It determines how the html elements appear on the screen, paper, or in other media. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css.
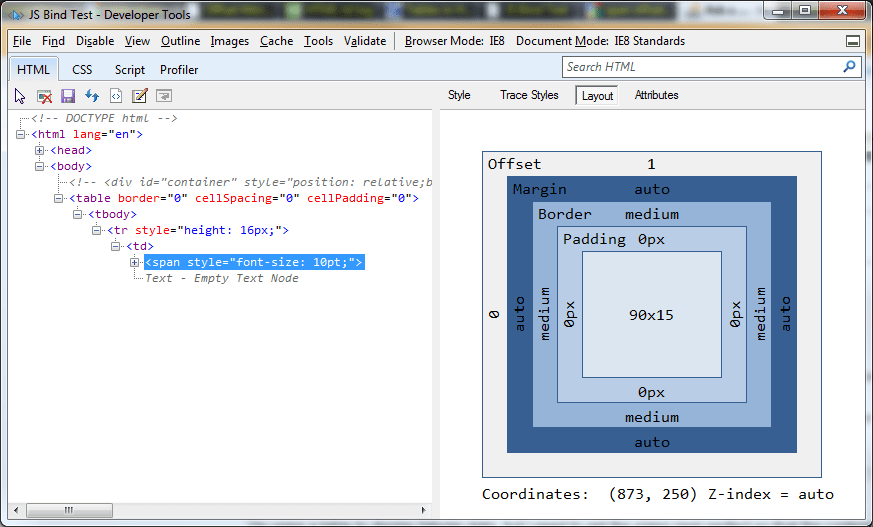
Simple Span Style Font Size Html For Logo Design, It is based on the calculated value of its parent element’s font size. Font style refers to whether the font is presented in italics or normal.
 Difference Between DIV and SPAN Difference Between From differencebetween.net
Difference Between DIV and SPAN Difference Between From differencebetween.net
Then add this style attribute to an html element like a paragraph, heading, button, or span tag. Inline, where the style attribute is used in html elements. The em is a very useful unit in css since it automatically adapts its length relative to the font that the reader chooses to use. The style attribute on a span element assigns a unique style to that element.
Difference Between DIV and SPAN Difference Between It is based on the calculated value of its parent element’s font size.
To change font color in html, use the css color property. Inline, where the style attribute is used in html elements. So, write inline html code in markdown content. It is based on the calculated value of its parent element’s font size.
 Source: stackoverflow.com
Source: stackoverflow.com
The span tag is a paired tag means it has both open (<) and closing (>) tags, and it is mandatory to. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. The em is a very useful unit in css since it automatically adapts its length relative to the font that the reader chooses to use. Css is used to style html. html BoxModel for inline vs. block elements within a table td.
 Source: learningphplanguage.blogspot.com
Source: learningphplanguage.blogspot.com
The main purpose of using div is to divide. Setting the font size to something smaller than the parent element: In the next window html font size style we show you an example that contains the following elements style: The em is a very useful unit in css since it automatically adapts its length relative to the font that the reader chooses to use. The World of PHP Glance about CSS (Cascading Style Sheet).

Formatting text or highlighting by using span tag highlighting text in html using different color background by span tag we can mark any area of a text in different color background. In html, font style is specified using css (cascading style sheets). Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. To find the area of triangle in which values of three sides are. How to Use DIV and Span in HTML and CSS 2 Steps (with Pictures).
 Source: cs.wellesley.edu
Source: cs.wellesley.edu
In the next window html font size style we show you an example that contains the following elements style: Since markdown converted to html code. It is used to group elements for styling purposes (by using the class or id attributes), a better way to use it when no other semantic element is available. This post was originally published in may 2020 and has been updated for comprehensiveness. CS110 Container Tags.
 Source: stackoverflow.com
Source: stackoverflow.com
The default text size in browsers is 16px. In html, font style is specified using css (cascading style sheets). The html span element is a generic inline container for inline elements and content. Internal, where the <<strong>style</strong>> element is used in the. html How do I set the background color of targeted text only, using.
 Source: slideshare.net
Source: slideshare.net
Now you can use the external font. Font style refers to whether the font is presented in italics or normal. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. The size can be calculated from pixels to. Css selectors div span and link.
 Source: thoughtco.com
Source: thoughtco.com
So, write inline html code in markdown content. Below html coded added to markdown files(.md extension) Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. } how to change text size and text color in the html tag. How to Change Text Color in HTML.
 Source: wuschools.com
Source: wuschools.com
In html, font style is specified using css (cascading style sheets). The style attribute on a span element assigns a unique style to that element. Inline, where the style attribute is used in html elements. To change font color in html, use the css color property. Span tag and Comment tag in HTML wuschools.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
W3schools offers free online tutorials, references and exercises in all the major languages of the web. The span tag is a paired tag means it has both open (<) and closing (>) tags, and it is mandatory to. The default text size in browsers is 16px. You do it with the style attribute in html. HTML Div Tag.

/> black widow neighbor hater vs flowmaster super 10. In the next window html font size style we show you an example that contains the following elements style: Most of the markdown parsers support html code. Setting the font size to something bigger than the parent element % setting the font size to a percentage of the parent element's font size: Set fontsize to 1.5em; (50 larger) in HTML and CSS.
 Source: elextutorial.com
Source: elextutorial.com
So, write inline html code in markdown content. You can use the following html code to specify font style within your html documents. 1em is equal to the current font size. So, the default size of 1em is 16px. HTML Span Tag Span Element in HTML.
 Source: soengsouy.com
Source: soengsouy.com
Above you see the example of an html font size tag. Setting the font size to something smaller than the parent element: Inline, where the style attribute is used in html elements. The html span element is a generic inline container for inline elements and content. CSS fontstretch Property.
 Source: roseindia.net
Source: roseindia.net
It can control the layout of several pages all at once. In html, font style is specified using css (cascading style sheets). The style attribute on a span element assigns a unique style to that element. For 22px, specify 1.375em (22/16). HTML5 span element, Example of tag of HTML5..
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. W3schools offers free online tutorials, references and exercises in all the major languages of the web. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); CSS Columns Multiple, Height, Width, Break, Grid, Span Count 2 3.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
The style attribute on a span element assigns a unique style to that element. To find the area of triangle in which values of three sides are. 1em is equal to the current font size. It is used to group elements for styling purposes (by using the class or id attributes), a better way to use it when no other semantic element is available. CSS text verticalalign 5 HTML Example code EyeHunts.
 Source: educba.com
Source: educba.com
In html, font style is specified using css (cascading style sheets). Formatting text or highlighting by using span tag highlighting text in html using different color background by span tag we can mark any area of a text in different color background. Css saves a lot of work. The span tag is a paired tag means it has both open (<) and closing (>) tags, and it is mandatory to. Span Tag in HTML Few Properties of Span Tag in HTML.
 Source: wikihow.com
Source: wikihow.com
You can add css to html elements in 3 ways: Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. How to Use Font Color Tags in HTML (with Sample HTML) wikiHow.
 Source: wikihow.com
Source: wikihow.com
To change font color in html, use the css color property. The default text size in browsers is 16px. Font style refers to whether the font is presented in italics or normal. Formatting text or highlighting by using span tag highlighting text in html using different color background by span tag we can mark any area of a text in different color background. How to Change a Webpage Text Font and Color Using CSS 4 Steps.
 Source: wikihow.com
Source: wikihow.com
So, the default size of 1em is 16px. Formatting text or highlighting by using span tag highlighting text in html using different color background by span tag we can mark any area of a text in different color background. Internal, where the <<strong>style</strong>> element is used in the. Css saves a lot of work. How to Underline Text in HTML (with Pictures) wikiHow.
 Source: differencebetween.net
Source: differencebetween.net
Formatting text or highlighting by using span tag highlighting text in html using different color background by span tag we can mark any area of a text in different color background. The main purpose of using div is to divide. So, the default size of 1em is 16px. If you want to makes some particular text or any other content different from the rest, you can wrap it in a span tag, give it a class attribute, then select it with the attribute value for styling. Difference Between DIV and SPAN Difference Between.
 Source: wikihow.com
Source: wikihow.com
It determines how the html elements appear on the screen, paper, or in other media. You can add css to html elements in 3 ways: W3schools offers free online tutorials, references and exercises in all the major languages of the web. And for video tutorial click here now. How to Underline Text in HTML (with Pictures) wikiHow.
 Source: csci1210.com
Source: csci1210.com
The style attribute on a span element assigns a unique style to that element. Internal, where the <<strong>style</strong>> element is used in the. The size can be calculated from pixels to. So, write inline html code in markdown content. CSCI 1210.

Covering popular subjects like html, css, javascript, python, sql,. The style attribute on a span element assigns a unique style to that element. Above you see the example of an html font size tag. Now you can use the external font. How to Use DIV and Span in HTML and CSS 2 Steps (with Pictures).
 Source: stackoverflow.com
Source: stackoverflow.com
To find the area of triangle in which values of three sides are. So, write inline html code in markdown content. Now you can use the external font. Inline, where the style attribute is used in html elements. css How to change HTML span title font size? Stack Overflow.
 Source: wikitechy.com
Source: wikitechy.com
This is known as inline css. The span tag is a paired tag means it has both open (<) and closing (>) tags, and it is mandatory to. Setting the font size to the initial value for the type of element. The style attribute on a span element assigns a unique style to that element. html tutorial Tag in HTML html5 html code html form In 30Sec.
Here Is The List Of What Is Supported:
Inline, where the style attribute is used in html elements. Set it to the value you want and place it inside a style attribute. } how to change text size and text color in the html tag. In html, font style is specified using css (cascading style sheets).
In The Next Window Html Font Size Style We Show You An Example That Contains The Following Elements Style:
For 22px, specify 1.375em (22/16). Internal, where the <<strong>style</strong>> element is used in the. To find the area of triangle in which values of three sides are. Use inline html in markdown for styles;
And For Video Tutorial Click Here Now.
W3schools offers free online tutorials, references and exercises in all the major languages of the web. The size can be calculated from pixels to. You can use the following html code to specify font style within your html documents. It is based on the calculated value of its parent element’s font size.
1Em Is Equal To The Current Font Size.
It can control the layout of several pages all at once. Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); It is used to group elements for styling purposes (by using the class or id attributes), a better way to use it when no other semantic element is available. The main purpose of using div is to divide.






