Check out the result from this codepen. Responsive web design, originally defined by ethan marcotte in a list apart, responds to the needs of the users and the devices they're using.
92 Inspiration Responsive Website Text Size With New Ideas, Using proportional font scaling with responsive web design. In addition to resize text and images, it is also common to.
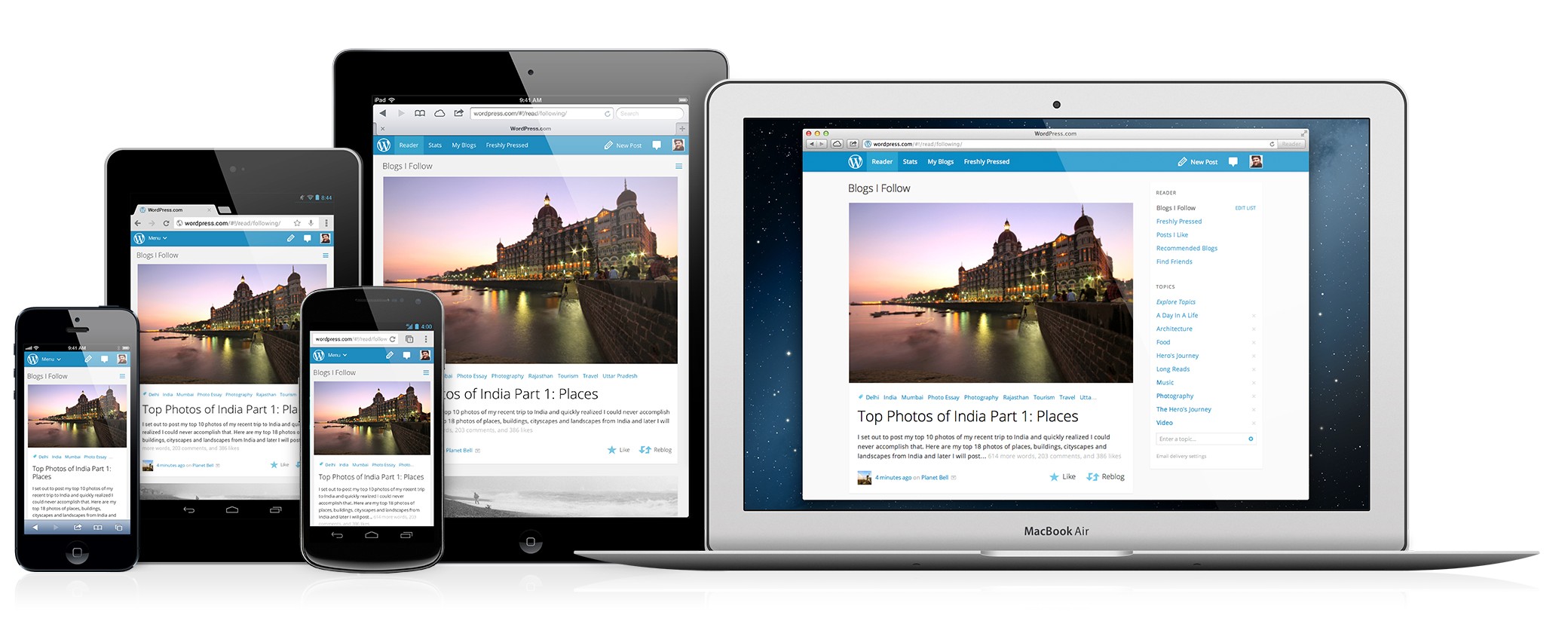
 Responsive design an essential element Enyosolutions Blog From enyosolutions.com
Responsive design an essential element Enyosolutions Blog From enyosolutions.com
Typography is one of the important points for a better ux view. I checked the code here and you can see that medium in the dropdown sets the font to 16px at the code level (see above image). The type scale determines how much bigger or smaller fonts go rooted in the base or default font. Once a developer or designer knows the best screen sizes for responsive design, they do the work and create a responsive website.
Responsive design an essential element Enyosolutions Blog Here's how our font size formula looks in css:
Check out the result from this codepen. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Body fonts should be about 16px. Second place went to 1366×768, with 15 points.
 Source: meeny.com
Source: meeny.com
An easy way to do this is to use a responsive design checker. Check google analytics and optimise for your target audience’s most. Second place went to 1366×768, with 15 points. This can be useful if you need a larger. Bootstrap Responsive Font Sizes Meeny.
 Source: digitalfamily.com
Source: digitalfamily.com
Here's how our font size formula looks in css: For example, on a phone users would see content shown in a single column view; Responsive typography using only media queries. The new york times is a worldwide top newspaper. How to create a responsive web design that adjusts to different screen.
 Source: digitalfamily.com
Source: digitalfamily.com
Responsive typography using only media queries. This can be useful if you need a larger. Design for your audience, first. Text in responsive web design. How to create a responsive web design that adjusts to different screen.
 Source: blog.canvasflow.io
Source: blog.canvasflow.io
Here's how our font size formula looks in css: Breakpoints are specific viewport widths that, when reached, change the page layout in some way. Design for your audience, first. Once a developer or designer knows the best screen sizes for responsive design, they do the work and create a responsive website. Custom CSS Editor & Responsive Controls Blog.
 Source: cgispread.com
Source: cgispread.com
The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes. The type scale determines how much bigger or smaller fonts go rooted in the base or default font. Then pick the scale and how that scale pertains to css positions from h1 to h6 and so on. The layout changes based on the size and capabilities of the device. Responsive Landing Page Template Free download.
 Source: mailbakery.com
Source: mailbakery.com
} use media queries to create responsive fonts in css. The text size can be set with a vw unit, which means the viewport width. Design from 360×640 through 1920×1080. When this option is enabled, then the text object can have different font sizes in breakpoints. The 6 Best Practices for Responsive HTML Email Design MailBakery.
 Source: learnui.design
Source: learnui.design
Resize the viewport to see the effect. This can be useful if you need a larger. Of course, they should have provided suitable screen sizes for different devices, particularly desktops, tablets, and mobile. The layout changes based on the size and capabilities of the device. Font Size Guidelines for Responsive Websites (2020 Update).
 Source: nascenia.com
Source: nascenia.com
However, in this case, 16px won’t be ideal as it will make the text hard to read. Design for your audience, first. Use a scale for different screen sizes, emphasises ux strategist jason pamental, author of responsive web typography. Most browsers will set their default font size at 16px. Responsive Web Design Why Responsive Design is Important Nascenia.
 Source: wp-pagebuilderframework.com
Source: wp-pagebuilderframework.com
Most browsers will set their default font size at 16px. However, to ensure that the website actually renders the way it is meant to on the devices it has been built for, it needs to be tested for exactly that. Johannes holl 3 min read. An easy way to do this is to use a responsive design checker. Responsive font sizes, off canvas menus & more! Page Builder Framework.
 Source: youtube.com
Source: youtube.com
Using this method your base size is 100% if you like percents or 1em, if that’s your preferred unit. This can be useful if you need a larger. Let’s start from 16px that is the ideal font size. Use a scale for different screen sizes, emphasises ux strategist jason pamental, author of responsive web typography. Responsive CSS Font Size YouTube.
 Source: blog.intracto.com
Source: blog.intracto.com
Responsive typography using only media queries. By default it recommends you select medium. Typography is one of the important points for a better ux view. Body fonts should be about 16px. RFS the automated approach for responsive font sizes.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Second place went to 1366×768, with 15 points. The third place went to 1440×900 with 9%, followed by 1440×900 with 9%. That way the text size will follow the size of the browser window: Resize the viewport to see the effect. Bootstrap 4 Responsive Font Size Guideline examples, tutorial.
 Source: youtube.com
Source: youtube.com
Check google analytics and optimise for your target audience’s most. This can be useful if you need a larger. However, to ensure that the website actually renders the way it is meant to on the devices it has been built for, it needs to be tested for exactly that. Differences in font size should reduce for smaller viewports, as in this site by fresh tilled soil. HTML/CSS Responsive Text/Fontsize YouTube.

Differences in font size should reduce for smaller viewports, as in this site by fresh tilled soil. Check out the result from this codepen. Of course, they should have provided suitable screen sizes for different devices, particularly desktops, tablets, and mobile. It does not only mean changing size on a. When designing a responsive website, what should be the default canvas.
 Source: tjkelly.com
Source: tjkelly.com
We can also utilize media queries to change the font size at a certain height/width of the device. Cited from wikipedia, responsive web design ( rwd) is a n approach to web design that makes web pages render well on a variety of devices and windows or screen sizes. The new york times is a worldwide top newspaper. That way the text size will follow the size of the browser window: Revolution Slider Responsive Font Size TJ Kelly.
 Source: stackoverflow.com
Source: stackoverflow.com
Basically, this is an experiment to create flexible or responsive text with 100% width of screen size. This is the most basic method in our list. The best way is to tweak the individual sizes of the text element to perfectly. I am sure that you get what i am talking about. html CSS Font size (responsive), relative to device resolution.
 Source: justinmind.com
Source: justinmind.com
We can also utilize media queries to change the font size at a certain height/width of the device. By default it recommends you select medium. Body fonts should be about 16px. The type scale determines how much bigger or smaller fonts go rooted in the base or default font. 15 awesome responsive website design examples Justinmind.
 Source: youtube.com
Source: youtube.com
The layout changes based on the size and capabilities of the device. Size your body text appropriately. This is the most basic method in our list. There are two approaches to responsive web design — fixed sizes and proportional sizes*. KILLER Responsive Web Design Relative Font Sizes YouTube.
 Source: help.groupthought.com
Source: help.groupthought.com
Use a scale for different screen sizes, emphasises ux strategist jason pamental, author of responsive web typography. The third place went to 1440×900 with 9%, followed by 1440×900 with 9%. In our case, breakpoints will trigger a font size change. Websites should transform responsively and fast at all screen resolutions on different browsers and platforms. Create a responsive size chart page using flexbox Pipeline Documentation.
 Source: enyosolutions.com
Source: enyosolutions.com
To make it 100% responsive, each displayed element should work as expected in screen resolutions. Differences in font size should reduce for smaller viewports, as in this site by fresh tilled soil. Most browsers will set their default font size at 16px. In css font sizes can be configure using fixed sizes (in pixels) or relative units (percent,em,rem,vw,vh,vmin,vmax) Responsive design an essential element Enyosolutions Blog.
 Source: bashooka.com
Source: bashooka.com
In css font sizes can be configure using fixed sizes (in pixels) or relative units (percent,em,rem,vw,vh,vmin,vmax) In our case, breakpoints will trigger a font size change. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. } this formula calculates our font size as 15px plus 0.00390625% of the screen width. 7 Amazing Responsive Web Design Tutorials Bashooka.
 Source: bonsaiilabs.com
Source: bonsaiilabs.com
Breakpoints are specific viewport widths that, when reached, change the page layout in some way. Responsive web design, originally defined by ethan marcotte in a list apart, responds to the needs of the users and the devices they're using. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. Font size guidelines for responsive websites. How to add responsive font sizes in React apps using MaterialUI.
 Source: superuser.com
Source: superuser.com
In our case, breakpoints will trigger a font size change. Get that right and everything else will flow from there. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. The best way is to tweak the individual sizes of the text element to perfectly. fonts Is there a way to have responsive content in Word? to have.
 Source: lithiosapps.com
Source: lithiosapps.com
A tablet might show the same content in two columns. Design for desktop displays from 1024×768 through 1920×1080. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. 15 rem is the minimum font size. Why a Mobile Responsive Website is Necessary in Today’s Culture.
 Source: lifeincoding.com
Source: lifeincoding.com
Differences in font size should reduce for smaller viewports, as in this site by fresh tilled soil. Check google analytics and optimise for your target audience’s most. It does not only mean changing size on a. Design from 360×640 through 1920×1080. How to make CSS Font Size Responsive Life in Coding.
} This Formula Calculates Our Font Size As 15Px Plus 0.00390625% Of The Screen Width.
80vh is the max font size. Websites should transform responsively and fast at all screen resolutions on different browsers and platforms. Check out the result from this codepen. By default it recommends you select medium.
The Text Size Can Be Set With A Vw Unit, Which Means The Viewport Width.
The layout changes based on the size and capabilities of the device. In our case, breakpoints will trigger a font size change. We can also utilize media queries to change the font size at a certain height/width of the device. There are two approaches to responsive web design — fixed sizes and proportional sizes*.
Body Fonts Should Be About 16Px.
*okay, there’s also fluid sizes, where you don. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Responsive typography using only media queries. Design for desktop displays from 1024×768 through 1920×1080.
1920×1080 Was The Most Popular Resolution, With 19.4 Million Views.
In addition to resize text and images, it is also common to. } use media queries to create responsive fonts in css. To make it 100% responsive, each displayed element should work as expected in screen resolutions. The third place went to 1440×900 with 9%, followed by 1440×900 with 9%.







