Now, inside of here, we're gonna add some of the basic types of background. Screens narrower than 650px will use the image adapted for mobile.
Incredible React Style Background Size For Art Design, And then inside your render function we inline style the background image like so. The first value sets the width, the second value sets the height.
 javascript reactparticlesjs Can't set a background and width From stackoverflow.com
javascript reactparticlesjs Can't set a background and width From stackoverflow.com
It's because you are using webpack, you may write your stylesheet in a css or scss files. The backgroundimage property sets one or more background images for an element. Import the stylesheet in your application: There are four ways to set a backgroundimage style property using react's inline css.
javascript reactparticlesjs Can't set a background and width It looks like the below image.
The standard approach is to use css and html. A newer version is available for bootstrap 5. Sometimes your svg will be inlined by react so you need quotes around it: How to set react inline style background size.
 Source: stackoverflow.com
Source: stackoverflow.com
The first value sets the width, the second value sets the height. Open your project’s main app.js file and import view, stylesheet and text component. These options each have advantages and disadvantages, some giving you more protection against style conflicts or allowing you to. Give a height to your.welcomer using css so that you can see your image in the desired size. javascript How to set properties of background image in reactJS.
 Source: leahrosenberg.org
Source: leahrosenberg.org
Setting a background image with react inline styles. Create a new file called app.css and insert some css code in it: An image can be imported as a module with webpack. So it will not work immediately, the browser will load your bundle.js first, exec js file, generate stylesheet and insert them into header. React Bootstrap Icons Size Latest Gaming Wallpaper and Background.
 Source: mdbootstrap.com
Source: mdbootstrap.com
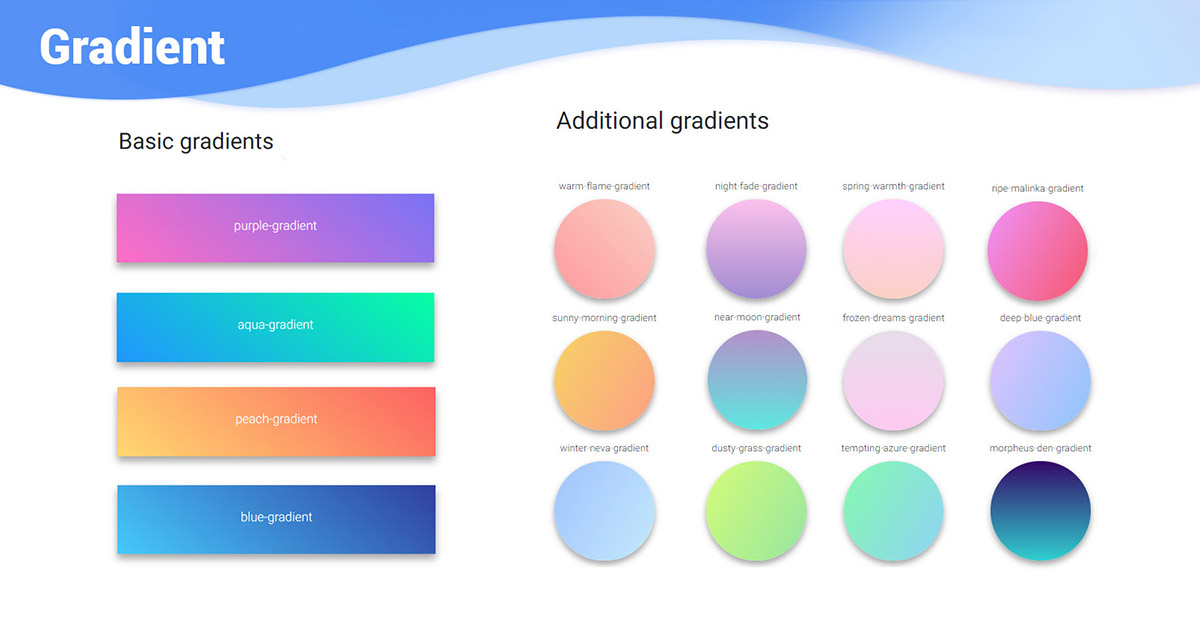
Open your project’s main app.js file and import view, stylesheet and text component. How to set a background image in react using an external url if. An image can be imported as a module with webpack. This tutorial will show you all four methods, with code samples for each. Bootstrap Gradients examples & tutorial. Basic & advanced usage.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Differences when writing inline css inside of a react component: To control the size of an element's background image at a specific breakpoint, use responsive object notation. Here, all style define in mystyle object is applicable to the div element. It's because you are using webpack, you may write your stylesheet in a css or scss files. +300 Bootstrap Colors examples & tutorial. Basic & advanced usage.
 Source: mdbootstrap.com
Source: mdbootstrap.com
The standard approach is to use css and html. How to write inline styles in react; In my react app, i’ve chosen one background image adapted for desktop screens and another suitable for mobile, as per this design: Backgeround is the image that we imported as a module. Bootstrap File Input examples & tutorial. Basic & advanced usage.
 Source: mdbootstrap.com
Source: mdbootstrap.com
React bootstrap background image is an illustration chosen by a user placed behind all other objects on the website. Backgeround is the image that we imported as a module. How to set a background image in react using an external url if. In recent years, there has been a resurgence of writing inline styles, or css. Bootstrap Jumbotron examples & tutorial. Basic & advanced usage.
 Source: wallpaperflare.com
Source: wallpaperflare.com
One can check the width and height of the background image in the div element is 100% and 200px. Import the stylesheet in your application: Next, the user needs to move to the test app project folder from the terminal using the below command. How to set react inline style background size. White atom illustration, reactJS, Facebook, JavaScript, minimalism HD.
 Source: wall.alphacoders.com
Source: wall.alphacoders.com
React bootstrap background image is an illustration chosen by a user placed behind all other objects on the website. This tutorial will show you all four methods, with code samples for each. October 26, 2021 october 26, 2021 askavy views: How to set up an inline svg with webpack!important. Physics and Chemistry HD Wallpaper Background Image 1920x1200 ID.
 Source: stackoverflow.com
Source: stackoverflow.com
Scale the background image to be as large as possible so that the background area is completely covered by the background image. Setting image using inline styles. An image can be imported as a module with webpack. 'contain' , } you can also use maxwidth if you want the image to be responsive. React Native Image Position Stack Overflow.
 Source: wallpapersmug.com
Source: wallpapersmug.com
And then inside your render function we inline style the background image like so. Set width and height of background image. Inside the object that we pass into the styles prop. Place your background images in there, and then you can reference them inside your chosen component. Download 1080x2160 wallpaper reactjs, atom, minimal, honor 7x, honor 9.
 Source: wallhere.com
Source: wallhere.com
Sometimes your svg will be inlined by react so you need quotes around it: 8 rows sets the width and height of the background image in percent of the parent element. Differences when writing inline css inside of a react component: So it will not work immediately, the browser will load your bundle.js first, exec js file, generate stylesheet and insert them into header. Wallpaper reactJS, JavaScript, Typescript, programming language.
 Source: stackoverflow.com
Source: stackoverflow.com
Screens narrower than 650px will use the image adapted for mobile. One can check the width and height of the background image in the div element is 100% and 200px. Place your background images in there, and then you can reference them inside your chosen component. Create a new file called app.css and insert some css code in it: javascript reactparticlesjs Can't set a background and width.
 Source: csscodelab.com
Source: csscodelab.com
Setting a background image with react inline styles. In this tutorial, you’ll learn three different ways to style react components: To control the size of an element's background image at a specific breakpoint, use responsive object notation. We can set the background image with react inline styles by writing: React JS Awesome Login Screen CSS CodeLab.
 Source: pinterest.com
Source: pinterest.com
8 rows sets the width and height of the background image in percent of the parent element. Setting image using inline styles. It means that you will import it in your app.js. The standard approach is to use css and html. blue and black logo reactJS Facebook JavaScript minimalism artwork.
 Source: pinterest.com
Source: pinterest.com
And then inside your render function we inline style the background image like so. Set width and height of background image in div element to 100% and 200px. Creating main component named as app. Ironically, this was not a good approach for many years, with developers favoring the external css file method for ease of use and readability. reactJS JavaScript programming programming language 1080P .
 Source: stackoverflow.com
Source: stackoverflow.com
Set width and height of background image. Backgeround is the image that we imported as a module. To control the size of an element's background image at a specific breakpoint, use responsive object notation. Here, all style define in mystyle object is applicable to the div element. javascript How to display an image in full screen background using.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Here, all style define in mystyle object is applicable to the div element. React bootstrap background image is an illustration chosen by a user placed behind all other objects on the website. < x.div backgroundsize = {{md: So it will not work immediately, the browser will load your bundle.js first, exec js file, generate stylesheet and insert them into header. Bootstrap 4 Checkbox examples & tutorial. Basic & advanced usage.
 Source: visualparadox.com
Source: visualparadox.com
There are four ways to set a backgroundimage style property using react's inline css. Setting a background image with react inline styles. < x.div backgroundsize = {{md: Adding inline styles to react; Free 3D Wallpaper 'Reaction' 1024x768.
 Source: stackoverflow.com
Source: stackoverflow.com
It's because you are using webpack, you may write your stylesheet in a css or scss files. In this tutorial, you’ll learn three different ways to style react components: Place your background images in there, and then you can reference them inside your chosen component. How to set react inline style background size. reactjs Add Space Between Row Elements in React BootStrap Stack.
 Source: wallpapersmug.com
Source: wallpapersmug.com
How to set up an inline svg with webpack!important. When developing react applications, you have many options for setting a background image. Differences when writing inline css inside of a react component: Here, all style define in mystyle object is applicable to the div element. Download 1920x1080 wallpaper reactjs, atom, minimal, full hd, hdtv, fhd.
 Source: digitalocean.com
Source: digitalocean.com
Since react components are modular and easily configurable, background images in react are as well. Note that this is a f unctional component, since hooks do not work with class components. When added to a react component, backgroundimage displays an image to fill a specified portion of the element (or the whole element). And then inside your render function we inline style the background image like so. How To Set Up a React Project with Create React App DigitalOcean.

In this method, we add the style attribute inside the element itself. For example, if we define a style. We can set the background image with react inline styles by writing: When added to a react component, backgroundimage displays an image to fill a specified portion of the element (or the whole element). Responsive Background Image React Displays different image sizes.

Below is my react component. Here, all style define in mystyle object is applicable to the div element. The standard approach is to use css and html. 'contain' , } you can also use maxwidth if you want the image to be responsive. GitHub sabeurthabti/reactnativecss Style ReactNative components.
 Source: npmjs.com
Source: npmjs.com
The standard approach is to use css and html. How to set a background image in react using an external url if. This tutorial will show you all four methods, with code samples for each. The first value sets the width, the second value sets the height. reactnativeparticlebackground npm.
 Source: clipground.com
Source: clipground.com
Backgeround is the image that we imported as a module. October 26, 2021 october 26, 2021 askavy views: This tutorial will show you all four methods, with code samples for each. Here we would make 4 text component in the return () block. react logo clipart 10 free Cliparts Download images on Clipground 2021.
Ironically, This Was Not A Good Approach For Many Years, With Developers Favoring The External Css File Method For Ease Of Use And Readability.
This tutorial will show you all four methods, with code samples for each. Since react components are modular and easily configurable, background images in react are as well. Setting a background image with react inline styles. Note that this is a f unctional component, since hooks do not work with class components.
October 26, 2021 October 26, 2021 Askavy Views:
An image can be imported as a module with webpack. Using inline styles to set the local image as the background in react when building complex web applications, developers often need to set a custom background image. So it will not work immediately, the browser will load your bundle.js first, exec js file, generate stylesheet and insert them into header. React bootstrap background image is an illustration chosen by a user placed behind all other objects on the website.
Give A Height To Your.welcomer Using Css So That You Can See Your Image In The Desired Size.
In this tutorial, you’ll learn three different ways to style react components: < x.div backgroundsize = {{md: Creating main component named as app. The next approach to changing the background color in react is to write all of the css styles inline.
8 Rows Sets The Width And Height Of The Background Image In Percent Of The Parent Element.
Setting image using inline styles. Differences when writing inline css inside of a react component: Next, the user needs to move to the test app project folder from the terminal using the below command. We can set the background image with react inline styles by writing:







