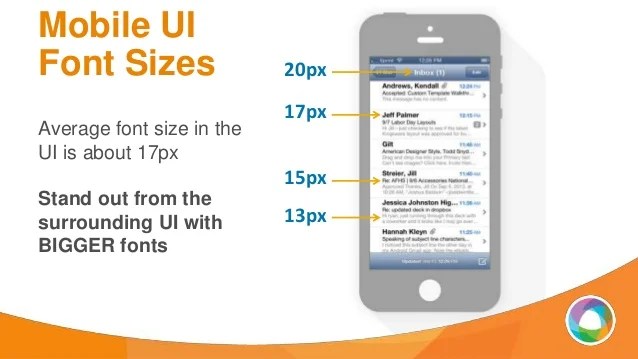
A good idea is to keep your lowest font size around 16pts for best readability. In this blog post, we’ll take a look at a few examples of type scales and the best practices we can adopt when.
List Of Mobile Ui Design Font Size In Graphic Design, Standard sizes for mobile design. Highlight important buttons with medium font weight.
 Pin on UI From pinterest.com
Pin on UI From pinterest.com
Your minimum font size should be 12 pixels; The font size should be of the optimum size. In such a scenario, it is important for mobile app designers to select the right font point size for their app’s ui design typography. You can then do increments of 2 pts for each title that increases.
Pin on UI Google in material design guidelines recommends setting the minimum size for body text to be 16sp (equal to 16pt in ios) it’s necessary to take into account that recommendations from systems are given relative to their default fonts.
It’s incorrect to use a font size less than 12 pt because it will cause eye strain for users with poor. Open sans memang dioptimalkan untuk tampilan website dan mobile apps. 2⃣ free web licensed fonts: Your minimum font size should be 12 pixels;
 Source: titanui.com
Source: titanui.com
Google in material design guidelines recommends setting the minimum size for body text to be 16sp (equal to 16pt in ios) it’s necessary to take into account that recommendations from systems are given relative to their default fonts. Mobile ui design & development guide best practices sidebar prev. The default font size in powerbuilder is 9 or 10 points which is way too small on a mobile screen. Font pertama yang saya rekomendasikan untuk design user interface mobile app adalah open sans. Free Modern Dashboard UI & Presentation Template (XD & PSD) TitanUI.
 Source: smashingmagazine.com
Source: smashingmagazine.com
And even though in this article we are just focusing on ui fonts, dedicated for web apps, mobile apps, and software user interfaces, the list of available typography choices is still pretty big to go through from start to finish. 17 point is the recommended font size, and 12 point is the smallest font size that can be easily read. He made sure small point sizes render well on screens. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. Using UI System Fonts In Web Design A Quick Practical Guide — Smashing.
 Source: medium.com
Source: medium.com
Minimal readable font size is 12 sp, but it is highly recommended to use at least 14 sp for the main text. Designers often use fonts that are too small in layouts. We’ll cover not just the actual font sizes, but. Font pertama yang saya rekomendasikan untuk design user interface mobile app adalah open sans. 5 Most Used Mobile Form Design Principles and Examples for Learning.
 Source: pinterest.com
Source: pinterest.com
Source sans is flexible for ui design work because it’s available in six weights, plus italics for each weight. Mobile typography needs a huge attention to detail with the use of the right fonts, white space, and alignment. Your minimum font size should be 12 pixels; May be supported depending on the mobile os fonts. Pin on UI.
 Source: pinterest.com
Source: pinterest.com
I would suggest 22 for title 1, 20 for title 2, 18 for body copy and 16 for buttons. Google in material design guidelines recommends setting the minimum size for body text to be 16sp (equal to 16pt in ios) it’s necessary to take into account that recommendations from systems are given relative to their default fonts. Luckily there is no need to do that. Small font size for body text. Pin on UI ErrorMessages.
 Source: medium.muz.li
Source: medium.muz.li
Font pertama yang saya rekomendasikan untuk design user interface mobile app adalah open sans. Don't go smaller than this. Is there a standard height of navbar and a standard font size for mobile devices? Luckily there is no need to do that. Typography In Mobile Design — 15 Best Practices To Excellent UI by.
 Source: graphicdesignjunction.com
Source: graphicdesignjunction.com
The font size should be of the optimum size. Small font size for body text. It is widely used in flat interface design. This font is designed by steve matteson. Modern Mobile App UI Designs with UUX Inspiration Graphic Design.
 Source: graphicdesignjunction.com
Source: graphicdesignjunction.com
Open sans memang dioptimalkan untuk tampilan website dan mobile apps. In this blog post, we’ll take a look at a few examples of type scales and the best practices we can adopt when. Luckily there is no need to do that. The font size should be of the optimum size. PSD Flat UI Kits Free Download Design Graphic Design Junction.
 Source: pinterest.com
Source: pinterest.com
In this blog post, we’ll take a look at a few examples of type scales and the best practices we can adopt when. Open sans merupakan jenis font sans serif humanis yang dirancang oleh steve matteson. Apple in its human interface guidelines recommends setting the minimum size for body text to be 17pt. The word processing size in points or the web design size in pixels. Pin on SUPPLY Gamification.
 Source: slideshare.net
Source: slideshare.net
Apple in its human interface guidelines recommends setting the minimum size for body text to be 17pt. Font pertama yang saya rekomendasikan untuk design user interface mobile app adalah open sans. This font is very excellent to use. Hello everyone i’m working as a ui, and i encountered a problem, especially with the font size. The Mobile Inbox 201 Design & Coding.
 Source: in.pinterest.com
Source: in.pinterest.com
You can then do increments of 2 pts for each title that increases. Mobile ui design & development guide best practices sidebar prev. Designers often use fonts that are too small in layouts. Ype scale is an important part of reading and understanding the text we see. Pin on 회사_APP.
 Source: pinterest.com
Source: pinterest.com
Standard sizes for mobile design. Open sans merupakan jenis font sans serif humanis yang dirancang oleh steve matteson. Use font size between 12 and 17 points. There are two ways in which to refer to the size (or height) of a font: Pin on Dribbble.
 Source: dribbble.com
Source: dribbble.com
Source sans is flexible for ui design work because it’s available in six weights, plus italics for each weight. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Font size guidelines for responsive websites. Mobile typography needs a huge attention to detail with the use of the right fonts, white space, and alignment. AfterShip UI Style Guide (Android) by Michelle Yuen for AfterShip on.
 Source: reddit.com
Source: reddit.com
This font is specially designed for print, mobile interfaces, web. In mobile typography, the amount of characters on each line, font size and line length are closely connected. Is there a standard height of navbar and a standard font size for mobile devices? Apple in its human interface guidelines recommends setting the minimum size for body text to be 17pt. Font Size UI in mobile app UI_Design.
 Source: pinterest.com
Source: pinterest.com
1⃣ create typography styling and spacing: This font is designed by steve matteson. In such a scenario, it is important for mobile app designers to select the right font point size for their app’s ui design typography. It is widely used in flat interface design. Pin on Pentius card. credit data.
 Source: pinterest.com
Source: pinterest.com
This font is very excellent to use. (ui design) is the design of user interfaces for web and devices using graphic design and typography principals with the focus on maximizing usability and the user experience. In this blog post, we’ll take a look at a few examples of type scales and the best practices we can adopt when. Your minimum font size should be 12 pixels; Pin on UI/UX.
 Source: freebiesbug.com
Source: freebiesbug.com
You can then do increments of 2 pts for each title that increases. Mobile typography needs a huge attention to detail with the use of the right fonts, white space, and alignment. Mobile ui design & development guide best practices sidebar prev. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. iPhone 6 UI Kit Free PSD Freebiesbug.
 Source: freebiesjedi.com
Source: freebiesjedi.com
Line length is also the measure in mobile typography. Open sans merupakan jenis font sans serif humanis yang dirancang oleh steve matteson. We’ll cover not just the actual font sizes, but. It is defined as the progression of font sizes in the text we read and tends to be standard across a website or an app. Social Leads Free Sketch Mobile UI Kit Free Download.
 Source: dribbble.com
Source: dribbble.com
Mobile ui design & development guide (mobile only) best practices sidebar prev. In this article, i want to share a checklist of the most common ui design mistakes that still can be found in mobile app design today. Font size ui in mobile app. 12sp, which is used for captions, according to material design typography section. Daily UI 64 Select User Type by Payam Daliri on Dribbble.
 Source: learnui.design
Source: learnui.design
It is defined as the progression of font sizes in the text we read and tends to be standard across a website or an app. In this article, i want to share a checklist of the most common ui design mistakes that still can be found in mobile app design today. Minimal readable font size is 12 sp, but it is highly recommended to use at least 14 sp for the main text. Rekomendasi font untuk design ui mobile apps. The Android/Material Design Font Size Guidelines (2020).
 Source: graphicdesignjunction.com
Source: graphicdesignjunction.com
We’ll cover not just the actual font sizes, but. {date} {#hash1} {#hash2} illustrations by {name} from desktop to mobile and beyond, here’s how to ensure that your typography is just as responsive as the rest of your website. It is defined as the progression of font sizes in the text we read and tends to be standard across a website or an app. 2⃣ free web licensed fonts: Modern Mobile App UI Designs with UUX Inspiration Graphic Design.
 Source: welovedaily.com
Source: welovedaily.com
I would suggest 22 for title 1, 20 for title 2, 18 for body copy and 16 for buttons. May be supported depending on the mobile os fonts. Font size guidelines for responsive websites. Ype scale is an important part of reading and understanding the text we see. Design trend 2020 Dark UI Welovedaily.
 Source: dribbble.com
Source: dribbble.com
Hello everyone i’m working as a ui, and i encountered a problem, especially with the font size. We’ll cover not just the actual font sizes, but. The word processing size in points or the web design size in pixels. Small font size for body text. Figma components library Buttons, Inputs, Tabs and more by Roman.
 Source: tackmobile.com
Source: tackmobile.com
The length of a text line can impact the whole typography. It is widely used in flat interface design. Hello everyone i’m working as a ui, and i encountered a problem, especially with the font size. There are fonts for every occasion one can think about. Card Components in UI Design — Tack Mobile Design and Development for.
 Source: uxplanet.org
Source: uxplanet.org
The length of a text line can impact the whole typography. Type scale in mobile app ui design. It is widely used in flat interface design. The default font size in powerbuilder is 9 or 10 points which is way too small on a mobile screen. Mobile Typography 8 Steps Toward Powerful UI. UX.
Is There A Standard Height Of Navbar And A Standard Font Size For Mobile Devices?
Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. The word processing size in points or the web design size in pixels. Highlight important buttons with medium font weight. Ype scale is an important part of reading and understanding the text we see.
Line Length Of A Desktop Screen Will Go Beyond The Mobile Screen Borders.
Font size guidelines for responsive websites. For the purposes of talking about mobile web design, we use pixels. Luckily there is no need to do that. May be supported depending on the mobile os fonts.
Type Scale In Mobile App Ui Design.
Small font size for body text. In mobile typography, the amount of characters on each line, font size and line length are closely connected. He made sure small point sizes render well on screens. May be supported depending on the mobile os fonts.
It’s Incorrect To Use A Font Size Less Than 12 Pt Because It Will Cause Eye Strain For Users With Poor.
Hunt designed this font specifically for user interfaces. Chronzam january 14, 2020, 1:46pm #1. And even though in this article we are just focusing on ui fonts, dedicated for web apps, mobile apps, and software user interfaces, the list of available typography choices is still pretty big to go through from start to finish. A good idea is to keep your lowest font size around 16pts for best readability.







