Yarn.ps1 cannot be loaded because running scripts is disabled on this system g.ps1 cannot be loaded because running scripts is disabled on this system. This is the root file which is responsible for the creation of store and rendering our react app component.
Incredible React.fc Examples In Graphic Design, Import react, { fc } from react; Telephone number prefix depending on selected country.
 React Preview (beta) Visual Studio Marketplace From marketplace.visualstudio.com
React Preview (beta) Visual Studio Marketplace From marketplace.visualstudio.com
It will not throw any typescript error, but it actually should, because the children do nothing. How to select last 2 elements in a string python; This is the root file which is responsible for the creation of store and rendering our react app component. Facebook, who developed reactjs, came up with a solution called flux.
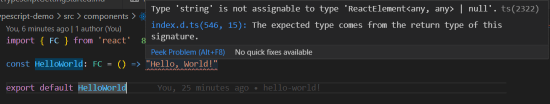
React Preview (beta) Visual Studio Marketplace The second example you have provided does not provide any form of typings, except that it is a function that takes a set of parameters of type props, and that it can return anything in general.
React.fc or react.functioncomponent provides an implicit definition of children. Instantly share code, notes, and snippets. Import react, { fc } from react; Below is a general way to write a component that takes children, and the same code can be written with react.fc in the following.
 Source: thisdot.co
Source: thisdot.co
However, it is much cleaner to use react.vfc and type. We should always try to make our state as simple as. This is the root file which is responsible for the creation of store and rendering our react app component. Instantly share code, notes, and snippets. Getting Started with React and TypeScript This Dot Labs.
 Source: codegrepper.com
Source: codegrepper.com
After that react will render the element into html. This example shows how you can use react.fc in practice: Since react was not written in typescript, the community provides types with the @types/react package. L'exécution de scripts est désactivée sur ce système. react fc function component state Code Example.
 Source: codersera.com
Source: codersera.com
In every each of them we explain various mechanisms of react and ecmascript 2015. We can get around this by adding children?: The second example you have provided does not provide any form of typings, except that it is a function that takes a set of parameters of type props, and that it can return anything in general. How to select last 2 elements in a string python; React Hooks with Typescript Use State and Use Effect in 2020..
 Source: thisdot.co
Source: thisdot.co
After that react will render the element into html. How to select last 2 elements in a string python; If you create a function component in react using typescript, there's the fc or functioncomponent interface that you can use to define the type. Bmi calculator a react hooks app for calculating bmi. Getting Started with React and TypeScript This Dot Labs.
 Source: masterorganicchemistry.com
Source: masterorganicchemistry.com
Beginning with react 18 you don't need the vfc or voidfunctioncomponent interfaces anymore. React.fc you may read the full interface definition for functional components on the react typescript typings repository. Below is a general way to write a component that takes children, and the same code can be written with react.fc in the following. The question you should ask yourself is: EAS Reactions (3) FriedelCrafts Acylation and FriedelCrafts Alkylation.
 Source: bestofreactjs.com
Source: bestofreactjs.com
We should always try to make our state as simple as. React.fc or react.functioncomponent provides an implicit definition of children. Here is a small example of react and redux application. Beginning with react 18 you don't need the vfc or voidfunctioncomponent interfaces anymore. Easily customize the browser scroll bar with native OS scroll behavior.
 Source: codegrepper.com
Source: codegrepper.com
The children property has been removed from the fc and functioncomponent interfaces. One of the most effective ways to learn react is by learning from case studies, or example projects. This example shows how you can use react.fc in practice: You can also try developing small apps. react arrow function component typescript Code Example.
 Source: codersera.com
Source: codersera.com
Beginning with react 18 you don't need the vfc or voidfunctioncomponent interfaces anymore. In every each of them we explain various mechanisms of react and ecmascript 2015. Sample code for increase or decrease counter is given below −. A nice collection of often useful examples done in react.js. React Hooks with Typescript Use State and Use Effect in 2020..
 Source: codegrepper.com
Source: codegrepper.com
With current version of book, you will learn how to create some popular widgets like: This means that when you type your component with react.fc, the component automatically accepts children provided to your component. React.fc or react.functioncomponent provides an implicit definition of children. The children property has been removed from the fc and functioncomponent interfaces. react hook , useeffect hook is function not defined noundef Code Example.
 Source: stackoverflow.com
Source: stackoverflow.com
Contexttypes and displayname are less useful. Never on your custom prop. You may check out the related api usage on the sidebar. Instantly share code, notes, and snippets. reactjs React / Typescript React.createElement Stack Overflow.
 Source: codegrepper.com
Source: codegrepper.com
React.fc always includes the children prop on your component whether you want or not. With current version of book, you will learn how to create some popular widgets like: If you have started working on reactjs recently then you might be wondering how to manage state in react so that your application can scale. React.fc you may read the full interface definition for functional components on the react typescript typings repository. react useEffect before prop value changes Code Example.
 Source: marketplace.visualstudio.com
Source: marketplace.visualstudio.com
Calculator implementation of the ios calculator built in react. Even if your component doesn’t allow children, using react.fc opens your component’s props to it: Sample code for increase or decrease counter is given below −. The following reactjs section contains a wide collection of reactjs examples. React Preview (beta) Visual Studio Marketplace.
 Source: blog.jscrambler.com
Source: blog.jscrambler.com
Never on your custom prop. Even if your component doesn’t allow children, using react.fc opens your component’s props to it: L'exécution de scripts est désactivée sur ce système. To solve this state management issue, many companies and people have developed various solutions. A Programmer’s Guide to React Router Jscrambler Blog.
 Source: codersera.com
Source: codersera.com
Components are reusable in react.js. Others are a live hashtag counter or localgram which helps to find photos that people post around every given location. You can vote up the ones you like or vote down the ones you don't like, and go to the original project or source file by following the links above each example. In there is a generic type called fc that allows us to type our function components, like this: React Hooks with Typescript Use State and Use Effect in 2020..
 Source: fantashit.com
Source: fantashit.com
We should always try to make our state as simple as. Components are reusable in react.js. These examples are categorized based on the topics, including components, props and hooks, and many more. Bmi calculator a react hooks app for calculating bmi. reactnative 0.62.x removed accessibilityStates Fantas…hit.
 Source: javascript.plainenglish.io
Source: javascript.plainenglish.io
React.fc is one of those interfaces that is used in a lot of apps to define a functional component. Types like react’s functioncomponent / fc and voidfunctioncomponent / vfc were introduced to ease the creation of function components, while still having some useful. Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors. A nice collection of often useful examples done in react.js. Getting Started with TypeScript in React by Kyle Farmer JavaScript.
 Source: github.com
Source: github.com
You may check out the related api usage on the sidebar. It is responsible for rendering counter. If you have started working on reactjs recently then you might be wondering how to manage state in react so that your application can scale. React.fc you may read the full interface definition for functional components on the react typescript typings repository. React Native Invalid prop value of type number supplied to.
 Source: cinthialandia.com
Source: cinthialandia.com
React.fc you may read the full interface definition for functional components on the react typescript typings repository. React.fc or react.functioncomponent provides an implicit definition of children. Bmi calculator a react hooks app for calculating bmi. A nice collection of often useful examples done in react.js. What are props in react and how to use them with typescript.
 Source: bluebits.dev
Source: bluebits.dev
To review, open the file in an. Bmi calculator a react hooks app for calculating bmi. React.fc provides an implicit definition of children. Others are a live hashtag counter or localgram which helps to find photos that people post around every given location. Typescript with React BlueBits.
 Source: stackoverflow.com
Source: stackoverflow.com
Instantly share code, notes, and snippets. React.fc or react.functioncomponent provides an implicit definition of children. React.fc or react.functioncomponent provides an implicit definition of children. Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors. reactjs 'FC' is defined but never used.eslint (nounusedvars.
 Source: rapidapi.com
Source: rapidapi.com
This means that defining a component with react.fc causes it to implicitly take children of type reactnode. This means that when you type your component with react.fc, the component automatically accepts children provided to your component. React.fc is a generic interface for the functional components, one of the two ways to write components in react. Children handling with react fc. How to Create a React App with TypeScript (React TypeScript Tutorial).
 Source: javascript.plainenglish.io
Source: javascript.plainenglish.io
One of the most effective ways to learn react is by learning from case studies, or example projects. Beginning with react 18 you don't need the vfc or voidfunctioncomponent interfaces anymore. L'exécution de scripts est désactivée sur ce système. If you create a function component in react using typescript, there's the fc or functioncomponent interface that you can use to define the type. How to Setup React Testing Library for Material UI Styled component.
 Source: chuanshuoge2.blogspot.com
Source: chuanshuoge2.blogspot.com
React.fc or react.functioncomponent provides an implicit definition of children. This means that when you type your component with react.fc, the component automatically accepts children provided to your component. Since react was not written in typescript, the community provides types with the @types/react package. We can get around this by adding children?: Chuanshuoge ionic react customize icon, splash screen.
 Source: codegrepper.com
Source: codegrepper.com
React.fc or react.functioncomponent provides an implicit definition of children. You can vote up the ones you like or vote down the ones you don't like, and go to the original project or source file by following the links above each example. The best react examples react component example. You may check out the related api usage on the sidebar. react hook form TextField select mui Code Example.
 Source: hoseinh.com
Source: hoseinh.com
Instantly share code, notes, and snippets. React.fc always includes the children prop on your component whether you want or not. React.fc is a generic interface for the functional components, one of the two ways to write components in react. React.fc or react.functioncomponent provides an implicit definition of children. Using React with Typescript crash course Hosein Hamzenejad.
React.fc Always Includes The Children Prop On Your Component Whether You Want Or Not.
This means that defining a component with react.fc causes it to implicitly take children of type reactnode. Components are reusable in react.js. This means that when you type your component with react.fc, the component automatically accepts children provided to your component. Even if your component doesn’t allow children, using react.fc opens your component’s props to it:
Instantly Share Code, Notes, And Snippets.
State is the place where the data comes from. It is responsible for rendering counter. Yarn.ps1 cannot be loaded because running scripts is disabled on this system \ng.ps1 cannot be loaded because running scripts is disabled on this system. These examples are categorized based on the topics, including components, props and hooks, and many more.
In Every Each Of Them We Explain Various Mechanisms Of React And Ecmascript 2015.
React.fc or react.functioncomponent provides an implicit definition of children. A nice collection of often useful examples done in react.js. Emoji search react app for searching emoji. Level up your programming skills with exercises across 52 languages, and insightful discussion with our dedicated team of welcoming mentors.
React.fc Is A Generic Interface For The Functional Components, One Of The Two Ways To Write Components In React.
Facebook, who developed reactjs, came up with a solution called flux. // an example of react.fc and implied children const foo: With current version of book, you will learn how to create some popular widgets like: Here is a small example of react and redux application.







