Media queries can be used to check many things, such as: Responsive design is the practice of designing webpages to maximize the visual appeal and usability of a webpage based on the type of device or screen size being.
Incredible Responsive Media Sizes For Art Design, Css media queries are for developing responsive media designs. The sizes, margins, and positions of ui elements should always be in multiples of 4 epx in your uwp apps.
 Adaptive vs. Responsive Design Interaction Design Foundation (IxDF) From interaction-design.org
Adaptive vs. Responsive Design Interaction Design Foundation (IxDF) From interaction-design.org
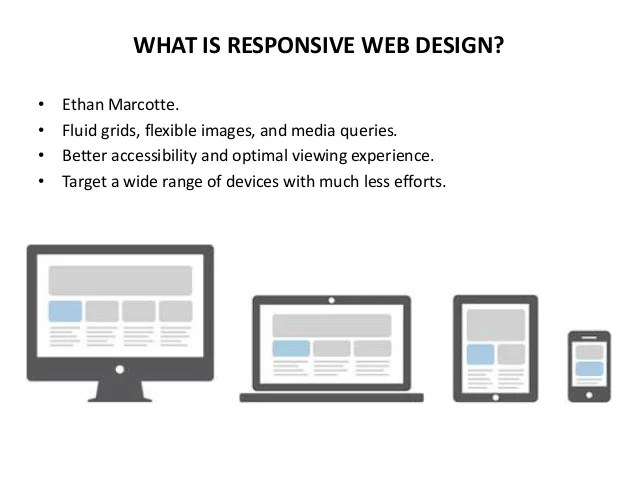
With an occasional calc as mentioned above. It becomes a lot easier to design a website for multiple screen sizes with the following guidelines: I am designing a web site (not developing). To begin with, we would like to define what responsive design is.
Adaptive vs. Responsive Design Interaction Design Foundation (IxDF) The above is the general way to call media query.
@media <<strong>media</strong>_type> connector ( ) as an example: Design for desktop displays from 1024×768 through 1920×1080. If you’re using a css framework (like bootstrap, bulma, etc.) you can also use their breakpoints. Getting the base font to be a reasonable size under all conditions may simplify other calculations.
 Source: onlinedesignteacher.com
Source: onlinedesignteacher.com
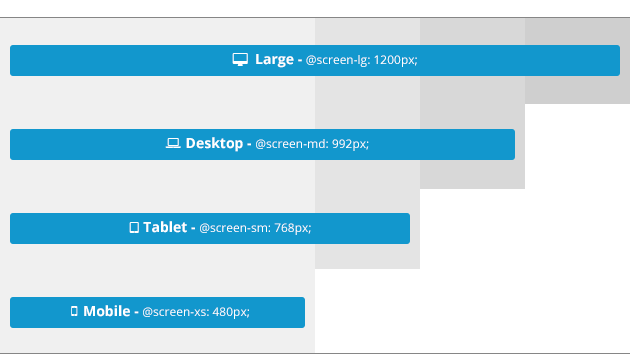
Css media queries are for developing responsive media designs. 600px) for the media query which tells the computer to target devices with a screen width of 600px and less. Bootstrap grid system or breakpoints are explained in the following table. So if our web design should break to mobile at a maximum of 1000 pixels wide, we would have to set for the desktop layout (> 1000 pixels screen width) when the image should not be loaded with the. CSS3 Media Queries For A Responsive Website Template OnlineDesignTeacher.

It's the most basic layout element. Responsive display ads and static image ads. Nearly half a million users were analyzed in early 2021 and the following were found: Width and height of the viewport. How to select the language to build a beautiful, dynamic and mobile.
 Source: digitalfamily.com
Source: digitalfamily.com
I am designing a web site (not developing). Design for desktop displays from 1024×768 through 1920×1080. With an occasional calc as mentioned above. The responsive media queries used to get well display your website for all devices such as a small smartphone or large desktop devices. Creating Responsive Designs with Dreamweaver CS6 Fluid Grid Layout.

Design for desktop displays from 1024×768 through 1920×1080. Bootstrap 5 columns and grid system classes; Then use rem to do the rest of the work on other elements. To begin with, we would like to define what responsive design is. When designing a responsive website, what should be the default canvas.
 Source: designrfix.com
Source: designrfix.com
With an occasional calc as mentioned above. With responsive design, breakpoints and media queries are the fundamental building blocks. Check google analytics and optimise for your target audience’s most common resolution sizes. Responsive display ads and static image ads. Responsive Web Design 101 The Basics Of What And How.
 Source: simplydg.com
Source: simplydg.com
Nearly half a million users were analyzed in early 2021 and the following were found: Static image ads serve ads with images that you provide. It's the most basic layout element. Responsive design & media queries. Responsive Design What It Is and Why It Is Important Dallas.
 Source: proqsolutions.com
Source: proqsolutions.com
With an occasional calc as mentioned above. This gets even worse when someone (cough) decided to merge all the responsive css for different elements into a single breakpoint media query to minimize the number of repetitions of the same media query and overall css size. Bootstrap grid system or breakpoints are explained in the following table. Once we know our breakpoints, we can use media queries css to define each style. Considerations When Building a Responsive Design Website.
 Source: seoclerk.com
Source: seoclerk.com
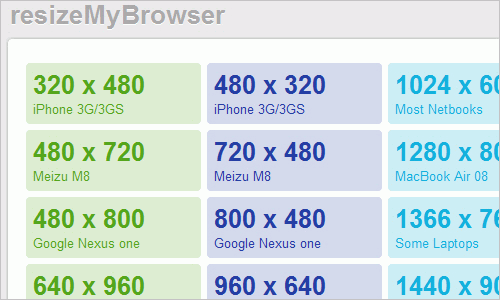
The sizes, margins, and positions of ui elements should always be in multiples of 4 epx in your uwp apps. They let you control the way websites look on different screens. To begin with, we would like to define what responsive design is. 375 x 667 (mobile) 1366 x 768 (laptop) 1920 x 1080 (large desktop) i'm basing these sizes off of what i assume my clients audience will be using most. Get a responsive Famicity Social Media Template all Screen sizes css.
 Source: customfitonline.com
Source: customfitonline.com
The material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. Using this method your base size is 100% if you like percents or 1em, if that’s your preferred unit. Xaml scales across a range of devices with scaling plateaus of 100%, 125%, 150%, 175%, 200%, 225%, 250%, 300%, 350%, and 400%. Let's take a look at a few examples that show how to use media queries in css. The Challenges of Responsive Web Design.
 Source: morinek.com
Source: morinek.com
With responsive design, breakpoints and media queries are the fundamental building blocks. 1920×1080 was the most popular resolution, with 19.4 million views. It's the most basic layout element. In the parenthesis, we add the conditions for the browser windows such as what is the minimum/maximum size you want the browser window to be for the conditions in the “body” to appear. Responsive Tasarım Nedir? Ölçüleri ve Özellikleri Nedir? Morinek Ajans.
 Source: lije-creative.com
Source: lije-creative.com
Width and height of the viewport. The type scale determines how much bigger or smaller fonts go rooted in the base or default font. The base unit is 4 because it can be scaled to these plateaus as a whole number (for example; 600px) for the media query which tells the computer to target devices with a screen width of 600px and less. ⇒ Les bases de Responsive Web Design.
 Source: smashingmagazine.com
Source: smashingmagazine.com
In responsive design, a breakpoint is the “point” at which a website’s content and design will adapt in a certain way in order to provide the best possible user. This approach helps to visualize the screen look on different screens to make it responsive anyway. Using this method your base size is 100% if you like percents or 1em, if that’s your preferred unit. Static image ads serve ads with images that you provide. Responsive Web Design Techniques, Tools and Design Strategies.
 Source: samuelrebollo.com
Source: samuelrebollo.com
Nearly half a million users were analyzed in early 2021 and the following were found: @media <<strong>media</strong>_type> connector ( ) as an example: Set a fixed size (width and height) to the illustration instead of the width only. If you’re new to display advertising, you may not be familiar with the dimensions of some of the most common ad sizes. Responsive design.
 Source: techtic.com
Source: techtic.com
This gets even worse when someone (cough) decided to merge all the responsive css for different elements into a single breakpoint media query to minimize the number of repetitions of the same media query and overall css size. The @media rule is used in media queries to apply different styles for different media types/devices. Width and height of the viewport. I recently started using adobe xd for web design, and have also looked at sketch. Responsive Web Design What WHY & HOW Techtic Solutions.
 Source: stackoverflow.com
Source: stackoverflow.com
It is important to cover all the most in used screen sizes while developing a website. So if our web design should break to mobile at a maximum of 1000 pixels wide, we would have to set for the desktop layout (> 1000 pixels screen width) when the image should not be loaded with the. With responsive design, breakpoints and media queries are the fundamental building blocks. The base unit is 4 because it can be scaled to these plateaus as a whole number (for example; android font sizes in responsive html5 css website Stack Overflow.
 Source: affinitybridge.com
Source: affinitybridge.com
They let you control the way websites look on different screens. This gets even worse when someone (cough) decided to merge all the responsive css for different elements into a single breakpoint media query to minimize the number of repetitions of the same media query and overall css size. Then pick the scale and how that scale pertains to css positions from h1 to h6 and so on. Bootstrap grid system or breakpoints are explained in the following table. Responsive design for your website Affinity Bridge.

If you’re new to display advertising, you may not be familiar with the dimensions of some of the most common ad sizes. In responsive design, a breakpoint is the “point” at which a website’s content and design will adapt in a certain way in order to provide the best possible user. Xaml scales across a range of devices with scaling plateaus of 100%, 125%, 150%, 175%, 200%, 225%, 250%, 300%, 350%, and 400%. This article will show you examples of ad sizes you may choose to use. Completely responsive CSS values, more than just media queries DEV.
 Source: inkbotdesign.com
Source: inkbotdesign.com
Xaml scales across a range of devices with scaling plateaus of 100%, 125%, 150%, 175%, 200%, 225%, 250%, 300%, 350%, and 400%. It is important to cover all the most in used screen sizes while developing a website. The syntax for css media queries resembles testng annotations, which you will find a bit unique as a novice web developer. Static image ads serve ads with images that you provide. Choosing The Best Logo Size For Your Website, Social Media And Print.
 Source: slideshare.net
Source: slideshare.net
This approach helps to visualize the screen look on different screens to make it responsive anyway. Here is a possible solution to solve this kind of problem: To begin with, we would like to define what responsive design is. I recently started using adobe xd for web design, and have also looked at sketch. Responsive web design bootstrap and media queries.
 Source: oodlestechnologies.com
Source: oodlestechnologies.com
I am considering creating 3 layouts for each page: 4 x 125% = 5, 4 x. The sizes, margins, and positions of ui elements should always be in multiples of 4 epx in your uwp apps. This approach helps to visualize the screen look on different screens to make it responsive anyway. Resolutions and Breakpoints For Responsive Design.
 Source: jcount.com
Source: jcount.com
It's the most basic layout element. The responsive media queries used to get well display your website for all devices such as a small smartphone or large desktop devices. This example changes the background color based on the specific size dimensions of mobile devices (992px for tablets and 600px for phones): Here is a possible solution to solve this kind of problem: Tips for designing the responsive websites.
 Source: urbangekodesign.com
Source: urbangekodesign.com
The base unit is 4 because it can be scaled to these plateaus as a whole number (for example; This gets even worse when someone (cough) decided to merge all the responsive css for different elements into a single breakpoint media query to minimize the number of repetitions of the same media query and overall css size. The responsive media queries used to get well display your website for all devices such as a small smartphone or large desktop devices. The media query can be implemented by the word “media” as follows: Understanding between High Traffic and Responsive Websites.
 Source: pinterest.com
Source: pinterest.com
If you’re new to display advertising, you may not be familiar with the dimensions of some of the most common ad sizes. To begin with, we would like to define what responsive design is. Set a fixed size (width and height) to the illustration instead of the width only. There are two types of display campaign ads: Responsive Css Code For All Screen Size >> screen sizes natural.
 Source: theinboundly.com
Source: theinboundly.com
You then add the type of media you are trying to target and the feature/condition that needs to be met for the query to take effect. Let's take a look at a few examples that show how to use media queries in css. This article will show you examples of ad sizes you may choose to use. The material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. Responsive Web Design Services TheInboundly.
 Source: interaction-design.org
Source: interaction-design.org
Using this method your base size is 100% if you like percents or 1em, if that’s your preferred unit. Responsive display ads and static image ads. It is important to cover all the most in used screen sizes while developing a website. Css media queries are for developing responsive media designs. Adaptive vs. Responsive Design Interaction Design Foundation (IxDF).
375 X 667 (Mobile) 1366 X 768 (Laptop) 1920 X 1080 (Large Desktop) I'm Basing These Sizes Off Of What I Assume My Clients Audience Will Be Using Most.
I am considering creating 3 layouts for each page: So if our web design should break to mobile at a maximum of 1000 pixels wide, we would have to set for the desktop layout (> 1000 pixels screen width) when the image should not be loaded with the. The absence of height will keep the problem. Bootstrap 5 breakpoints media queries with all device sizes to make a responsive layout.
Device Using This Resolution, Screen Size In Inches And Pixel Density In Pixels Per Inch;
You then add the type of media you are trying to target and the feature/condition that needs to be met for the query to take effect. In the parenthesis, we add the conditions for the browser windows such as what is the minimum/maximum size you want the browser window to be for the conditions in the “body” to appear. Screen sizes and browser window state vary among visitors. In responsive design, a breakpoint is the “point” at which a website’s content and design will adapt in a certain way in order to provide the best possible user.
It Is Important To Cover All The Most In Used Screen Sizes While Developing A Website.
To begin with, we would like to define what responsive design is. There are two types of display campaign ads: Behaves for each device or viewport size. Bottom line is to avoid repetitive.
I Recently Started Using Adobe Xd For Web Design, And Have Also Looked At Sketch.
Getting the base font to be a reasonable size under all conditions may simplify other calculations. In this first example, we want the background color to change to blue when the width of the device is 600px or less. Bootstrap grid system or breakpoints are explained in the following table. Best practices for implementing responsive design.







