By default, react material ui uses the roboto font to build the components. After downloading extract it and you.
92 Inspiration React Font Family Free Download, Simply replace :root with *. A language can support different type of fonts.
 React Native Unrecognized font family 'Feather' in iOS From abodeofmystories.blogspot.com
React Native Unrecognized font family 'Feather' in iOS From abodeofmystories.blogspot.com
A language can support different type of fonts. These fonts make the website more interactive and readable. If you want to effect the font of all text on all pages. In this tutorial, we discussed how to implement custom fonts in react and integrate google fonts in react app.
React Native Unrecognized font family 'Feather' in iOS Just browse/search the desired font and select the styles of the particular font that you want to use.
A react component for displaying text. If you want to effect the font of all text on all pages. Here's a summary of both options as well as their benefits and possible drawbacks. The challenge here is that, not everything can.
 Source: fontsner.com
Source: fontsner.com
The following article provides an outline for react native fonts. The * selector effects everything on the given page. Add font face in react; In react native to call a integrated font we have to use fontfamily prop of text style. FFF Reaction Extended font download best ttf fonts for free.
 Source: stackoverflow.com
Source: stackoverflow.com
So, go ahead and download this grapenuts font file from the google fonts website by clicking here. In order to override the style you can create a style object and spread it then add. Text.defaultprops = text.defaultprops || {} then add: A font is a graphical representation of text that comprises a different typeface, point size, weight, colour, or design. react native Unrecognized font family 'Material Icons' Stack Overflow.
 Source: medium.com
Source: medium.com
Text.defaultprops = text.defaultprops || {} then add: A font is a graphical representation of text that comprises a different typeface, point size, weight, colour, or design. We will use a different font montserrat to override the default font. Open your project’s main app.js file and import view, stylesheet and text component. Font Family React Native. Download ttf. by Umar Medium.
 Source: medium.com
Source: medium.com
Now, you are able to use fontfamily from font files. The * selector effects everything on the given page. If you want to effect the font of all text on all pages. Introduction to react native fonts. Easiest way to load your custom fonts in React Native.
 Source: stackoverflow.com
Source: stackoverflow.com
Contents in this project list of all default font family available in react native for android: Global css should be imported in index.js to make sure it's loaded on all pages of your react app. We have been working with some of our customers to build their products on react native. Family=kufam the name of the font you want to use. Unrecognized font family 'Saman' on iOS simulator with React Native.
 Source: cufonfonts.com
Source: cufonfonts.com
Restart your project to refresh changes. A react component for displaying text. On the web, the usual way to set a font family and size for the entire document is to take advantage of inherited css properties like so: In order to override the style you can create a style object and spread it then add. Chemical Reaction A BRK Font Family Download Free for Desktop & Webfont.
 Source: cufonfonts.com
Source: cufonfonts.com
In order to override the style you can create a style object and spread it then add. A font is a graphical representation of text that comprises a different typeface, point size, weight, colour, or design. On the web, the usual way to set a font family and size for the entire document is to take advantage of inherited css properties like so: Restart your project to refresh changes. Chemical Reaction A (BRK) Font Family Download Free for Desktop & Webfont.
 Source: stackoverflow.com
Source: stackoverflow.com
Then we apply the theme with themeprovider to apply the styles to the whole app. A font is a graphical representation of text that comprises a different typeface, point size, weight, colour, or design. As we all know react native dose support both android and ios mobile platforms so according to that it will support all the inbuilt fonts comes. We have been working with some of our customers to build their products on react native. ios React Native Unrecognized font family not fixing Stack Overflow.
 Source: buymeacoffee.com
A detailed list of fonts that are available out of the box for your react native project. Answered aug 21, 2020 at. Simply replace :root with *. Google fontsthe easiest way to add a font to your reactjs project is through google fonts. React Native Font Family list — Infinitbility.
 Source: techup.co.in
Source: techup.co.in
Then we apply the theme with themeprovider to apply the styles to the whole app. Simple components to easily use custom fonts for text in react. Google fontsthe easiest way to add a font to your reactjs project is through google fonts. There are various ways through which fonts can be added into react web or mobile app, but we will explain the simplest way to add fonts in react app. Change react native fontfamily and default font change.
 Source: abodeofmystories.blogspot.com
Source: abodeofmystories.blogspot.com
Once you've installed all the packages you need for your project, there are two ways you can use font awesome 5 with react. To change the font family of all react material ui components, we can call the createtheme function provided by material ui to set the font styles for the theme. Hello friends, font family is a set of fonts comes integrated with programming language. The challenge here is that, not everything can. React Native Unrecognized font family 'Feather' in iOS.
 Source: stackoverflow.com
Source: stackoverflow.com
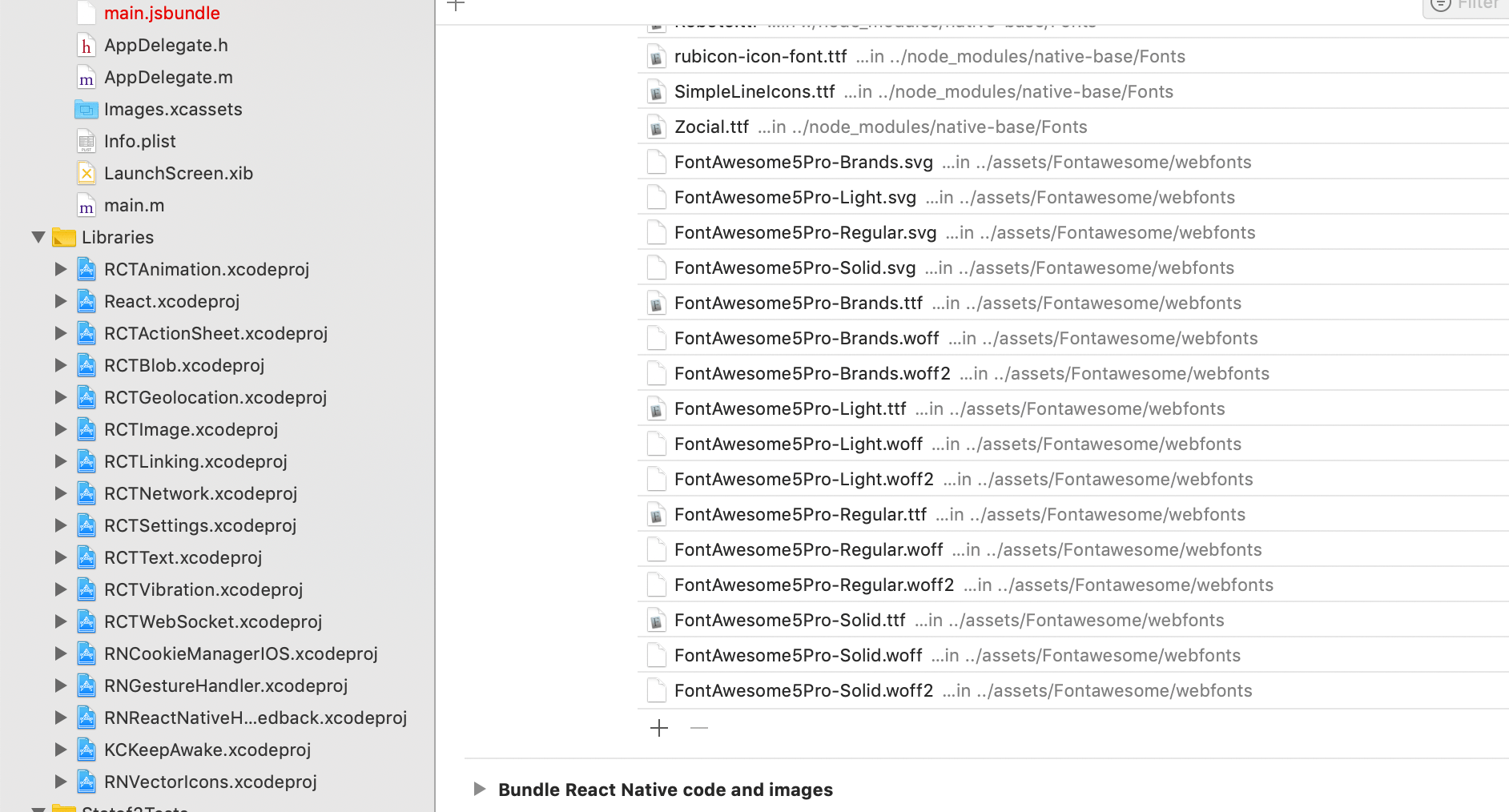
A font is a graphical representation of text that comprises a different typeface, point size, weight, colour, or design. Here's a summary of both options as well as their benefits and possible drawbacks. Once you've installed all the packages you need for your project, there are two ways you can use font awesome 5 with react. Simply replace :root with *. reactnative unrecognized font family FontAwesome5ProSolid Stack.
 Source: freebestfonts.com
Run the following command to create a react app. In this tutorial, we discussed how to implement custom fonts in react and integrate google fonts in react app. Fonts is a folder with.ttf files. Make sure to import your css file into every react page you want it to take effect on. Acceleration & Reaction free font.
 Source: youtube.com
Source: youtube.com
The * selector effects everything on the given page. If you want to effect the font of all text on all pages. Simply replace :root with *. In this tutorial, we discussed how to implement custom fonts in react and integrate google fonts in react app. Reactnative tutorial 9 add custom font family in react native.
 Source: techup.co.in
Source: techup.co.in
As we all know react native dose support both android and ios mobile platforms so according to that it will support all the inbuilt fonts comes. We have been working with some of our customers to build their products on react native. Websites majorly depend on the information written over them. A detailed list of fonts that are available out of the box for your react native project. Change react native fontfamily and default font change.
 Source: medium.com
Source: medium.com
On the web, the usual way to set a font family and size for the entire document is to take advantage of inherited css properties like so: Simply replace :root with *. So, go ahead and download this grapenuts font file from the google fonts website by clicking here. Then we apply the theme with themeprovider to apply the styles to the whole app. (React Native) Create a Custom Text Component with Custom fontfamily.
 Source: stackoverflow.com
Source: stackoverflow.com
Now, you are able to use fontfamily from font files. We have seen various methods, which will help you embed fonts in react app. To create a custom font, prepare a fontconfig object where fonts are divided by. Just browse/search the desired font and select the styles of the particular font that you want to use. reactjs How to use Google fonts in React.js? Stack Overflow.
 Source: reactnativecode.com
Source: reactnativecode.com
Add the following lines in componentdidmount () method. Create a react application by running the following command: Text supports nesting, styling, and touch handling. After downloading extract it and you. React Native Solve Unrecognized Font Family Material Design Icons Error.
 Source: fontsner.com
Source: fontsner.com
Here's a summary of both options as well as their benefits and possible drawbacks. For both ios and android, and our design team goes all in to create some of the most functionally beautiful experiences. Make sure to import your css file into every react page you want it to take effect on. Then we apply the theme with themeprovider to apply the styles to the whole app. FFF Reaction Bold Condensed font download best ttf fonts for free.
 Source: fonts.com
Source: fonts.com
Now, you are able to use fontfamily from font files. If you want to effect the font of all text on all pages. The * selector effects everything on the given page. How to add custom fonts in react app (create react app) step 1: Reaction Regular.
 Source: cufonfonts.com
Source: cufonfonts.com
Then we apply the theme with themeprovider to apply the styles to the whole app. Answered aug 21, 2020 at. A react component for displaying text. We have seen various methods, which will help you embed fonts in react app. Chemical Reaction A (BRK) Font Family Download Free for Desktop & Webfont.
 Source: fonts2u.com
Source: fonts2u.com
Now, you are able to use fontfamily from font files. Global css should be imported in index.js to make sure it's loaded on all pages of your react app. In this tutorial, we discussed how to implement custom fonts in react and integrate google fonts in react app. The * selector effects everything on the given page. Silent Reaction font.
 Source: reactnative-font-weight.blogspot.com
Source: reactnative-font-weight.blogspot.com
Text supports nesting, styling, and touch handling. Simply replace :root with *. In react native to call a integrated font we have to use fontfamily prop of text style. Add the following lines in componentdidmount () method. Arial Black Font Family Free Download React Native Font Weight.
 Source: reactnativecode.com
Source: reactnativecode.com
Answered aug 21, 2020 at. # react yarn add webfontloader or, # react npm install webfontloader. Contents in this project list of all default font family available in react native for android: Create a react application by running the following command: React Native Solve Unrecognized Font Family Material Design Icons Error.
 Source: techup.co.in
Source: techup.co.in
For both ios and android, and our design team goes all in to create some of the most functionally beautiful experiences. A detailed list of fonts that are available out of the box for your react native project. Family=kufam the name of the font you want to use. A font is a graphical representation of text that comprises a different typeface, point size, weight, colour, or design. Change react native fontfamily and default font change.
For React Native 0.56.0+ Check If Defaultprops Is Defined First:
Open your project’s main app.js file and import view, stylesheet and text component. We call createtheme with an object that has the typography.fontfamily property. Simply replace :root with *. In order to override the style you can create a style object and spread it then add.
A Font Is A Graphical Representation Of Text That Comprises A Different Typeface, Point Size, Weight, Colour, Or Design.
If you want to effect the font of all text on all pages. Simple components to easily use custom fonts for text in react. Answered aug 21, 2020 at. Run the following command to create a react app.
Text.defaultprops = Text.defaultprops || {} Then Add:
Family=kufam the name of the font you want to use. 'some_font' } add the above in the constructor of the app.js file (or any root component you have). We have seen various methods, which will help you embed fonts in react app. Global css should be imported in index.js to make sure it's loaded on all pages of your react app.
Hello Friends, Font Family Is A Set Of Fonts Comes Integrated With Programming Language.
A language can support different type of fonts. Allows icons to be subsetted, optimizing your final bundle. Once you've installed all the packages you need for your project, there are two ways you can use font awesome 5 with react. Make sure to import your css file into every react page you want it to take effect on.







