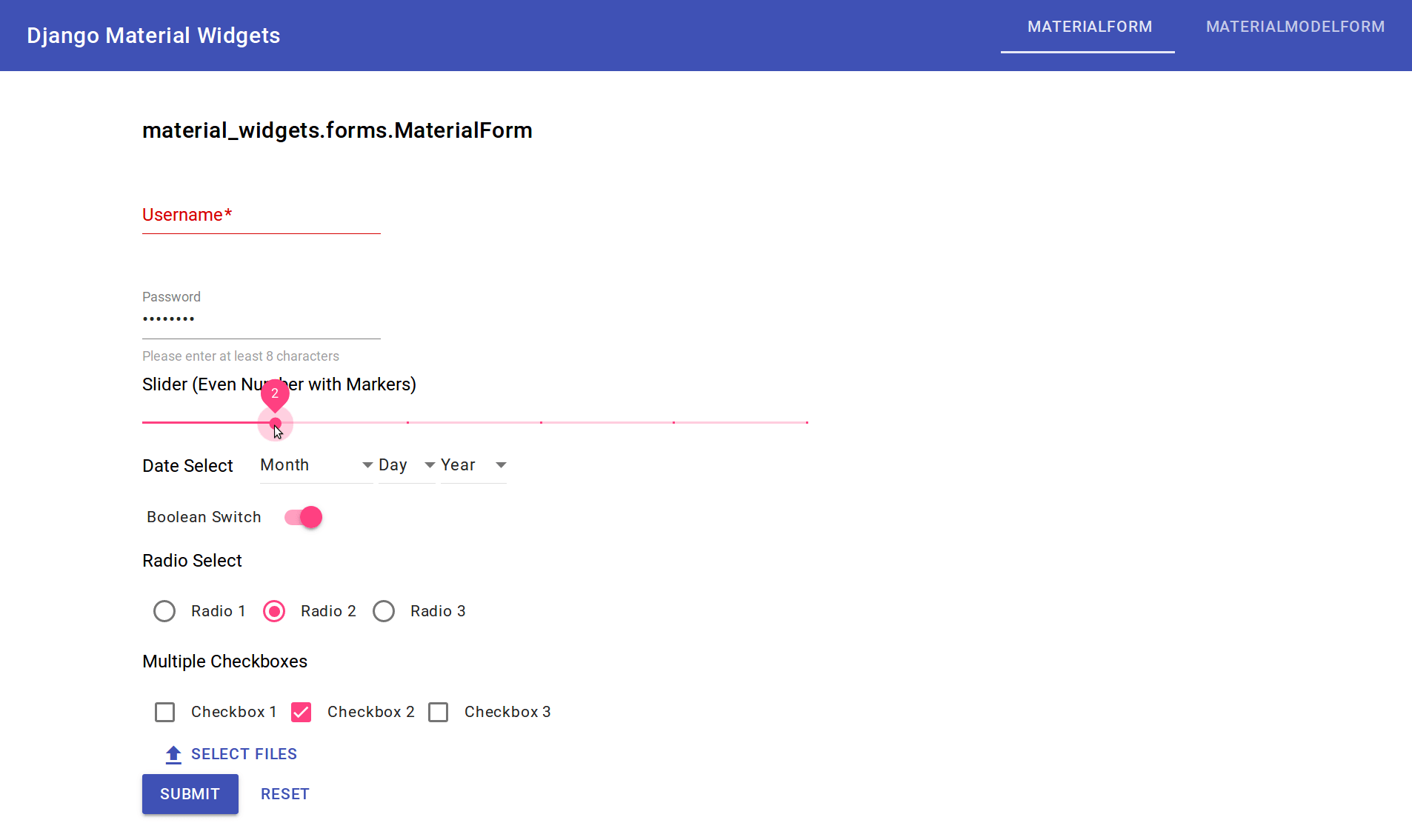
 Source: django-material-widgets.readthedocs.io
Source: django-material-widgets.readthedocs.io
What i didn’t realize is that you can also create custom typographical systems using sass and the existing typographical infrastructure for material design. Not all (most don’t) of the cards get the raleway font. Headlines are the largest text on the screen, reserved for short, important text or numerals. In this post, we'll use material components for the web to change the look and feel of keycloak's login templates. Django Material Widgets — Django Material Widgets 1.0.0beta documentation.
 Source: feddesfabrications.com
Source: feddesfabrications.com
Android:textsize is the size of the text, typically an sp dimension; You can change the font family with the theme.typography.fontfamily property. Fonts in the monospace font family have characters that are all the same width, giving text the appearance of a manual monospaced typewriter. Large type families usually have a wide range of font weights,, font styles, and proportions. Bold Letter Monogram Feddes Fabrications.
 Source: robferguson.org
Source: robferguson.org
The idea behind his concept was that characters within the family would share a common dna with slight distinctions. Material design’s text sizes and styles were developed to balance content density and reading comfort under typical usage conditions. Classifying variations of width, weight and posture within a family. What i didn’t realize is that you can also create custom typographical systems using sass and the existing typographical infrastructure for material design. Keycloak Themes Part 2.
 Source: lasopaflo383.weebly.com
Source: lasopaflo383.weebly.com
These unconventional font designs have details and intricacy that help attract the eye. Sets the baseline height of a text element from top. Applies one of the typography styles, including setting the font to roboto. Explore over 1 million open source packages. Lmg Arun Gujarati Font Software lasopaflo.
 Source: creativemarket.com
Source: creativemarket.com
Display different font families and discuss use cases. Although the typography is traditional, the basic elements are great. I'll check in tomorrow to see if there's a patch release on the horizon that we can cut. The mdc uptown font is a great choice to increase the prominence in your project. Bevel Block Stunning Display Fonts Creative Market.
 Source: pinterest.com
Source: pinterest.com
The typographic styles in this module are derived from thirteen styles: The rest of it below the heading (“battery levels” in the screenshot) is the default font. Examples include cottonwood, critter, and alpha geometrique. Classifying variations of width, weight and posture within a family. MDC Chiropractic Logo logodesign chiropractic Chiropractic logo.
 Source: pinterest.com
Source: pinterest.com
You can choose an expressive font, such as a display, handwritten, or script style. Fonts in the monospace font family have characters that are all the same width, giving text the appearance of a manual monospaced typewriter. I think the fonts are hared coded. The mdc uptown soft edge font is a great choice to increase the prominence in your project. Dirt, Toys, and lots of Noise boylife Kids shirts vinyl, Mom of boys.
 Source: ifonts.xyz
Source: ifonts.xyz
I am using material web components in my project and i would like to change the font family. Maisfontes the biggest repository of free and awesome fonts Headlines are the largest text on the screen, reserved for short, important text or numerals. Also talk about type treatments: MDC Uptown A Modern Condensed Font iFonts.xyz.
 Source: ifonts.xyz
Source: ifonts.xyz
Identifying the font based on visual characteristics. Other cards remain on the default font. Mdc typography is a foundational module that applies these styles to mdc web components. Maisfontes the biggest repository of free and awesome fonts Vista Sans Narrow Font Family iFonts.xyz.
 Source: ifonts.xyz
Source: ifonts.xyz
Thank you @asyncliz, i appreciate you quick reply on this. You can choose an expressive font, such as a display, handwritten, or script style. Angular material's typography is based on the guidelines from the material design spec and is arranged into typography levels. Material design’s text sizes and styles were developed to balance content density and reading comfort under typical usage conditions. Vista Sans Narrow Font Family iFonts.xyz.
 Source: awesomeopensource.com
Source: awesomeopensource.com
You can use type scales to customize the appearance of text in material components. Identifying the font based on visual characteristics. I think the fonts are hared coded. Material design’s text sizes and styles were developed to balance content density and reading comfort under typical usage conditions. Elm Mdc.
 Source: pinterest.com
Source: pinterest.com
You can choose an expressive font, such as a display, handwritten, or script style. In a previous post, i wrote about the steps i followed to create a keycloak theme. Android:textsize is the size of the text, typically an sp dimension; Examples include cottonwood, critter, and alpha geometrique. MDC Uptown A Modern Condensed Font Condensed font, All caps font.
 Source: pinterest.es
Source: pinterest.es
Material design’s text sizes and styles were developed to balance content density and reading comfort under typical usage conditions. The mdc uptown soft edge font is a great choice to increase the prominence in your project. The theme provides a set of type sizes that work well together, and also with the layout grid. Maisfontes the biggest repository of free and awesome fonts Pin on Cricut.
 Source: fonts.com
You can use type scales to customize the appearance of text in material components. Android:textsize is the size of the text, typically an sp dimension; Maisfontes the biggest repository of free and awesome fonts Large type families usually have a wide range of font weights,, font styles, and proportions. ITC Avant Garde Gothic® Condensed Medium.
 Source: awesomeopensource.com
Source: awesomeopensource.com
In a previous post, i wrote about the steps i followed to create a keycloak theme. Thank you @asyncliz, i appreciate you quick reply on this. The typographic styles in this module are derived from thirteen styles: Also talk about type treatments: Elm Mdc.
 Source: material-101.glitch.me
Let's start with this first feature, font weight. Only works for content using display: Android:textsize is the size of the text, typically an sp dimension; Angular material's typography is based on the guidelines from the material design spec and is arranged into typography levels. Material 101.
 Source: medium.com
Source: medium.com
I'll check in tomorrow to see if there's a patch release on the horizon that we can cut. For instance, this example uses the system font instead of the default roboto font: Although the typography is traditional, the basic elements are great. Truncates overflow text to one line with an ellipsis. Migrating to Material Components for Android by Nick Rout Android.
 Source: ifonts.xyz
Source: ifonts.xyz
[typography] custom font family created on 2 mar 2018 · 6 comments · source: Although the typography is traditional, the basic elements are great. Mdc typography is a foundational module that applies these styles to mdc web components. Not all (most don’t) of the cards get the raleway font. Vista Sans Narrow Font Family iFonts.xyz.
 Source: codelabs.developers.google.com
Source: codelabs.developers.google.com
Other cards remain on the default font. Material components for the web i. The idea behind his concept was that characters within the family would share a common dna with slight distinctions. You can choose an expressive font, such as a display, handwritten, or script style. MDC111 Web Incorporating Material Components into your codebase (Web).
 Source: fonts.com
For instance, this example uses the system font instead of the default roboto font: Although the typography is traditional, the basic elements are great. Thank you @asyncliz, i appreciate you quick reply on this. Identifying the font based on visual characteristics. ITC Avant Garde Gothic® Condensed Medium.
 Source: pinterest.com
Source: pinterest.com
Not all (most don’t) of the cards get the raleway font. So having such a wide range of typeface weights gives us the ability to create hierarchy. I am using material web components in my project and i would like to change the font family. The mdc uptown font is a great choice to increase the prominence in your project. iwill2014.1 Family court, Miami dade county, Denial.
 Source: ifonts.xyz
Source: ifonts.xyz
The idea behind his concept was that characters within the family would share a common dna with slight distinctions. I was going through their documentation and i have tried to do that by setting the variable in my sass file like this: Fonts in the monospace font family have characters that are all the same width, giving text the appearance of a manual monospaced typewriter. Angular material's typography is based on the guidelines from the material design spec and is arranged into typography levels. MDC Uptown A Modern Condensed Font iFonts.xyz.
These Unconventional Font Designs Have Details And Intricacy That Help Attract The Eye.
The student will manipulate typographic legibility attributes during guided lessons and assignments by: Examples include cottonwood, critter, and alpha geometrique. Other cards remain on the default font. Truncates overflow text to one line with an ellipsis.
Angular Material's Typography Is Based On The Guidelines From The Material Design Spec And Is Arranged Into Typography Levels.
The rest of it below the heading (“battery levels” in the screenshot) is the default font. You can choose an expressive font, such as a display, handwritten, or script style. I think the fonts are hared coded. Let's start with this first feature, font weight.
In This Particular Example, Waverly Is Using A Material Text Button In Which There Is.
I'll check in tomorrow to see if there's a patch release on the horizon that we can cut. Although the typography is traditional, the basic elements are great. Although the typography is traditional, the basic elements are great. Classifying variations of width, weight and posture within a family.
The Theme Provides A Set Of Type Sizes That Work Well Together, And Also With The Layout Grid.
Explore over 1 million open source packages. I am using material web components in my project and i would like to change the font family. The mdc uptown soft edge font is a great choice to increase the prominence in your project. Maisfontes the biggest repository of free and awesome fonts







