A common way to use conditional visibility is to show an element on mobile but hide it on desktop. Of course, they should have provided suitable screen sizes for different devices, particularly desktops, tablets, and mobile.
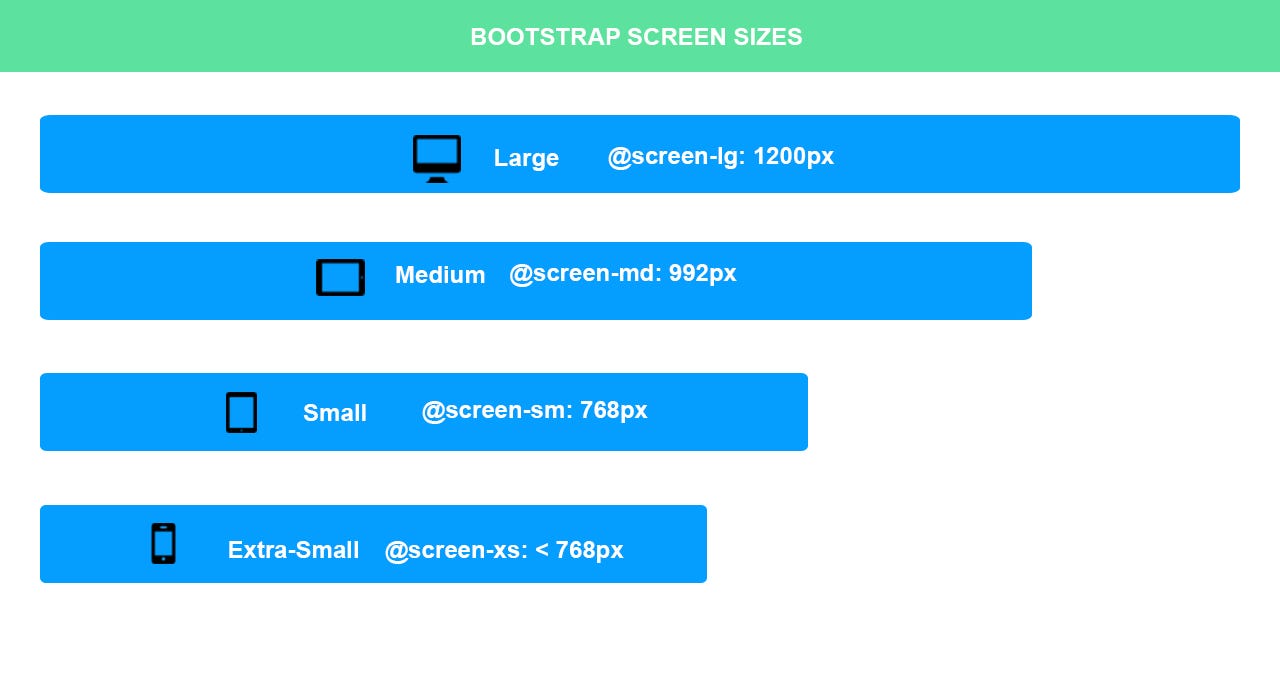
Incredible Screen Sizes For Responsive Design Bootstrap For Logo Design, Bootstrap uses html, css and jquery to make responsive web pages. Another good resource is to know quickly how many screen sizes are used in bootstrap in order to change our styles when the boostrap columns change according.
 Bootstrap table responsive examples & tutorial. Basic & advanced From mdbootstrap.com
Bootstrap table responsive examples & tutorial. Basic & advanced From mdbootstrap.com
Now you can take the css files and begin easily to make a responsive website using only this known grid system (without the common twitter style for headers, buttons, fields and so on). 🔥 get a free month of premium. Font sizes will rescale for every screen or device, this prevents long words from being chopped off the viewport on small devices; Then inside this container div put a row with 2 columns.
Bootstrap table responsive examples & tutorial. Basic & advanced The difference is the following:
In addition, it helps to make the application easy to use for users. The difference is the following: The new york times is a worldwide top newspaper. It is very difficult to develop the same web page multiples times for multiple screen sizes.
 Source: pinterest.com
Source: pinterest.com
The new york times is a worldwide top newspaper. Breakpoints are the exact width pixel values that decide the screen size of the browser. The screen size helps to make an application in the standard format according to the device screen. # breaking columns to new rows (clearfix) Sign In & Sign Up Template Responsive Bootstrap v4.5 Template.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
A responsive web design will automatically adjust for different screen sizes and viewports. Supports most mobile devices and desktop browsers. Windows apps can run on any device running windows, which includes tablets, desktops, tvs, and more. Xs (viewport), 425 (screen size) How to Create a Full Width Bootstrap 4 Responsive Carousel Tutorial.
 Source: suventechnology.blogspot.com
Source: suventechnology.blogspot.com
What is responsive web design? A responsive web design will automatically adjust for different screen sizes and viewports. Rfs will prevent the font size from rescaling too small so readability can be assured; It’s worth expanding on what i mean by a responsive type scale. Learn the Bootstrap Grid in 15 Minutes BootStrap ResponSive Designing.
 Source: tutorialdeep.com
Source: tutorialdeep.com
Responsive web design is about creating web pages that look good on all devices! In this article, i discuss some more important aspects, for instance responsive images, pixel density, responsive texts and some other related techniques like. Supports most mobile devices and desktop browsers. Make second half col to first position in mobile bootstrap 3. Bootstrap 4 Layout Fixed and Full Width Containers.
 Source: templatetoaster.com
Source: templatetoaster.com
In this course expert developer and master instructor mark. Syed examines some neat little responsive design tips from bootstrap's css. Viewport size and screen size. Nowadays, responsive websites’ need is much more constant because of different devices and different screen sizes. Bootstrap 3 An Ever Lasting Legacy for Responsive Designs.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
Responsive web design is about creating web pages that look good on all devices! Supports most mobile devices and desktop browsers. 🔥 get a free month of premium. Let's look at the display features with bootstrap, which is the most popular one of the frameworks when the subject is responsive web design. How to Create a Full Width Bootstrap 4 Responsive Carousel Tutorial.
 Source: mdbootstrap.com
Source: mdbootstrap.com
You can find them in the responsive display group in the options panel. Screen sizes for responsive design bootstrap Make second half col to first position in mobile bootstrap 3. This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. Bootstrap table responsive examples & tutorial. Basic & advanced.
 Source: mdbootstrap.com
Source: mdbootstrap.com
A responsive web design will automatically adjust for different screen sizes and viewports. With a huge number of device targets and screen sizes across the windows ecosystem, rather than optimizing your ui for each device, we recommended designing for a few key width categories (also called breakpoints): Ingeniero josé alegría, 157 (30007) zarandona, murcia +34 968 20 21 69 [email protected] Here is what i believe to be the best solution. bootstrap font size responsive code helper.
 Source: bootstrapdash.com
Source: bootstrapdash.com
Have a look on bootstrap customize & download page, you'll find a few variables useful : Another good resource is to know quickly how many screen sizes are used in bootstrap in order to change our styles when the boostrap columns change according. Here is what i believe to be the best solution. Of course you can change it. 10+ Bootstrap Single Page Templates With Fully Responsive Design.

Nowadays, responsive websites’ need is much more constant because of different devices and different screen sizes. Summary sketch of this article. Latest bootstrap 4 is dependent on jquery and popper.js. With the help of bootstrap, we can set the height and width of the page and make it more interactive with the best browser compatibility as per the user requirements. How to make a web page responsive without Bootstrap, using only HTML.
 Source: atlascode.com
Source: atlascode.com
And, if you’re going to learn bootstrap, there is no better way then from our course bootstrap responsive design. We would like to present several examples of responsive design of the website that we all know and use constantly. Using bootstrap to create header responsive. Viewport size and screen size. BootStrap Fixed Width Sidebar (Responsive) AtlasCode UK.
 Source: medium.com
Source: medium.com
So inside the body tag start with a.container div. We use bootstrap responsive for designing html web pages in a more interactive way. There we come across an idea of “responsive web design”. Creating the responsive type scale. Responsive Web Design with Bootstrap by Duncan maina Medium.
 Source: web-buttons.com
Source: web-buttons.com
Rfs will prevent the font size from rescaling too small so readability can be assured; This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. The bootstrap screen size is used for responsive web applications. I'm able to get the current viewport by using responsive bootstrap toolkit but is there a way to get current screen size as well? 30+ New Responsive Bootstrap Image Slideshow and Gallery Samples for 2021.
 Source: inchainsforchrist.org
Source: inchainsforchrist.org
🔥 get a free month of premium. Almost everything is set in percent in bootstrap 3. Nowadays, responsive websites’ need is much more constant because of different devices and different screen sizes. And, if you’re going to learn bootstrap, there is no better way then from our course bootstrap responsive design. Bootstrap Carousel Slider Responsive Full Screen.
 Source: kauancarvacha.weebly.com
Source: kauancarvacha.weebly.com
Let's look at the display features with bootstrap, which is the most popular one of the frameworks when the subject is responsive web design. It contains various types of page design properties. This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. 🔥 get a free month of premium. The Beginners Guide to Responsive Web Design (Code Samples & Layout.
 Source: letsnurture.com
Source: letsnurture.com
In the previous part i outline the basics of fixed layouts, adaptivity, fluiditity and responsivity. We use bootstrap responsive for designing html web pages in a more interactive way. In this article, i discuss some more important aspects, for instance responsive images, pixel density, responsive texts and some other related techniques like. Xs (viewport), 425 (screen size) Bootstrap & Responsive Website Development.
 Source: inchainsforchrist.org
Source: inchainsforchrist.org
There is extra small for a viewport size smaller than 576 pixels width, and there is an extra large category with viewport sizes above 1200 pixels, and 3 more sizes in between. It contains various types of page design properties. A common way to use conditional visibility is to show an element on mobile but hide it on desktop. And, if you’re going to learn bootstrap, there is no better way then from our course bootstrap responsive design. Bootstrap Carousel Slider Responsive Full Screen.
 Source: alphansotech.com
Source: alphansotech.com
Bootstrap uses html, css and jquery to make responsive web pages. We can include css3 and html5 in bootstrap. Responsive web design is about creating web pages that look good on all devices! Bootstrap media queries for mobile devices. What is Bootstrap? How to create responsive website using Bootstrap?.
 Source: onaircode.com
Source: onaircode.com
Xs (viewport), 425 (screen size) The difference is the following: We would like to present several examples of responsive design of the website that we all know and use constantly. It contains various types of page design properties. 12+ Bootstrap Layout Design Examples Snippet OnAirCode.
 Source: esausilva.com
Source: esausilva.com
Using bootstrap, i found myself wanting to have a button that will change widths depending on the screen size. Creating the responsive type scale. 🔥 get a free month of premium. Here is what i believe to be the best solution. Responsive Menu Admin Panel Bootstrap Menu Esau Silva.
 Source: medium.com
Source: medium.com
Calc(100% + 1vw + 1vh); The screen size helps to make an application in the standard format according to the device screen. Nowadays, responsive websites’ need is much more constant because of different devices and different screen sizes. Let’s start with the creation of header. Bootstrap Tutorial Quick Introduction TJ Oyeniyi Medium.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Responsive web design is about creating web pages that look good on all devices! In order to understand the architecture of the display options of bootstrap, let’s check breakpoints. With the help of bootstrap, we can set the height and width of the page and make it more interactive with the best browser compatibility as per the user requirements. We use bootstrap responsive for designing html web pages in a more interactive way. Bootstrap Cards examples & tutorial. Basic & advanced usage.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
There we come across an idea of “responsive web design”. In order to understand the architecture of the display options of bootstrap, let’s check breakpoints. We use bootstrap responsive for designing html web pages in a more interactive way. Another good resource is to know quickly how many screen sizes are used in bootstrap in order to change our styles when the boostrap columns change according. Bootstrap 4 Flexbox Grid Tutorial with Layout Examples (2019).
 Source: alphansotech.com
Source: alphansotech.com
There is extra small for a viewport size smaller than 576 pixels width, and there is an extra large category with viewport sizes above 1200 pixels, and 3 more sizes in between. # breaking columns to new rows (clearfix) Syed examines some neat little responsive design tips from bootstrap's css. The difference is the following: What is Bootstrap? How to create responsive website using Bootstrap?.
 Source: tutorialrepublic.com
Source: tutorialrepublic.com
This is my second article on designing for different screen sizes and devices. On a big screen it might look better with the content organized in three columns, but on a small screen it would be better if the content items were stacked on top of each other. Of course, they should have provided suitable screen sizes for different devices, particularly desktops, tablets, and mobile. The responsive display options offer a quick way to hide, show, or change the display type of any element depending on screen size. Working with Bootstrap 3 Responsive Layout Tutorial Republic.
With A Huge Number Of Device Targets And Screen Sizes Across The Windows Ecosystem, Rather Than Optimizing Your Ui For Each Device, We Recommended Designing For A Few Key Width Categories (Also Called Breakpoints):
It is very difficult to develop the same web page multiples times for multiple screen sizes. Responsive web design is about creating web pages that look good on all devices! This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. You might notice that i used two terms for the sizes:
Creating The Responsive Type Scale.
Windows apps can run on any device running windows, which includes tablets, desktops, tvs, and more. Let's look at the display features with bootstrap, which is the most popular one of the frameworks when the subject is responsive web design. You can find them in the responsive display group in the options panel. Let’s start with the creation of header.
It’s Worth Expanding On What I Mean By A Responsive Type Scale.
Here is what i believe to be the best solution. Using bootstrap to create header responsive. There is extra small for a viewport size smaller than 576 pixels width, and there is an extra large category with viewport sizes above 1200 pixels, and 3 more sizes in between. And, if you’re going to learn bootstrap, there is no better way then from our course bootstrap responsive design.
Of Course You Can Change It.
Rfs will prevent the font size from rescaling too small so readability can be assured; Calc(100% + 1vw + 1vh); Another good resource is to know quickly how many screen sizes are used in bootstrap in order to change our styles when the boostrap columns change according. You may remember our header has a logo on the left and a div on the right side.







