Adding custom fonts in wordpress using font face css rule requires a little bit of designing knowledge. Font ini saya ambil dari folder font dalam sistem windows 7.
Free Set Font Face Css Idea In 2022, As per the rule, the font files have to be in the same server. If the has more or fewer characters or.</p>
 You Kinda Can Use Custom Fonts in HTML Emails CSSTricks From css-tricks.com
You Kinda Can Use Custom Fonts in HTML Emails CSSTricks From css-tricks.com
This value refers to the value of the number of first used fonts, and then the rest are available, which are scaled according to the below formula. Each setting is always a of 4 ascii characters, followed by a indicating the axis value. You can visit font space, font squirrel, etc websites that provide these fonts for free. Sets the weight or the thickness of the font.
You Kinda Can Use Custom Fonts in HTML Emails CSSTricks Css fonts level 5 spec;
Keep all the files in the same folder. As per the rule, the font files have to be in the same server. Anda boleh bebas menggunakan font jenis lain, namun letakkan di dalam folder yang sama. You have to edit the style.css file of your wordpress theme to add a few lines of code.
 Source: stackoverflow.com
Source: stackoverflow.com
Either you edit the style.css file from the cpanel or the wordpress admin panel. Without the rule, our designs are limited to the fonts that are already loaded on a user’s computer, which vary depending on the. Since firefox 61 (and in other modern browsers) this also accepts two values to specify a range that is. Keep all the files in the same folder. html Can't make any different fonts show up on website with font.

For example, the light, light italic, regular, regular italic, medium, medium italic, bold and bold italic headings below are set with classes. Each setting is always a of 4 ascii characters, followed by a indicating the axis value. Changes target text to small caps. Font ini saya ambil dari folder font dalam sistem windows 7. Set fontsize to 0.75em; (25 smaller) in HTML and CSS.
 Source: buildamodule.com
Source: buildamodule.com
To learn more, check out these resources: Make a font italic with css Keep all the files in the same folder. Changes target text to small caps. How the fontface CSS rule works Drupal Video Tutorial BuildAModule.
 Source: css-tricks.com
Source: css-tricks.com
Keep all the files in the same folder. Anda boleh bebas menggunakan font jenis lain, namun letakkan di dalam folder yang sama. Web fonts allow web designers to use fonts that are not installed on the user's computer. Describe a font face for use in a document in css; You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
 Source: w3schools.com
Source: w3schools.com
Set the font style with css; Myfirstfont), and then point to the font file. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. You have to edit the style.css file of your wordpress theme to add a few lines of code. CSS3 Web Fonts.
 Source: flaviocopes.com
If 18px roboto (with an aspect value of 0.60) was unavailable and the next given font had an aspect value of 0.50, the font size of the substitute font. Keep all the files in the same folder. Describe a font face for use in a document in css; Set the font weight with css; The CSS Fonts Tutorial.
 Source: beawesomewithprogramming.co.in
Source: beawesomewithprogramming.co.in
They can be styled with css in the same way as ordinary text. This can be used with downloadable fonts. Describe a font face for use in a document in css; Today, icon fonts are quite common, and more and more developers are taking advantage of them in their designs. Lesson 2 Part 7 10 Important CSS properties fontface & fontfamily.
 Source: ajatix.com
Source: ajatix.com
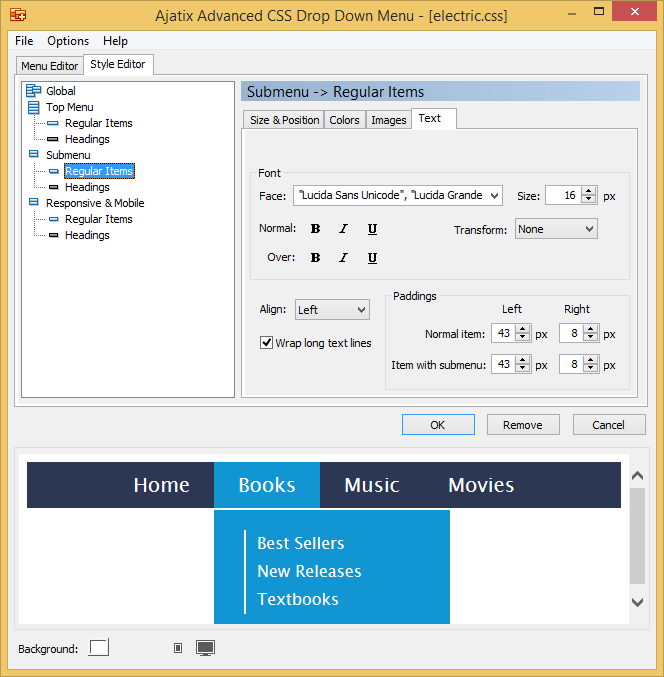
This property sets the font width, such as condensed or expanded. Where do i put all the font files? Makes the text appear italicised or oblique. To learn more, check out these resources: Ajatix Advanced CSS Drop Down Menu Dreamweaver Extension Specifying.
 Source: tutorialbrain.com
Source: tutorialbrain.com
I usually include it either in body {} or html {} in terms of * performance * it most likely doesn't matter much. Css by objectively hilarious on oct 29 2020 comment. You have to edit the style.css file of your wordpress theme to add a few lines of code. Makes the text appear italicised or oblique. CSS Web Fonts — TutorialBrain.
 Source: design.annagraphics.com
Source: design.annagraphics.com
Font ini saya ambil dari folder font dalam sistem windows 7. Web fonts allow web designers to use fonts that are not installed on the user's computer. Set the font variant with css; Set the font family with css; How to use web fonts with the font, or Google fonts systems.
 Source: wwwhumanitcom-yettou.blogspot.com
Source: wwwhumanitcom-yettou.blogspot.com
How can i change the font family and font size with jquery? Css fonts level 5 spec; This property sets the font width, such as condensed or expanded. Using these types of supported values, we can call it a parameter or set of arguments used in the font style sheet. √1000以上 fontstyle normal css 220505Font style bold italic css.
 Source: pixeden.com
Source: pixeden.com
Create a html file and add a h2 tag for demonstrating our font style. Css fonts level 5 spec; They can be styled with css in the same way as ordinary text. In this snippet, we’ll show how font awesome icon can be used as content. Social Icon Font Set Icon Fonts Pixeden.
 Source: pcasper.com
Source: pcasper.com
Adding custom fonts in wordpress using font face css rule requires a little bit of designing knowledge. Using these types of supported values, we can call it a parameter or set of arguments used in the font style sheet. For example, the light, light italic, regular, regular italic, medium, medium italic, bold and bold italic headings below are set with classes. You can set following font properties of an element −. fontface with Paul Casper Creator. Educator. Leader..
 Source: stackoverflow.com
Source: stackoverflow.com
Changes target text to small caps. As per the rule, the font files have to be in the same server. Icon fonts are simple fonts that contain symbols and glyphs instead of letters or numbers. Css by objectively hilarious on oct 29 2020 comment. cordova Using css fontface in a Phonegap Windows Phone 8 app Stack.
 Source: ashton.codes
Source: ashton.codes
Adding custom fonts in wordpress using font face css rule requires a little bit of designing knowledge. When rendering text, the list of opentype axis names is passed to the text layout engine to enable or disable font features. Using these types of supported values, we can call it a parameter or set of arguments used in the font style sheet. The classes are styled like so: How to preload Google Fonts using resource hints.
![]() Source: vectorified.com
Source: vectorified.com
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Return to styles.css in your text editor. How can i change the font family and font size with jquery? Font ini saya ambil dari folder font dalam sistem windows 7. Font Face Icon at Collection of Font Face Icon free.
 Source: wwwhumanitcom-yettou.blogspot.com
Source: wwwhumanitcom-yettou.blogspot.com
Each setting is always a of 4 ascii characters, followed by a indicating the axis value. Return to styles.css in your text editor. Today, icon fonts are quite common, and more and more developers are taking advantage of them in their designs. The.ttf format is quite famous nowadays, these font files are available for free on google. √1000以上 fontstyle normal css 220505Font style bold italic css.
 Source: stackoverflow.com
Source: stackoverflow.com
We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. Add the font files to your project. Without the rule, our designs are limited to the fonts that are already loaded on a user’s computer, which vary depending on the. Set the font variant with css; cordova Using css fontface in a Phonegap Windows Phone 8 app Stack.
 Source: wpbeginner.com
Source: wpbeginner.com
Web fonts allow web designers to use fonts that are not installed on the user's computer. Add the font files to your project. Set the font variant with css; This value refers to the value of the number of first used fonts, and then the rest are available, which are scaled according to the below formula. How to Add Custom Fonts in WordPress.
 Source: in.pinterest.com
Source: in.pinterest.com
You can set following font properties of an element −. Set the font size with css; Text is laid out using default settings. Css by objectively hilarious on oct 29 2020 comment. CSS Font Codes. Css font family, Css, Web design.
 Source: forums.tumult.com
Source: forums.tumult.com
We used mainly in the numeric supported values, either the keyword type of values or predefined values in the css codes. When rendering text, the list of opentype axis names is passed to the text layout engine to enable or disable font features. I usually include it either in body {} or html {} in terms of * performance * it most likely doesn't matter much. You can set following font properties of an element −. Quickly embedding custom fonts in your Hype document using Font.
 Source: cssdeck.com
Source: cssdeck.com
Either you edit the style.css file from the cpanel or the wordpress admin panel. The classes are styled like so: Since firefox 61 (and in other modern browsers) this also accepts two values to specify a range that is. You can specify up to 24 different properties, however explaining them all is beyond the scope of this reference — to learn more about please visit w3c css fonts module page. Drop a Custom Font in There Using fontface! CSS Reset.
 Source: wwwhumanitcom-yettou.blogspot.com
Source: wwwhumanitcom-yettou.blogspot.com
The above codes are the basic syntax for initialized the fonts property with values in the css style sheet. Set the font style with css; Keep all the files in the same folder. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. √1000以上 fontstyle normal css 220505Font style bold italic css.
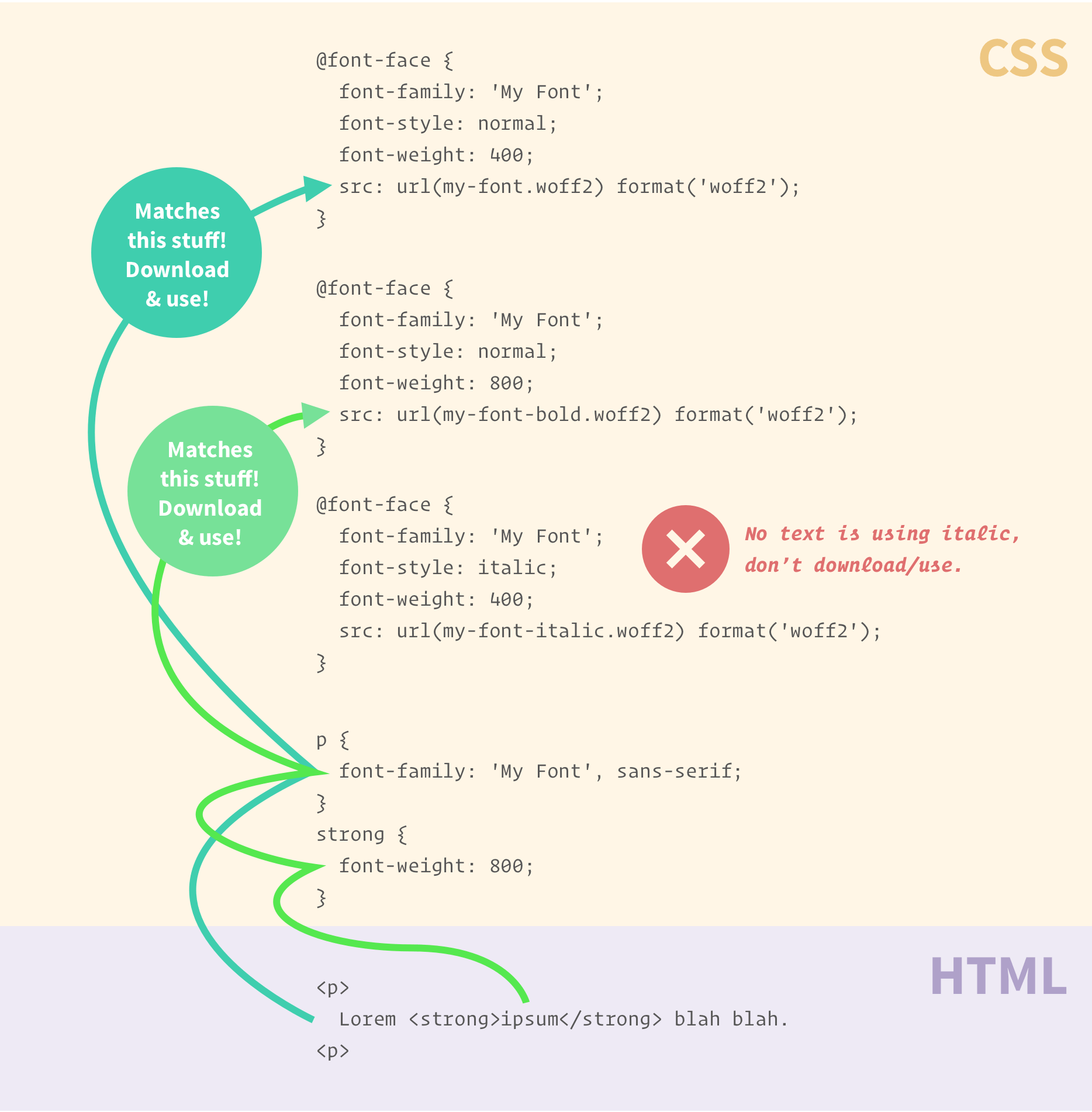
 Source: css-tricks.com
Source: css-tricks.com
Return to styles.css in your text editor. When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed. Anda boleh bebas menggunakan font jenis lain, namun letakkan di dalam folder yang sama. Set the font weight with css; What's the deal with declaring font properties on fontface? CSSTricks.
 Source: css-tricks.com
Source: css-tricks.com
Changes target text to small caps. When rendering text, the list of opentype axis names is passed to the text layout engine to enable or disable font features. Web fonts allow web designers to use fonts that are not installed on the user's computer. The above codes are the basic syntax for initialized the fonts property with values in the css style sheet. You Kinda Can Use Custom Fonts in HTML Emails CSSTricks.
Make A Font Italic With Css
Adding custom fonts in wordpress using font face css rule requires a little bit of designing knowledge. You can specify up to 24 different properties, however explaining them all is beyond the scope of this reference — to learn more about please visit w3c css fonts module page. If 18px roboto (with an aspect value of 0.60) was unavailable and the next given font had an aspect value of 0.50, the font size of the substitute font. Shorthand property to set the font with css;
Icon Fonts Are Simple Fonts That Contain Symbols And Glyphs Instead Of Letters Or Numbers.
The classes are styled like so: Css by objectively hilarious on oct 29 2020 comment. Set the font style with css; Text is laid out using default settings.
To Learn More, Check Out These Resources:
You can set following font properties of an element −. Using these types of supported values, we can call it a parameter or set of arguments used in the font style sheet. Changes target text to small caps. Then, upload the.woff and.woff2 files that came with your webfont pack.
Keep All The Files In The Same Folder.
Dalam tutorial kali ini saya akan menggunakan font : This value refers to the value of the number of first used fonts, and then the rest are available, which are scaled according to the below formula. Myfirstfont), and then point to the font file. How can i change the font family and font size with jquery?







