Along with making such sites mobile friendly, the responsive web design provides for a good presenting of their content and interface on laptops and desktops with various resolutions. Best practices for implementing responsive design for your.
92 Inspiration Responsive Design Resolution Breakpoints Simple Ideas, The minimal mobile screen resolution is 320px in width that is suitable for iphone 5se. Responsive web design requires developers to determine the image dimensions that best fit their website.
 example of breakpoint graph for responsive web design RWD http//image From pinterest.com
example of breakpoint graph for responsive web design RWD http//image From pinterest.com
Responsive web design requires developers to determine the image dimensions that best fit their website. In this tutorial, michael has the page changing from its base 960px layout once it is being viewed at. They can use mobile devices, tablets, desktops, all with different screen resolution, screen sizes,. So, let the content be the guide.
example of breakpoint graph for responsive web design RWD http//image Design grids, as design instrument to organize layout, may have fewer master breakpoints.
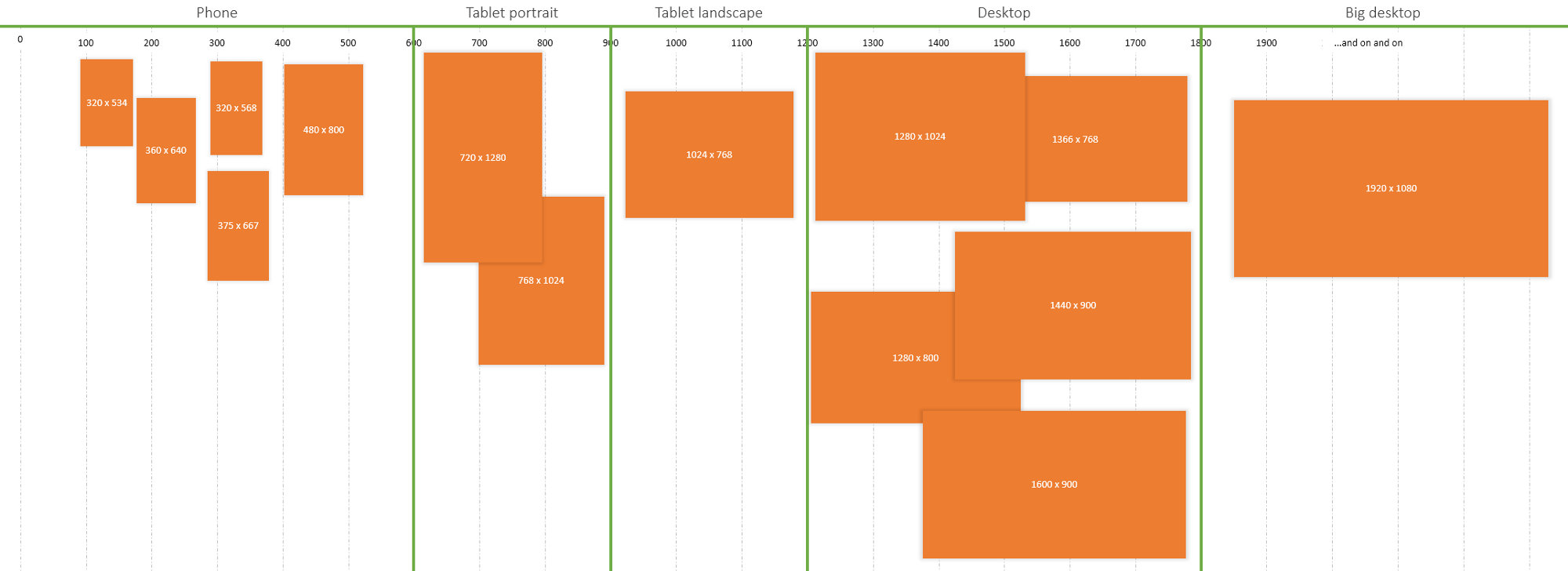
Responsive breakpoints are specific milestones on the screen size spectrum that may sometimes reap special attention due to their hold on the market share. Now let’s see some common breakpoints for widths of devices: Common breakpoints for responsive design 1920×1080 1366×768 1536×864 1280×720 1440×900 1600×900 As a developer we need to adapt design to three type of device (mobile, tablet, and desktop).
 Source: keysoftwareservices.co.in
Source: keysoftwareservices.co.in
For the latest version of smartphones, screen resolution depends on the target audience. Rather than creating all possible image resolutions. Breakpoints are markers that tell the webpage to change its layout or load a different stylesheet at a specific width (usually in pixels). Along with making such sites mobile friendly, the responsive web design provides for a good presenting of their content and interface on laptops and desktops with various resolutions. Responsive Design Breakpoints Key Software Services.
 Source: builtvisible.com
Source: builtvisible.com
I don’t believe that setting generic breakpoints is. Responsive approach with variable breakpoints encourages to think more flexible and empowers to make appropriate design. Drawing on the principles of web application development, the task of responsive web design is often solved by using css frameworks and css preprocessors. Breakpoints are markers that tell the webpage to change its layout or load a different stylesheet at a specific width (usually in pixels). The responsive design SEO checklist Builtvisible.
 Source: oodlestechnologies.com
Source: oodlestechnologies.com
Strikes me as very problematic. Breakpoints are markers that tell the webpage to change its layout or load a different stylesheet at a specific width (usually in pixels). Design grids, as design instrument to organize layout, may have fewer master breakpoints. The layout at large resolution has a header and two column body layout but in small device it turns into one column layout. Resolutions and Breakpoints For Responsive Design.
 Source: daicamdesigns.blogspot.com
Source: daicamdesigns.blogspot.com
In 2018, the most common screen sizes include: Wherein, the developer displays the email differently depending on the width of the screen. Along with making such sites mobile friendly, the responsive web design provides for a good presenting of their content and interface on laptops and desktops with various resolutions. Common breakpoints for responsive design 1920×1080 1366×768 1536×864 1280×720 1440×900 1600×900 Responsive Web Design Resolution Breakpoints.
 Source: slideshare.net
Source: slideshare.net
Strikes me as very problematic. Media queries can be used to add breakpoints to responsive web pages. Tip when creating screen mockups in image editing programs, set the dpi to 72 and set the image dimensions to the effective resolution for the size class you're targeting. Best practices for implementing responsive design for your. Responsive email design.
 Source: youtube.com
Source: youtube.com
Instead, design for the effective resolution (the resolution in effective pixels) for a size class (for details, see the screen sizes and breakpoints article). They can use mobile devices, tablets, desktops, all with different screen resolution, screen sizes,. Now let’s see some common breakpoints for widths of devices: Drawing on the principles of web application development, the task of responsive web design is often solved by using css frameworks and css preprocessors. Responsive Web Design Breakpoint System For Beginner Designers.
 Source: pinterest.com
Source: pinterest.com
Along with making such sites mobile friendly, the responsive web design provides for a good presenting of their content and interface on laptops and desktops with various resolutions. When you start to define breakpoints entirely by the resolutions of. Responsive design is great, but the debate is over setting the proper break points. Personally, i’m not a big fan of setting breakpoints base on device resolution because there are too many devices out there. example of breakpoint graph for responsive web design RWD http//image.
 Source: bitdegree.org
Source: bitdegree.org
Everyone needs to accept many developers still have a lot of confusion for the responsive design. Personally, i’m not a big fan of setting breakpoints base on device resolution because there are too many devices out there. Instead, design for the effective resolution (the resolution in effective pixels) for a size class (for details, see the screen sizes and breakpoints article). Tip when creating screen mockups in image editing programs, set the dpi to 72 and set the image dimensions to the effective resolution for the size class you're targeting. Create Responsive Media Queries CSS Breakpoints Explained.
 Source: andrejgajdos.com
Source: andrejgajdos.com
As a developer we need to adapt design to three type of device (mobile, tablet, and desktop). Common breakpoints for responsive design 1920×1080 1366×768 1536×864 1280×720 1440×900 1600×900 Rather than creating all possible image resolutions. This breakpoints generator tool helps developers automatically find the optimal image sizes needed for the best viewing experience in web and mobile apps on a variety of screen sizes. responsive_design_breakpoint_values Andrej Gajdos.
 Source: pinterest.com
Source: pinterest.com
Common breakpoints for responsive design 1920×1080 1366×768 1536×864 1280×720 1440×900 1600×900 They can use mobile devices, tablets, desktops, all with different screen resolution, screen sizes,. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled. When you first begin to work with responsive design you will define your breakpoints at the exact device widths that you are looking to target. Responsive Design Screen Resolution and breakpoints in.
 Source: seoexpertdanny.com
Source: seoexpertdanny.com
So, let the content be the guide. Responsive design refers to a site or application design that responds to the environment in which it is viewed. Breakpoints are markers that tell the webpage to change its layout or load a different stylesheet at a specific width (usually in pixels). Now let’s see some common breakpoints for widths of devices: What are the Breakpoints of a Responsive Web Design? SEO Expert.
 Source: uxdesign.cc
Source: uxdesign.cc
Tip when creating screen mockups in image editing programs, set the dpi to 72 and set the image dimensions to the effective resolution for the size class you're targeting. Hey media queries breakpoints play the main role in responsive design. Wherein every element on the page stretches to fit a given percentage no matter what the size of the screen. Cookies are important to the proper functioning of a site. Making design ‘more responsive’ with variable breakpoints.
 Source: workbysimon.com
Source: workbysimon.com
Cookies are important to the proper functioning of a site. 320px (where the iphone and several other mobile devices land on the spectrum), 768px (ipad), and 1024px. Along with making such sites mobile friendly, the responsive web design provides for a good presenting of their content and interface on laptops and desktops with various resolutions. What are responsive design breakpoints? Responsive Web Design Breaking the Box Responsive Breakpoints vs Fluid.
 Source: stackoverflow.com
Source: stackoverflow.com
When it comes to developing responsive emails, there are three common techniques: Here we gonna discuss the most standard way in 2022. Rather than creating all possible image resolutions. Responsive web design requires developers to determine the image dimensions that best fit their website. media queries Responsive Design, Css Breakpoints Stack Overflow.
 Source: slideshare.net
Source: slideshare.net
How to set css breakpoints. 320px (where the iphone and several other mobile devices land on the spectrum), 768px (ipad), and 1024px. Drawing on the principles of web application development, the task of responsive web design is often solved by using css frameworks and css preprocessors. Breakpoints in rwd are browser widths that have a media query declaration to change the layout once the browser is within the declared range. Responsive Web Design.
 Source: uxdesign.cc
Source: uxdesign.cc
I don’t believe that setting generic breakpoints is. Therefore, the tablet design should be performed on a resolution with a width of 768px. It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. Best practices for implementing responsive design for your. Making design ‘more responsive’ with variable breakpoints by Dzmitry.
 Source: seoexpertdanny.com
Source: seoexpertdanny.com
There’s a problem with relying on these “default” breakpoints, however. Design grids, as design instrument to organize layout, may have fewer master breakpoints. The conventional method of determining breakpoints is to use some fairly standard widths: Wherein every element on the page stretches to fit a given percentage no matter what the size of the screen. What are the Breakpoints of a Responsive Web Design? SEO Expert.
 Source: pinterest.com
Source: pinterest.com
As a developer we need to adapt design to three type of device (mobile, tablet, and desktop). The primary objective of responsive design breakpoints is to display content in the best possible way. When you first begin to work with responsive design you will define your breakpoints at the exact device widths that you are looking to target. One solution was to create a site for desktop, and then a separate site for mobile. breakpoints responsive webdesign.
 Source: awedsign.blogspot.com
Source: awedsign.blogspot.com
Now let’s see some common breakpoints for widths of devices: Responsive design refers to a site or application design that responds to the environment in which it is viewed. 320px for mobile, 768px for tablet, 1024px or higher for desktop. One solution was to create a site for desktop, and then a separate site for mobile. Responsive Design Examples Toptal.
 Source: factorypattern.co.uk
Source: factorypattern.co.uk
These seem to be the more common landscape resolutions, 1280 being a wide version for desktop, 1024 being normal desktop/land scape tablet, and 640 being landscape for mobile. As a developer we need to adapt design to three type of device (mobile, tablet, and desktop). In responsive web design, the breaking point is the value at which the website’s content and design will adapt to provide the best user experience to the visitor. Just close the last bracket here : What Are The Fundamentals Of Responsive Website Design?.
 Source: responsivebreakpoints.com
Source: responsivebreakpoints.com
} } also, i prefer to use fluid width (%) with mobile because it will takes the full width of the screen. Tip when creating screen mockups in image editing programs, set the dpi to 72 and set the image dimensions to the effective resolution for the size class you're targeting. Cookies are important to the proper functioning of a site. How to set css breakpoints. Responsive Image Breakpoints Generator by Cloudinary.
 Source: erintozour.com
Source: erintozour.com
} } also, i prefer to use fluid width (%) with mobile because it will takes the full width of the screen. Responsive design is meant to make your site look consistent across the variety of different devices available now. Rather than creating all possible image resolutions. Most often these are the smart. Responsive Breakpoints Erin Tozour.
 Source: daicamdesigns.blogspot.com
Source: daicamdesigns.blogspot.com
Setting breakpoints for specific device resolutions may be tempting, but this is unnecessarily tedious. Best practices for implementing responsive design for your. I don’t believe that setting generic breakpoints is. Breakpoints in rwd are browser widths that have a media query declaration to change the layout once the browser is within the declared range. Responsive Web Design Resolution Breakpoints.
 Source: pinterest.com
Source: pinterest.com
Hey media queries breakpoints play the main role in responsive design. These seem to be the more common landscape resolutions, 1280 being a wide version for desktop, 1024 being normal desktop/land scape tablet, and 640 being landscape for mobile. The conventional method of determining breakpoints is to use some fairly standard widths: Drawing on the principles of web application development, the task of responsive web design is often solved by using css frameworks and css preprocessors. A Guide to Responsive Design + Breakpoints 2019 UX Tricks in 2020.
 Source: uxtricks.design
Source: uxtricks.design
The conventional method of determining breakpoints is to use some fairly standard widths: Setting breakpoints for specific device resolutions may be tempting, but this is unnecessarily tedious. 320px (where the iphone and several other mobile devices land on the spectrum), 768px (ipad), and 1024px. Some like to set the breakpoints base on the devices’ resolution. A Guide to Responsive Breakpoints 2020 UX Tricks.
Tip When Creating Screen Mockups In Image Editing Programs, Set The Dpi To 72 And Set The Image Dimensions To The Effective Resolution For The Size Class You're Targeting.
If a website’s responsive design does not align with a certain device resolution (especially a commonly used device), the site is at risk of missing out on a segment of its target audience. Rather than creating all possible image resolutions. This breakpoints generator tool helps developers automatically find the optimal image sizes needed for the best viewing experience in web and mobile apps on a variety of screen sizes. Personally, i’m not a big fan of setting breakpoints base on device resolution because there are too many devices out there.
The Minimal Mobile Screen Resolution Is 320Px In Width That Is Suitable For Iphone 5Se.
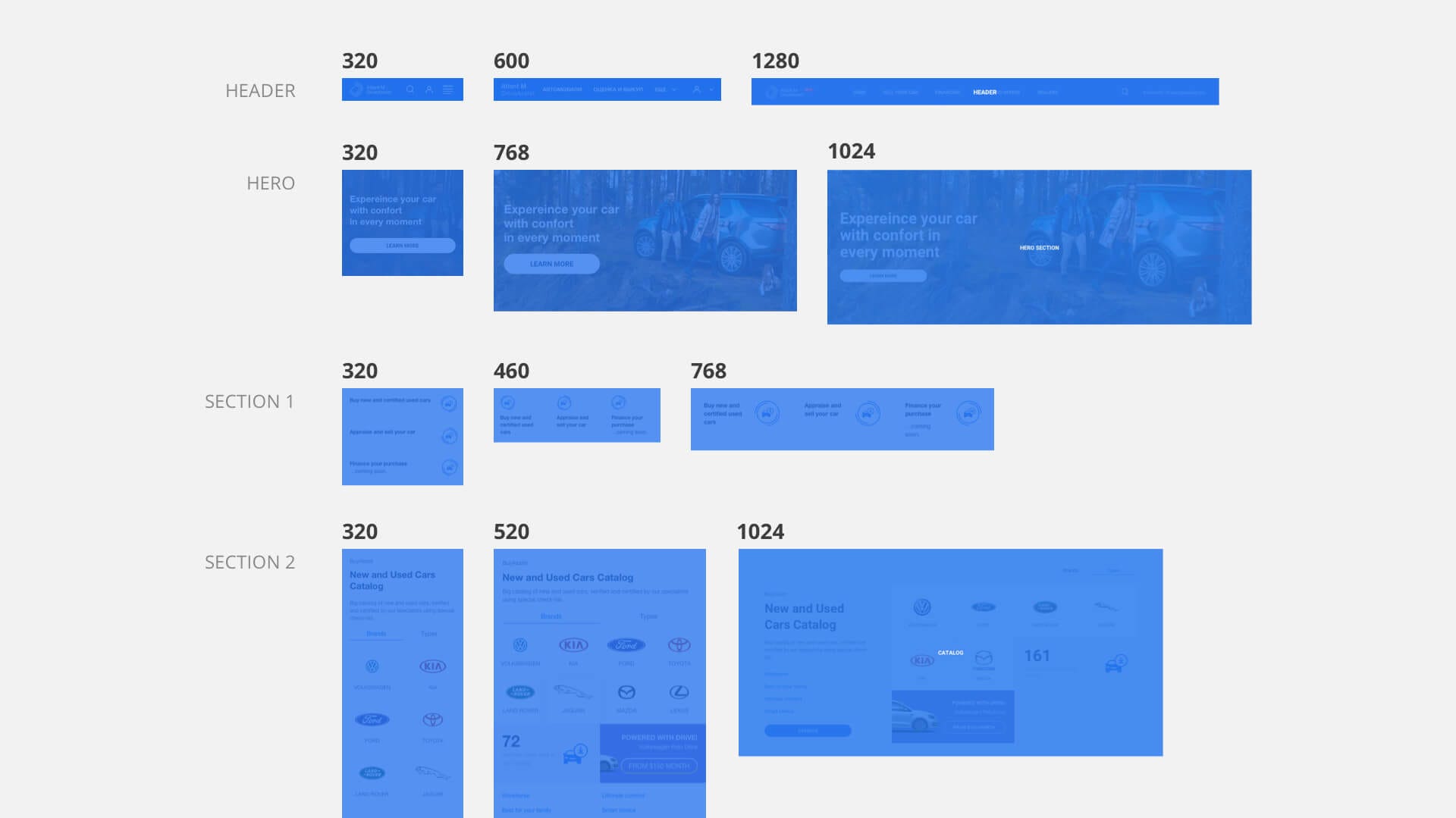
Just close the last bracket here : For numbers above it might be just 320, 768 and 1280 grid layouts. This is where css breakpoints are beneficial in responsive design, but css breakpoints have remained one of the most confusing aspects of responsive design, especially for new developers. Responsive design is meant to make your site look consistent across the variety of different devices available now.
Cookies Are Important To The Proper Functioning Of A Site.
As a developer we need to adapt design to three type of device (mobile, tablet, and desktop). Everyone needs to accept many developers still have a lot of confusion for the responsive design. It is totally fine that some sections might need specific. 320px (where the iphone and several other mobile devices land on the spectrum), 768px (ipad), and 1024px.
So Your Way To Do It Is Correct.
Instead, design for the effective resolution (the resolution in effective pixels) for a size class (for details, see the screen sizes and breakpoints article). How to set css breakpoints. The primary objective of responsive design breakpoints is to display content in the best possible way. The conventional method of determining breakpoints is to use some fairly standard widths:







