In this smart device era, your website must look good across devices. So, if you need to explore more inspiration, you shouldn’t miss this list of responsive web design websites.
92 Inspiration Responsive Website Resolutions List For Art Design, Responsive web design, originally defined by ethan marcotte in a list apart, responds to the needs of the users and the devices they're using. It provides responsive design and mobile first ui components and has modular structure for you to import only the stuffs that you want to include in your web design.
 Responsive Layouts GigaBook From gigabook.com
Responsive Layouts GigaBook From gigabook.com
A tablet might show the same content in two columns. How to decide which website dimensions to use, i.e which screen resolution to optimize your website for; Responsive websites are websites that adapt to all screen sizes and resolutions, not only on desktop but also on mobile, tablet, and sometimes even tv. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):
Responsive Layouts GigaBook The third place went to 1440×900 with 9%, followed by 1440×900 with 9%.
Second place went to 1366×768, with 15 points. In this smart device era, your website must look good across devices. Don’t design for the latest mobile device with a specific. It provides responsive design and mobile first ui components and has modular structure for you to import only the stuffs that you want to include in your web design.

It provides responsive design and mobile first ui components and has modular structure for you to import only the stuffs that you want to include in your web design. We need to consider the user’s experience, their interaction and the essential content they’re actually looking for while using a mobile device. Some designs really hit the mark with cool, innovative and stylish responsive sites. What is responsive web design? Embedding Responsive Content on Wordpress A List of Useful Plugins.
 Source: guide.websitex5.com
Source: guide.websitex5.com
Responsive website design is the web design approach aimed to view websites on different devices, resolution. Creating a fully responsive website can take your business to the next level. In this smart device era, your website must look good across devices. The top 15 most common screen resolutions in the us; How to set breakpoints for a Responsive Website WebSite X5 Guide.
 Source: blog.qburst.com
Source: blog.qburst.com
Design for your audience, first. Let’s say if user switches from mobile view. What is responsive web design? It provides responsive design and mobile first ui components and has modular structure for you to import only the stuffs that you want to include in your web design. 3 Responsive Web Design Issues and Solutions QBurst Blog.
 Source: adorahack.com
Source: adorahack.com
Responsive design needs to be more than converting a desktop site into a mobile screen. To accomplish this, designers and developers often establish breakpoint widths to scale images and wrap text, reconfigure column grids, prioritize content and. You can understand how your website looks on devices like smartphones, ipad, desktop pcs, and even an hdtv. Responsive web design is an adaptive development approach that changes the content, design and functionality of a website to optimize a user’s experience across devices and resolutions. One app, multiple screen sizes Making Android apps responsive AdoraHack.
 Source: web.bloggerbyte.net
Source: web.bloggerbyte.net
Thanks to mobile devices, responsive website design is becoming standard practice at web design agencies. For over 78 years, the corporation has been a leader in commercial land development, high voltage and utility sectors. According to statista, mobile traffic was responsible for 52.64% of all global traffic in 2017, meaning that a website not well optimized for mobile devices is losing out on approximately half. The third place went to 1440×900 with 9%, followed by 1440×900 with 9%. Softness Theme Responsive Blogger Template.
 Source: visual.ly
Source: visual.ly
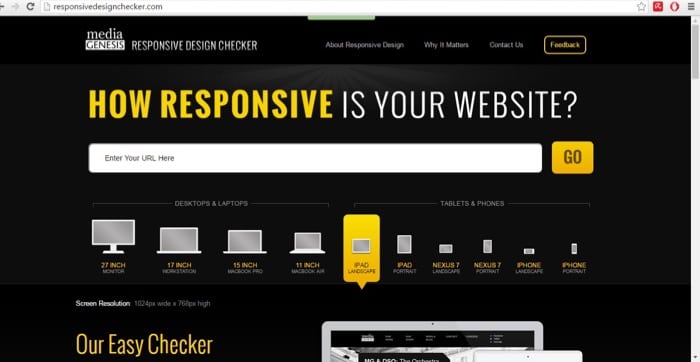
Second place went to 1366×768, with 15 points. Am i responsive is a rather innovative way to check if your website is responsive. 1920×1080 was the most popular resolution, with 19.4 million views. The main components of a responsive website. Mobile app vs Responsive Design Visual.ly.
 Source: designposts.net
Source: designposts.net
Small (smaller than 640px) medium (641px to 1007px) large (1008px and larger) despite this information, remember that there is no standard screen size for web design. Cana construction, cana utilities, cana high voltage and cana renew. Nearly half a million users were analyzed in early 2021 and the following were found: Responsive web design (rwd) is a web development conception that aligned at making websites form and behaves optimally on all desktop computers and mobile devices, depends on screen size, platform, and orientation. 50 Responsive Web Design Guidelines, Tools and Tutorials.
 Source: boanastudio.com
Source: boanastudio.com
Design for your audience, first. Or, you can click on ‘all devices” to choose from. Small (smaller than 640px) medium (641px to 1007px) large (1008px and larger) despite this information, remember that there is no standard screen size for web design. The website supports resolutions like 320 x 480, 1024 x 768, and 1440 x 900. A screen sizes map for responsive design.
 Source: gigabook.com
Source: gigabook.com
Bulma offers a flexbox based modern grid system. Responsive web design, originally defined by ethan marcotte in a list apart, responds to the needs of the users and the devices they're using. The website supports resolutions like 320 x 480, 1024 x 768, and 1440 x 900. For over 78 years, the corporation has been a leader in commercial land development, high voltage and utility sectors. Responsive Layouts GigaBook.
 Source: coderwall.com
Source: coderwall.com
What is responsive web design? In this smart device era, your website must look good across devices. Responsive website design is nothing new, back in the day tablet based designers either chose the fluid or static route. Responsive web design, originally defined by ethan marcotte in a list apart, responds to the needs of the users and the devices they're using. How to get real Mobile CSS resolutions for Responsive Design (Example).
 Source: eyes-down.net
Source: eyes-down.net
In 2012 responsive web design really went mainstream. For over 78 years, the corporation has been a leader in commercial land development, high voltage and utility sectors. The term “responsive website design” was coined by ethan marcotte in an article published on a list apart in 2010. There were 53 percent of them. Serving big screens with upwardly responsive web design Eyes Down Blog.
 Source: pinterest.com
Source: pinterest.com
There’s no standard resolution for web design that is best for all cases since websites need to consider how their audience is using the site and what their design concept is. As we mentioned above, responsive design uses fixed units of pixels to define the breakpoints at. The website supports resolutions like 320 x 480, 1024 x 768, and 1440 x 900. The hero header uses a video integration to impress the audience at their first visit greatly. 50 Free Responsive HTML5 Web Templates Html, css templates, Website.
 Source: ilovefreesoftware.com
Source: ilovefreesoftware.com
Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones): In this smart device era, your website must look good across devices. Here are our five best practices for responsive web design. The layout changes based on the size and capabilities of the device. 13 Tools to Test Your Website on Different Screen Resolutions.
 Source: designdrizzle.com
Source: designdrizzle.com
The term “responsive website design” was coined by ethan marcotte in an article published on a list apart in 2010. The third place went to 1440×900 with 9%, followed by 1440×900 with 9%. So, if you need to explore more inspiration, you shouldn’t miss this list of responsive web design websites. 1920×1080 was the most popular resolution, with 19.4 million views. Key Elements Of Responsive Web Design For NonTechies.
 Source: whitesummary.com
Source: whitesummary.com
Note that the dimensions will slightly change with specific mobile and computer models. To accomplish this, designers and developers often establish breakpoint widths to scale images and wrap text, reconfigure column grids, prioritize content and. It is also quite impressive. Creating a fully responsive website can take your business to the next level. Responsive Web Design Examples for Beginners White summary.
 Source: medium.com
Source: medium.com
The main components of a responsive website. What is responsive web design? Developers will then do their magic. Let’s assume you are going to design your website’s prototype. What Are The Best Screen Sizes For Responsive Web Design in 2020? by.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
As web developers, responsive design has taken us from designing for a limited variety of desktop resolutions to creating flexible websites optimised to all devices. For efficiency purposes, the goal is to design once and make it look great on all platforms, browsers, screen sizes and mobile device resolutions. Depending on the nature of the website, users might use certain devices that do not offer the screen sizes and resolutions mentioned above. You can understand how your website looks on devices like smartphones, ipad, desktop pcs, and even an hdtv. Responsive Web Design Testing The Complete Beginner's Guide.
 Source: pinterest.com
Source: pinterest.com
Responsive design needs to be more than converting a desktop site into a mobile screen. How to decide which website dimensions to use, i.e which screen resolution to optimize your website for; Or, you can click on ‘all devices” to choose from. It provides responsive design and mobile first ui components and has modular structure for you to import only the stuffs that you want to include in your web design. Contentout Layout Responsive web design, Content, Layout.
 Source: icicletech.com
Source: icicletech.com
Why website dimensions matter in web design and development; But to give you a quick answer, the most common design file resolution used by the digital agencies that we work with is 1440px wide, with the main. Responsive website design is nothing new, back in the day tablet based designers either chose the fluid or static route. Responsive web design is an adaptive development approach that changes the content, design and functionality of a website to optimize a user’s experience across devices and resolutions. Top 15 Responsive Web Design Frameworks Twitter Bootstrap, Foundation.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
Let’s get to know some of the best practices a developer should keep in mind while working on a responsive website. The hero header uses a video integration to impress the audience at their first visit greatly. You can understand how your website looks on devices like smartphones, ipad, desktop pcs, and even an hdtv. The main components of a responsive website. Responsive Web Design Testing The Complete Beginner's Guide.
 Source: graphicdesignjunction.com
Source: graphicdesignjunction.com
Responsive design needs to be more than converting a desktop site into a mobile screen. Websites should transform responsively and fast at all screen resolutions on different browsers and platforms. Extra small devices phones (<768px) small devices tablets (≥768px) medium devices. Here are our five best practices for responsive web design. 15 Free Responsive PSD Website Templates Freebies Graphic Design.
 Source: templatemonster.com
Source: templatemonster.com
As we mentioned above, responsive design uses fixed units of pixels to define the breakpoints at. For example, on a phone users would see content shown in a single column view; Websites should transform responsively and fast at all screen resolutions on different browsers and platforms. So, if you need to explore more inspiration, you shouldn’t miss this list of responsive web design websites. Frozen Food Responsive Website Template 48349.
 Source: buylandingpagedesign.com
Source: buylandingpagedesign.com
It is also quite impressive. Let’s assume you are going to design your website’s prototype. Responsive website design is the web design approach aimed to view websites on different devices, resolution. Responsive web design is a smart way to keep your website efficient and effective in a world of countless screen resolutions. Responsive, Professional and Modern Website Designs.
 Source: django-cms-themes.com
Source: django-cms-themes.com
Responsive website design is nothing new, back in the day tablet based designers either chose the fluid or static route. There’s no standard resolution for web design that is best for all cases since websites need to consider how their audience is using the site and what their design concept is. Responsive design needs to be more than converting a desktop site into a mobile screen. As web developers, responsive design has taken us from designing for a limited variety of desktop resolutions to creating flexible websites optimised to all devices. Mechanize an Industrial Flat Bootstrap Responsive Web Template.
 Source: smartinsights.com
Source: smartinsights.com
Cana construction, cana utilities, cana high voltage and cana renew. Responsive websites are websites that adapt to all screen sizes and resolutions, not only on desktop but also on mobile, tablet, and sometimes even tv. Responsive web design is an adaptive development approach that changes the content, design and functionality of a website to optimize a user’s experience across devices and resolutions. The third place went to 1440×900 with 9%, followed by 1440×900 with 9%. Nine practices to watch out for in a responsive web design Smart Insights.
Don’t Design For The Latest Mobile Device With A Specific.
As we mentioned above, responsive design uses fixed units of pixels to define the breakpoints at. Small (smaller than 640px) medium (641px to 1007px) large (1008px and larger) despite this information, remember that there is no standard screen size for web design. The term “responsive website design” was coined by ethan marcotte in an article published on a list apart in 2010. Which one to opt for;
It Is Also Quite Impressive.
For over 78 years, the corporation has been a leader in commercial land development, high voltage and utility sectors. The hero header uses a video integration to impress the audience at their first visit greatly. Nearly half a million users were analyzed in early 2021 and the following were found: Responsive design device resolution reference.
Responsive Website Design Is The Web Design Approach Aimed To View Websites On Different Devices, Resolution.
Responsive web design (rwd) is a web development conception that aligned at making websites form and behaves optimally on all desktop computers and mobile devices, depends on screen size, platform, and orientation. There were 53 percent of them. Bulma is a modern css framework based on flexbox. Let’s say if user switches from mobile view.
The Website Supports Resolutions Like 320 X 480, 1024 X 768, And 1440 X 900.
Websites should transform responsively and fast at all screen resolutions on different browsers and platforms. Responsive web design is an adaptive development approach that changes the content, design and functionality of a website to optimize a user’s experience across devices and resolutions. To accomplish this, designers and developers often establish breakpoint widths to scale images and wrap text, reconfigure column grids, prioritize content and. The layout changes based on the size and capabilities of the device.







