So we put them in a constant. Using rem in react native.
Simple React Change Font Size To Fit Simple Ideas, This is the content of my target text Creating main component named as app.
 Support responsive UI for react native From reactnativeexample.com
Support responsive UI for react native From reactnativeexample.com
Now we just need to adjust the size of the input field to fit the text inside. Hello there should be bigger on. I am trying to change the header part of my react app dynamically. Replacement</strong>}> this string's size will not be smaller than 32.
Support responsive UI for react native I am trying to change the header part of my react app dynamically.
So we put them in a constant. I faced an even more challenging task recently. I am trying to change the header part of my react app dynamically. Scaletext is a react component that allows you to wrap another element or component whose content's font size you want to scale as the page ( browser window) is resized, or.
 Source: reactjsexample.com
Source: reactjsexample.com
Hello there should be smaller on homepage but welcome back should be large this is what i want on other pages. Set text fontsize depending on device react native. React native responsive problem with iphone 11 and iphone 6s. There is a pull request here that builds this into react native's text node implementation on ios. Pagination ui component for react.
 Source: stackoverflow.com
Source: stackoverflow.com
This is what i want on the homepage. Both plane and truck have the same character count, but truck is longer than plane when written in the same font size.) in views (one word for each view) of the same size. Open your project’s main app.js file and import view, stylesheet and text component. To adjust the font size, we will create a function that uses the number of characters in our location variable. javascript Changing default font size of Ckeditor's textarea Stack.
 Source: lifewire.com
Source: lifewire.com
Optionally use a throttling mechanism to reduce the number of resize executions per second; Adjust font size based on screen size in react native. Add view tag in render’s return block. I tried giving style to any div i could find, but i can't change the font size. How to Change the Default Font and Size in Outlook.
 Source: reactnativeexample.com
Source: reactnativeexample.com
If the change happens, call a function, that resizes the text; Now we have to do some math to calculate the required font size. To change font size of text field in react material ui, we can set the inputprops and the inputlabelprops prop to set the font size of the input box and the input label respectively. In this example we are applying fontsize on 2 text components using inline styling and another 2 we’re using custom styling. Support responsive UI for react native.
 Source: skptricks.com
Source: skptricks.com
This is a react hook that iteratively adjusts the font size so that text will fit in a div. Adjust font size based on screen size in react native. Creating our main app functional component. The task was to fit multiple words with different lengths (eg: Change Text Font Size in React Native SKPTRICKS.
![[Text] font size is changing · Issue 2519 · facebook/reactnative · GitHub [Text] font size is changing · Issue 2519 · facebook/reactnative · GitHub](https://mixpict.github.io/img/placeholder.svg)
Then we set width dimension to the width property of our input element. Add inline style in view to make the all the text component items align center. Textfield font size material ui font size</strong> of input text inp menu newbedev python javascript linux cheat sheet Set text fontsize depending on device react native. [Text] font size is changing · Issue 2519 · facebook/reactnative · GitHub.
 Source: reactnativecode.com
Source: reactnativecode.com
Using rem in react native. Add inline style in view to make the all the text component items align center. Start a fresh react native project. I am trying to change the header part of my react app dynamically. Set Change Text Font Size in React Native Android iOS Tutorial.
 Source: stackoverflow.com
Source: stackoverflow.com
To adjust the font size, we will create a function that uses the number of characters in our location variable. Add stylesheet, view and text component in import block. This is going to take a little math, and your math may look different depending on the dimensions of your input field, the font you are using, etc, but this should give you a good starting point. I used the react native animated library to achieve this. javascript how to change the font color, font size, and button color.

Add view tag in render’s return block. Then we set width dimension to the width property of our input element. This is the content of my target text Hello there should be smaller on homepage but welcome back should be large this is what i want on other pages. reactformviewer npm.
 Source: stackoverflow.com
Source: stackoverflow.com
I faced an even more challenging task recently. Otherwise it will be replaced by a. To adjust the font size, we will create a function that uses the number of characters in our location variable. Adjust font size based on screen size in react native. javascript how to change the font color, font size, and button color.
 Source: smashingmagazine.com
Source: smashingmagazine.com
This is the content of my target text The task was to fit multiple words with different lengths (eg: The minimum width and minimum height of available devices are 375 and 667mm respectively. Start a fresh react native project. Implementing Skeleton Screens In React — Smashing Magazine.
 Source: stackoverflow.com
Source: stackoverflow.com
It will be automatically resized to fit on 3 lines. Observe a change in the container, caused by the resize event; I faced an even more challenging task recently. We calculate the font size in the callback by getting lines.length from the event. reactjs Change font size in textinput react native based on screen.
 Source: linuxhint.com
Source: linuxhint.com
To adjust the font size, we will create a function that uses the number of characters in our location variable. Then we adjust the font if lines.length is bigger than numberoflines. This is the content of my target text To adjust font size to fit view in react native for android, we can adjust the font size to fit the text onto the. How to Change the Terminal Font Size in Ubuntu Linux Hint.
 Source: skptricks.com
Source: skptricks.com
Hello there should be bigger on. I used the react native animated library to achieve this. The minimum width and minimum height of available devices are 375 and 667mm respectively. If you don’t know how then read my this tutorial. Change Text Font Size in React Native SKPTRICKS.
 Source: codeblocq.com
Source: codeblocq.com
React native responsive problem with iphone 11 and iphone 6s. In this example we are applying fontsize on 2 text components using inline styling and another 2 we’re using custom styling. I am trying to change the header part of my react app dynamically. Add inline style in view to make the all the text component items align center. Change the code font size in Webstorm CodeBlocQ.
 Source: appcoda.com
Source: appcoda.com
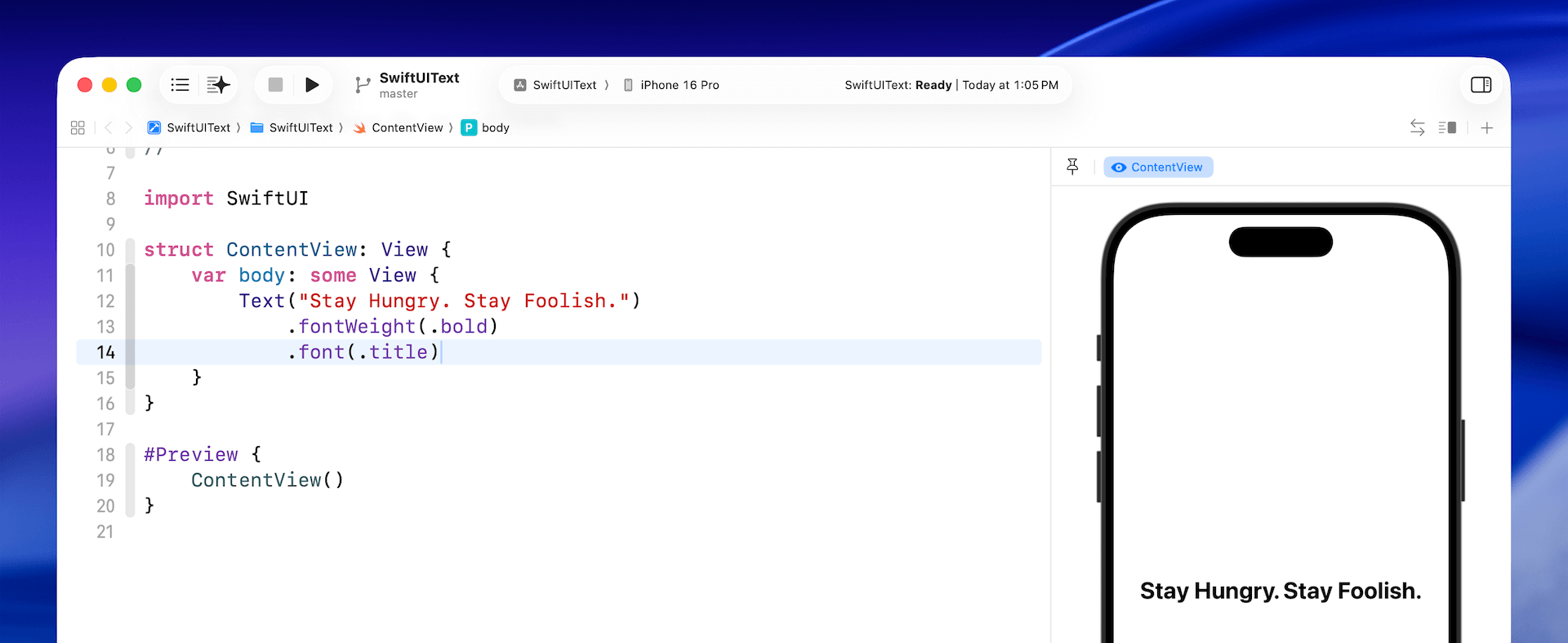
// binary search to adjust font size let delta; Both plane and truck have the same character count, but truck is longer than plane when written in the same font size.) in views (one word for each view) of the same size. Add inline style in view to make the all the text component items align center. There is a pull request here that builds this into react native's text node implementation on ios. 2. Getting Started with SwiftUI and Working with Text · Mastering.
 Source: stackoverflow.com
Source: stackoverflow.com
Here we would make 4 text component in the return () block. Scale font react native font size according to screen react native get default font size react native react native dynamic font size based on orientation adjust font size to fit react native react native auto font size most accurate way to measure font width react native react native get system font size default ios font size react native how to add font size in react. To adjust font size to fit view in react native for android, we can adjust the font size to fit the text onto the. Creating main component named as app. html Chrome font size changing from chromesettingappearance not.
 Source: blog.logrocket.com
Source: blog.logrocket.com
Replacement</strong>}> this string's size will not be smaller than 32. I am trying to change the header part of my react app dynamically. I used the react native animated library to achieve this. In this example we are applying fontsize on 2 text components using inline styling and another 2 we’re using custom styling. Building rich text editors in React using Draft.js and reactdraft.
 Source: techup.co.in
Source: techup.co.in
Set text fontsize depending on device react native. React native provides two api for the dimension of the device and a pixel density of the device. When device fonts has been scaled by system settings to the extent which breaks the ui of whole app. I am trying to change the header part of my react app dynamically. Reactnative getting OS fontsize when it increase from phone settings.
![]() Source: codegrepper.com
Source: codegrepper.com
To adjust the size of the input field, we will create a function that uses the number of characters in our location variable to determine the width dimension needed for all of the text to fit. Observe a change in the container, caused by the resize event; Set text fontsize depending on device react native. Then we adjust the font if lines.length is bigger than numberoflines. how to change size of font awesome icons inline in react Code Example.
 Source: techup.co.in
Source: techup.co.in
This is the content of my target text Scale font react native font size according to screen react native get default font size react native react native dynamic font size based on orientation adjust font size to fit react native react native auto font size most accurate way to measure font width react native react native get system font size default ios font size react native how to add font size in react. Now we just need to adjust the size of the input field to fit the text inside. Start a fresh react native project. Scale image without changing dimension Reactnative.
 Source: discuss.reactstudio.com
Source: discuss.reactstudio.com
// binary search to adjust font size let delta; Here we would make 4 text component in the return () block. So we use the device height, width & pixel ratio to calculate the font size to be used. If the change happens, call a function, that resizes the text; Change font color (of button) React Studio.
 Source: github.com
Source: github.com
Hello there should be bigger on. To adjust font size to fit view in react native for android, we can adjust the font size to fit the text onto the. C# int array initialization code example angular empty value of viewchild template reference code example javascript window open location code example css image size to fit container code example how to generate jpeg out of canvas code example w3school download link totorial code example clone local branch git code example trying to deploy to. Hello there should be smaller on homepage but welcome back should be large this is what i want on other pages. IntelliSense popup doesn't react to font size changes while showing.
 Source: linuxhint.com
Source: linuxhint.com
40 } } so that the input box and the label both have font size 40px. This is an out of the box feature on the uilabel class in ios. Textfield font size material ui font size</strong> of input text inp menu newbedev python javascript linux cheat sheet Start a fresh react native project. How to Change the Terminal Font Size in Ubuntu Linux Hint.
 Source: stackoverflow.com
Source: stackoverflow.com
So we use the device height, width & pixel ratio to calculate the font size to be used. Textfield font size material ui font size</strong> of input text inp menu newbedev python javascript linux cheat sheet Now we just need to adjust the font size to fit the input field. This is an out of the box feature on the uilabel class in ios. javascript how to change the font color, font size, and button color.
Here We Would Make 4 Text Component In The Return () Block.
Textfield font size material ui font size</strong> of input text inp menu newbedev python javascript linux cheat sheet The task was to fit multiple words with different lengths (eg: To change font size of text field in react material ui, we can set the inputprops and the inputlabelprops prop to set the font size of the input box and the input label respectively. React native provides two api for the dimension of the device and a pixel density of the device.
I Faced An Even More Challenging Task Recently.
I want a different font size, font weight, title, and subtitle for the homepage and other pages of my react web app. To adjust the font size, we will create a function that uses the number of characters in our location variable. Hello there should be smaller on homepage but welcome back should be large this is what i want on other pages. And we set the fontsize to currentfont to change the font size.
// Binary Search To Adjust Font Size Let Delta;
When device fonts has been scaled by system settings to the extent which breaks the ui of whole app. Observe a change in the container, caused by the resize event; Hello there should be bigger on. Then we adjust the font if lines.length is bigger than numberoflines.
This Is A React Hook That Iteratively Adjusts The Font Size So That Text Will Fit In A Div.
To adjust font size to fit view in react native for android, we can adjust the font size to fit the text onto the. Scaletext is a react component that allows you to wrap another element or component whose content's font size you want to scale as the page ( browser window) is resized, or. In this example we are applying fontsize on 2 text components using inline styling and another 2 we’re using custom styling. Add view tag in render’s return block.







