More on this from our page about smartphone pixel density ppi. We recommend you stop wasting your time and losing your potential clients.
92 Inspiration Mobile Screen Design Size In Graphic Design, On the iphone, 1 point is equal to 1 pixel when the resolution is 163dpi. Large screen phones smartphones with screen sizes larger than 6.5 inches are considered large screen phones.
 Mobile Screen Size Guide Screen size, Screen, Guide From in.pinterest.com
Mobile Screen Size Guide Screen size, Screen, Guide From in.pinterest.com
This was the case for all the iphones before the retina era. This graph shows the most popular mobile device widths for 2022. It means your 100×100 image will render a quarter the size on a retina device if rendered by counting pixels alone. On the iphone, 1 point is equal to 1 pixel when the resolution is 163dpi.
Mobile Screen Size Guide Screen size, Screen, Guide When an app is built, designers work with a series of screen sizes in mind.
Motorola charm, sony ericsson xperia x10 mini, others. More on this from our page about smartphone pixel density ppi. It is harder to narrow a desktop layout for a mobile viewport while doing the reverse is easier. 19 x 40 = 760;
 Source: kylejlarson.com
Source: kylejlarson.com
Check google analytics and optimise for your target audience’s most. On the iphone, 1 point is equal to 1 pixel when the resolution is 163dpi. Websites should transform responsively and fast at all screen resolutions on different browsers and platforms. Why mobile design dimensions matter. iPhone 6 Screen Size and Mobile Design Tips Updated for iPhone 8 & X!.

Pixel size of smartphone screens, mobile phone screen sizes pixels. The data we’re using is from the last 3 months of 2021, compared to the last 3 months of 2020, that we can use. Due to the appearance of new devices and screen sizes, the website design should respond to these changes and improvements. It is harder to narrow a desktop layout for a mobile viewport while doing the reverse is easier. What dimensions are used for Android and iOS mobile app UI design in.
 Source: appcoda.com
Source: appcoda.com
More on this from our page about smartphone pixel density ppi. Consider this chart for reference: Once upon a time, the original iphone had a screen resolution of 320x480. The pixel density or ppi of a phone screen depends on phone screen size in inches and the pixel measurement of the phone screen. 8 App Design Tips and Hints for Building Apps for iPhone Xs.
 Source: dailyfreepsd.com
Source: dailyfreepsd.com
Customized size design led transparent display screen, stage mobile rental ice screen photoelectric display screen, jewelry store transparent led screen, bar. Unfortunately in an horizontal format you will have to rotate your phone and also smaller in size which is a. 2436 x 2436 + 1125 x 1125 = 7199721 (squaring both numbers of the resolution) 7199721/2683.23= 2683.23 (square root of previous answer) 2683.23 5.8 (inch screen) = 462 ppi. You can measure the wallpaper size (not the file size) in pixels. Android Kit /Android Screen Sizes Free PSD,Vector,Icons.
 Source: digitalfamily.com
Source: digitalfamily.com
Resolution in mobile is the number of pixels that are across the screen is to a number of pixels that are downwards. The average screen size of the mobile is 4.7 inches to 6.5 inches. In the following table, we have listed the various sizes of the splash screen image ( in jpg ) used for different screen sizes. This doubled the screen resolution overnight. How to create a responsive web design that adjusts to different screen.
 Source: blog.fluidui.com
Source: blog.fluidui.com
Customized size design led transparent display screen, stage mobile rental ice screen photoelectric display screen, jewelry store transparent led screen, bar. Find your phone screen dimensions below in our handy list of viewport sizes by device. When we launch our android application to playstore, the major part which helps us with the branding of the app is splash screen image. And it’s also worth taking a look at the design on a larger viewport that’s width is more than 1920 px. The mobile resolutions to be aware of when designing.
 Source: blog.sagipl.com
Source: blog.sagipl.com
Screen size refers to the length of the screen across diagonally or from one corner to the other. Considering this, the aspect ratio of the mobile wallpaper size is 16:9. Let’s use the iphone x, since it’s new, and we’ve already covered the screen size and resolution. Why mobile design dimensions matter. How to UI/UX Designing for iPhone X? (Guidelines).
 Source: stackoverflow.com
Source: stackoverflow.com
To build a powerful mobile app ui for different screen sizes, designers can use tools like sketch or figma. Computers are big, so you can put a lot of information on one page and it will still look great and organized. Let’s use the iphone x, since it’s new, and we’ve already covered the screen size and resolution. Customized size design led transparent display screen, stage mobile rental ice screen photoelectric display screen, jewelry store transparent led screen, bar. ios App not running properly on iPhone 6 simulator Stack Overflow.
 Source: in.pinterest.com
Source: in.pinterest.com
Screen size refers to the length of the screen across diagonally or from one corner to the other. This doubled the screen resolution overnight. You have to decide which information is important enough to make it. To build a powerful mobile app ui for different screen sizes, designers can use tools like sketch or figma. Mobile Screen Size Guide Screen size, Screen, Guide.
![]() Source: blog.fluidui.com
Source: blog.fluidui.com
Mobile screen widths for 2022 based on 2021 & 2020 data. Design for desktop displays from 1024×768 through 1920×1080. The largest java enabled phone screen resolution at that point was nokia’s 360 x 640, which was slightly higher than the iphone’s 320 x 480. Check google analytics and optimise for your target audience’s most. Mobile design 101 pixels, points and resolutions.
 Source: apptimize.com
Source: apptimize.com
The introduction of touch screens lead by the iphone, samsung and lg, eliminated the need for key pads within the phone structure. And it’s also worth taking a look at the design on a larger viewport that’s width is more than 1920 px. In the following table, we have listed the various sizes of the splash screen image ( in jpg ) used for different screen sizes. Design for desktop displays from 1024×768 through 1920×1080. 6 UX Mistakes to Avoid When Designing a Native Mobile App Apptimize.

Consider this chart for reference: Find your phone screen dimensions below in our handy list of viewport sizes by device. 2436 x 2436 + 1125 x 1125 = 7199721 (squaring both numbers of the resolution) 7199721/2683.23= 2683.23 (square root of previous answer) 2683.23 5.8 (inch screen) = 462 ppi. Why mobile design dimensions matter. Designing for multiple screen densities on Android by Maret Idris .
 Source: siddarth.design
Source: siddarth.design
And it’s also worth taking a look at the design on a larger viewport that’s width is more than 1920 px. Unfortunately in an horizontal format you will have to rotate your phone and also smaller in size which is a. When an app is built, designers work with a series of screen sizes in mind. The average screen size of the mobile is 4.7 inches to 6.5 inches. Mobile App Design Part 1. Understanding the Pixel density by.
 Source: webdev-il.blogspot.com
Source: webdev-il.blogspot.com
We recommend you stop wasting your time and losing your potential clients. This was the case for all the iphones before the retina era. An horizontal format like an ipad will be better for tv presentations or even for printing latter on since i have the two pages spread ready. Currently the smallest mobile device’s screen size is 320 px, you should check that out, too. WebDevil Web design for mobile screen sizes.
 Source: pinterest.com
Source: pinterest.com
You have to decide which information is important enough to make it. This graph shows the most popular mobile device widths for 2022. 2436 x 2436 + 1125 x 1125 = 7199721 (squaring both numbers of the resolution) 7199721/2683.23= 2683.23 (square root of previous answer) 2683.23 5.8 (inch screen) = 462 ppi. In the following table, we have listed the various sizes of the splash screen image ( in jpg ) used for different screen sizes. android size Google Search App, Android, Web design.
 Source: imagecrot.blogspot.com
Source: imagecrot.blogspot.com
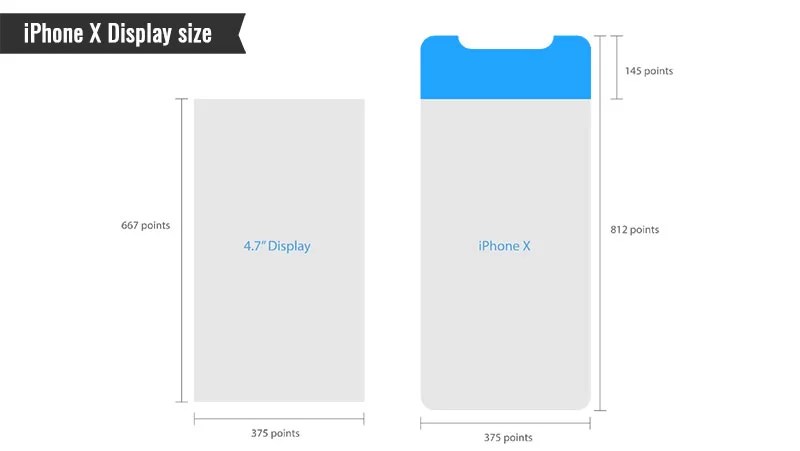
But as you have noticed that artboard size of iphone x in softwares and guidelines is always 375x812 and it’s due to the resolution of screen apple provides. 9 x 40 = 360. To build a powerful mobile app ui for different screen sizes, designers can use tools like sketch or figma. Currently the smallest mobile device’s screen size is 320 px, you should check that out, too. Resize Image Size Iphone IMAGECROT.
 Source: medium.com
Source: medium.com
The data we’re using is from the last 3 months of 2021, compared to the last 3 months of 2020, that we can use. 19 x 40 = 760; We recommend you stop wasting your time and losing your potential clients. This article is intended to help you develop effective design strategies to target a diverse range of mobile devices and screen sizes. Designing for iPhone X 9 Tips to Create a GreatLooking Application.
 Source: medium.com
Source: medium.com
Unless you want to showcase your design in a modern and trendy device mockup, for example, iphone 11 pro or samsung galaxy s10+, or your target userbase has a. Then the iphone 4 came along, and with it, the retina screen. The largest java enabled phone screen resolution at that point was nokia’s 360 x 640, which was slightly higher than the iphone’s 320 x 480. Customized size design led transparent display screen, stage mobile rental ice screen photoelectric display screen, jewelry store transparent led screen, bar. iPhone X UI guidelines, screen details and layout by .dsgnrs. team.
 Source: medium.com
Source: medium.com
Design from 360×640 through 1920×1080. Websites should transform responsively and fast at all screen resolutions on different browsers and platforms. 9 x 40 = 360. Then the iphone 4 came along, and with it, the retina screen. A mysterious densityindependent pixel. A quick introduction to Android.

19.5 x 40 = 780; The largest java enabled phone screen resolution at that point was nokia’s 360 x 640, which was slightly higher than the iphone’s 320 x 480. To make sure your design will work on all common mobile devices you should take a look at the distribution of android device screens and apple device screen sizes. Design for desktop displays from 1024×768 through 1920×1080. Iphone App Design Screen Size iPhone App Agenda Screen by Eric.
 Source: pinterest.com
Source: pinterest.com
You can measure the wallpaper size (not the file size) in pixels. 9 x 40 = 360. 2436 x 2436 + 1125 x 1125 = 7199721 (squaring both numbers of the resolution) 7199721/2683.23= 2683.23 (square root of previous answer) 2683.23 5.8 (inch screen) = 462 ppi. It means your 100×100 image will render a quarter the size on a retina device if rendered by counting pixels alone. Pin on webdesign.
 Source: kylejlarson.com
Source: kylejlarson.com
The introduction of touch screens lead by the iphone, samsung and lg, eliminated the need for key pads within the phone structure. More on this from our page about smartphone pixel density ppi. Design from 360×640 through 1920×1080. Find your phone screen dimensions below in our handy list of viewport sizes by device. iPhone 6 Screen Size and Mobile Design Tips Updated for iPhone 8 & X!.
![]() Source: think360studio.com
Source: think360studio.com
And it’s also worth taking a look at the design on a larger viewport that’s width is more than 1920 px. Let’s use the iphone x, since it’s new, and we’ve already covered the screen size and resolution. You can measure the wallpaper size (not the file size) in pixels. For mobile screen sizes, 360 and 375 widths are considered to be the perfect match. What Dimensions & Resolution Should Be For iOS And Android App Design?.
 Source: pinterest.com
Source: pinterest.com
The pixel density or ppi of a phone screen depends on phone screen size in inches and the pixel measurement of the phone screen. To build a powerful mobile app ui for different screen sizes, designers can use tools like sketch or figma. While this list won’t likely be relevant for very long, here is a list of popular resolutions on mobile devices as of february 2011: Due to the appearance of new devices and screen sizes, the website design should respond to these changes and improvements. 14 best Mobile UI Measurements images on Pinterest App design, Mobile.
 Source: mockplus.com
Source: mockplus.com
19.5 x 40 = 780; Considering this, the aspect ratio of the mobile wallpaper size is 16:9. Viewport dimensions looking for a specific device’s viewport size? When an app is built, designers work with a series of screen sizes in mind. Guidelines on How to Make a Great Mobile App Screen Design.
This Article Is Intended To Help You Develop Effective Design Strategies To Target A Diverse Range Of Mobile Devices And Screen Sizes.
This doubled the screen resolution overnight. 2436 x 2436 + 1125 x 1125 = 7199721 (squaring both numbers of the resolution) 7199721/2683.23= 2683.23 (square root of previous answer) 2683.23 5.8 (inch screen) = 462 ppi. This was the case for all the iphones before the retina era. An horizontal format like an ipad will be better for tv presentations or even for printing latter on since i have the two pages spread ready.
The Average Screen Size Of The Mobile Is 4.7 Inches To 6.5 Inches.
Pixel size of smartphone screens, mobile phone screen sizes pixels. Once upon a time, the original iphone had a screen resolution of 320x480. 9 x 40 = 360. You can measure the wallpaper size (not the file size) in pixels.
Currently The Smallest Mobile Device’s Screen Size Is 320 Px, You Should Check That Out, Too.
You have to decide which information is important enough to make it. We recommend you stop wasting your time and losing your potential clients. The largest java enabled phone screen resolution at that point was nokia’s 360 x 640, which was slightly higher than the iphone’s 320 x 480. Thus, the content is well readable and convenient for users.
Then The Iphone 4 Came Along, And With It, The Retina Screen.
Check google analytics and optimise for your target audience’s most. 19.5 x 40 = 780; The data we’re using is from the last 3 months of 2021, compared to the last 3 months of 2020, that we can use. Let’s use the iphone x, since it’s new, and we’ve already covered the screen size and resolution.







