You should already know the basics of html and how to add static images to a web page. I changed the px from the below to below but the behavior was not changed.
Free Responsive Design Css Image Size With New Ideas, What is responsive web design? The actual implementation where you’d want a.
 HTML/CSS Responsive Text/Fontsize YouTube From youtube.com
HTML/CSS Responsive Text/Fontsize YouTube From youtube.com
Mobile (428×926 iphone 12 pro max) 500px x 500px, 1000px x 1000px (retina) parallax (images need to be as tall as the device height) 500px x. Responsive images are just one part of responsive design, a future css topic for you to learn. Jul 26, 2021 at 3:53. However, look at the code below:
HTML/CSS Responsive Text/Fontsize YouTube What is responsive web design?
Then the height of the image will adjust itself automatically. Follow edited jul 2, 2019 at 7:26. The bottom one is scaling to 100% of its parent element which will change depending on the width of the viewport in a responsive design. You have quiet a few px units in your css, perhaps you should start there.
 Source: onaircode.com
Source: onaircode.com
Responsive images are just one part of responsive design, a future css topic for you to learn. When designing responsive websites, you can use css to make every image fit just as you envisioned it — on every screen. When you upload an image to your website, it has a default width and height. In those situations, you need to determine the image’s real height and width. 20+ Responsive Table CSS Examples OnAirCode.
 Source: stackoverflow.com
Source: stackoverflow.com
In those situations, the browser needs to make decisions based on two things: When designing responsive websites, you can use css to make every image fit just as you envisioned it — on every screen. They are free, and easy to use. Mobile (428×926 iphone 12 pro max) 500px x 500px, 1000px x 1000px (retina) parallax (images need to be as tall as the device height) 500px x. html Responsive Width and Height Layout using css or jquery Stack.
 Source: stackoverflow.com
Source: stackoverflow.com
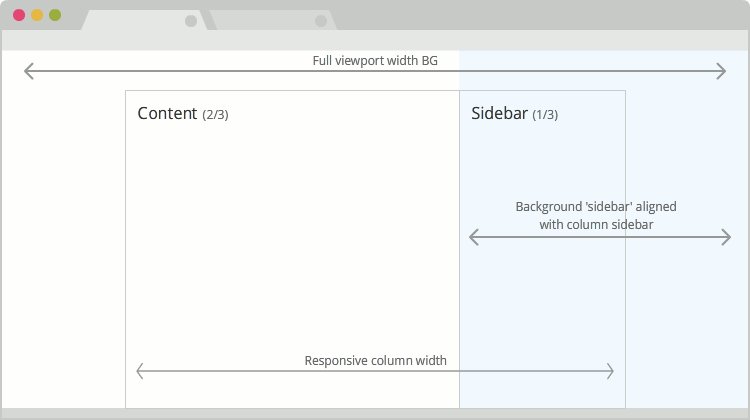
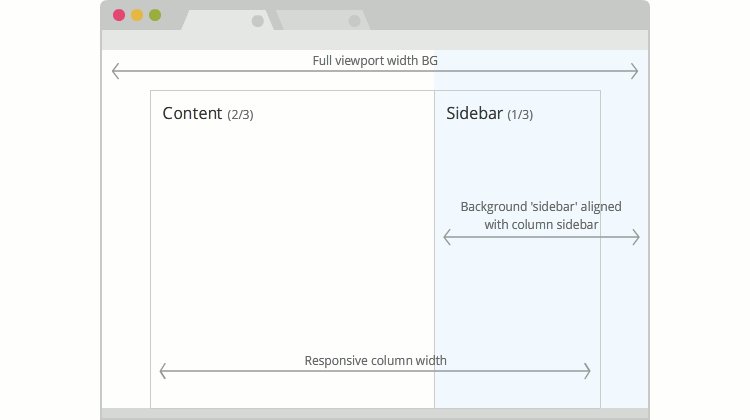
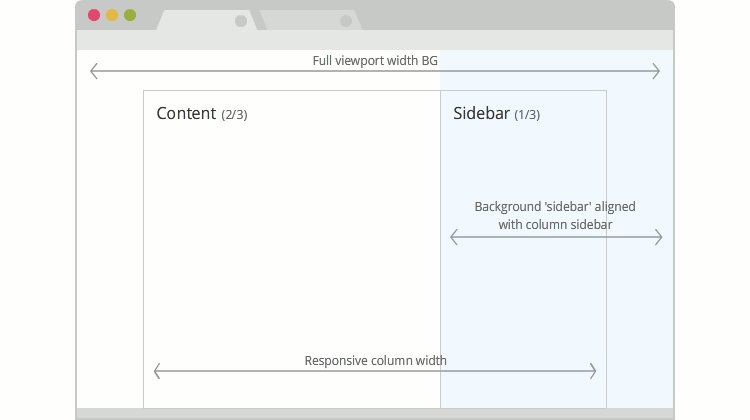
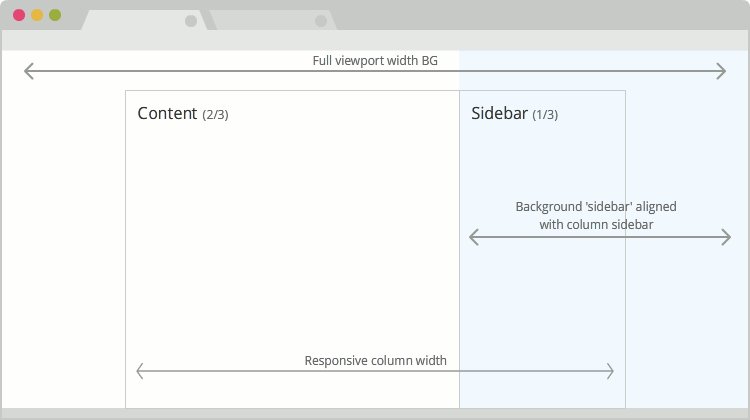
We can show this gallery at any size in a responsive page template using css (essential properties shown): Quality of the display, such as pixel density and colour capability. For a better observation check this page on an iphone. We can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. css Fullwidth body background to match responsive column layout.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Jul 26, 2021 at 3:53. Sometimes the dimensions of an image might be out of your control—if an image is added through a content management system, for example. Media queries can help with that. To make an image responsive, you need to give a new value to its width property. Bootstrap 4 Responsive Font Size Guideline examples, tutorial.
 Source: simplydg.com
Source: simplydg.com
Mobile (428×926 iphone 12 pro max) 500px x 500px, 1000px x 1000px (retina) parallax (images need to be as tall as the device height) 500px x. To make an image responsive, you need to give a new value to its width property. However, look at the code below: Follow edited jul 2, 2019 at 7:26. Responsive Design What It Is and Why It Is Important Dallas.
 Source: stackoverflow.com
Source: stackoverflow.com
Responsive web design is a design approach that lets you adapt the content to website dimensions and window sizes like desktop, mobile, and tablet. Quality of the display, such as pixel density and colour capability. This image won’t be responsive as the unit is absolute and won’t adjust itself. The simplest approach to responsive images was as described in marcotte's early articles on responsive design. css Equal width + height responsive divs with hover overlay Stack.
 Source: savantedesigns.com
Source: savantedesigns.com
The simplest approach to responsive images was as described in marcotte's early articles on responsive design. How should i get responsive images to work? You should already know the basics of html and how to add static images to a web page. In those situations, you need to determine the image’s real height and width. What is Responsive Web Design?.
 Source: picbear.linkpc.net
Source: picbear.linkpc.net
} all you have to do is change the url value to point to the location of your background image, and you’re good to go. However, look at the code below: The equivalent shorthand css notation for the above is: Follow edited jul 2, 2019 at 7:26. Css image responsive sizes thumb image wiki database gunel ismayilova.
 Source: stackoverflow.com
Source: stackoverflow.com
This is still an approach used today, and in most stylesheets, you will find the following css somewhere: However, the width and height properties return the current (resized) dimensions: Basically, you would take an image that was at the largest size that might be needed, and scale it down. Learn how to use features like srcset and the <<strong>picture</strong>> element to implement responsive image solutions on websites. html Responsive image size and position in CSS Stack Overflow.

You can change them both with css. This image won’t be responsive as the unit is absolute and won’t adjust itself. We can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. To begin with, we would like to define what responsive design is. Css Background Image Center Responsive Cover to make image responsive.
 Source: stackoverflow.com
Source: stackoverflow.com
What is responsive web design? Learn how to use features like srcset and the <<strong>picture</strong>> element to implement responsive image solutions on websites. In those situations, the browser needs to make decisions based on two things: When you upload an image to your website, it has a default width and height. html Responsive image size and position in CSS Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
W3.css is smaller and faster than similar css frameworks. Sometimes the dimensions of an image might be out of your control—if an image is added through a content management system, for example. When designing responsive websites, you can use css to make every image fit just as you envisioned it — on every screen. We can show this gallery at any size in a responsive page template using css (essential properties shown): media queries Responsive Design, Css Breakpoints Stack Overflow.
 Source: invisionapp.com
Source: invisionapp.com
We can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. Then, use a javascript to show the modal window and to display the image inside the modal, when a user clicks on the image: You can change them both with css. When you upload an image to your website, it has a default width and height. The large desktop experience in responsive design Inside Design Blog.
 Source: digitalfamily.com
Source: digitalfamily.com
This works well because all our images have the same 16:9 aspect ratio. They are free, and easy to use. In those situations, you need to determine the image’s real height and width. Mobile (428×926 iphone 12 pro max) 500px x 500px, 1000px x 1000px (retina) parallax (images need to be as tall as the device height) 500px x. How to create a responsive web design that adjusts to different screen.
 Source: bitdegree.org
Source: bitdegree.org
We can show this gallery at any size in a responsive page template using css (essential properties shown): W3.css is a modern css framework with support for desktop, tablet, and mobile design by default. In those situations, the browser needs to make decisions based on two things: Making an image fluid, or responsive, is actually pretty simple. CSS Width Create Responsive Media Queries and Bootstrap Breakpoints.
 Source: kinsta.com
Source: kinsta.com
In those situations, you need to determine the image’s real height and width. We can show this gallery at any size in a responsive page template using css (essential properties shown): When designing responsive websites, you can use css to make every image fit just as you envisioned it — on every screen. W3.css is a modern css framework with support for desktop, tablet, and mobile design by default. The Beginner's Guide to Responsive Web Design in 2021.
 Source: pinterest.com
Source: pinterest.com
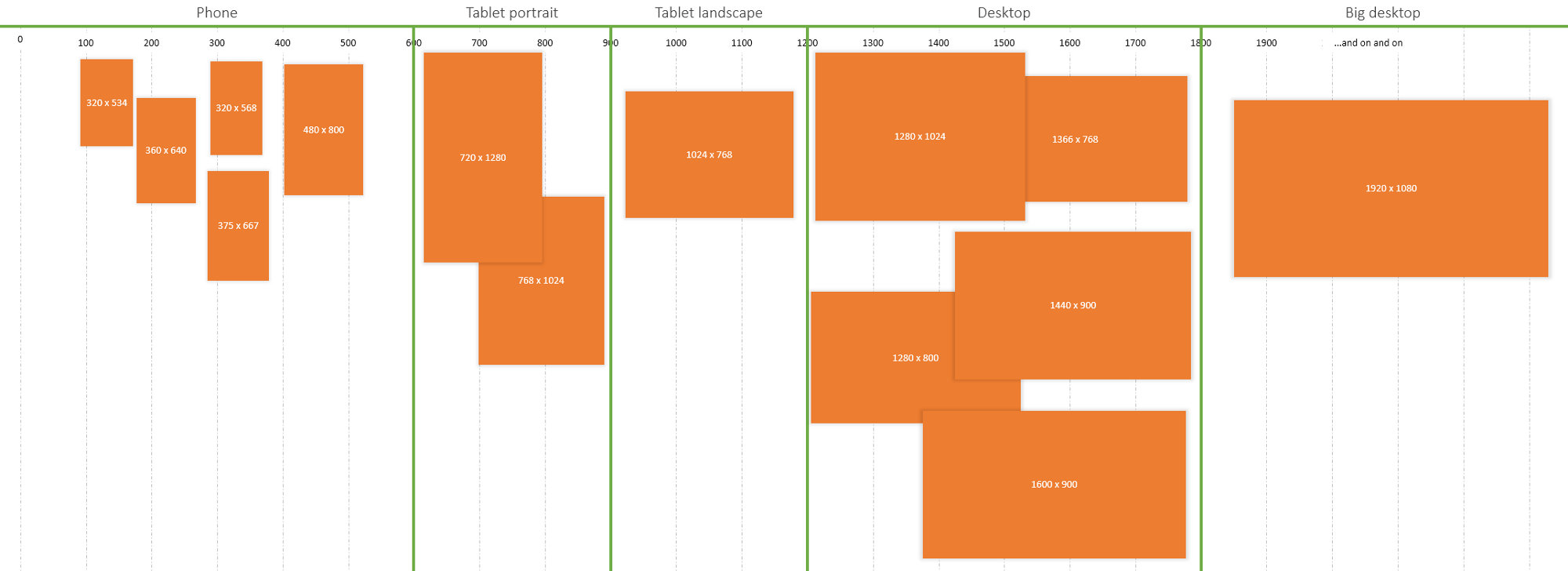
Then the height of the image will adjust itself automatically. Earlier in this tutorial we made a web page with rows and columns, and it was responsive, but it did not look good on a small screen. Then, use a javascript to show the modal window and to display the image inside the modal, when a user clicks on the image: In those situations, the browser needs to make decisions based on two things: Responsive Css Code For All Screen Size >> screen sizes natural.
 Source: dmxzone.com
Source: dmxzone.com
Then, use a javascript to show the modal window and to display the image inside the modal, when a user clicks on the image: To make an image responsive, you need to give a new value to its width property. Responsive images represent a small chunk of the responsive design process, aiming to adapt a site to work optimally within various environmental constraints, including: However, the width and height properties return the current (resized) dimensions: Build a Basic Responsive Site with CSS Articles.
 Source: stackoverflow.com
Source: stackoverflow.com
Media queries can help with that. To begin with, we would like to define what responsive design is. W3.css is a modern css framework with support for desktop, tablet, and mobile design by default. What is responsive web design? fluid layout CSS Center Responsive DIV Stack Overflow.
 Source: elevendimensions.com
Source: elevendimensions.com
You have quiet a few px units in your css, perhaps you should start there. Mobile (428×926 iphone 12 pro max) 500px x 500px, 1000px x 1000px (retina) parallax (images need to be as tall as the device height) 500px x. Start to make the browser window narrower and watch the bottom image scale and top one remain the same size. We can show this gallery at any size in a responsive page template using css (essential properties shown): What is Magento™, and how does it work? Eleven Dimensions Corp.
 Source: designfollow.com
Source: designfollow.com
You should already know the basics of html and how to add static images to a web page. Making an image fluid, or responsive, is actually pretty simple. Start to make the browser window narrower and watch the bottom image scale and top one remain the same size. This is still an approach used today, and in most stylesheets, you will find the following css somewhere: A New Web Calls for New Responsive Web Design DesignFollow.
 Source: youtube.com
Source: youtube.com
We can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. You can change them both with css. Responsive images are just one part of responsive design, a future css topic for you to learn. This is still an approach used today, and in most stylesheets, you will find the following css somewhere: HTML/CSS Responsive Text/Fontsize YouTube.
 Source: lambdatest.com
Source: lambdatest.com
This image won’t be responsive as the unit is absolute and won’t adjust itself. Sometimes the dimensions of an image might be out of your control—if an image is added through a content management system, for example. When designing responsive websites, you can use css to make every image fit just as you envisioned it — on every screen. Jul 26, 2021 at 3:53. Responsive Web Design All You Need To Know.
 Source: forum.sitecake.com
Source: forum.sitecake.com
Asked jul 26, 2021 at 3:09. Responsive web design is a design approach that lets you adapt the content to website dimensions and window sizes like desktop, mobile, and tablet. Both images show the same page, with the same images, the only difference is the size of the browser. Responsive images are just one part of responsive design, a future css topic for you to learn. Responsive, two column layout with CSS Grid templates Sitecake Forum.
 Source: justinmind.com
Source: justinmind.com
W3.css is designed to be a high quality alternative to bootstrap. W3.css is smaller and faster than similar css frameworks. In those situations, you need to determine the image’s real height and width. Responsive images are just one part of responsive design, a future css topic for you to learn. What is responsive design an introduction Justinmind.
I Changed The Px From The Below To Below But The Behavior Was Not Changed.
This guide explains how to resize your images with css, as well as additional methods for setting image display with css. We can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. When designing responsive websites, you can use css to make every image fit just as you envisioned it — on every screen. You should already know the basics of html and how to add static images to a web page.
The Code Above Sets A Fixed Width Of 800Px.
First, use css to create a modal window (dialog box), and hide it by default. Mobile (428×926 iphone 12 pro max) 500px x 500px, 1000px x 1000px (retina) parallax (images need to be as tall as the device height) 500px x. Quality of the display, such as pixel density and colour capability. However, the image will keep its aspect ratio (the proportional relationship between the image's width and height):
Then, Use A Javascript To Show The Modal Window And To Display The Image Inside The Modal, When A User Clicks On The Image:
Responsive images represent a small chunk of the responsive design process, aiming to adapt a site to work optimally within various environmental constraints, including: You have quiet a few px units in your css, perhaps you should start there. W3.css is designed to be a high quality alternative to bootstrap. You can change them both with css.
What Is Responsive Web Design?
This is still an approach used today, and in most stylesheets, you will find the following css somewhere: In those situations, the browser needs to make decisions based on two things: The equivalent shorthand css notation for the above is: Responsive images are just one part of responsive design, a future css topic for you to learn.