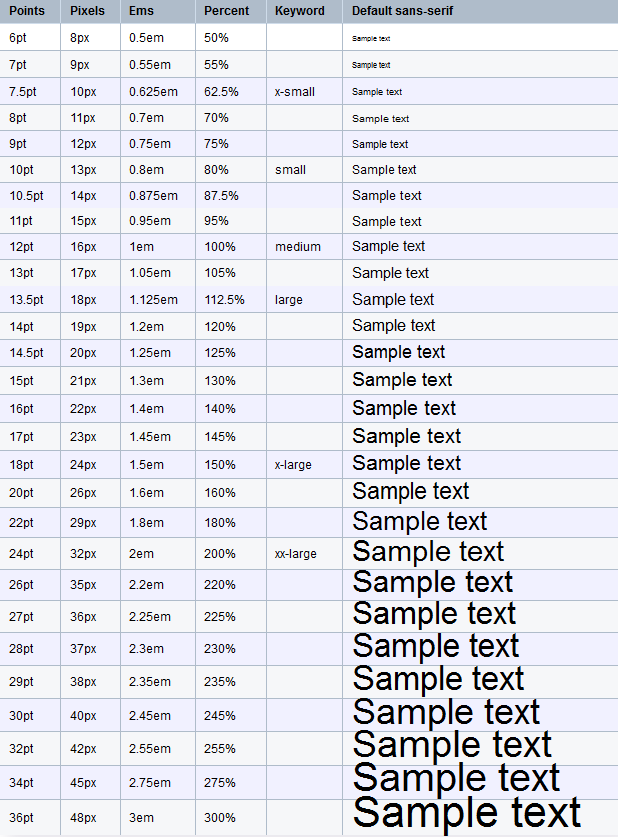
Defining a font in this fashion allows a single. The image shows examples of font sizes ranging from 6 pt to 84 pt.
Best Scaling Font Size Points Idea In 2022, A medium scale is versatile and works well for a wide variety of desktop sites, including blogs and marketing sites. That’s actually super easy with clamp ()!
 Various font sizes to be considered for the display. Types of From pinterest.com
Various font sizes to be considered for the display. Types of From pinterest.com
Body fonts should be about 16px. A font could be set to 16px, or it could be made proportional and scale with the device size by being set to say, 4vw. Make the font size larger than 72 points. Uifont has a nice api to specify what kind of font you need.
Various font sizes to be considered for the display. Types of Body fonts should be about 16px.
Large scales (1.333 or greater) may be challenging to implement effectively, but could work well for portfolios, agencies, some. The image shows examples of font sizes ranging from 6 pt to 84 pt. Using textstyle, you can ask the system for a font that understands the current interface traits: In the right window, you will see a make text bigger option.
 Source: howtogetonline.com
Source: howtogetonline.com
Select a different font size. If you're not a graphic artist, you're probably most familiar with point size from your high school or college days. Font scaling is a printer feature that allows the font to be scaled by the printer instead of in the document program. When creating and designing custom labels online, which is what we do here at labelvalue, the standard unit of measurement for text is the point (pt). Web Typography Best Practices for a Modern Website.
 Source: appfluence.com
Source: appfluence.com
72 points is equal to 1 inch. Change system font size in windows 10. The image shows examples of font sizes ranging from 6 pt to 84 pt. 1em is equal to the current font size. Font scaling issues on Priority Matrix for Windows Priority Matrix.
 Source: support.surveypal.com
Source: support.surveypal.com
So, the default size of 1em is 16px. The following is an example of all text styles on the large text size. I suggest you to uninstall antivirus or security software. When microsoft released the windows 10 fall creators update, it removed font customization options from the control panel without bringing the functionality to the settings application or elsewhere. Typography Surveypal.

Defining a font in this fashion allows a single. Select a different font size. A medium scale is versatile and works well for a wide variety of desktop sites, including blogs and marketing sites. That’s actually super easy with clamp ()! What do the the numbers on the font size scale mean? Is it how many.
 Source: community.adobe.com
Source: community.adobe.com
Any viewport width between 361 and 839 pixels needs a font size linearly scaled between 1 and 3.5rem. Click set a custom scaling level under change size of items. Points dictate the height of the lettering. The above code will return an apple san francisco regular font of size 17 (body style on large text size). Solved "Auto" font size in text field Adobe Support Community 8872071.
![]() Source: onextrapixel.com
Source: onextrapixel.com
Available font sizes range from.5 point to 999.9 points. In fontlab, you can set the upm in file > font info > family dimensions. If one of the dimensions of an object should scale linearly with the viewport width (or height), e.g. There are approximately 72 (72.272) points in one inch or 2.54 cm. 4 Dangerous Mistakes Web Designers Make When Presenting Content.
 Source: stackoverflow.com
Source: stackoverflow.com
There are approximately 72 (72.272) points in one inch or 2.54 cm. If one of the dimensions of an object should scale linearly with the viewport width (or height), e.g. Just like elements on the page, fonts can be fixed in size, or they can be proportional. A medium scale is versatile and works well for a wide variety of desktop sites, including blogs and marketing sites. browser When setting a fontsize in CSS, what is the real height of.
 Source: cristian.sulea.net
Source: cristian.sulea.net
Go to settings > display & brightness, then select text. If i know the scaled pixel count, i can get the font size simply by dividing it by (96/72) what is the. 0.7 x 12pt = 8.4pt) now in fontself maker, start a new font and drop/batch this rectangle as your first glyph. Click the format tab under text box tools, and then type or select a point size in the font size list. CSS Font Size (px vs. em vs. percent vs. pt) Knowledge Base.
 Source: wordpress.org
Source: wordpress.org
I suggest you to download and install all the available latest windows updates. A medium scale is versatile and works well for a wide variety of desktop sites, including blogs and marketing sites. See for example change font size of moderncv. Select the text that you want to change. How to change font size in lists.

Pixels (px), points (pt), ems, percent (%) and keywords. Click display in the left panel. Choose sign out now to apply the change. Uifont has a nice api to specify what kind of font you need. Point size Butterick’s Practical Typography.
 Source: cssauthor.com
Source: cssauthor.com
Make the font size larger than 72 points. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. For example, the font size 72 would be about one inch tall, and 36 would be about a half of an inch. The image shows examples of font sizes ranging from 6 pt to 84 pt. Converters and Calculators for Typography, Grid, color etc.
 Source: retinart.net
Source: retinart.net
These are the commonest sizes used in publishing. Available font sizes range from.5 point to 999.9 points. The font size is relative to the parent container’s font size. Points dictate the height of the lettering. The Typographic Scale Retinart.
 Source: christianbook.com
Source: christianbook.com
Large scales (1.333 or greater) may be challenging to implement effectively, but could work well for portfolios, agencies, some. Click the format tab under text box tools, and then type or select a point size in the font size list. For example, at a viewport width of 600 pixels, halfway between 360 and 840 pixels, we would get exactly the middle value. The above code will return an apple san francisco regular font of size 17 (body style on large text size). Text Size.

A 60% column may be far too large on a 1280px wide device and instead we could trim it down to 25% and introduce 3 columns instead of 2. The following is an example of all text styles on the large text size. Points dictate the height of the lettering. Available font sizes range from.5 point to 999.9 points. How to change the text height of a dimension or leader in AutoCAD.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
When type is imaged on screen or in print, the em is scaled to the desired size. Uifont has a nice api to specify what kind of font you need. See for example change font size of moderncv. Click display in the left panel. adobe Scale multiple Text layers one point down? Graphic.
 Source: researchgate.net
Source: researchgate.net
Change system font size in windows 10. Click the format tab under text box tools, and then type or select a point size in the font size list. If one of the dimensions of an object should scale linearly with the viewport width (or height), e.g. Choose sign out now to apply the change. Delphi survey level of agreement (5point Likert scale, anchored at 1.
 Source: acad13.blogspot.com
Source: acad13.blogspot.com
10pt) create a new dummy rectangle that has 70% the height of the font size (in this case: A font could be set to 16px, or it could be made proportional and scale with the device size by being set to say, 4vw. Large scales (1.333 or greater) may be challenging to implement effectively, but could work well for portfolios, agencies, some. I suggest you to download and install all the available latest windows updates. 2D for AutoCAD 2013 Annotation Scale Layout.
 Source: pinterest.com
Source: pinterest.com
Defining a font in this fashion allows a single. The default text size in browsers is 16px. When creating and designing custom labels online, which is what we do here at labelvalue, the standard unit of measurement for text is the point (pt). The image shows examples of font sizes ranging from 6 pt to 84 pt. PointSize This is used for measuring font size and is also the.
 Source: tex.stackexchange.com
Source: tex.stackexchange.com
It's going to be used by fontself to get the right. Point to pixel, pixel to point, font size comparison chart. This means that for a 12 point font, the number of pixels it will occupy is 12*96/72 = 16 pixels. Security software can help protect your computer against virus and other security threats. fontsize MS Word font size matching visually the LaTeX default one.
 Source: 30secondsofcode.org
Source: 30secondsofcode.org
Percentage (%) viewport width or height (vw or vh). The font size is relative to the parent container’s font size. I suggest you to download and install all the available latest windows updates. 72 points is equal to 1 inch. Typographic scale basics 30 seconds of code.
 Source: foamers.net
Source: foamers.net
When creating and designing custom labels online, which is what we do here at labelvalue, the standard unit of measurement for text is the point (pt). The default text size in browsers is 16px. Change system font size in windows 10. I suggest you to uninstall antivirus or security software. How To Change Font Size in WordPress.

Points dictate the height of the lettering. Choose sign out now to apply the change. Select a different font size. 1em is equal to the current font size. Figma Font Scale Font Scale is a quick tool to generate a.
 Source: vanseodesign.com
Source: vanseodesign.com
Click set a custom scaling level under change size of items. Select the text that you want to change. In your ai document, scale your glyph shapes so they match the targeted glyph size (i.e. When type is imaged on screen or in print, the em is scaled to the desired size. Rhythm And Proportion In Grids And Type Vanseo Design.
 Source: pinterest.com
Source: pinterest.com
For example, the font size 72 would be about one inch tall, and 36 would be about a half of an inch. 0.7 x 12pt = 8.4pt) now in fontself maker, start a new font and drop/batch this rectangle as your first glyph. If you're not a graphic artist, you're probably most familiar with point size from your high school or college days. Click the format tab under text box tools, and then type or select a point size in the font size list. Various font sizes to be considered for the display. Types of.
 Source: macinteract.com
Source: macinteract.com
These are the commonest sizes used in publishing. Click set a custom scaling level under change size of items. In your ai document, scale your glyph shapes so they match the targeted glyph size (i.e. However, for certain applications there may be a need for other sizes. ARCHICAD Font Size points vs mm > how it works.
The Size Can Be Calculated From Pixels To Em Using This Formula:
I suggest you to download and install all the available latest windows updates. Click set a custom scaling level under change size of items. If you're not a graphic artist, you're probably most familiar with point size from your high school or college days. Go to settings > display & brightness, then select text.
Font Scaling May Refer To Any Of The Following:
Click display in the left panel. That’s actually super easy with clamp ()! Alternate font sizer is a free program for microsoft windows to customize the size of different fonts on the system without display scaling. Pixels (px), points (pt), ems, percent (%) and keywords.
When Type Is Imaged On Screen Or In Print, The Em Is Scaled To The Desired Size.
Security software can help protect your computer against virus and other security threats. The font size inherits from the root of the styling. Select the text that you want to change. So, the default size of 1em is 16px.
For Example, When Type Is Scaled To 12 Points, It Is The Em That Is 12 Points High, Not Any Particular/Specific Part Of The Type Or Its Letters.
Uifont has a nice api to specify what kind of font you need. See for example change font size of moderncv. A medium scale is versatile and works well for a wide variety of desktop sites, including blogs and marketing sites. For example, at a viewport width of 600 pixels, halfway between 360 and 840 pixels, we would get exactly the middle value.







