If each one of the “col” divisions found within the “container” is set to a size of 30%, then each of them will be 540 pixels wide in this example. However, a number of different width definitions exist.
Incredible Responsive Design Css Widths For Art Design, Rem units can be influenced by font size. Key points on responsive design using the grid:
 responsive design CSS width in Percent related to the grand parent From stackoverflow.com
responsive design CSS width in Percent related to the grand parent From stackoverflow.com
But when new devices become more popular (#375isthenew320) your design might not look so good on those devices. Responsive design refers to a site or application design that responds to the environment in which it is viewed. W3.css makes it easy to develop sites that look nice on any device; W3.css is designed to be a high quality alternative to bootstrap.
responsive design CSS width in Percent related to the grand parent This makes sure that the padding and border are included in the total width and height of the elements.
Start with the base styles that apply to your entire site, then tweak them for various device widths by selectively applying css rules with @media. Here, we will discuss some of the commonly used units for responsive website design. This is an effective tool for responsive design that will address a variety of screen sizes in one css media query. Here is a possible solution to solve this kind of problem:
 Source: justinmind.com
Source: justinmind.com
Css unit for responsive website design. Along with the given example in this responsive web development tutorial, i. Rem units can be influenced by font size. It is called responsive web design when you use css and html to resize, hide, shrink, enlarge, or move the content to make it look good on any screen. What is responsive design an introduction Justinmind.
 Source: stackoverflow.com
Source: stackoverflow.com
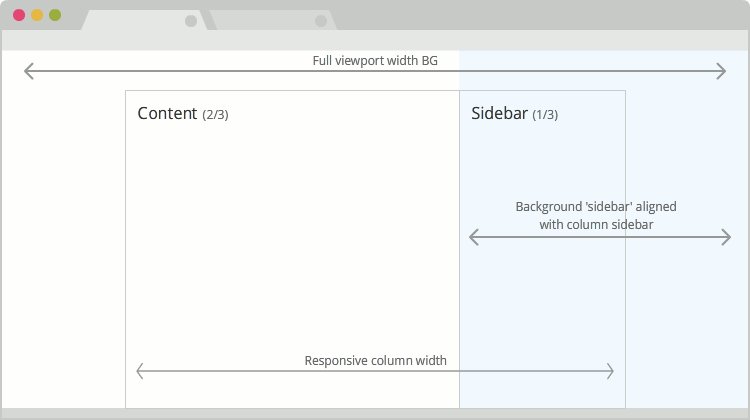
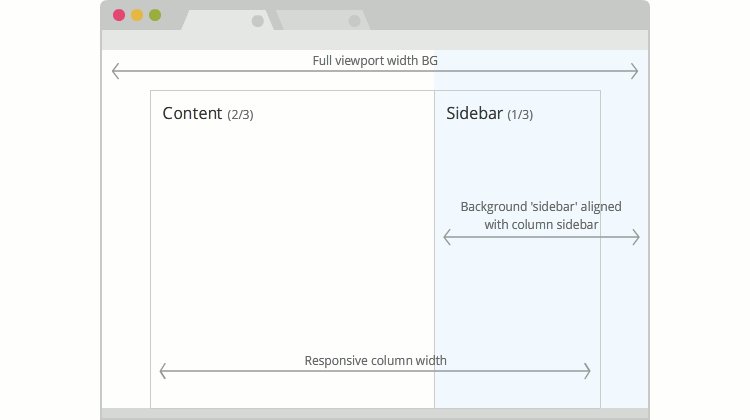
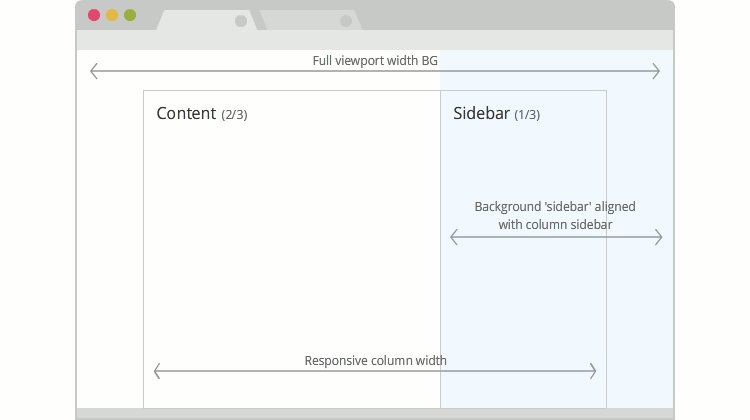
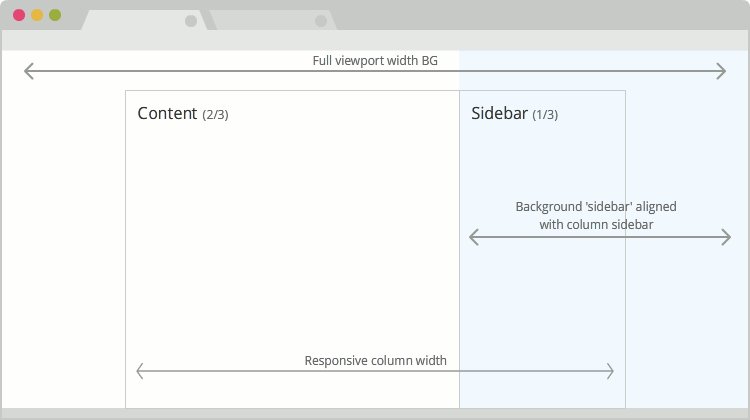
Thus, the content is well readable and convenient for users. Here, we will discuss some of the commonly used units for responsive website design. Firefox has a similar feature in it’s dev tools (f12 > responsive design mode), but instead of using a clickable bar it. You learned from the css media queries chapter that you can use media queries to create different layouts for different screen sizes and devices. css Fullwidth body background to match responsive column layout.
 Source: kinsta.com
Source: kinsta.com
Basically, design for specific devices. You learned from the css media queries chapter that you can use media queries to create different layouts for different screen sizes and devices. Below image shows the responsive structure of web pages. Em units are based on the font size of the element they’re used on. The Beginner's Guide to Responsive Web Design in 2021.
 Source: pinterest.com
Source: pinterest.com
Our dedicated css developer provides the top common sizes for different website versions, particularly desktop,. This is calculated as 30% of the 1800 pixels that the container renders at (1800 x.30 = 540). Along with the given example in this responsive web development tutorial, i. 360 and 375 widths are considered to be the perfect match. Creating a Full Width Responsive Tiled Menu with CSS Web design, Web.
 Source: invisionapp.com
Source: invisionapp.com
All popular css frameworks offer responsive design. This is an effective tool for responsive design that will address a variety of screen sizes in one css media query. W3.css is designed to be a high quality alternative to bootstrap. Viewed 3k times 2 $\begingroup$ css and responsiveness in multiple columns with fixed and scaleable elements can be done in many ways. The large desktop experience in responsive design Inside Design Blog.
 Source: bitdegree.org
Source: bitdegree.org
Ask question asked 8 years ago. Responsive / css fixed and variable widths. This makes sure that the padding and border are included in the total width and height of the elements. However, a number of different width definitions exist. CSS Width Create Responsive Media Queries and Bootstrap Breakpoints.
 Source: htmlcss.learn.uno
Source: htmlcss.learn.uno
It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. You learned from the css media queries chapter that you can use media queries to create different layouts for different screen sizes and devices. W3.css is designed to be a high quality alternative to bootstrap. There are more of these stats and facts that shout out the importance of getting a responsive web design. Responsive Design Tutorial HTML & CSS Is Hard.
 Source: savantedesigns.com
Source: savantedesigns.com
Rem units are based on the font size of the html element. 50% of the total ecommerce revenue comes from cell phones. Set a fixed size (width and height) to the illustration instead of the width only. Here, we will discuss some of the commonly used units for responsive website design. What is Responsive Web Design?.
 Source: lambdatest.com
Source: lambdatest.com
You could even add another media query to, say, create a. The smaller grid classes also apply to larger screens unless overridden specifically for larger screen width. Using percentages to define widths allows the widths of html elements to change while. Add the following code in your css: Responsive Web Design All You Need To Know.
 Source: stackoverflow.com
Source: stackoverflow.com
These properties are used in combination with. These are some of the css screen sizes i use most often when i’m writing media queries, especially if i’m using chrome. Here, we will discuss some of the commonly used units for responsive website design. The app at a point where we feel we should tweak the design. html Responsive image size and position in CSS Stack Overflow.
 Source: csscodelab.com
Source: csscodelab.com
50% of the total ecommerce revenue comes from cell phones. Em units can be influenced by font size inheritance from any parent element. There are more of these stats and facts that shout out the importance of getting a responsive web design. W3.css is a free css framework that offers responsive design by default. CSS3 Pagination Responsive Design CSS CodeLab.
 Source: lenguajecss.com
Source: lenguajecss.com
This makes sure that the padding and border are included in the total width and height of the elements. Add the following code in your css: By default, we would be setting the styles for small screen devices and later add & adjust for bigger screens. All popular css frameworks offer responsive design. Bases del Responsive Design CSS en español.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Key points on responsive design using the grid: You learned from the css media queries chapter that you can use media queries to create different layouts for different screen sizes and devices. } looking at the em css example, 15px is the Rem and em units are computed into pixel values by the browser, based on font sizes in your design. Building ProductionReady CSS Grid Layouts Today — Smashing Magazine.

The absence of height will keep the problem. The smaller grid classes also apply to larger screens unless overridden specifically for larger screen width. The app at a point where we feel we should tweak the design. 100vh only when the viewport height is greater than 700px (the media query value can differ based on the context). How to make a web page responsive without Bootstrap, using only HTML.
 Source: medium.com
Source: medium.com
Firefox has a similar feature in it’s dev tools (f12 > responsive design mode), but instead of using a clickable bar it. Your web page should look good, and be easy to use, regardless of the device. 50% of the total ecommerce revenue comes from cell phones. Rem units can be influenced by font size. Mobile Responsive Design —an Overview and CSS Techniques by Sammy.
 Source: stackoverflow.com
Source: stackoverflow.com
But when new devices become more popular (#375isthenew320) your design might not look so good on those devices. W3.css makes it easy to develop sites that look nice on any device; Some screen sizes or device widths that should be kept. Using percentages to define widths allows the widths of html elements to change while. html Responsive Width and Height Layout using css or jquery Stack.
 Source: codetea.com
Source: codetea.com
Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled. Key points on responsive design using the grid: Responsive design is accomplished through css “media queries”. Viewed 3k times 2 $\begingroup$ css and responsiveness in multiple columns with fixed and scaleable elements can be done in many ways. Responsive mega menu using css.
 Source: stackoverflow.com
Source: stackoverflow.com
Rem and em units are computed into pixel values by the browser, based on font sizes in your design. Rem units can be influenced by font size. Responsive design is accomplished through css “media queries”. Set a fixed size (width and height) to the illustration instead of the width only. html How do i make a div/box responsive to the width and height of.
![]() Source: onextrapixel.com
Source: onextrapixel.com
Here is a possible solution to solve this kind of problem: These properties are used in combination with. They are free, and easy to use. Using percentages to define widths allows the widths of html elements to change while. Really Useful Resources and Tools for Responsive Web Design.
 Source: stackoverflow.com
Source: stackoverflow.com
W3.css is a modern css framework with support for desktop, tablet, and mobile design by default. All popular css frameworks offer responsive design. However, a number of different width definitions exist. Desktop, laptop, tablet, or phone: responsive design CSS width in Percent related to the grand parent.
 Source: jcount.com
Source: jcount.com
W3.css makes it easy to develop sites that look nice on any device; Think of media queries as a way to conditionally apply css rules. To insert a breakpoint at 600px, create two media queries at the end of your css for the component, one to use when the browser is 600px and below, and one for when it is wider than 600px. W3.css is a free css framework that offers responsive design by default. Tips for designing the responsive websites.
 Source: atlascode.com
Source: atlascode.com
These are some of the css screen sizes i use most often when i’m writing media queries, especially if i’m using chrome. Below image shows the responsive structure of web pages. By default, we would be setting the styles for small screen devices and later add & adjust for bigger screens. Your web page should look good, and be easy to use, regardless of the device. BootStrap Fixed Width Sidebar (Responsive) AtlasCode UK.
 Source: slideshare.net
Source: slideshare.net
Rem units are based on the font size of the html element. It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. For example, 320 and up has five default css3 media query increments: 480, 600, 768, 992, and 1382px. Responsive Web Design.
 Source: blog.teamtreehouse.com
Source: blog.teamtreehouse.com
All popular css frameworks offer responsive design. Add the following code in your css: 480, 600, 768, 992, and 1382px. It is called responsive web design when you use css and html to resize, hide, shrink, enlarge, or move the content to make it look good on any screen. Which page layout? Static, Liquid, Adaptive, or Responsive.
 Source: dmxzone.com
Source: dmxzone.com
W3.css is designed to be a high quality alternative to bootstrap. However, a number of different width definitions exist. Thus, the content is well readable and convenient for users. Rem units are based on the font size of the html element. Build a Basic Responsive Site with CSS Articles.
W3.Css Is A Free Css Framework That Offers Responsive Design By Default.
360 and 375 widths are considered to be the perfect match. These are some of the css screen sizes i use most often when i’m writing media queries, especially if i’m using chrome. Responsive / css fixed and variable widths. Now, since responsive web designs only use html and css, designers must create them.
Our Dedicated Css Developer Provides The Top Common Sizes For Different Website Versions, Particularly Desktop,.
50% of the total ecommerce revenue comes from cell phones. Here is a possible solution to solve this kind of problem: Using percentages to define widths allows the widths of html elements to change while. Responsive design refers to a site or application design that responds to the environment in which it is viewed.
These Properties Are Used In Combination With.
They are free, and easy to use. 601px) {} finally, refactor the css. Along with the given example in this responsive web development tutorial, i. Some screen sizes or device widths that should be kept.
W3.Css Is Smaller And Faster Than Similar Css Frameworks.
Web pages should not leave out information to fit smaller devices, but rather adapt its content to fit any device: Responsive web design is about using html and css to automatically resize a website. This is an effective tool for responsive design that will address a variety of screen sizes in one css media query. W3.css makes it easy to develop sites that look nice on any device;







