A react component for displaying text. Changed text is passed to the callback handler as an argument.
Simple React-Native-Text-Detector Example Free Download, Creating our main export default app functional component. For example of this package.
 Text detection with mobile camera using React Native and AWS From glenbray.com
Text detection with mobile camera using React Native and AWS From glenbray.com
This can be useful in many ways. Open your project’s main app.js file and import scrollview, safeareaview, stylesheet, text, view and image component. Open your project’s main app.js file and import view, stylesheet and text component. If you want to use any of the additional optional features beyond just taking photos and capturing videos, such as face, text or barcode detection, then these need to be added.
Text detection with mobile camera using React Native and AWS In the following example, the nested title and body text will inherit the fontfamily from styles.basetext, but the title provides its own additional styles.the title and body will stack on top of each other on account of the literal newlines:
React native text detector is an open source software project. It has a lot more functionality than just performing ocr. The first is to nest text components and add the general styling rules to the parent component. Text supports nesting, styling, and touch handling.
 Source: reactnativecode.com
Source: reactnativecode.com
In today’s generation where computers are replacing most of the manual and mental work with speed and accuracy, text recognition is one of the greatest. Click on the create credentials and then api key. A react component for displaying text. For this example we will use the following two : React Native StatusBar Component Android iOS Example Tutorial.
 Source: spokestack.io
Source: spokestack.io
In easy language when we add a hyperlink in our react native application using linking component then by using datadetectortype we can tell the application which type of data we are converting on click a url. In today’s generation where computers are replacing most of the manual and mental work with speed and accuracy, text recognition is one of the greatest. In the following example, the nested title and body text will inherit the fontfamily from styles.basetext, but the title provides its own additional styles.the title and body will stack on top of each other on account of the literal newlines: In this chapter, we will talk about text component in react native. Texttospeech for React Native Spokestack.
 Source: reactnativecode.com
Source: reactnativecode.com
Connect and share knowledge within a single location that is structured and easy to search. Get the latest posts delivered right to your inbox. In the following example, the nested title and body text will inherit the fontfamily from styles.basetext, but the title provides its own additional styles.the title and body will stack on top of each other on account of the literal newlines: This can be useful in many ways. React Native KeyboardAvoidingView with TextInput Example Tutorial.
 Source: skptricks.com
Source: skptricks.com
Default branch uses tesseract on ios and firebase ml kit on android. Creating our main app component. This component can be nested and it can inherit properties from parent to child. [code example] comparison function must either function or undefined. React Native NetInfo Example to Detect Connection SKPTRICKS.
 Source: reactnativeschool.com
Source: reactnativeschool.com
Here is the library's github page. Then you'll see the result of it,click on an orange box can add it's text into array. Get the latest posts delivered right to your inbox. Beside that we have 2 branches Component Testing with React Native Testing Library.
 Source: codevscolor.com
Source: codevscolor.com
Then you'll see the result of it,click on an orange box can add it's text into array. Connect and share knowledge within a single location that is structured and easy to search. Creating our main app component. Uncategorized (1) wordpress (2) [code example] create loader in react native. React Native How to detect text change and edit ends in TextInput.
 Source: glenbray.com
Source: glenbray.com
Text supports nesting, styling, and touch handling. To add the ios specific code we use cocoapods. Tostring () radix argument between 2 and 36. In this ocr sample we can select or take a photo from our device. Text detection with mobile camera using React Native and AWS.
 Source: medium.com
Source: medium.com
This component can be nested and it can inherit properties from parent to child. The datadetectortype prop used with text component in react native. Get the latest posts delivered right to your inbox. Text detector from image for react native. Text detection with mobile camera using React Native and AWS.
 Source: codegrepper.com
Source: codegrepper.com
Use.xcworkspace to run your app; You need to copy this code to the file or somewhere else. React native text detector is an open source software project. It has a lot more functionality than just performing ocr. scrollview react native loading Code Example.
 Source: glenbray.com
Source: glenbray.com
Textinput comes with a lot of different props like other components of react native. Job of datadetectortype is to determine type of data converted to clickable url’s. The datadetectortype prop used with text component in react native. It is a callback that is called if the text is changed of the text input. Text detection with mobile camera using React Native and AWS.
 Source: codegrepper.com
Source: codegrepper.com
If you want to use any of the additional optional features beyond just taking photos and capturing videos, such as face, text or barcode detection, then these need to be added. Open your project’s main app.js file and import scrollview, safeareaview, stylesheet, text, view and image component. [code example] how to compare two arrays in javascript. You can easily use text style props in react native.here, i will give you full example for simply display text style props using react native as bellow. react native scrollview Code Example.
 Source: reactnativeexample.com
Source: reactnativeexample.com
Creating our main export default app functional component. In this ocr sample we can select or take a photo from our device. React native text detector is an open source software project. Click on done, and it will bring you to the dashboard page. Text component for React Native with regex defined hyperlinks.
 Source: reactnativecode.com
Source: reactnativecode.com
Changed text is passed to the callback handler as an argument. Tostring () radix argument between 2 and 36. Open your project’s main app.js file and import scrollview, safeareaview, stylesheet, text, view and image component. React native text detector is an open source software project. React Native Detect App is in Background or Foreground using AppState.
 Source: skptricks.com
Source: skptricks.com
Beside that we have 2 branches For this example we will use the following two : Add librntextdetector.a to your project's build phases link binary with libraries In this ocr sample we can select or take a photo from our device. React Native NetInfo Example to Detect Connection SKPTRICKS.
 Source: reactscript.com
Source: reactscript.com
In easy language when we add a hyperlink in our react native application using linking component then by using datadetectortype we can tell the application which type of data we are converting on click a url. To add the ios specific code we use cocoapods. Default branch uses tesseract on ios and firebase ml kit on android. Callback that will be called when text input. React Native Clean Form Component Reactscript.
 Source: reactscript.com
Source: reactscript.com
You can easily use text style props in react native.here, i will give you full example for simply display text style props using react native as bellow. In xcode, in the project navigator, select your project. In easy language when we add a hyperlink in our react native application using linking component then by using datadetectortype we can tell the application which type of data we are converting on click a url. [code example] how to compare two arrays in javascript. React Native Responsive Component Reactscript.
 Source: reactnativecode.com
Source: reactnativecode.com
Subscribe to react native example for android and ios. Beside that we have 2 branches Text detector from image for react native. [code example] how to compare two arrays in javascript. React Native Detect App is in Background or Foreground using AppState.

The datadetectortype prop used with text component in react native. Changed text is passed to the callback handler as an argument. For example of this package. In easy language when we add a hyperlink in our react native application using linking component then by using datadetectortype we can tell the application which type of data we are converting on click a url. Image Text Detection with Bounding Boxes using OpenCV in React Native.
 Source: codegrepper.com
Source: codegrepper.com
Callback that will be called when text input. Creating our main app component. Beside that we have 2 branches It has a lot more functionality than just performing ocr. react native keyboard with next button Code Example.

The following example shows how different properties can affect or shape a react native text style. A react component for displaying text. [code example] comparison function must either function or undefined. Here is the library's github page. Image Text Detection with Bounding Boxes using OpenCV in React Native.
 Source: mstechpro.in
Source: mstechpro.in
In easy language when we add a hyperlink in our react native application using linking component then by using datadetectortype we can tell the application which type of data we are converting on click a url. Get the latest posts delivered right to your inbox. Latest version published 4 years ago. The following example shows how different properties can affect or shape a react native text style. React Native NetInfo easy way to Detect Connection And Display.
 Source: opilizeb.blogspot.com
Source: opilizeb.blogspot.com
In today’s generation where computers are replacing most of the manual and mental work with speed and accuracy, text recognition is one of the greatest. In easy language when we add a hyperlink in our react native application using linking component then by using datadetectortype we can tell the application which type of data we are converting on click a url. Callback that will be called when text input. To add the ios specific code we use cocoapods. 35 Label For React Labels For Your Ideas.
 Source: reactnativeexample.com
Source: reactnativeexample.com
Click on the create credentials and then api key. Get the latest posts delivered right to your inbox. We will show you example of capitalizing the first letter, styling words or. Text supports nesting, styling, and touch handling. A face detection and recognition library for React Native.
 Source: reactnativeexample.com
Source: reactnativeexample.com
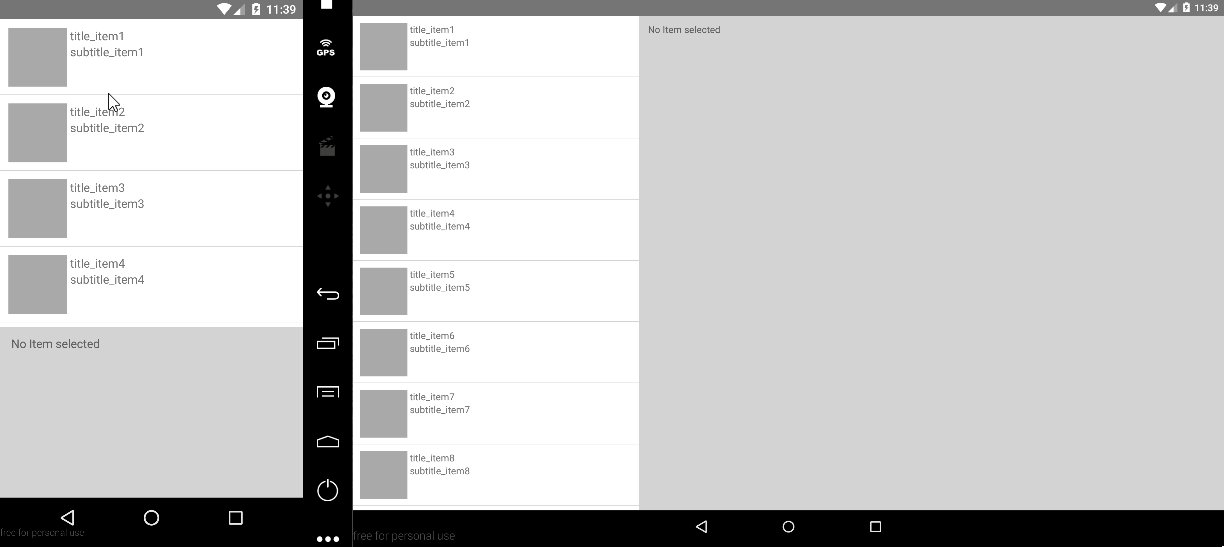
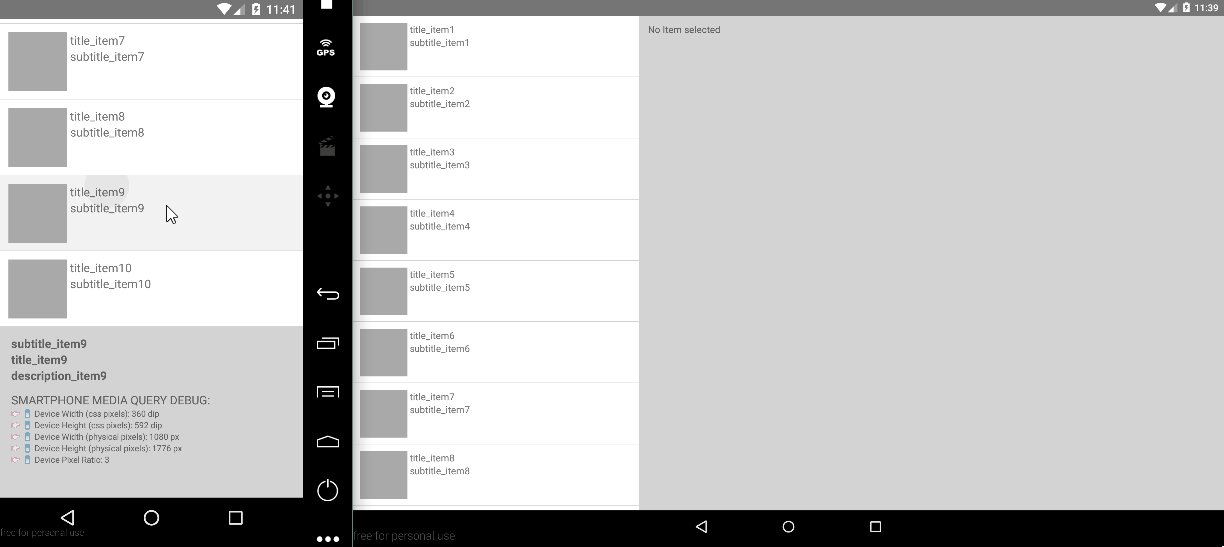
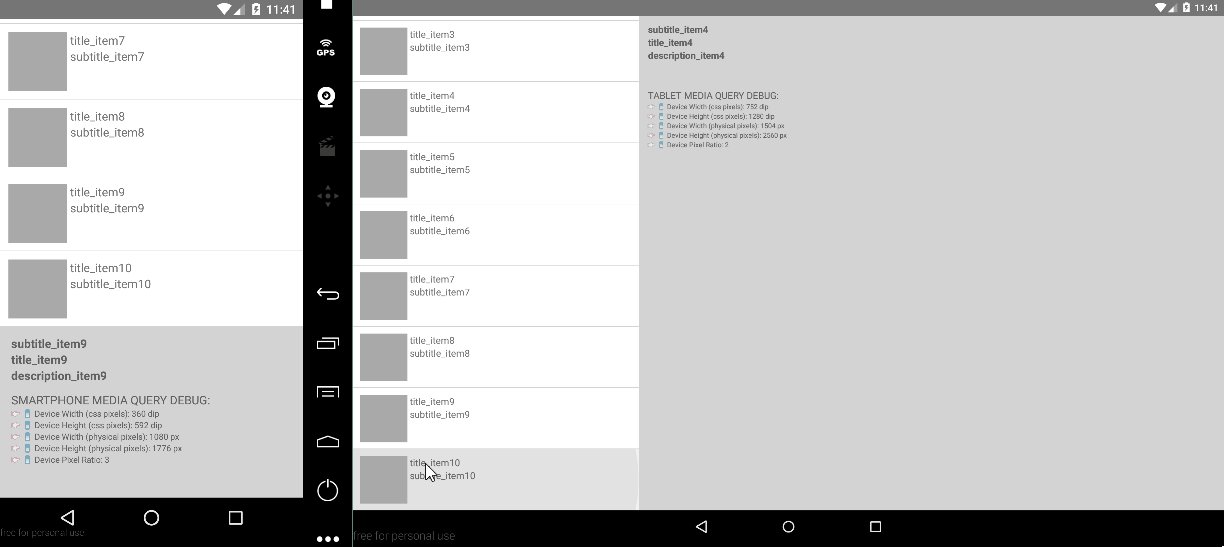
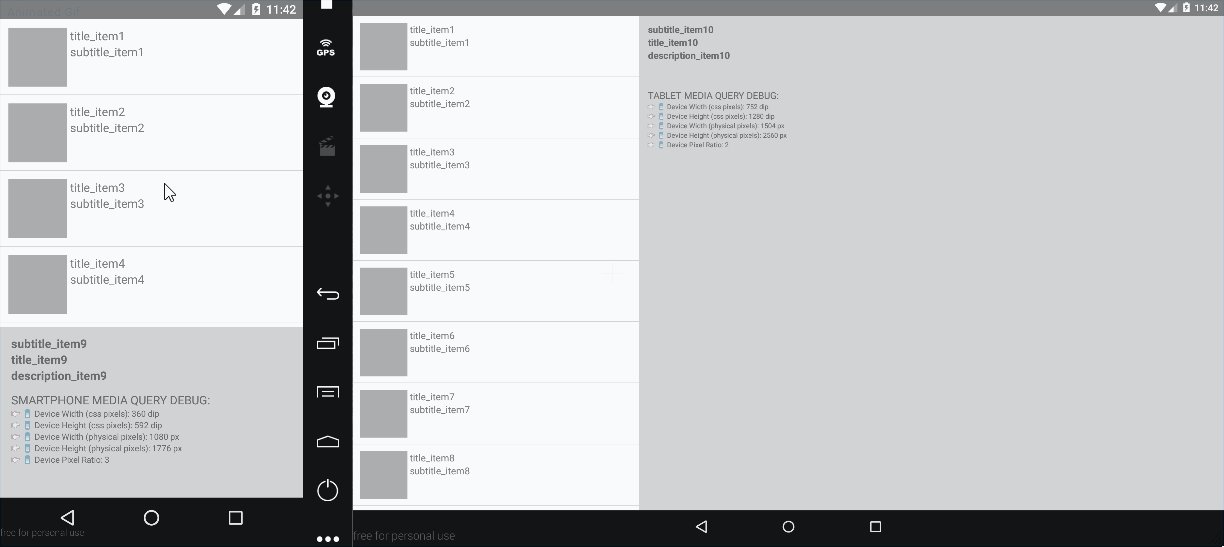
Text detector from image for react native. To add the ios specific code we use cocoapods. Tostring () radix argument between 2 and 36. In xcode, in the project navigator, select your project. React Native Text scales the font size based on a device width.
 Source: reactnativecode.com
Source: reactnativecode.com
A react component for displaying text. To add the ios specific code we use cocoapods. Text supports nesting, styling, and touch handling. [code example] comparison function must either function or undefined. Send WhatsApp Message From React Native App Example Tutorial.
Connect And Share Knowledge Within A Single Location That Is Structured And Easy To Search.
[code example] how to compare two arrays in javascript. Add librntextdetector.a to your project's build phases link binary with. Then you'll see the result of it,click on an orange box can add it's text into array. This component can be nested and it can inherit properties from parent to child.
Beside That We Have 2 Branches
Changed text is passed to the callback handler as an argument. A react component for displaying text. After you done selecting click on submit to send the array back to previous screen at texteditor, unfortunately this text. Open your project’s main app.js file and import scrollview, safeareaview, stylesheet, text, view and image component.
In Easy Language When We Add A Hyperlink In Our React Native Application Using Linking Component Then By Using Datadetectortype We Can Tell The Application Which Type Of Data We Are Converting On Click A Url.
Latest version published 4 years ago. Open your project’s main app.js file and import view, stylesheet and text component. In this chapter, we will talk about text component in react native. In xcode, in the project navigator, right click libraries add files to [your project's name];
Creating Our Main App Component.
You need to copy this code to the file or somewhere else. A react component for displaying text. Textinput comes with a lot of different props like other components of react native. It has a lot more functionality than just performing ocr.







