In css there are five generic font families: But, due to its simple style, it was revamped and introduced to the best font family for websites.
Free Most Common Font Family Css Basic Idea, Helvetica (max miedinger, 1957) helvetica is arguably the most famous typeface on the planet. Can be normal, italic, or oblique.
 CSS Cheat Sheet contains the most common style snippets CSS gradient From pinterest.com
CSS Cheat Sheet contains the most common style snippets CSS gradient From pinterest.com
They are wide, bold and give a vintage vibe to your design. “web safe” fonts mean that they will look perfect no matter the browser you are viewing them from. Times font is a traditional newspaper print font. Its popularity makes sense not only when.
CSS Cheat Sheet contains the most common style snippets CSS gradient Designers choose slab serif fonts for brand logos, magazines, posters, and websites to attract users.
Comic sans ms (cursive) 1. The generic font name available in css are: They are wide, bold and give a vintage vibe to your design. In fact, this font dates back to the 16th century because of its structure.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Helvetica (max miedinger, 1957) helvetica is arguably the most famous typeface on the planet. Include the proper css fallbacks for the above fonts. It also worked even when you didn't specify it because the web uses woffor woff 2.0 which basically were built on truetype and it's the most common font format for both the mac os and microsoft windows operating systems. They are wide, bold and give a vintage vibe to your design. Css Font Family Cursive Example.
 Source: xahlee.info
Source: xahlee.info
The font is flat and sharp. In css there are five generic font families: Its popularity makes sense not only when. Similar to using in html. CSS fontfamily.
 Source: pinterest.com
Source: pinterest.com
Though garamond is an old school font, it is still the best font for website and reading. What is the meaning of font family? This font style is indicated by a small flourish stroke on letter edges. Because of its versatility, the font family contains more than 100 variations, including 22 different fonts in various weights, bolds, and. CSS Cheat Sheet contains the most common style snippets CSS gradient.
 Source: wpbrainery.com
Source: wpbrainery.com
In fact, this font dates back to the 16th century because of its structure. “web safe” fonts mean that they will look perfect no matter the browser you are viewing them from. A font family is a set of fonts that have a common design. It also worked even when you didn't specify it because the web uses woffor woff 2.0 which basically were built on truetype and it's the most common font format for both the mac os and microsoft windows operating systems. CSS Basics Fallback Font Stacks for More Robust Web Typography.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
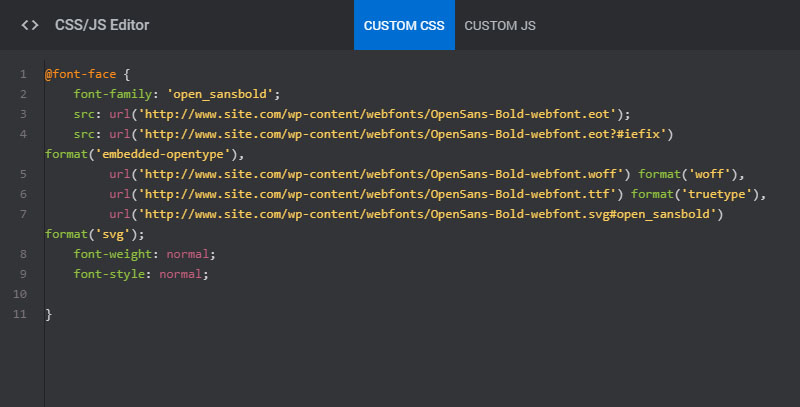
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Changes the style of the text, causing it to appear vertical or slightly slanted. Helvetica (max miedinger, 1957) helvetica is arguably the most famous typeface on the planet. (1) upload the unzipped gotham bold regular.ttf font file. Css Font Family Cursive Example.

It has clean lines, a crisp look, and is easily readable. Can be normal, italic, or oblique. Changes the style of the text, causing it to appear vertical or slightly slanted. Helvetica (max miedinger, 1957) helvetica is arguably the most famous typeface on the planet. What is the best sansserif font? Quora.
 Source: css-tricks.com
Source: css-tricks.com
Choosing a font family or font families is one of the most common tasks during working with the css. At the time of writing this article, there are over 1,000 google font families, almost 2,000 adobe fonts, 15,000 fonts at fonts.com, and almost 35,000 fonts at myfonts.com. This font style is indicated by a small flourish stroke on letter edges. This font style does not include edge strokes. CSS Basics Fallback Font Stacks for More Robust Web Typography CSS.
 Source: ictacademy.com.ng
Source: ictacademy.com.ng
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Include the proper css fallbacks for the above fonts. Times font is a traditional newspaper print font. What is the meaning of font family? CSS Fonts MEGATEK ICT ACADEMY.
 Source: ahmadmaftuh13.blogspot.com
Source: ahmadmaftuh13.blogspot.com
Times font is a traditional newspaper print font. (3) finally, use the convert button and download the new converted fonts. The site will take the chosen string (fonts with respective fallbacks) from a database and insert it (via php) into aspects of a page. But, due to its simple style, it was revamped and introduced to the best font family for websites. CSS Part 12 FONT CSS.
 Source: bittbox.com
Source: bittbox.com
It adds styles to a single html element with a css style attribute. Comic sans ms (cursive) 1. This font is popular for branding, signage, and online applications. In this post we take a look at some fonts that are already installed on your visitors computers most of the time. Unique Web Fonts to Spice Up your Layout Designs Bittbox.
 Source: htmlprogressivo.net
Source: htmlprogressivo.net
A font style that tries to. It also worked even when you didn't specify it because the web uses woffor woff 2.0 which basically were built on truetype and it's the most common font format for both the mac os and microsoft windows operating systems. It has clean lines, a crisp look, and is easily readable. Used mainly on windows devices and applications, times new roman is the updated and newer version of times font. Fontes em CSS A propriedade fontfamily Tutorial HTML Progressivo.
 Source: kinsta.com
Source: kinsta.com
5 rows generic font families. The generic font families are noted below: Used mainly on windows devices and applications, times new roman is the updated and newer version of times font. Choosing a font family or font families is one of the most common tasks during working with the css. 30+ Best Web Safe Fonts for Your Next Design in 2021.
 Source: proyectoelpan.blogspot.com
Source: proyectoelpan.blogspot.com
Here are the popular web safe fonts for html and css: But, due to its simple style, it was revamped and introduced to the best font family for websites. Comic sans ms (cursive) 1. In this post we take a look at some fonts that are already installed on your visitors computers most of the time. Css Font Family Cursive Example.
 Source: onlinewebfonts.com
Source: onlinewebfonts.com
Designers choose slab serif fonts for brand logos, magazines, posters, and websites to attract users. Helvetica is one of the most common font names in the world. Comic sans ms (cursive) 1. In fact, this font dates back to the 16th century because of its structure. TTF 001.000 Fonts Free Download.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Can use normal or small caps. Then you can use your fonts as so: Though garamond is an old school font, it is still the best font for website and reading. It also worked even when you didn't specify it because the web uses woffor woff 2.0 which basically were built on truetype and it's the most common font format for both the mac os and microsoft windows operating systems. CSS Web Safe Fonts.
 Source: pinterest.com
Source: pinterest.com
Used mainly on windows devices and applications, times new roman is the updated and newer version of times font. Changes the style of the text, causing it to appear vertical or slightly slanted. Include the proper css fallbacks for the above fonts. Its popularity makes sense not only when. CSS Cheat Sheet contains the most common style snippets CSS gradient.
 Source: hongkiat.com
Source: hongkiat.com
In fact, this font dates back to the 16th century because of its structure. “web safe” fonts mean that they will look perfect no matter the browser you are viewing them from. The font is flat and sharp. Because of its versatility, the font family contains more than 100 variations, including 22 different fonts in various weights, bolds, and. Preview and Compare Fonts in Browser with Flipping Typical Hongkiat.
 Source: dummies.com
Source: dummies.com
In fact, this font dates back to the 16th century because of its structure. Then you can use your fonts as so: A popular method to further style your font is using inline css. This font style is indicated by a small flourish stroke on letter edges. How to Find WebSafe Fonts for Your WordPress Content dummies.
 Source: o7planning.org
Source: o7planning.org
The biggest problem is that different browsers or systems might react differently to the same families so the suggestion is to always add more then one family in the same property thus giving an opportunity to the browser to choose the second best if there are problems with the. A classic serif font published by bitstream. Similar to using in html. Lets you specify text as small capitals. Understanding Generic Font Family Names in CSS.
 Source: pinterest.com
Source: pinterest.com
The generic font families are noted below: This font is popular for branding, signage, and online applications. Then you can use your fonts as so: Similar to using in html. Examples of Web Safe Fonts and their fontfamily CSS rules from.
 Source: ampsoft.net
Source: ampsoft.net
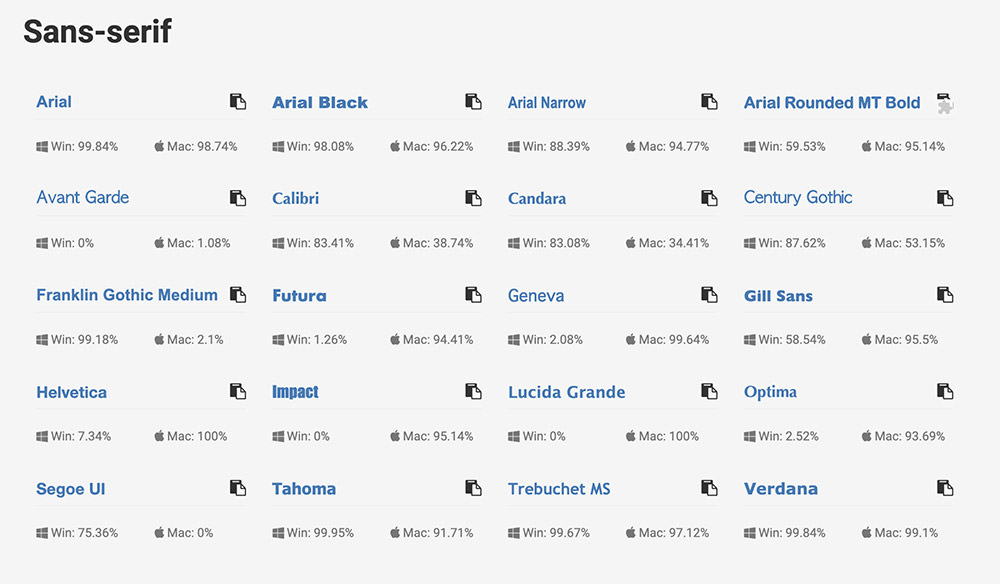
The font is flat and sharp. Changes the style of the text, causing it to appear vertical or slightly slanted. It adds styles to a single html element with a css style attribute. This font is popular for branding, signage, and online applications. Common fonts to all versions of Windows & Mac equivalents (Browser safe.
 Source: image-premium-font.blogspot.com
Source: image-premium-font.blogspot.com
They are wide, bold and give a vintage vibe to your design. In fact, this font dates back to the 16th century because of its structure. A classic serif font published by bitstream. A font style that tries to. Modern Font Familty Css 100+ Best Modern Serif Fonts 2020 Design.
 Source: css-tricks.com
Source: css-tricks.com
Web fonts allow web designers to use fonts that are not installed on the user's computer. The generic font families are noted below: Baskerville is an elegant and stable serif font that will give your webpages a beautiful look. In this post we take a look at some fonts that are already installed on your visitors computers most of the time. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
 Source: themepunch.com
Source: themepunch.com
For that reason, merriweather becomes the most common font for the website. Below we have put together a list of the most popular fonts for you to choose from for your printing and design needs. Neue helvetica is the second most popular font on the web, with over 218,000 websites like facebook, yahoo, and ebay using it. Originally designed by swiss designer max miedinger in 1957, this classic typeface has been used everywhere since its birth in the. Use your own Fonts ThemePunch.
 Source: rigorousthemes.com
Source: rigorousthemes.com
It is most suited on window device and used in place of unsupported fonts. A classic serif font published by bitstream. The font is flat and sharp. A font style that tries to. CSS Fonts Best 5 Web Safe Fonts To Use With CSS Rigorous Themes.
In This Post We Take A Look At Some Fonts That Are Already Installed On Your Visitors Computers Most Of The Time.
Baskerville is an elegant and stable serif font that will give your webpages a beautiful look. Josefin sans is another geometric sans serif font with a more vintage feel. The biggest problem is that different browsers or systems might react differently to the same families so the suggestion is to always add more then one family in the same property thus giving an opportunity to the browser to choose the second best if there are problems with the. A font style that tries to.
Include The Proper Css Fallbacks For The Above Fonts.
The generic font families are noted below: Designers choose slab serif fonts for brand logos, magazines, posters, and websites to attract users. (3) finally, use the convert button and download the new converted fonts. Choosing a font family or font families is one of the most common tasks during working with the css.
Gotham Font Family Free Download November 30, 2020.
Changes the style of the text, causing it to appear vertical or slightly slanted. In css there are five generic font families: Used mainly on windows devices and applications, times new roman is the updated and newer version of times font. It is most suited on window device and used in place of unsupported fonts.
A Popular Method To Further Style Your Font Is Using Inline Css.
What is the meaning of font family? Google’s android system uses its own as well. 30 gorgeous web safe fonts to use with css. Neue helvetica is the second most popular font on the web, with over 218,000 websites like facebook, yahoo, and ebay using it.







