In fact, there are numerous mobile app design best practices to learn and implement in order to ensure your ux app design delivers a good user experience. Mobile apps are trusted way to deliver content and services.
Simple Mobile Design Best Practices With New Ideas, Design each screen for one thing and one thing only, with. And these sorts of users are keen on uninstalling.
 Best Practices in Mobile Web Design From slideshare.net
Best Practices in Mobile Web Design From slideshare.net
Mobile apps are trusted way to deliver content and services. Kiran | 9 april, 2022 mobile app design best practices. Adhering to mobile app design best practices requires continuous learning: All of the above are important considerations when designing mobile apps and websites.
Best Practices in Mobile Web Design Let’s start with the basics:
Here’s the 7 mobile responsive design best practices: 10 best practices for the mobile development process. It’s best not to enter the design phase without clear intentions. Reading design sites and articles, trading tips and tricks with other designers, and staying up to date with emerging tools and processes.
 Source: katekowalsky.com
Source: katekowalsky.com
In this post, i’ll share ten inspiring mobile website design examples, why they worked, and how you can do the same for your site. Mobile website visitors are likely visiting your site in the midst of being on the go. Insufficient contrast makes text blend in with the background. When you understand what works and what doesn’t, you’ll be able to make smart decisions and increase the likelihood that your app is a great success. Mobile Web Design Best Practices For Small Businesses Kate Kowalsky.
 Source: slideshare.net
Source: slideshare.net
Here are 7 ux design tips that i think are key for creating really great mobile user experiences. Keep reading on to learn the best practices for mobile app accessibility design and their trends to consider in 2022. Mobile website visitors are likely visiting your site in the midst of being on the go. Create ctas that stand out. 4 Mobile Website Design Best Practices.
 Source: vshsolutions.com
Source: vshsolutions.com
Most successful apps provide a text label with icons as a mobile ux best practice. In this post, i’ll share ten inspiring mobile website design examples, why they worked, and how you can do the same for your site. Reading design sites and articles, trading tips and tricks with other designers, and staying up to date with emerging tools and processes. Here’s the 7 mobile responsive design best practices: Best Practices For A Successful Mobile App Design VSH Solutions.
 Source: tectera.com
Source: tectera.com
The rules of design keep physical constraints in mind. One of the most effective mobile app design practices is looking at work from the perspective of users. Design best practices for mobile strategies 1. Get to the point with short copy. Mobile UX Design Best Practices Top 5 Tips by Tectera.
 Source: slideshare.net
Source: slideshare.net
When using a single column design, the user’s eyes move naturally from the top to the. Strive for a minimum contrast ratio of 4.5:1 for body text and image text. It also means facing the challenges posed by new devices and platforms, and recognizing when you’re. The best practices for mobile ux design in 2022. Mobile design best practices.
 Source: slideshare.net
Source: slideshare.net
The author also includes a downloadable pdf of all 25 tips that is nice to keep handy for any mobile ux project. Mobile app ux design best practices. Go for a mobile app or a web app that solves a problem, fills a niche, or offers a unique service. When using a single column design, the user’s eyes move naturally from the top to the. Best Practices for Mobile Web Design.
 Source: slideshare.net
Source: slideshare.net
But there are additional mobile ux best practices to follow to ensure the best possible user experience. It’s best not to enter the design phase without clear intentions. All of the above are important considerations when designing mobile apps and websites. Strive for a minimum contrast ratio of 4.5:1 for body text and image text. Best Practices in Mobile Web Design.
 Source: slideshare.net
Source: slideshare.net
Reading design sites and articles, trading tips and tricks with other designers, and staying up to date with emerging tools and processes. Here are the best mobile design practices and mobile app design principles that you can use as guidelines when planning. It also means facing the challenges posed by new devices and platforms, and recognizing when you’re. It’s best not to enter the design phase without clear intentions. Mobile site design best practices.
 Source: onlineownership.com
Source: onlineownership.com
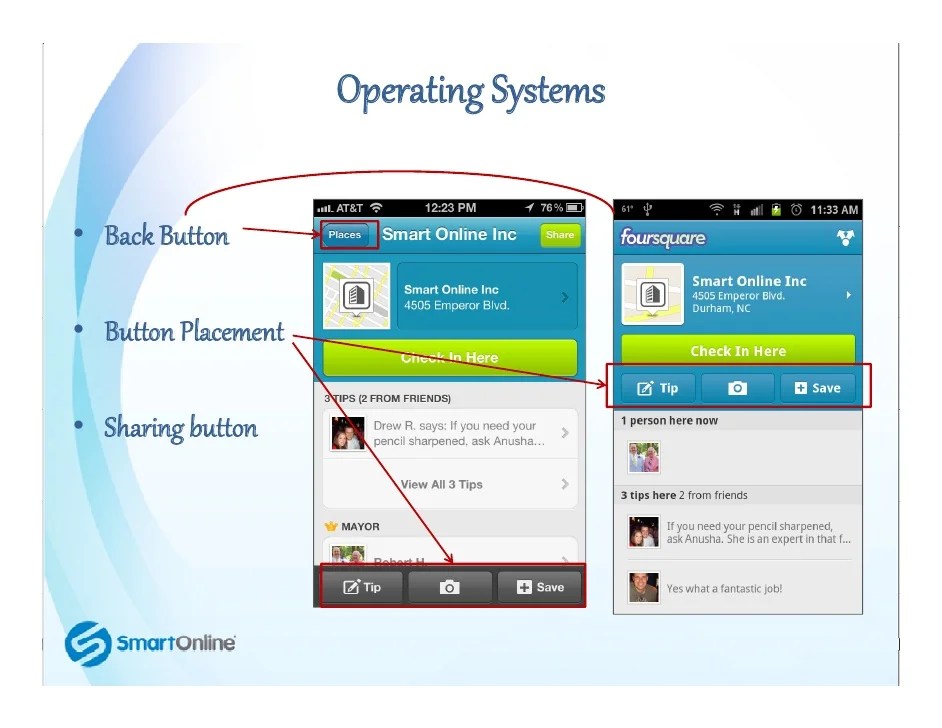
Always label icons with text. Poor mobile app design leads to confused, frustrated, even angry users. Design each screen for one thing and one thing only, with. Labeled icons ensure that meaning is conveyed quickly and easily and that they are consistently understood. Mobile Site Design Best Practices Online Ownership.
 Source: uxpin.com
Source: uxpin.com
10 best practices for the mobile development process. One of the most effective mobile app design practices is looking at work from the perspective of users. It also means facing the challenges posed by new devices and platforms, and recognizing when you’re. Reduce the effort users have to put in to get what the want. The Guide to Mobile App Design Best Practices for 2018 and Beyond.
 Source: wix.com
Source: wix.com
Strive for a minimum contrast ratio of 4.5:1 for body text and image text. An intuitive ux design directly translates to an increase in all product metrics and revenue. Small mobile screens mean each message and call to action (cta). Focus on what the target audience needs to make the most of your mobile app. Mobile Website Design 15 Examples and Best Practices.
 Source: ugem.design
Source: ugem.design
Kiran | 9 april, 2022 mobile app design best practices. One of the most effective mobile app design practices is looking at work from the perspective of users. You’ll walk away knowing concrete ways to implement the newest trends and stay ahead. According to forrester, investing in ux can result in an roi of up to 9,900%. The Best Mobile UX Design Practices to Follow.
 Source: slideshare.net
Source: slideshare.net
Strive for a minimum contrast ratio of 4.5:1 for body text and image text. It is worth considering mobile ux design best practices that are essentially important for making your mobile app design stand out from the crowd. It also means facing the challenges posed by new devices and platforms, and recognizing when you’re. Reading design sites and articles, trading tips and tricks with other designers, and staying up to date with emerging tools and processes. Mobile App Design Best Practices.
 Source: perftsign.blogspot.com
Source: perftsign.blogspot.com
Being too optimistic about work may make you overlook some of the modifications that are necessary to make. The number of mobile device users will reach 6.9 billion in 2023, which showcases a constant development in the following years. When designing an app to support offline use, minimize server access in the ui design. Go for a mobile app or a web app that solves a problem, fills a niche, or offers a unique service. Mobile Design Best Practices 2017.
 Source: slideshare.net
Source: slideshare.net
Being too optimistic about work may make you overlook some of the modifications that are necessary to make. Here’s the 7 mobile responsive design best practices: Best practices for mobile app ui design user interface (ui) design is arguably one of the most critical parts of any mobile application. Poor mobile app design leads to confused, frustrated, even angry users. Mobile design best practices.
 Source: djangostars.com
Source: djangostars.com
Kiran | 9 april, 2022 mobile app design best practices. When designing an app to support offline use, minimize server access in the ui design. In this post, i’ll share ten inspiring mobile website design examples, why they worked, and how you can do the same for your site. Don’t design the app to keep up with the trends. Best Practices in Mobile App Design in 2020.
 Source: cypressoft.com
Source: cypressoft.com
10 best mobile website design examples and best practices. The rules of design keep physical constraints in mind. When designing an app to support offline use, minimize server access in the ui design. Reading design sites and articles, trading tips and tricks with other designers, and staying up to date with emerging tools and processes. Mobile App UI/UX Design Best Practices.
 Source: visual.ly
Source: visual.ly
When you understand what works and what doesn’t, you’ll be able to make smart decisions and increase the likelihood that your app is a great success. Reduce the effort users have to put in to get what the want. But there are additional mobile ux best practices to follow to ensure the best possible user experience. Despite widespread 4g data availability, mobile networks are still generally slower than wifi or broadband services. Best Practices UX Design in Mobile Applications Visual.ly.
 Source: heptagon.in
Source: heptagon.in
Top 11 frameworks to build a mobile app; The rules of design keep physical constraints in mind. With a strong understanding of mobile app design practices, you can fully participate in the design of your app and the app development process. Let’s start with the basics: Let’s Talk About the Best Practices in Mobile App Design Heptagon.
 Source: slideshare.net
Source: slideshare.net
Adhering to mobile app design best practices requires continuous learning: Reading design sites and articles, trading tips and tricks with other designers, and staying up to date with emerging tools and processes. When using a single column design, the user’s eyes move naturally from the top to the. Here are 7 ux design tips that i think are key for creating really. Mobile UX Design Best Practices for Advertising.
 Source: uxpin.com
Source: uxpin.com
The mobile ux design best practice for icons is: An intuitive ux design directly translates to an increase in all product metrics and revenue. It’s best not to enter the design phase without clear intentions. Top 11 frameworks to build a mobile app; The Guide to Mobile App Design Best Practices for 2018 and Beyond.
 Source: promaticsindia.com
Source: promaticsindia.com
Design each screen for one thing and one thing only, with. Reduce the effort users have to put in to get what the want. Following these principles, you will be able to create simple and understandable mobile forms with which people will happily interact. One of the most effective mobile app design practices is looking at work from the perspective of users. How old design practices are not effective for mobile The Promatics Blog.
 Source: slideshare.net
Source: slideshare.net
Despite widespread 4g data availability, mobile networks are still generally slower than wifi or broadband services. Best mobile app design practices: Adhering to mobile app design best practices requires continuous learning: Get to the point with short copy. Mobile design best practices.
 Source: bluefountainmedia.com
Source: bluefountainmedia.com
The mobile ux design best practice for icons is: Mobile app ux design best practices. Mobile app design best practices. Let’s start with the basics: Mobile Friendly Design Best Practices for UX & Conversions Blue.
 Source: slideshare.net
Source: slideshare.net
In this post, i’ll share ten inspiring mobile website design examples, why they worked, and how you can do the same for your site. The primary differentiator between a good and a bad app design is often the quality of the user experience.your design should include fast loading times, simplicity of use, and. Don’t design the app to keep up with the trends. Here’s the 7 mobile responsive design best practices: 4 Mobile Website Design Best Practices.
The Mobile Ux Design Best Practice For Icons Is:
The primary differentiator between a good and a bad app design is often the quality of the user experience.your design should include fast loading times, simplicity of use, and. The explosion in user adoption of mobile devices has revolutionized the web. One of the most effective mobile app design practices is looking at work from the perspective of users. You’ll walk away knowing concrete ways to implement the newest trends and stay ahead.
Here Are The Best Mobile Design Practices And Mobile App Design Principles That You Can Use As Guidelines When Planning.
For one, current mobile device networks don’t run in the same. With a strong understanding of mobile app design practices, you can fully participate in the design of your app and the app development process. Mobile app design best practices. Design each screen for one thing and one thing only, with.
The Author Also Includes A Downloadable Pdf Of All 25 Tips That Is Nice To Keep Handy For Any Mobile Ux Project.
Create ctas that stand out. It also means facing the challenges posed by new devices and platforms, and recognizing when you’re. When using a single column design, the user’s eyes move naturally from the top to the. Get to the point with short copy.
When Designing An App To Support Offline Use, Minimize Server Access In The Ui Design.
Top 11 frameworks to build a mobile app; The rules of design keep physical constraints in mind. Ui design is a subset of user experience design, but instead of focusing on the entire experience of an application, it focuses solely on the functionality, layout, and usability of your app. When you understand what works and what doesn’t, you’ll be able to make smart decisions and increase the likelihood that your app is a great success.







