Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): Always dynamic relative units like percentage(%), em, rem,vw, vh, and avoid using fixed sizes in pixels;
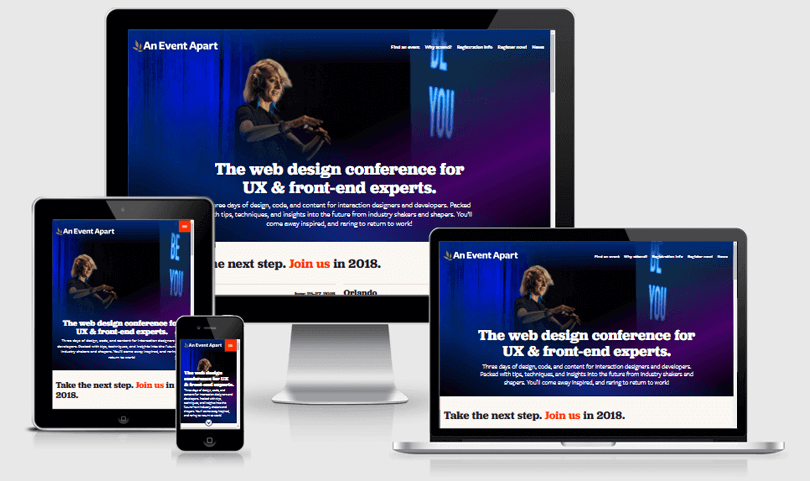
Incredible Responsive Design Text Size Idea In 2022, The layout changes based on the size and capabilities of the device. Smooth and sassy by mike.
 Key Elements Of Responsive Web Design For NonTechies From designdrizzle.com
Key Elements Of Responsive Web Design For NonTechies From designdrizzle.com
In terms of design, you can ensure the layout direction by defining to widgets a size. Character counts by tommy hodgins Here are a few ways to do responsive text: This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px.
Key Elements Of Responsive Web Design For NonTechies A newer version is available for bootstrap 5.
Character counts by tommy hodgins This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. The text is harder to read. It does not only mean changing size on a.
 Source: justinmind.com
Source: justinmind.com
Percents are also scalable like ems. What is responsive web design? Percent (%) as css font size. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Introduction to responsive design Justinmind.
 Source: bluecorona.com
Source: bluecorona.com
This documentation is for an older version of bootstrap (v.4). In terms of design, you can ensure the layout direction by defining to widgets a size. Previously i have shared a css blockquote design, this is also a blockquote but this time it’s about full width. Cited from wikipedia, responsive web design ( rwd) is a n approach to web design that makes web pages render well on a variety of devices and windows or screen sizes. What is a responsive website design? What does responsive design mean.
 Source: justinmind.com
Source: justinmind.com
The text is harder to read. I am sure that you get what i am talking about. It does not only mean changing size on a. In fluid web design, the size of page elements is set proportional to the width of the screen or browser window. What is responsive design an introduction Justinmind.
 Source: mdbootstrap.com
Source: mdbootstrap.com
While breakpoints only change the font size at defined increments, fluid text scales continuously as the screen dimensions change to fit the viewing device. The 2022 guide to responsive typography sizing and scales. 1.5em is 1.5 times larger, and 150% is 150 percent of the font size. Then use a formula for that label's size something like the one below: Bootstrap 4 Responsive Font Size Guideline examples, tutorial.
 Source: researchgate.net
Source: researchgate.net
For example, on a phone users would see content shown in a single column view; The text is harder to read. However, in this case, 16px won’t be ideal as it will make the text hard to read. 1.5em is 1.5 times larger, and 150% is 150 percent of the font size. 1 An example of responsive screen size Download Scientific Diagram.
 Source: pinterest.com
Source: pinterest.com
Previously i have shared a css blockquote design, this is also a blockquote but this time it’s about full width. Johannes holl 3 min read. Browsers and operating systems also render fonts differently, which affects the width of a text line. Think of it this way: layout is responsive, but the font size is also responsive.
 Source: crispx.com
Source: crispx.com
Make a text fit 100% of the width of parent container if often an idea designers use in their concepts. Here’s a handy table of contents for ya: On small screens, there's not much room so it makes sense to use the smallest font you can without compromising readability. See the pen responsive text mixin by mike. 2018 Design Trends Responsive Logos CRISPx.
 Source: cgispread.com
Source: cgispread.com
It does not only mean changing size on a. The text is harder to read. {date} {#hash1} {#hash2} illustrations by {name} from desktop to mobile and beyond, here’s how to ensure that your typography is just as responsive as the rest of your website. Responsive web design is a design approach that lets you adapt the content to website dimensions and window sizes like desktop, mobile, and tablet. Responsive Landing Page Template Free download.
 Source: digitalfamily.com
Source: digitalfamily.com
Johannes holl 3 min read. Responsive web design is a design approach that lets you adapt the content to website dimensions and window sizes like desktop, mobile, and tablet. Responsive font size bootstrap responsive font size. Text is liquid content that flows with the size of the viewport when used in an responsive layout. How to create a responsive web design that adjusts to different screen.
 Source: creativeoverflow.net
Source: creativeoverflow.net
However, they do cascade like ems. This approach helps to visualize the screen look on different screens to make it responsive anyway. Responsive typography will adjust so that text elements also change size and scale on websites. This documentation is for an older version of bootstrap (v.4). Why Responsive Web Design is a Small Business Must Have Creativeoverflow.
 Source: webflow.com
Source: webflow.com
The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes. Font size guidelines for responsive websites. Here are a few ways to do responsive text: If you add the vw unit to a value set using a fixed size such as ems or rems then the text will still. Adaptive vs responsive design which is better? Webflow Blog.
 Source: youtube.com
Source: youtube.com
Calc(100% + 1vw + 1vh); In fluid web design, the size of page elements is set proportional to the width of the screen or browser window. It does not only mean changing size on a. This one provides a very smooth transition in text size as the viewport changes. HTML/CSS Responsive Text/Fontsize YouTube.
 Source: enyosolutions.com
Source: enyosolutions.com
Then use a formula for that label's size something like the one below: It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. Responsive typography will adjust so that text elements also change size and scale on websites. (optimal text at every breakpoint) responsive web design is not only about dynamic layouts, font size can be responsive too. Responsive design an essential element Enyosolutions Blog.
 Source: learnui.design
Source: learnui.design
This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. Responsive web design is a design approach that lets you adapt the content to website dimensions and window sizes like desktop, mobile, and tablet. However, 100% is equal to the current font size. Johannes holl 3 min read. Font Size Guidelines for Responsive Websites (2020 Update).
 Source: youtube.com
Source: youtube.com
By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. See the pen responsive text mixin by mike. I am sure that you get what i am talking about. Calc(100% + 1vw + 1vh); Collapsed Sidebar Navigation with Responsive Font Size & Responsive.
 Source: bashooka.com
Source: bashooka.com
We’ve already looked at a less mixin, so we have to give sass some love as well. Here are a few ways to do responsive text: Percents are also good for mobile development because of their scalability. Body fonts should be about 16px. 7 Amazing Responsive Web Design Tutorials Bashooka.
 Source: pinterest.com
Source: pinterest.com
However, 100% is equal to the current font size. This approach helps to visualize the screen look on different screens to make it responsive anyway. Browsers and operating systems also render fonts differently, which affects the width of a text line. I am sure that you get what i am talking about. Responsive font size relative to viewport width. Interface design.
 Source: digitalfamily.com
Source: digitalfamily.com
Body fonts should be about 16px. However, they do cascade like ems. Here are a few ways to do responsive text: The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes. How to create a responsive web design that adjusts to different screen.
 Source: pinterest.com
Source: pinterest.com
To begin with, we would like to define what responsive design is. (optimal text at every breakpoint) responsive web design is not only about dynamic layouts, font size can be responsive too. Text in responsive web design. Calc(100% + 1vw + 1vh); FitText makes fontsizes flexible. Use this plugin on your fluid or.
 Source: youtube.com
Source: youtube.com
This one provides a very smooth transition in text size as the viewport changes. In terms of design, you can ensure the layout direction by defining to widgets a size. Make a text fit 100% of the width of parent container if often an idea designers use in their concepts. We’ve already looked at a less mixin, so we have to give sass some love as well. Responsive Layout Design and fonts. React Native Size Matters.52 YouTube.
 Source: educba.com
Source: educba.com
It looks text readable and improves the mood of the user in desktop users, the same way applies. This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. The best way is to tweak the individual sizes of the text element to perfectly. I am sure that you get what i am talking about. Responsive in HTML Examples to Implement Responsive in HTML.
 Source: justinmind.com
Source: justinmind.com
The consensus is mobile font size should be 16px ( source, source ). Browsers and operating systems also render fonts differently, which affects the width of a text line. The measure is no longer ideal, but the text is easier to read. A newer version is available for bootstrap 5. 15 awesome responsive website design examples Justinmind.
 Source: designdrizzle.com
Source: designdrizzle.com
To begin with, we would like to define what responsive design is. It encompasses a number of css and html features and techniques and is now essentially just how we build websites by default. The key to doing this is to point the size attribute of all the fonts that you want to resize to one label on the screen. The text is harder to read. Key Elements Of Responsive Web Design For NonTechies.
 Source: creativebloq.com
Source: creativebloq.com
Think of it this way: The layout changes based on the size and capabilities of the device. However, 100% is equal to the current font size. In fluid web design, the size of page elements is set proportional to the width of the screen or browser window. 9 responsive typography tips Creative Bloq.
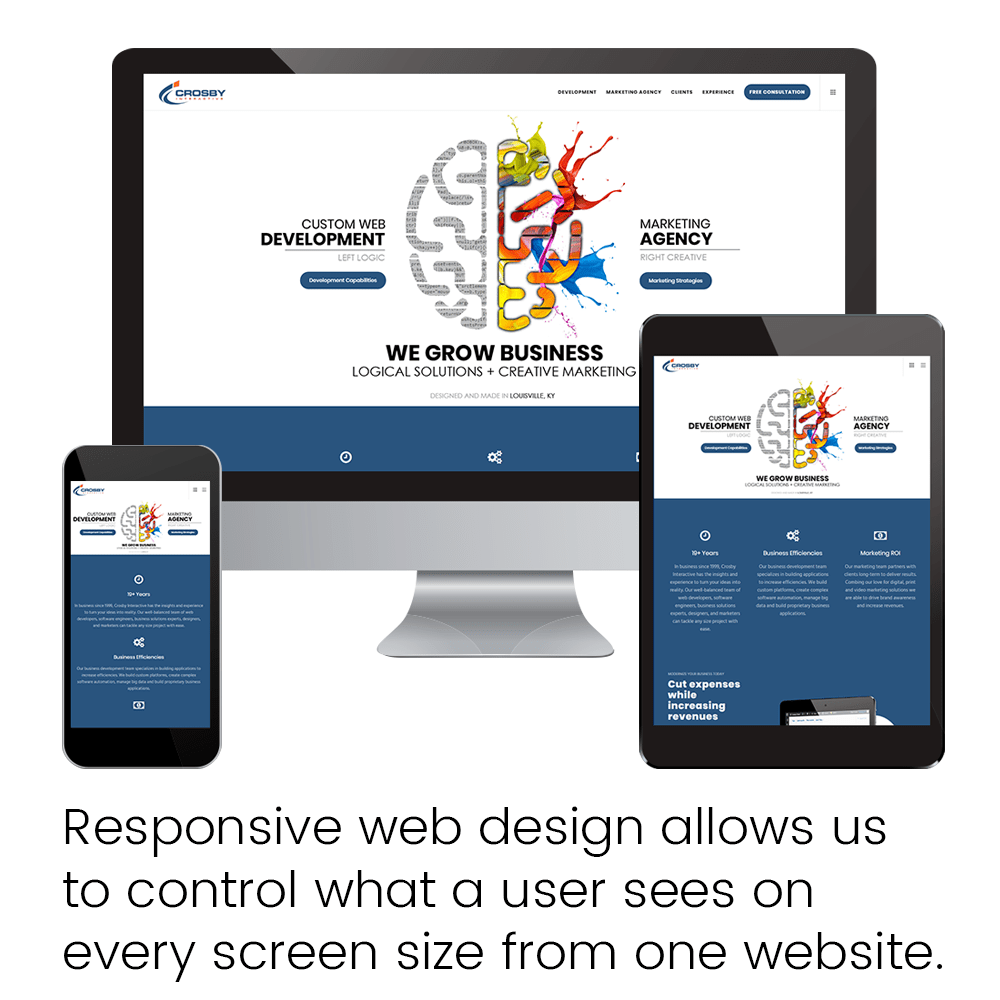
 Source: crosbyinteractive.com
Source: crosbyinteractive.com
Text in responsive web design. However, in this case, 16px won’t be ideal as it will make the text hard to read. Here are a few ways to do responsive text: Calc(100% + 1vw + 1vh); Responsive Web Design Look Great On Any Device Crosby Interactive.
Cited From Wikipedia, Responsive Web Design ( Rwd) Is A N Approach To Web Design That Makes Web Pages Render Well On A Variety Of Devices And Windows Or Screen Sizes.
In this example, images size are 300x300 logical pixels, and. However, they do cascade like ems. It looks text readable and improves the mood of the user in desktop users, the same way applies. I am sure that you get what i am talking about.
A Tablet Might Show The Same Content In Two Columns.
The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes. (optimal text at every breakpoint) responsive web design is not only about dynamic layouts, font size can be responsive too. Responsive web design is a design approach that lets you adapt the content to website dimensions and window sizes like desktop, mobile, and tablet. In fluid web design, the size of page elements is set proportional to the width of the screen or browser window.
The True Responsiveness Of Your Website Design Is More Than A Framework That Scales To Each Device, It Also Requires That Typography Adjusts To Optimum Readability As Well.
Second, you also need to bear in mind the stuff related to optimized line lengths (because failing in this. Percents are also good for mobile development because of their scalability. Percent (%) as css font size. However, in this case, 16px won’t be ideal as it will make the text hard to read.
A Newer Version Is Available For Bootstrap 5.
1.5em is 1.5 times larger, and 150% is 150 percent of the font size. We’ve already looked at a less mixin, so we have to give sass some love as well. In terms of design, you can ensure the layout direction by defining to widgets a size. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size.







