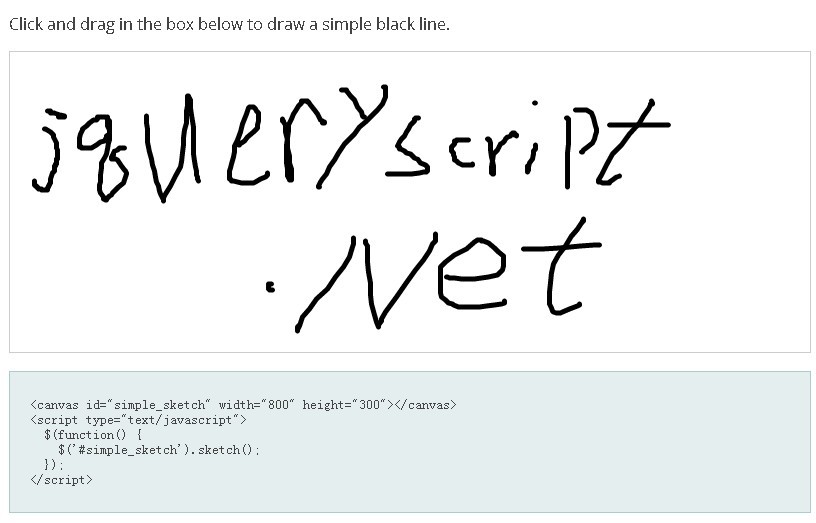
Basic example demonstrating how to set up a sketch and handle mouse / touch input. It comes with many awesome features that make sketching more flexible.
Free Sketch Drawing Javascript Simple Ideas, Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create a shape — i.e. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the.
 Top 5 Best sketchpads and manually drawing on canvas From ourcodeworld.com
Top 5 Best sketchpads and manually drawing on canvas From ourcodeworld.com
Start creating with the p5 editor! Set the styles — optional and can be set any time before rendering; First, create a new line by calling the beginpath() method. Draw the path to the screen — using fill or stroke
Top 5 Best sketchpads and manually drawing on canvas Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed.
Let's say you have a sketch app built with js. Using the metaphor of a sketch, p5.js has a full set of drawing functionality. Function draw() { } the code should look something like this. However, you’re not limited to your drawing canvas.
 Source: gregoryboxij.blogspot.com
Source: gregoryboxij.blogspot.com
The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. A simple canvas based drawing app that you can integrate easily on your website. You can think of your whole browser page as your sketch, including html5 objects for text, input, video, webcam, and sound. We will create the draw() function below setup(). 37 Javascript Draw Text On Image Modern Javascript Blog.
 Source: youtube.com
Source: youtube.com
Start creating with the p5 editor! Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Drawing any shape always follows these steps: The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. How to Draw Line on HTML5 canvas in JavaScript YouTube.
 Source: medium.com
Source: medium.com
Set the fill style of the drawing object to the color red: Free online drawing application for all ages. It's a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. How to draw in JavaScript? Frontend Weekly Medium.
 Source: es.ourcodeworld.com
Source: es.ourcodeworld.com
Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create a shape — i.e. Start creating with the p5 editor! Cómo dibujar puntos (circulos) en un canvas con Javascript.
 Source: blog.threadless.com
Source: blog.threadless.com
A simple canvas based drawing app that you can integrate easily on your website. The default fillstyle is black. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). To draw a line on a canvas, you use the following steps: 5 Free Art Tools to Amp Your Game Threadless Blog.
 Source: medium.com
Source: medium.com
It comes with many awesome features that make sketching more flexible. The code is partially inspired by william malone's drawing app tutorial as well as canvaspaint. Sketchpad api also provides some useful functionalities. The fillstyle property can be a css color, a gradient, or a pattern. How to draw in JavaScript? Frontend Weekly Medium.
 Source: pinterest.com
Source: pinterest.com
Everything that is drawn in raphael is an object which means it is easy to manipulate any part of the rendered image after it is processed. However, you’re not limited to your drawing canvas. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. It comes with many awesome features that make sketching more flexible. Pin on pencil sketches.

Set the styles — optional and can be set any time before rendering; Let's say you have a sketch app built with js. The fillstyle property can be a css color, a gradient, or a pattern. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Draw Circle On Google Map Javascript.
 Source: sitepoint.com
Source: sitepoint.com
Draw the path to the screen — using fill or stroke Function draw() { } the code should look something like this. Set the styles — optional and can be set any time before rendering; Responsive sketchpad a completely responsive, html5 canvas sketchpad for use on desktop and mobile browsers. 10 Cool JavaScript Drawing and Canvas Libraries — SitePoint.
 Source: ourcodeworld.com
Source: ourcodeworld.com
To draw a line on a canvas, you use the following steps: Responsive sketchpad a completely responsive, html5 canvas sketchpad for use on desktop and mobile browsers. The fillstyle property can be a css color, a gradient, or a pattern. So that whenever someone visits the site it loads all the previous drawings. Top 5 Best sketchpads and manually drawing on canvas.
![Draw on canvas with mouse Vanilla JS Tutorial [2020] Draw on canvas with mouse Vanilla JS Tutorial [2020]](https://i2.wp.com/daily-dev-tips.com/images/07-10-2020.jpg) Source: daily-dev-tips.com
Source: daily-dev-tips.com
Sketchpad is a simple sketchpad library created by usin javascript. First, create a new line by calling the beginpath() method. Bring children's drawings to life, by animating characters to move around! Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create a shape — i.e. Draw on canvas with mouse Vanilla JS Tutorial [2020].
 Source: codingshiksha.com
Source: codingshiksha.com
The default fillstyle is black. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. It's a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. It comes with many awesome features that make sketching more flexible. Build a HTML5 Canvas Drawing Paint Pencil Sketch Web App.
 Source: gregoryboxij.blogspot.com
Source: gregoryboxij.blogspot.com
Using the metaphor of a sketch, p5.js has a full set of drawing functionality. The code is partially inspired by william malone's drawing app tutorial as well as canvaspaint. Steps for drawing a line in javascript. However, you’re not limited to your drawing canvas. 37 How To Draw With Javascript Modern Javascript Blog.
 Source: medium.com
Source: medium.com
To draw a line on a canvas, you use the following steps: Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. So that whenever someone visits the site it loads all the previous drawings. How to draw in JavaScript? Frontend Weekly Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
You can think of your whole browser page as your sketch, including html5 objects for text, input, video, webcam, and sound. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. The fillstyle property can be a css color, a gradient, or a pattern. javascript drawing and editing on simple image using.
 Source: ourcodeworld.com
Source: ourcodeworld.com
Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). To draw a line on a canvas, you use the following steps: It's a bit faking realtime multiuser drawing, because making it really realtime is not an option at the. Sketchpad is a simple sketchpad library created by usin javascript. Top 5 Best sketchpads and manually drawing on canvas.
 Source: code-projects.org
Source: code-projects.org
Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create a shape — i.e. The default fillstyle is black. So that whenever someone visits the site it loads all the previous drawings. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. Drawing App In JavaScript With Source Code Source Code.
 Source: jquery4u.com
Source: jquery4u.com
You can think of your whole browser page as your sketch, including html5 objects for text, input, video, webcam, and sound. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). This sketching tool uses html5 and javascript frameworks to help users draw imaginary designs and ideas. First, create a new line by calling the beginpath() method. 10 Cool JavaScript Drawing and Canvas Libraries — SitePoint.
 Source: quickgrid.blogspot.com
Source: quickgrid.blogspot.com
April 01, 2016 1748 others. Let's say you have a sketch app built with js. Bring children's drawings to life, by animating characters to move around! Begin the path — start creating the virtual path (not drawn to screen yet) use the path functions to create a shape — i.e. Simple Javascript Library Sample to Draw Basic Circuit.
 Source: ourcodeworld.com
Source: ourcodeworld.com
So that whenever someone visits the site it loads all the previous drawings. You can think of your whole browser page as your sketch, including html5 objects for text, input, video, webcam, and sound. Sketchpad is a simple sketchpad library created by usin javascript. Set the fill style of the drawing object to the color red: Top 5 Best sketchpads and manually drawing on canvas.

It comes with many awesome features that make sketching more flexible. Using the metaphor of a sketch, p5.js has a full set of drawing functionality. Let's say you have a sketch app built with js. To draw a line on a canvas, you use the following steps: Function Draw p5.js Web Gl Variable Science).
 Source: howtech.tv
Source: howtech.tv
April 01, 2016 1748 others. However, you’re not limited to your drawing canvas. First, create a new line by calling the beginpath() method. Free online drawing application for all ages. How to Draw onto the Canvas with JavaScript in HTML5 HowTech.
 Source: p5js.org
Source: p5js.org
Sketchpad api also provides some useful functionalities. It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. First, create a new line by calling the beginpath() method. So that whenever someone visits the site it loads all the previous drawings. get started p5.js.
 Source: oldhorse.hubpages.com
Source: oldhorse.hubpages.com
You can think of your whole browser page as your sketch, including html5 objects for text, input, video, webcam, and sound. Draw the path to the screen — using fill or stroke The sketchy structures html tool is the first on our list today and it is very smooth and easy to use. We will create the draw() function below setup(). Drawing a Rectangle in Javascript part 1 in a series.
 Source: js-graph.com
Source: js-graph.com
We will create the draw() function below setup(). It uses an event handler system for user inputs which makes it easy to learn for javascript developers used to event based libraries. Function setup() { } function draw() { } creating the canvas inside setup() using createcanvas() function. Using the metaphor of a sketch, p5.js has a full set of drawing functionality. JS Graph Framework Simple Drawing.
Basic Example Demonstrating How To Set Up A Sketch And Handle Mouse / Touch Input.
Drawing any shape always follows these steps: However, you’re not limited to your drawing canvas. Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. You can think of your whole browser page as your sketch, including html5 objects for text, input, video, webcam, and sound.
It Uses An Event Handler System For User Inputs Which Makes It Easy To Learn For Javascript Developers Used To Event Based Libraries.
The code is partially inspired by william malone's drawing app tutorial as well as canvaspaint. Start creating with the p5 editor! Sketchpad api also provides some useful functionalities. Bring children's drawings to life, by animating characters to move around!
Function Setup() { } Function Draw() { } Creating The Canvas Inside Setup() Using Createcanvas() Function.
The draw function will contain all the drawing tasks that will be running inside the canvas element that we will create in the next step. Set the styles — optional and can be set any time before rendering; The fillrect ( x,y,width,height) method draws a rectangle, filled with the fill style, on the. Finally, you can draw on the canvas.
This Sketching Tool Uses Html5 And Javascript Frameworks To Help Users Draw Imaginary Designs And Ideas.
An example using sketch.js in webgl mode. Using the metaphor of a sketch, p5.js has a full set of drawing functionality. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveto(x, y). To draw a line on a canvas, you use the following steps:







