Font family reac native options; Discusses about including both local and remote font files.
List Of React Font Family Css With New Ideas, If you want to effect the font of all text on all pages. Font family in react js w3schools;
 css Custom font not loading in react direflow application Stack From stackoverflow.com
css Custom font not loading in react direflow application Stack From stackoverflow.com
After that, use @import to define the font in react. After installing it, we need to import it into the index.tsx file. Here is another approach that you can take to add the google font in react app. Run the following command to create a react app.
css Custom font not loading in react direflow application Stack Discusses about including both local and remote font files.
Simply replace :root with *. Let’s install quicksand as an example. If you want to effect the font of all text on all pages. Import the stylesheet in your application:
 Source: stackoverflow.com
Source: stackoverflow.com
After that, you need to add the font face in the app.css file. Import the stylesheet in your application: Now update the css file to include the font family: Click on the download family button, it will download the lato font family zip file locally; html Button will not react to padding or margin in CSS Stack Overflow.
 Source: valeriehmoore.com
Source: valeriehmoore.com
The * selector effects everything on the given page. /* styles.sass */ nav ul margin: Then you can import the scss file from js directly via @import statement, like so: Import the stylesheet in your application: Reacting to CSS ValerieHMoore.
 Source: fontsme.com
Source: fontsme.com
Discusses about including both local and remote font files. React native font family list. Simply replace :root with *. Once you've installed all the packages you need for your project, there are two ways you can use font awesome 5 with react. Download Chemical Reaction font.
 Source: yeolceo.tistory.com
Source: yeolceo.tistory.com
After that, use @import to define the font in react. Allows icons to be subsetted, optimizing your final bundle. If you want to effect the font of all text on all pages. Global css should be imported in index.js to make sure it's loaded on all pages of your react app. React, Vue, Html 등 구분없는! CSS로 font 적용하기YEOL YEOL.
![]() Source: 9to5answer.com
Source: 9to5answer.com
A react component for displaying text. We can import a font using npm or yarn in the command prompt. Create a new file called app.css and insert some css code in it: Notice that if your font file is.woff. [Solved] Setting CSS fontfamily to a safe handwriting 9to5Answer.
 Source: yeolceo.tistory.com
Source: yeolceo.tistory.com
Access font download to react; Click on the download family button, it will download the lato font family zip file locally; React native font family list. 11} the above style will apply to all the elements in the body, which do not have a specific font family mentioned. React, Vue, Html 등 구분없는! CSS로 font 적용하기YEOL YEOL.
 Source: stackoverflow.com
Source: stackoverflow.com
Applying fonts to react app; Examples of react native fonts. Click on the download family button, it will download the lato font family zip file locally; React change font family of whole; css Custom font not loading in react direflow application Stack.
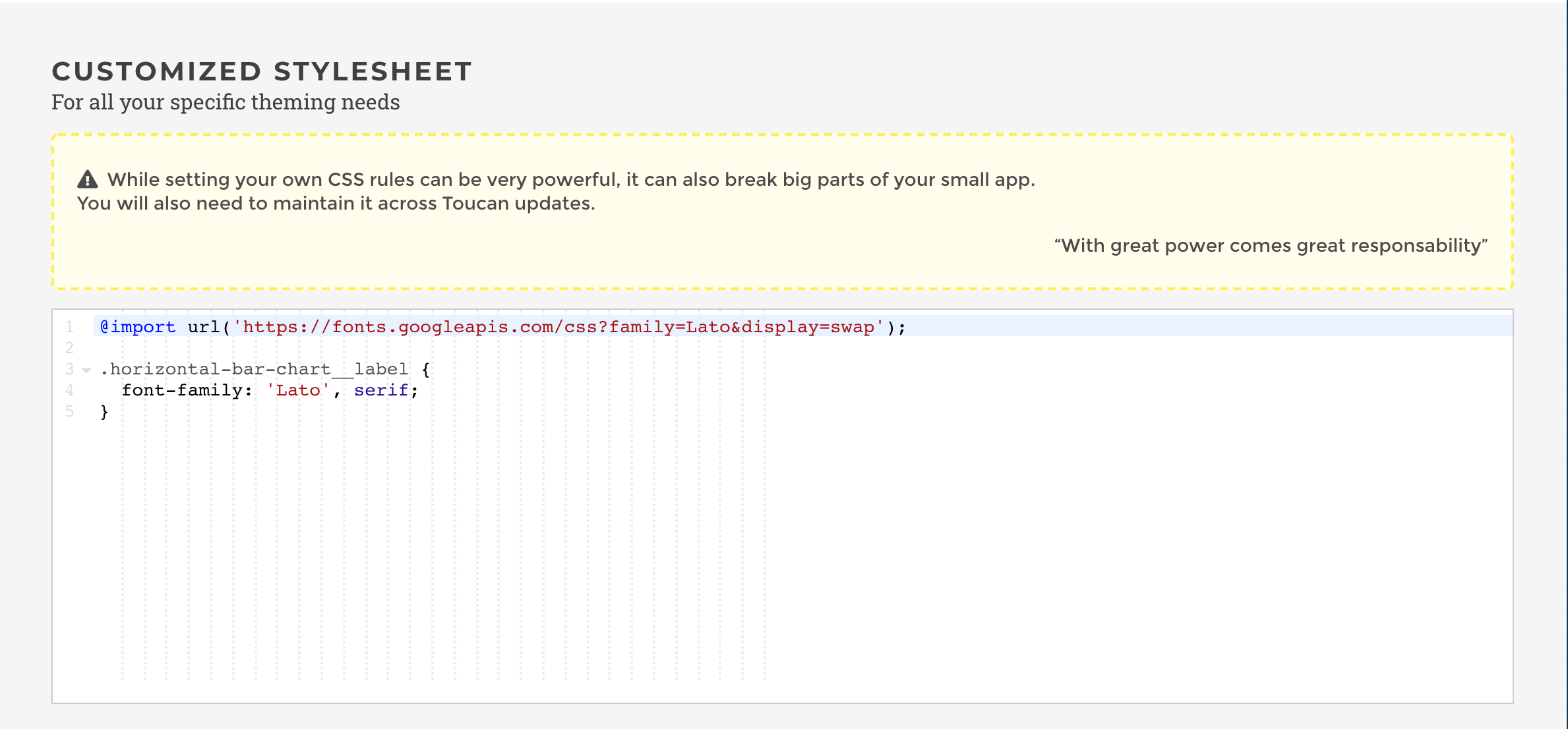
 Source: docs.toucantoco.com
Source: docs.toucantoco.com
After that, use @import to define the font in react. After installing it, we need to import it into the index.tsx file. Given below are the examples mentioned: Global css should be imported in index.js to make sure it's loaded on all pages of your react app. Integration — Toucan Doco documentation.
 Source: yeolceo.tistory.com
Source: yeolceo.tistory.com
Click on the download family button, it will download the lato font family zip file locally; Create a new file called app.css and insert some css code in it: You can call the file whatever you like, just remember the correct file extension. Simply replace :root with *. React, Vue, Html 등 구분없는! CSS로 font 적용하기YEOL YEOL.
 Source: platzi.com
Source: platzi.com
To demonstrate, let’s setup a react application. Browsers do not support all the fonts, so you need to use multiple fonts to be on safer side. A javascript object in camelcase version of the style name is used to specify inline styling. 11} the above style will apply to all the elements in the body, which do not have a specific font family mentioned. CSS en React.
 Source: stackoverflow.com
Source: stackoverflow.com
After installing it, we need to import it into the index.tsx file. Access font download to react; If you want to effect the font of all text on all pages. Applying fonts to react app; css React js Background Image Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Font family in react js w3schools; Continue to write for the other font files in the same format. After installing it, we need to import it into the index.tsx file. After that, you need to add the font face in the app.css file. reactjs How to use Google fonts in React.js? Stack Overflow.
 Source: yeolceo.tistory.com
Source: yeolceo.tistory.com
Font family reac native options; Simply replace :root with *. Simply replace :root with *. Now update the css file to include the font family: React, Vue, Html 등 구분없는! CSS로 font 적용하기YEOL YEOL.
 Source: jianshu.com
Source: jianshu.com
After that, you need to add the font face in the app.css file. Given below are the examples mentioned: In this tutorial, you will learn to change the font family of the react material ui components globally. A react component for displaying text. 如何在react中使用自己的font 简书.
 Source: dafonttop.com
Source: dafonttop.com
In this tutorial, you will learn to change the font family of the react material ui components globally. Simply replace :root with *. There are mainly four ways to style react components. A javascript object in camelcase version of the style name is used to specify inline styling. Download Chemical Reaction BRK font.
 Source: tutorialandexample.com
Source: tutorialandexample.com
Global css should be imported in index.js to make sure it's loaded on all pages of your react app. Continue to write for the other font files in the same format. /* styles.sass */ nav ul margin: Simply replace :root with *. React CSS Tutorial And Example.
 Source: tutorialandexample.com
Source: tutorialandexample.com
Simply replace :root with *. The * selector effects everything on the given page. 239 rows css font family list. The * selector effects everything on the given page. React CSS Tutorial And Example.
 Source: medium.com
Source: medium.com
Here's a summary of both options as well as their benefits and possible drawbacks. Global css should be imported in index.js to make sure it's loaded on all pages of your react app. Make sure to import your css file into every react page you want it to take effect on. To demonstrate, let’s setup a react application. Importing A Google Font Into Your React App Using Material UI by Zach.
 Source: npmjs.com
Source: npmjs.com
The title and body will stack on top of each other on account of the literal newlines: Add the following lines in componentdidmount () method. Add font face in react; 239 rows css font family list. fontpickerreact npm.
 Source: onlinewebfonts.com
Source: onlinewebfonts.com
Add font face in react; To demonstrate, let’s setup a react application. Allows icons to be subsetted, optimizing your final bundle. If you want to effect the font of all text on all pages. reaction 1.000;PS 001.001;hotconv 1.0.56 Fonts Free Download.
 Source: yeolceo.tistory.com
Source: yeolceo.tistory.com
You can call the file whatever you like, just remember the correct file extension. Browsers do not support all the fonts, so you need to use multiple fonts to be on safer side. Notice that if your font file is.woff. Once you've installed all the packages you need for your project, there are two ways you can use font awesome 5 with react. React, Vue, Html 등 구분없는! CSS로 font 적용하기YEOL YEOL.

Make sure to import your css file into every react page you want it to take effect on. Now update the css file to include the font family: We can import a font using npm or yarn in the command prompt. Click on the download family button, it will download the lato font family zip file locally; Css Text Decoration Italic Things Decor Ideas.
 Source: reactnativecode.com
Source: reactnativecode.com
We have styled the whole page using different react native styling components including safeareaview. 239 rows css font family list. Then you can import the scss file from js directly via @import statement, like so: Text supports nesting, styling, and touch handling. React Native Solve Unrecognized Font Family Material Design Icons Error.
 Source: stackoverflow.com
Source: stackoverflow.com
To style an application, css is used. /* styles.sass */ nav ul margin: Here is another approach that you can take to add the google font in react app. Once you've installed all the packages you need for your project, there are two ways you can use font awesome 5 with react. css Loading font icons with React Stack Overflow.
 Source: javatpoint.com
Source: javatpoint.com
Font family reac native options; Notice that if your font file is.woff. Global css should be imported in index.js to make sure it's loaded on all pages of your react app. There are different ways to install fonts in react application. React CSS javatpoint.
It's Important To Realize That The Style Of A Typography Component Is Independent From The Semantic Underlying Element.
How to add custom fonts in react app (create react app) step 1: There are mainly four ways to style react components. Access font download to react; Import the stylesheet in your application:
Make Sure To Import Your Css File Into Every React Page You Want It To Take Effect On.
React change font family of whole; Click on the download family button, it will download the lato font family zip file locally; We will use a different font montserrat to override the default font. For styling in react app, the style attribute is mostly used.
React Native Font Family List.
To demonstrate, let’s setup a react application. Allows icons to be subsetted, optimizing your final bundle. The * selector effects everything on the given page. Given below are the examples mentioned:
A Javascript Object In Camelcase Version Of The Style Name Is Used To Specify Inline Styling.
Simply replace :root with *. Continue to write for the other font files in the same format. Let’s install quicksand as an example. We have styled the whole page using different react native styling components including safeareaview.







