One additional thing that i would like to look into is the relationship between the browser sizes and the bounce rates. Responsive web design is about creating web pages that look good on all devices!
Simple Responsive Design Browser Sizes For Logo Design, The browser then works out the size of these, a size that will change according to the screen size. It allows the user to verify if a website is being displayed properly across a wide range of devices, both desktop and mobile.
 What is Responsive Web Design & is it for you? Post From givethedogabone.com
What is Responsive Web Design & is it for you? Post From givethedogabone.com
Responsive web design is about creating web pages that look good on all devices! 90% of website visitors bounce due to poor design. Once a developer or designer knows the best screen sizes for responsive design, they do the work and create a responsive website. Essentially, developers wanted to see how well certain websites could adapt when viewed on mobile device (like a phone) rather than just on a computer.
What is Responsive Web Design & is it for you? Post Responsive images are images that scale nicely to fit any browser size.
But starting mobile first is actually easier and will result in less code. 90% of website visitors bounce due to poor design. Windows apps can run on any device running windows, which includes tablets, desktops, tvs, and more. Once a developer or designer knows the best screen sizes for responsive design, they do the work and create a responsive website.
 Source: zapbuild.com
Source: zapbuild.com
There are a handful of developer tools found online to. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element. Css media queries detect the size of a user's browser and accordingly implement different css styles. We always test horizontally by reducing the width, but i rarely see some consideration for testing vertically by reducing the browser height. Adaptive Vs Responsive Web Design Find Difference Bits N Tricks.
 Source: pinterest.com
Source: pinterest.com
Laptops, desktops, tvs, and other larger devices with a display width of 1008 px and above. However, the image will keep its aspect ratio (the proportional relationship between the image's width and height): 90% of website visitors bounce due to poor design. To insert a breakpoint at 600px, create two media queries at the end of your css for the component, one to use when the browser is 600px and below, and one for when it is wider than 600px. Responsive Css Code For All Screen Size >> screen sizes natural.
 Source: codinghelphq.com
Source: codinghelphq.com
Responsive web design allows you to design your app to flexibly resize across any screen. If the css width property is set to 100%, the image will be. Windows apps can run on any device running windows, which includes tablets, desktops, tvs, and more. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. How to Resize Browser Window Width to Responsive Coding Check.
 Source: justinmind.com
Source: justinmind.com
Windows apps can run on any device running windows, which includes tablets, desktops, tvs, and more. Background images can also respond to resizing and scaling. We always test horizontally by reducing the width, but i rarely see some consideration for testing vertically by reducing the browser height. 90% of website visitors bounce due to poor design. Responsive websites 30 examples and 5 best practices Justinmind.
 Source: givethedogabone.com
Source: givethedogabone.com
One additional thing that i would like to look into is the relationship between the browser sizes and the bounce rates. Responsive design checker was initially created in 2012 as an exercise for media genesis developers to see if they could create a tool that could be used to test websites for mobile design. Responsive web design allows you to design your app to flexibly resize across any screen. If the css width property is set to 100%, the image will be. What is Responsive Web Design & is it for you? Post.
 Source: richswebdesign.com
Source: richswebdesign.com
With bubble, you can build a custom web app (no code needed) and have full control over how it behaves on different screens and devices, making it faster and simpler to design a beautiful, powerful application. Design from 360×640 through 1920×1080. Laptops, desktops, tvs, and other larger devices with a display width of 1008 px and above. To insert a breakpoint at 600px, create two media queries at the end of your css for the component, one to use when the browser is 600px and below, and one for when it is wider than 600px. Responsive Web Design Mobile Friendly Web Design Greensboro.
 Source: dailyfreepsd.com
Source: dailyfreepsd.com
You develop websites on a large laptop or desktop screen, and usually your client is most interested in the desktop design of a website, so it might feel natural to just start with the design for the desktop site and then work your way down. This is the smallest website width to adjust your ui design to. But starting mobile first is actually easier and will result in less code. Responsive checker tools are essential to ensuring that a website provides the optimal user experience across as many devices as possible. Vector Browser Templates/UX Kit For Responsive Design Free PSD,Vector.
 Source: dribbble.com
Source: dribbble.com
However, the image will keep its aspect ratio (the proportional relationship between the image's width and height): Well, the term responsive web design is often known as checking the browser on multiple viewport widths and device sizes. Once you have added a few lines of code, you can start testing live by simply shrinking your browser size down to that resolution. Responsive design refers to a site or application design that responds to the environment in which it is viewed. Responsive table experiment by Dimiter Petrov Dribbble Dribbble.
 Source: seobility.net
Source: seobility.net
Responsive images are images that scale nicely to fit any browser size. Responsive web design is about creating web pages that look good on all devices! The testing tool saves web designers a lot of time. Essentially, developers wanted to see how well certain websites could adapt when viewed on mobile device (like a phone) rather than just on a computer. Media Queries Was ist das? Seobility Wiki.
 Source: windmilldesign.com
Source: windmilldesign.com
It allows the user to verify if a website is being displayed properly across a wide range of devices, both desktop and mobile. The tool for testing responsive web design is now available online, take advantage of it. With bubble, you can build a custom web app (no code needed) and have full control over how it behaves on different screens and devices, making it faster and simpler to design a beautiful, powerful application. How to test responsive design on real browsers and devices. Responsive Web Design Explained Windmill Design.
 Source: polypane.app
Source: polypane.app
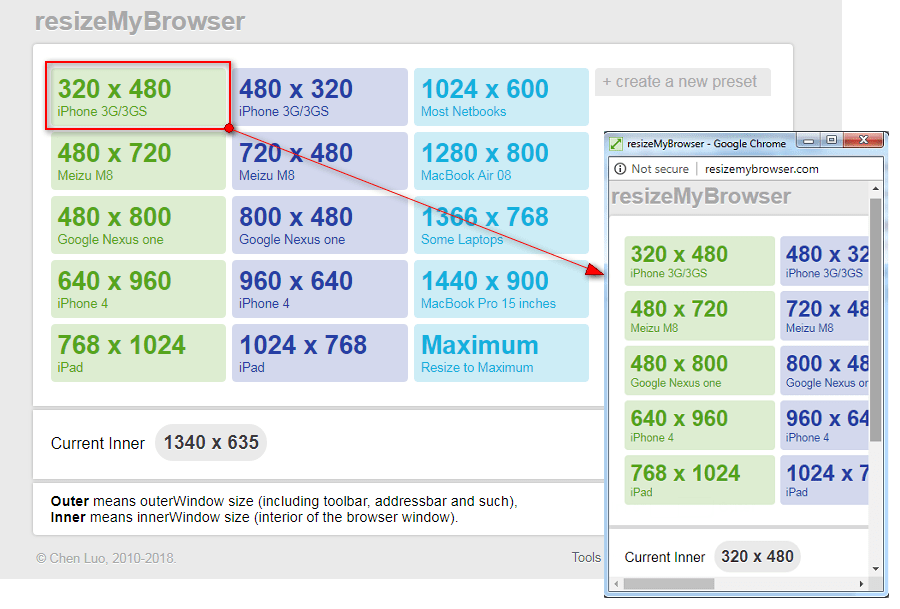
It allows the user to verify if a website is being displayed properly across a wide range of devices, both desktop and mobile. The browser then works out the size of these, a size that will change according to the screen size. A successfully responsive web design will address a few key elements that affect the aesthetics and functionality of a site. Responsive web design, a solution for making your website render correctly on any device, is the newest trend they need to master in order to stay relevant. Visualize browser sizes Polypane, The Browser For Building..
 Source: stackoverflow.com
Source: stackoverflow.com
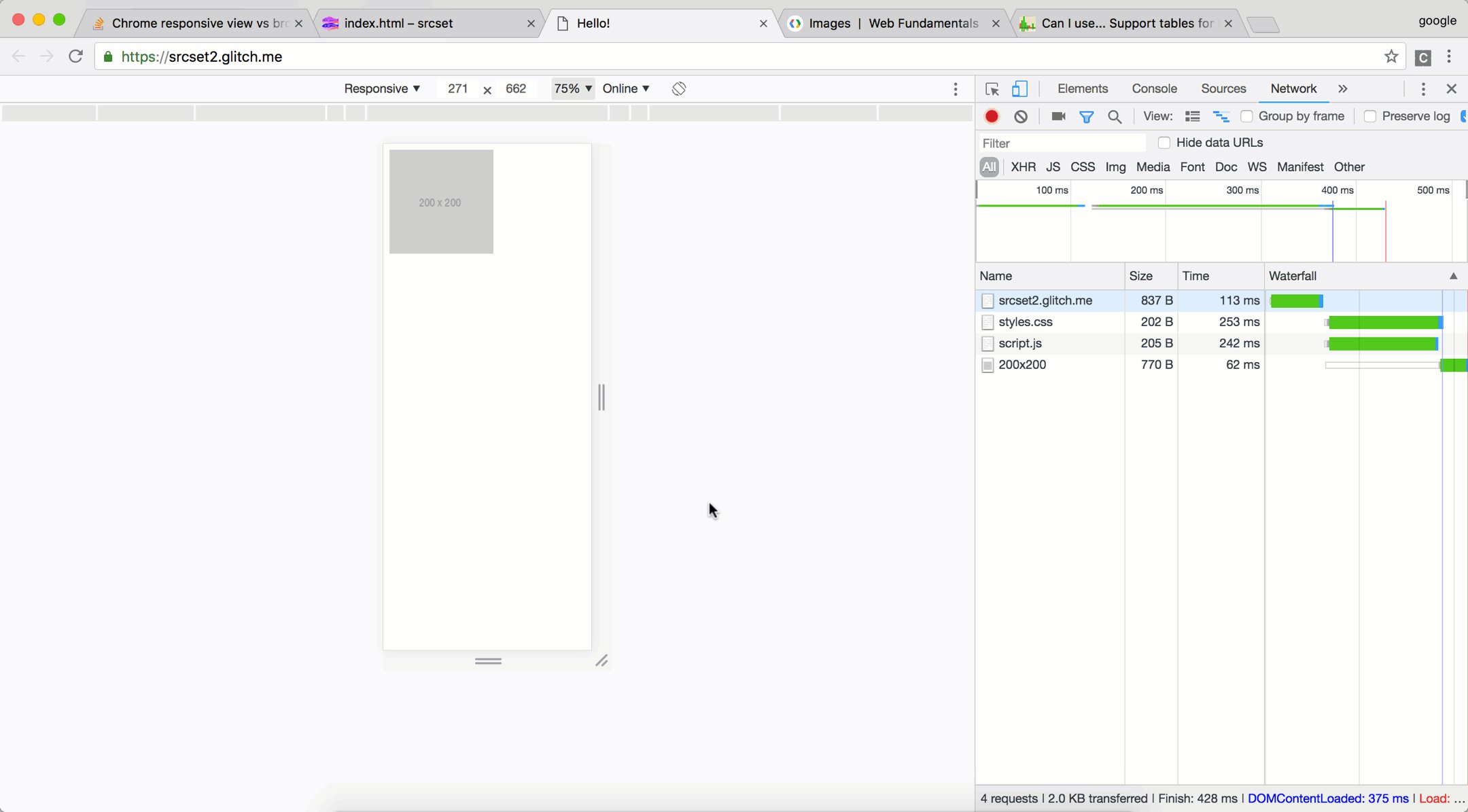
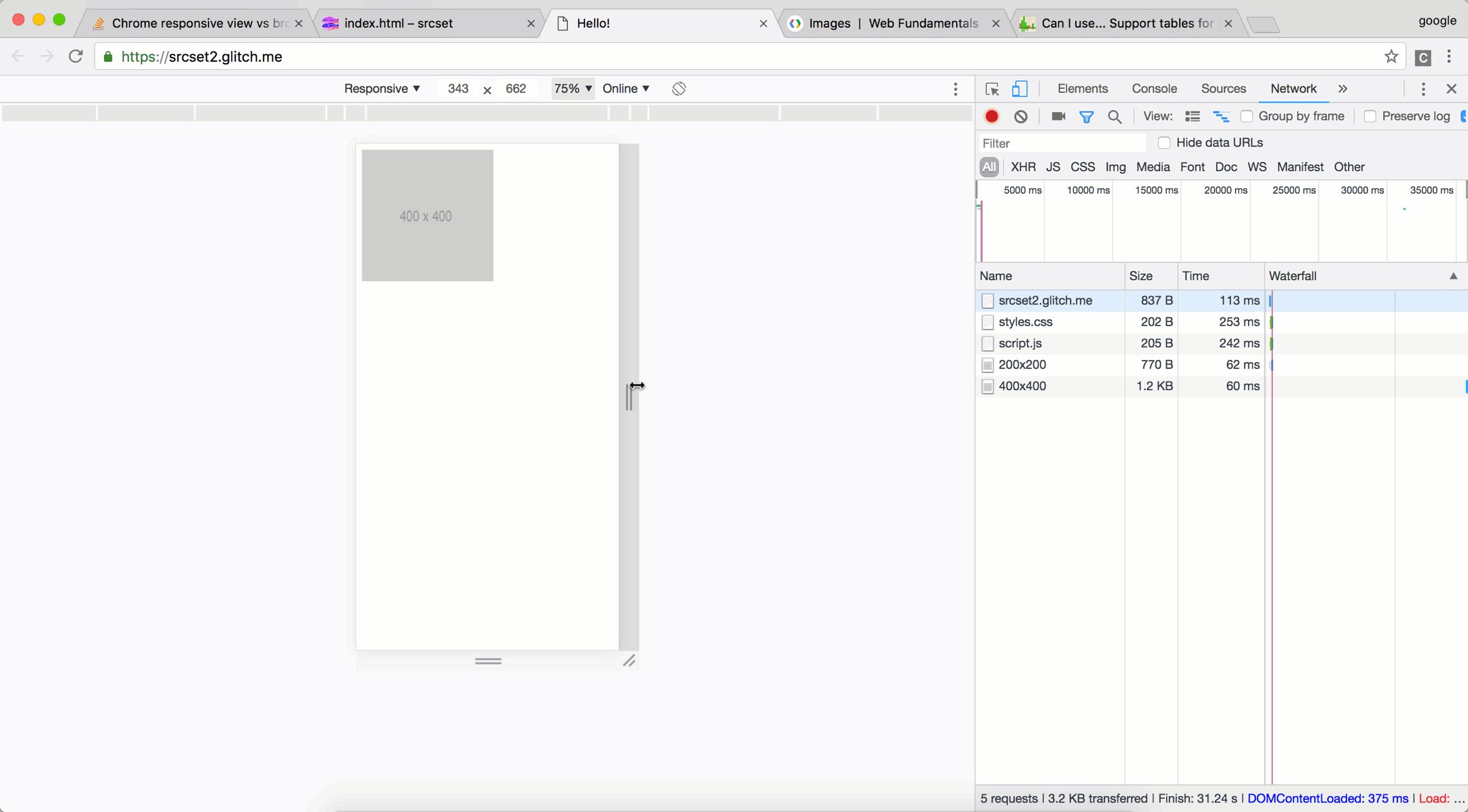
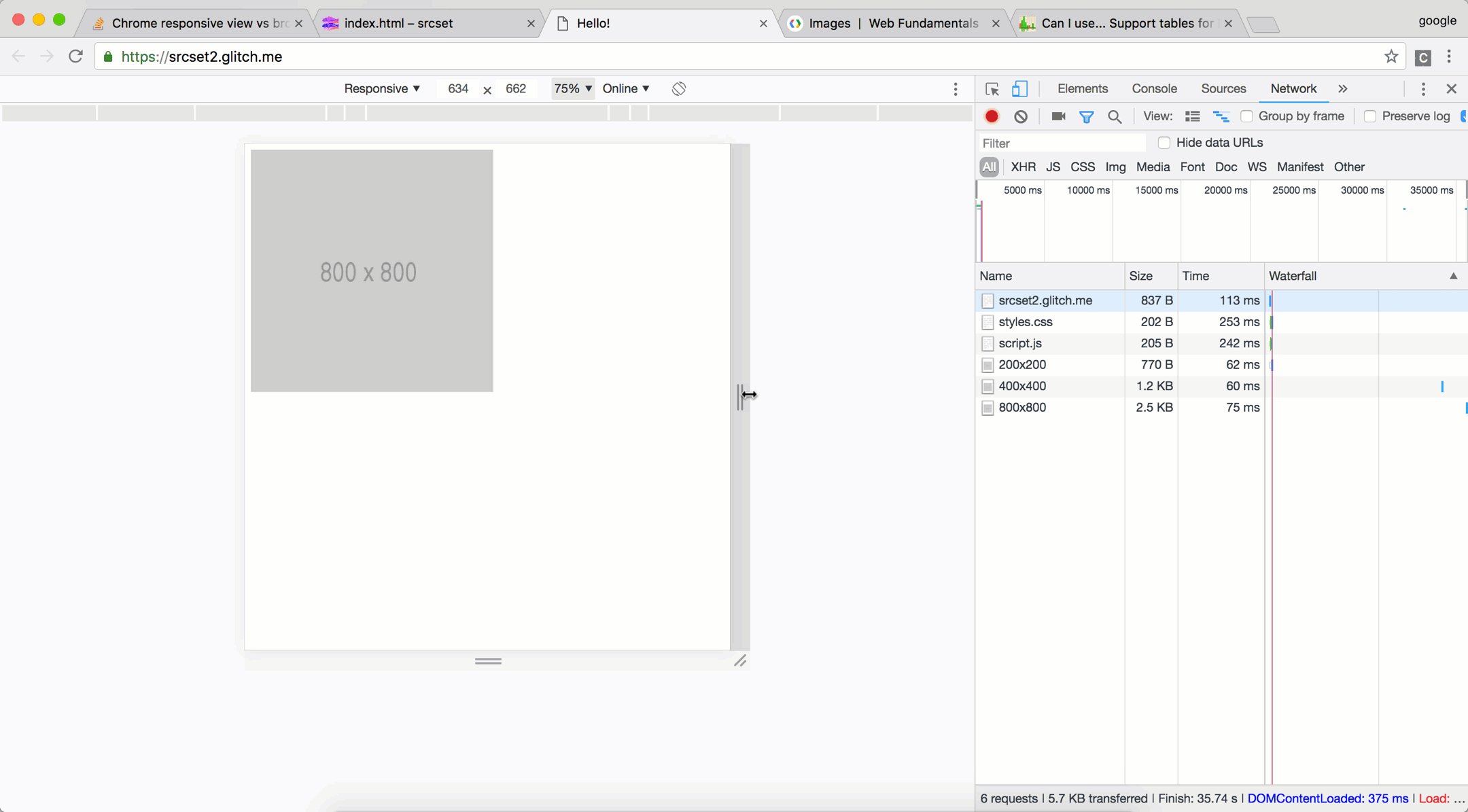
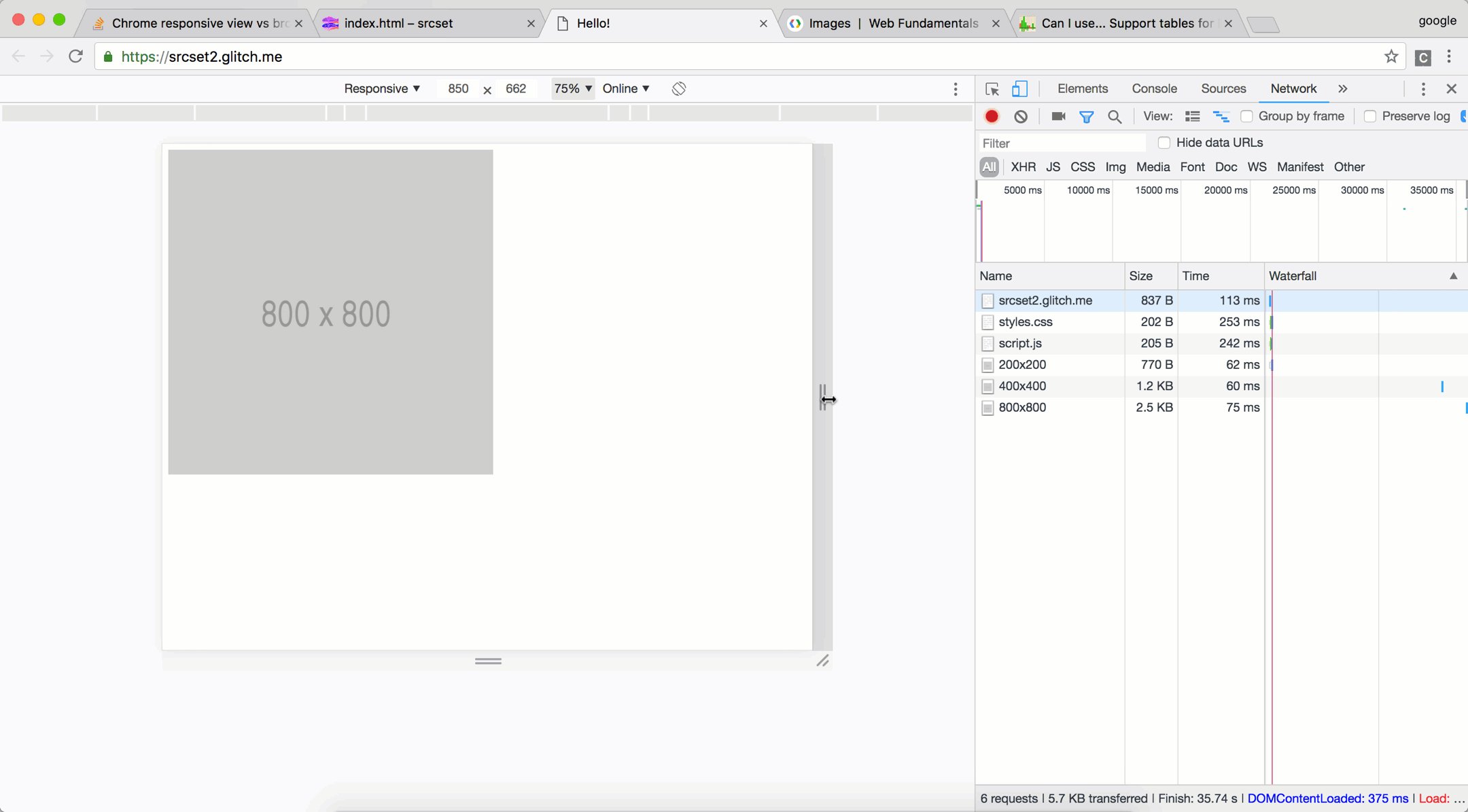
Fittext is a jquery plugin for inflating web type. Check google analytics and optimise for your target audience’s most common resolution sizes. Today, we'll focus on user experience across different platforms. I've been experimenting with both breakpoints and fluid boxes, so i have questions on both options. Chrome responsive view vs browser window + srcset, sizes Stack Overflow.
 Source: lambdatest.com
Source: lambdatest.com
A responsive checker tool basically helps the user test responsive web design. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Since changing responsive design breakpoints on an active website wouldn’t be a small task, it should be done gradually with continuous integration. It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. How To Use CSS Breakpoints For Responsive Design LambdaTest.
 Source: blog.teamtreehouse.com
Source: blog.teamtreehouse.com
Today, we'll focus on user experience across different platforms. I will follow up once it begins to happen. Essentially, developers wanted to see how well certain websites could adapt when viewed on mobile device (like a phone) rather than just on a computer. Check google analytics and optimise for your target audience’s most common resolution sizes. Which page layout? Static, Liquid, Adaptive, or Responsive.
 Source: narrow.com.my
Source: narrow.com.my
Responsive images are images that scale nicely to fit any browser size. Laptops, desktops, tvs, and other larger devices with a display width of 1008 px and above. Responsive web design, a solution for making your website render correctly on any device, is the newest trend they need to master in order to stay relevant. The responsive website test tool can be used for free. What is Responsive Web Design? » Narrowcloud Solutions Sdn. Bhd..
 Source: brolik.com
Source: brolik.com
A responsive checker tool basically helps the user test responsive web design. Designers size elements in relative units (%) and apply media queries, so their designs can automatically adapt to the browser space to ensure content consistency across devices. Web pages and applications made with rwd fluidly rescale themselves according to the size of the user’s device or screen. By using a series of media queries and strategic css overrides, you can create very different experiences for different browser sizes. Responsive Web Design Examples with CSS Tips and Tricks.
 Source: digitalfamily.com
Source: digitalfamily.com
I've been experimenting with both breakpoints and fluid boxes, so i have questions on both options. A successfully responsive web design will address a few key elements that affect the aesthetics and functionality of a site. Responsive design is a graphic user interface (gui) design approach used to create content that adjusts smoothly to various screen sizes. It allows the user to verify if a website is being displayed properly across a wide range of devices, both desktop and mobile. How to create a responsive web design that adjusts to different screen.
 Source: educba.com
Source: educba.com
The essential elements of responsive web design. How to test responsive design on real browsers and devices. Here is some general info by wikipedia on responsive web design. It allows the user to verify if a website is being displayed properly across a wide range of devices, both desktop and mobile. Responsive in HTML Examples to Implement Responsive in HTML.
 Source: codinghelphq.com
Source: codinghelphq.com
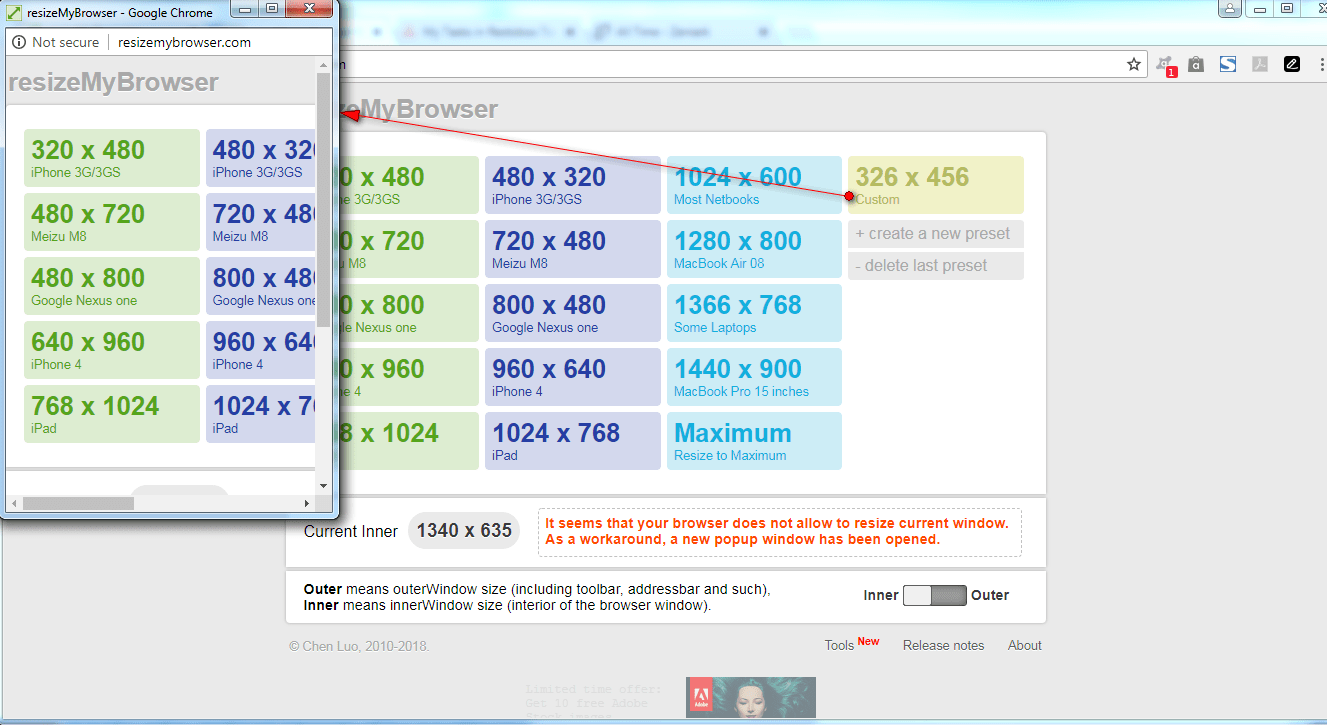
Corresponding to the size of most tablets and super large phones, the medium screen size is between 641 px and 1007 px. If you are looking for best/common practices and particular widths applied when using responsive layouts, i'd suggest you look into grid systems readily available. Start small, make your design fluid and put in breakpoints wherever things start to get weird. Just the actual size of the screen which does not change. How to Resize Browser Window Width to Responsive Coding Check.
 Source: browserstack.com
Source: browserstack.com
However, the image will keep its aspect ratio (the proportional relationship between the image's width and height): Responsive web design was introduced in the early. The standard screen ratio for desktops is 16:9, which, scaled upward is 10. Once a developer or designer knows the best screen sizes for responsive design, they do the work and create a responsive website. What is the Ideal Screen Size for Responsive Design BrowserStack.
 Source: youtube.com
Source: youtube.com
Once a developer or designer knows the best screen sizes for responsive design, they do the work and create a responsive website. Fittext is a jquery plugin for inflating web type. I was hoping there was a single property i could check across devices and browsers. This is the smallest website width to adjust your ui design to. HTML Responsive Web Design Part=2 max width Property,Different Images.
 Source: polypane.app
Source: polypane.app
I was hoping there was a single property i could check across devices and browsers. However, the image will keep its aspect ratio (the proportional relationship between the image's width and height): How to test responsive design on real browsers and devices. Responsive web design, a solution for making your website render correctly on any device, is the newest trend they need to master in order to stay relevant. Responsive design ground rules (updated for 2021) Polypane, The.

Well, the term responsive web design is often known as checking the browser on multiple viewport widths and device sizes. Remember, too that you can have different breakpoints for different elements. Responsive images are images that scale nicely to fit any browser size. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element. Responsive vs Adaptive Design What is the Difference and Which is the.
 Source: pinterest.com
Source: pinterest.com
One additional thing that i would like to look into is the relationship between the browser sizes and the bounce rates. 90% of website visitors bounce due to poor design. The browser then works out the size of these, a size that will change according to the screen size. The standard screen ratio for desktops is 16:9, which, scaled upward is 10. Responsive design the best way to build sites to adjust to browser.
 Source: pinterest.com
Source: pinterest.com
By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Responsive checker tools are essential to ensuring that a website provides the optimal user experience across as many devices as possible. Responsive design checker was initially created in 2012 as an exercise for media genesis developers to see if they could create a tool that could be used to test websites for mobile design. Designers size elements in relative units (%) and apply media queries, so their designs can automatically adapt to the browser space to ensure content consistency across devices. Responsive Design is a set of styling specifications (CSS) that allows.
Responsive Checker Tools Are Essential To Ensuring That A Website Provides The Optimal User Experience Across As Many Devices As Possible.
You develop websites on a large laptop or desktop screen, and usually your client is most interested in the desktop design of a website, so it might feel natural to just start with the design for the desktop site and then work your way down. By using a series of media queries and strategic css overrides, you can create very different experiences for different browser sizes. Responsive design checker was initially created in 2012 as an exercise for media genesis developers to see if they could create a tool that could be used to test websites for mobile design. Today, we'll focus on user experience across different platforms.
Do Not Design For One Monitor Size Or Screen Resolution.
Responsive design is a graphic user interface (gui) design approach used to create content that adjusts smoothly to various screen sizes. Start small, make your design fluid and put in breakpoints wherever things start to get weird. A successfully responsive web design will address a few key elements that affect the aesthetics and functionality of a site. Designers size elements in relative units (%) and apply media queries, so their designs can automatically adapt to the browser space to ensure content consistency across devices.
However, The Image Will Keep Its Aspect Ratio (The Proportional Relationship Between The Image's Width And Height):
I've been experimenting with both breakpoints and fluid boxes, so i have questions on both options. It allows the user to verify if a website is being displayed properly across a wide range of devices, both desktop and mobile. Once a developer or designer knows the best screen sizes for responsive design, they do the work and create a responsive website. With bubble, you can build a custom web app (no code needed) and have full control over how it behaves on different screens and devices, making it faster and simpler to design a beautiful, powerful application.
The First Step Is To Be Aware Of The Diversity Of Access To Your Site — Both In Terms Of Devices And Users’ Unique Needs And Habits.
Design should be responsive and. A responsive checker tool basically helps the user test responsive web design. Background images can also respond to resizing and scaling. There are a handful of developer tools found online to.






