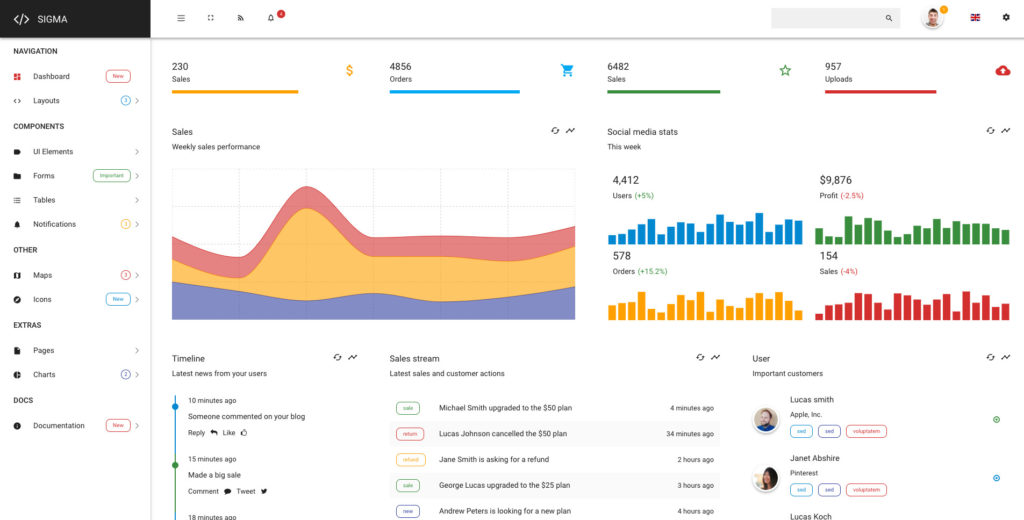
A number value between 0 and 1. It is a super flexible, powerful, clean, modern, and highly responsive smart bootstrap admin template.
Simple React Bootstrap Responsive Font Size Simple Ideas, How to style responsive fontstyle in react web; Typography is one of the important points for a better ux view.
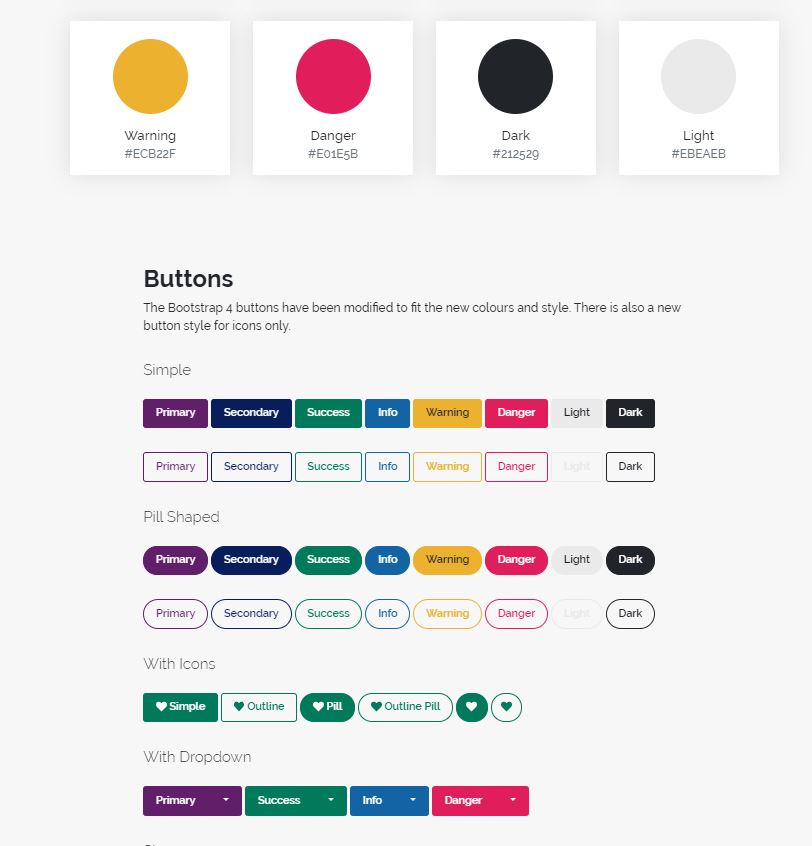
 Bootstrap 4 Inputs examples & tutorial. Basic & advanced usage From v1.mdbootstrap.com
Bootstrap 4 Inputs examples & tutorial. Basic & advanced usage From v1.mdbootstrap.com
Calc(100% + 1vw + 1vh); Coreui for bootstrap sets basic global display, typography, and link styles. In this example we are applying fontsize on 2 text components using inline styling and another 2 we’re using custom styling. To change the default font size, add this css rule to your theme stylesheet after the bootstrap stylesheet.
Bootstrap 4 Inputs examples & tutorial. Basic & advanced usage Here we would make 4 text component in the return () block.
Bootstrap v4.3 introduced responsive font sizes (rfs) which you can enable in the scss compiler. I became curious and gave it a shot. Open your project’s main app.js file and import view, stylesheet and text component. Responsive tables are wrapped automatically in a div.
 Source: mdbootstrap.com
Source: mdbootstrap.com
React css responsive font size; Responsive tables are wrapped automatically in a div. Optional settings for modifying the behavior. Always responsive # across every breakpoint, use responsive for horizontally scrolling tables. Bootstrap 4 contact forms examples & tutorial. Basic & advanced usage.
 Source: v1.mdbootstrap.com
Source: v1.mdbootstrap.com
Open your project’s main app.js file and import view, stylesheet and text component. While looking through bootstrap’s documentation v4.4, a new feature caught my attention: To create a sandbox, we click create sandbox. A number value between 0 and 1. Bootstrap 4 Inputs examples & tutorial. Basic & advanced usage.
 Source: mdbootstrap.com
Source: mdbootstrap.com
A number value between 0 and 1. How to style responsive fontstyle in react web; If the elements will resize to fit the screen, fonts will as well. It’s built with flexbox and is fully responsive. Bootstrap Cards examples & tutorial. Basic & advanced usage.
 Source: bootstrapbay.com
Source: bootstrapbay.com
Then we return the actual font size depending on the platform. If you’re loading bootstrap from a cdn though you won’t be. There are no other projects in the. Open your project’s main app.js file and import view, stylesheet and text component. 11 Best Free Themes Built with React and Bootstrap BootstrapBay.

It is a super flexible, powerful, clean, modern, and highly responsive smart bootstrap admin template. Also, is there a way i can increase the width of one of the columns? As our layout will be responsive, we need it to adapt to all screen sizes and we will use viewport size to accomplish this. When more control is needed, check out the textual utility classes. Cuba Bootstrap 4 & 5 HTML, React, Angular 12, VueJS & Laravel Admin.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Responsiveness font sizes to the react native tablet; Let's look at the code for this example. It helps users to read the text across screen and device sizes. Also, is there a way i can increase the width of one of the columns? Bootstrap 4 Carousel examples, tutorial & advanced usage Material.
![]() Source: vectorified.com
Source: vectorified.com
Optional settings for modifying the behavior. Font size for the first char based on outside css rules: If you’re compiling the css for your project i highly recommend turning it on. Responsiveness font sizes to the react native tablet; Bootstrap Logout Icon at Collection of Bootstrap.
 Source: adminlte.io
Source: adminlte.io
Responsive # responsive tables allow tables to be scrolled horizontally with ease. Typography is one of the important points for a better ux view. How to responsive font in react native; The text size can be set with a vw unit, which means the viewport width. 20 React Bootstrap Templates 2020 AdminLTE.IO.
 Source: bootstrapbay.com
Source: bootstrapbay.com
It is a super flexible, powerful, clean, modern, and highly responsive smart bootstrap admin template. It helps users to read the text across screen and device sizes. That way the text size will follow the size of the browser window: Open your project’s main app.js file and import view, stylesheet and text component. 11 Best Free Themes Built with React and Bootstrap BootstrapBay.
 Source: mdbootstrap.com
Source: mdbootstrap.com
At the moment i only use the font sizes. We get the scale by dividing screen_width by a number. A number value between 0 and 1. If 18 px then what size in react native; Bootstrap 4 Responsive Font Size Guideline examples, tutorial.
 Source: mdbootstrap.com
Source: mdbootstrap.com
To change the default font size, add this css rule to your theme stylesheet after the bootstrap stylesheet. If you’re compiling the css for your project i highly recommend turning it on. This function converts pixels to viewport width. Also, is there a way i can increase the width of one of the columns? Bootstrap table responsive examples & tutorial. Basic & advanced.
 Source: v1.mdbootstrap.com
Source: v1.mdbootstrap.com
The text size can be set with a vw unit, which means the viewport width. To create a sandbox, we click create sandbox. When more control is needed, check out the textual utility classes. Open your project’s main app.js file and import view, stylesheet and text component. Bootstrap Pills Code examples, tutorial and use examples Material.
 Source: mdbootstrap.com
Source: mdbootstrap.com
To create a sandbox, we click create sandbox. Creating main component named as app. Font size for the first char based on outside css rules: Also, is there a way i can increase the width of one of the columns? Bootstrap Jumbotron examples & tutorial. Basic & advanced usage.
 Source: meeny.com
Source: meeny.com
It’s built with flexbox and is fully responsive. The text size can be set with a vw unit, which means the viewport width. If you’re loading bootstrap from a cdn though you won’t be. Open your project’s main app.js file and import view, stylesheet and text component. 7 styles Responsive Navbar. ep 02 Meeny.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Open your project’s main app.js file and import view, stylesheet and text component. Let's look at the code for this example. How to responsive font in react native; Responsive # responsive tables allow tables to be scrolled horizontally with ease. Bootstrap 4 Checkbox examples & tutorial. Basic & advanced usage.
 Source: mdbootstrap.com
Source: mdbootstrap.com
We will create this function below. Creating main component named as app. It helps users to read the text across screen and device sizes. If 18 px then what size in react native; Bootstrap Slider examples & tutorial. Basic & advanced usage.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Bootstrap v4.3 introduced responsive font sizes (rfs) which you can enable in the scss compiler. While looking through bootstrap’s documentation v4.4, a new feature caught my attention: The following example has 12 columns that are scrollable horizontally. Here we would make 4 text component in the return () block. Bootstrap 4 Search examples & tutorial. Basic & advanced usage.
 Source: mdbootstrap.com
Source: mdbootstrap.com
There are no other projects in the. To set responsive font size with react native, we can use the dimensions object to get the values to calculate the font size. We'll also use that function for the same reason: Specifies at which font size the component should not reduce further: React Bootstrap with Material Design Getting Started & Download.
 Source: adnetworkscripts.blogspot.com
Source: adnetworkscripts.blogspot.com
Typography is one of the important points for a better ux view. Here we would make 4 text component in the return () block. How to responsive font in react native; Coreui for bootstrap sets basic global display, typography, and link styles. EasyDev — Developer Friendly React Bootstrap 4 Admin Template (Admin.
 Source: seegatesite.com
Source: seegatesite.com
Responsive # responsive tables allow tables to be scrolled horizontally with ease. I became curious and gave it a shot. It’s built with flexbox and is fully responsive. To change the default font size, add this css rule to your theme stylesheet after the bootstrap stylesheet. Create Cool Simple Sidebar Menu with Bootstrap 3 and Font Awesome.
 Source: webartdevelopers.com
Source: webartdevelopers.com
Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. If you’re loading bootstrap from a cdn though you won’t be. Typography is one of the important points for a better ux view. Bootstrap v4.3 introduced responsive font sizes (rfs) which you can enable in the scss compiler. BOOTSTRAP 4 LOGIN FORM.

To make it 100% responsive, each displayed element should work as expected in screen resolutions. It’s built with flexbox and is fully responsive. Typography is one of the important points for a better ux view. Creating main component named as app. EasyDev — Developer Friendly React Bootstrap 4 Admin Template (Admin.
 Source: mdbootstrap.com
Source: mdbootstrap.com
We will create this function below. #bootstrap5 #rfs bootstrap 5 ile beraber ön tanımlı olarak gelen rfs özelliği ile artık başlık ve yazı öğeleri kırılım noktalarına göre otomatik olarak boyut. There are no other projects in the. The following example has 12 columns that are scrollable horizontally. Bootstrap 4 Scrollbar & smoothscroll examples & tutorial. Basic.
 Source: seowebtemplates.com
Source: seowebtemplates.com
A number value between 0 and 1. We will try this example in codesandbox, so type codesandbox.io/ in your browser to get to this screen. Font size for the first char based on outside css rules: Then we return the actual font size depending on the platform. EasyDev — Developer Friendly React Bootstrap 4 Admin Template (Admin.
 Source: blog.codedthemes.com
Source: blog.codedthemes.com
Responsiveness font sizes to the react native tablet; To make it 100% responsive, each displayed element should work as expected in screen resolutions. React css responsive font size; If 18 px then what size in react native; Top10+ React Bootstrap (reactstrap) templates 2021.
Calc(100% + 1Vw + 1Vh);
#bootstrap5 #rfs bootstrap 5 ile beraber ön tanımlı olarak gelen rfs özelliği ile artık başlık ve yazı öğeleri kırılım noktalarına göre otomatik olarak boyut. How many percent per char should the font size change: We'll also use that function for the same reason: React css responsive font size;
Coreui For Bootstrap Sets Basic Global Display, Typography, And Link Styles.
If 18 px then what size in react native; Bootstrap v4.3 introduced responsive font sizes (rfs) which you can enable in the scss compiler. Then we return the actual font size depending on the platform. The text size can be set with a vw unit, which means the viewport width.
If The Elements Will Resize To Fit The Screen, Fonts Will As Well.
To make it 100% responsive, each displayed element should work as expected in screen resolutions. Font size for the first char based on outside css rules: Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. It helps users to read the text across screen and device sizes.
A Number Value Between 0 And 1.
This function converts pixels to viewport width. Open your project’s main app.js file and import view, stylesheet and text component. Optional settings for modifying the behavior. It is a super flexible, powerful, clean, modern, and highly responsive smart bootstrap admin template.







