To create a custom font, prepare a fontconfig object where fonts are divided by platforms. It does this with the help of a method called loadasync.
Simple React Native Style Font Family Idea In 2022, You should add your fonts by pressing the plus symbol. You should definitely know the font family's name that you will use because we would have to install packages for that, and each font family has its package.
 ios React Native Unrecognized font family not fixing Stack Overflow From stackoverflow.com
ios React Native Unrecognized font family not fixing Stack Overflow From stackoverflow.com
Let’s start today topic font weight in react native or how to use fontweight in react native. Linking fonts files to the app. Contents in this project list of all default font family available in react native for android: To create a custom font, prepare a fontconfig object where fonts are divided by platforms.
ios React Native Unrecognized font family not fixing Stack Overflow Adding fonts the expo way.
To create a custom font, prepare a fontconfig object where fonts are divided by platforms. Hello friends, font family is a set of fonts comes integrated with programming language. Link the assets to the project. To change font family for textinput placeholder in react native, we can set the fontfamily style of the textinput.
 Source: stackoverflow.com
Source: stackoverflow.com
Import * as react from 'react'; Using hooks to initialize the fonts. You should definitely know the font family's name that you will use because we would have to install packages for that, and each font family has its package. Let’s start today topic font weight in react native or how to use fontweight in react native. ios Unrecognized font family error in React Native 60 Stack Overflow.
 Source: youtube.com
Source: youtube.com
'some_font' } add the above in the constructor of the app.js file (or any root component you have). The following article provides an outline for react native fonts. How to add custom fonts. Hello friends, font family is a set of fonts comes integrated with programming language. Reactnative tutorial 9 add custom font family in react native.
 Source: stackoverflow.com
Source: stackoverflow.com
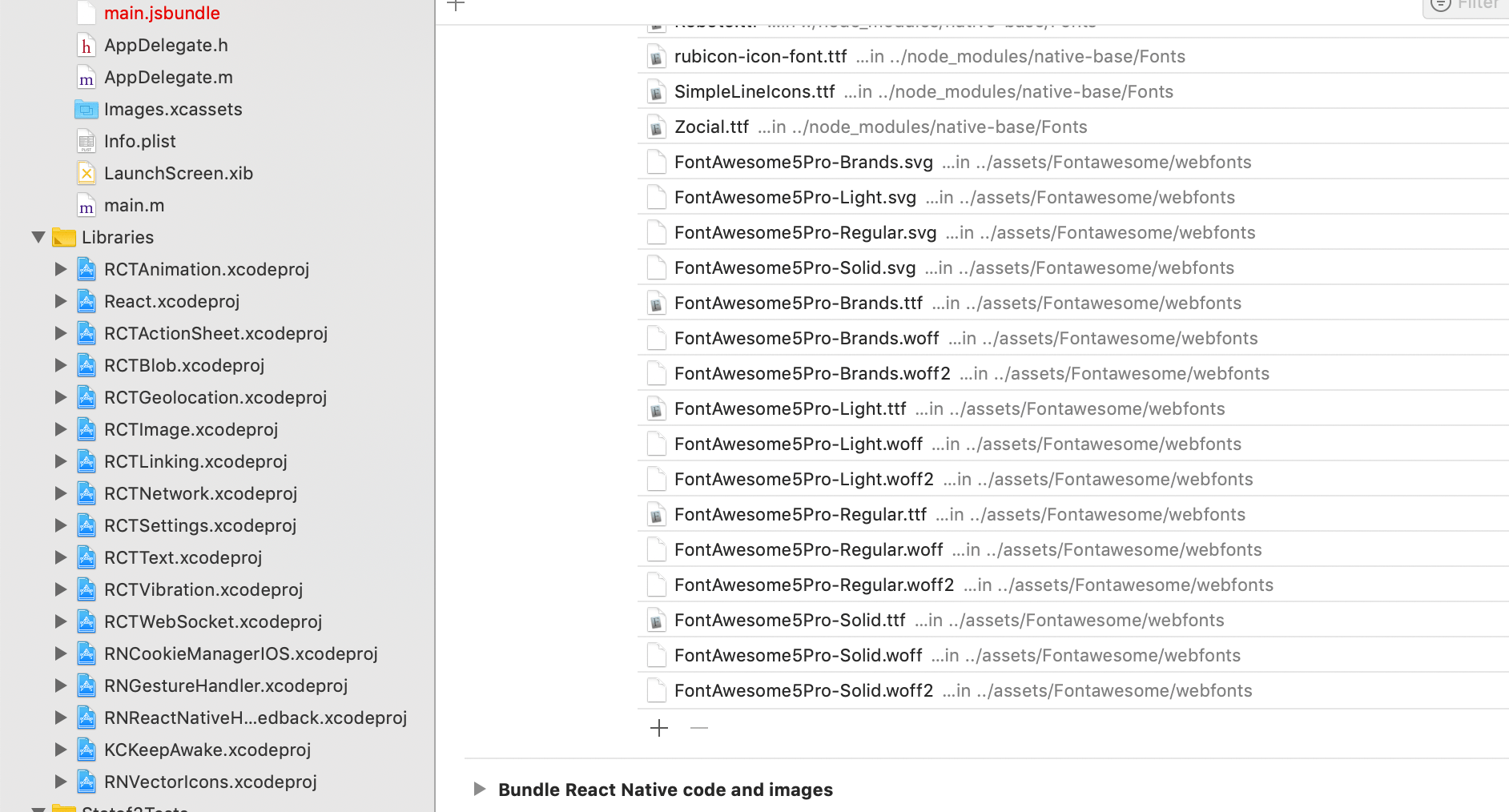
Global css should be imported in index.js to make sure it's loaded on all pages of your react app. The font files can be obtained from google fonts. After opening the project in xcode click on the project from the left sidebar to open the options and select add files to “yourprojectname”. Today, i’ll show you how easy it is to add and use custom fonts in your react native project. reactnative unrecognized font family FontAwesome5ProSolid Stack.
 Source: techup.co.in
Source: techup.co.in
This article help you to use fontweight in react native with their output example. To change font family for textinput placeholder in react native, we can set the fontfamily style of the textinput. In order to override the style you can create a style object and spread it then add. In react js using google font is quite simple. Change react native fontfamily and default font change.
 Source: medium.com
Source: medium.com
These fonts make the website more interactive and readable. The font awesome react native component is available on npm and that's also where we maintain its official documentation. You should definitely know the font family's name that you will use because we would have to install packages for that, and each font family has its package. Open your project’s main app.js file and import view, stylesheet and text component. Easiest way to load your custom fonts in React Native.
 Source: reactnativecode.com
Source: reactnativecode.com
This guide assumes you’ve already done the basic setup for your app. To create a custom font, prepare a fontconfig object where fonts are divided by platforms. Contents in this project list of all default font family available in react native for android: You need to go to ios/ folder and open the. React Native Solve Unrecognized Font Family Material Design Icons Error.
 Source: stackoverflow.com
Source: stackoverflow.com
React native provide fontweight style props to make text look bolder in application. Import * as react from 'react'; Create a folder named fonts under the assets directory and place the font files in it. Using hooks to initialize the fonts. ios React Native Unrecognized font family not fixing Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Readme.md fonts available in react native out of the box Text supports nesting, styling, and touch handling. Create a fonts directory in the ios project and copy all the font files there. Restart your project to refresh changes. ios React Native Unrecognized font family not fixing Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
In order to override the style you can create a style object and spread it then add. Using the async function to initialize the fonts. Let’s start today topic font weight in react native or how to use fontweight in react native. Linking fonts files to the app. Loading a custom font into React Native Webview on Android Stack Overflow.
 Source: medium.com
Source: medium.com
How to change font family for textinput placeholder in react native? For react native 0.56.0+ check if defaultprops is defined first: You should add your fonts by pressing the plus symbol. This article help you to use fontweight in react native with their output example. Font Family React Native. Download ttf. by Umar Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
Export default function app () { const [value, setvalue. Custom font in react native. The font files should be either in.ttf or.otf format. Linking fonts files to the app. ios React Native Unrecognized font family not fixing Stack Overflow.
 Source: reactnativecode.com
Source: reactnativecode.com
Create a fonts directory in the ios project and copy all the font files there. 'some_font' } add the above in the constructor of the app.js file (or any root component you have). Text.defaultprops = text.defaultprops || {} then add: Create a folder named fonts under the assets directory and place the font files in it. React Native Solve Unrecognized Font Family Material Design Icons Error.
 Source: npmjs.com
Source: npmjs.com
Using the async function to initialize the fonts. Text supports nesting, styling, and touch handling. Use default font family for react native code example. The title and body will stack on top of each other on account of the literal newlines: reactnativefullycustomizablepapplethemesdropdown npm.
 Source: buymeacoffee.com
Import * as react from 'react'; The title and body will stack on top of each other on account of the literal newlines: Fonts available in react native out of the box if i've missed a font, please submit a pr or an issue to use in project, choose from font below, and then add to style element: We can use google fonts in react native, but before using it, we must install some packages. React Native Font Family list — Infinitbility.
 Source: abodeofmystories.blogspot.com
Source: abodeofmystories.blogspot.com
Add the configuration to the project. Text supports nesting, styling, and touch handling. Using the async function to initialize the fonts. After opening the project in xcode click on the project from the left sidebar to open the options and select add files to “yourprojectname”. React Native Unrecognized font family 'Feather' in iOS.
 Source: medium.com
Source: medium.com
Now, you are able to use fontfamily from font files. Contents in this project list of all default font family available in react native for android: Text.defaultprops = text.defaultprops || {} then add: In react native to call a integrated font we have to use fontfamily prop of text style. How To Add Custom Fonts to Your ReactNative Project by Alex Better.
 Source: github.com
Source: github.com
Restart your project to refresh changes. Text supports nesting, styling, and touch handling. Create a folder named fonts under the assets directory and place the font files in it. To create a custom font, prepare a fontconfig object where fonts are divided by platforms. ListItem:Unrecognized font family 'Material Icons' · Issue 503 · react.
 Source: techup.co.in
Source: techup.co.in
Set to false to remove extra font padding intended to make space for certain ascenders / descenders. In react js using google font is quite simple. (opens new window) the official react native component documentation. Create a folder named fonts under the assets directory and place the font files in it. Change react native fontfamily and default font change.
 Source: aboutreact.com
Source: aboutreact.com
The following article provides an outline for react native fonts. In ios, the configuration is a little more tricky. In order to override the style you can create a style object and spread it then add. Fontweight default value is normal use if developer not defined fontweight for text. Custom Fonts in React Native for Android and iOS About React.
 Source: stackoverflow.com
Source: stackoverflow.com
How to add custom fonts. These fonts make the website more interactive and readable. Linking fonts files to the app. To create a custom font, prepare a fontconfig object where fonts are divided by platforms. ios React Native Unrecognized font family not fixing Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
For best results also set textalignvertical to center. Run this command and you'll be ready to go: Readme.md fonts available in react native out of the box Mkdir assets && mkdir assets/fonts. ios React Native Unrecognized font family not fixing Stack Overflow.
 Source: techup.co.in
Source: techup.co.in
Link the assets to the project. Add the configuration to the project. Open terminal, go to the project root directory and run. This article help you to use fontweight in react native with their output example. Change react native fontfamily and default font change.
 Source: stackoverflow.com
Source: stackoverflow.com
We can use google fonts in react native, but before using it, we must install some packages. React native provide fontweight style props to make text look bolder in application. Set to false to remove extra font padding intended to make space for certain ascenders / descenders. The following article provides an outline for react native fonts. reactnative android fontFamily does not take effect Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Then, run the following command in your terminal: After opening the project in xcode click on the project from the left sidebar to open the options and select add files to “yourprojectname”. A language can support different type of fonts. For best results also set textalignvertical to center. Unrecognized font family 'Roboto' React Native iOS Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
In the following example, the nested title and body text will inherit the fontfamily from styles.basetext, but the title provides its own additional styles. Now, you are able to use fontfamily from font files. In ios, the configuration is a little more tricky. Create a fonts directory in the ios project and copy all the font files there. react native Unrecognized font family 'Material Icons' Stack Overflow.
Today, I’ll Show You How Easy It Is To Add And Use Custom Fonts In Your React Native Project.
Mkdir assets && mkdir assets/fonts. Using hooks to initialize the fonts. Introduction to react native fonts. Add the configuration to the project.
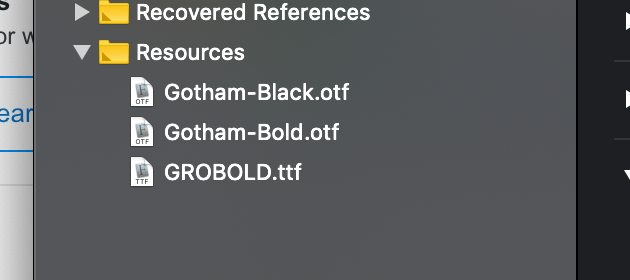
Create A Folder Named Fonts Under The Assets Directory And Place The Font Files In It.
Export default function app () { const [value, setvalue. In react js using google font is quite simple. Text.defaultprops = text.defaultprops || {} then add: How to change font family for textinput placeholder in react native?
To Change Font Family For Textinput Placeholder In React Native, We Can Set The Fontfamily Style Of The Textinput.
The font awesome react native component is available on npm and that's also where we maintain its official documentation. Readme.md fonts available in react native out of the box Linking fonts files to the app. Custom font in react native.
In Ios, The Configuration Is A Little More Tricky.
It does this with the help of a method called loadasync. Use default font family for react native code example. You should add your fonts by pressing the plus symbol. Open terminal, go to the project root directory and run.







