A text area can also be set up to change color when a mouse hovers over it. The em is a very useful unit in css since it automatically adapts its length relative to the font that the reader chooses to use.
Incredible Style Font Size Bootstrap For Logo Design, This documentation is for an older version of bootstrap (v.4). I'd like to modify (or override) the css provided in the 'simple sidebar' bootstrap template such that the default text font size is smaller across the whole template.
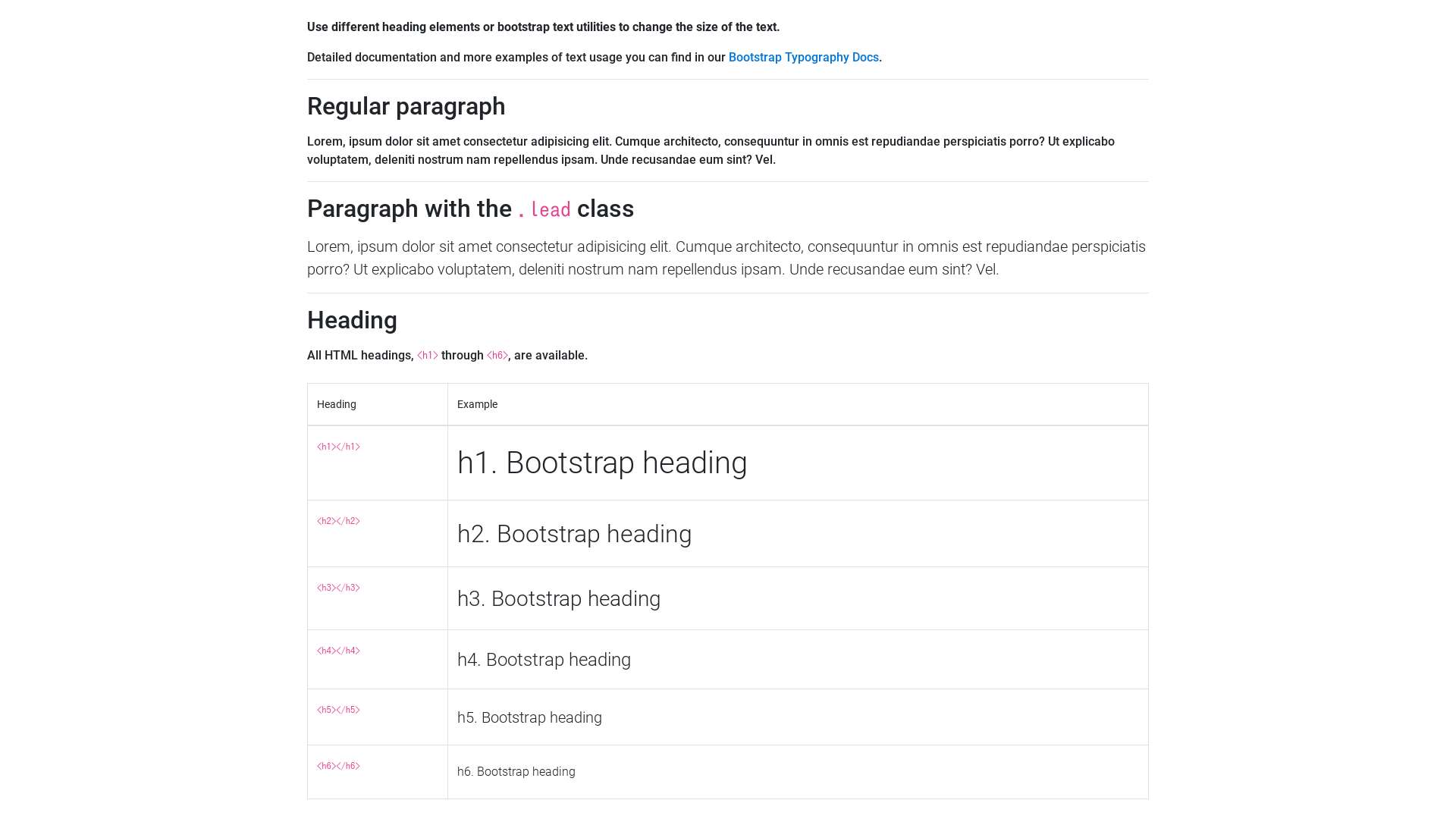
 Handson Tutorial on Bootstrap Fonts Master Bootstrap Typography From bitdegree.org
Handson Tutorial on Bootstrap Fonts Master Bootstrap Typography From bitdegree.org
So, the default size of 1em is 16px. Bootstrap sizing is a utility which allows you to adjust elements width or height. 25%, 50%, 75% and 100%. This page shows how certain text elements are rendered when using bootstrap (often without using any classes).
Handson Tutorial on Bootstrap Fonts Master Bootstrap Typography 25%, 50%, 75% and 100%.
A text area can also be set up to change color when a mouse hovers over it. Bootstrap sizing is a utility which allows you to adjust elements width or height. There can be three approaches to do that. You can simply add a style attribute to the span tag which has badge.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
There can be three approaches to do that. When more control is needed, check out the textual utility classes. It’s worth expanding on what i mean by a responsive type scale. Calc(100% + 1vw + 1vh); What Are the Bootstrap 4 Text Font Sizes and How Do You Change Them.
 Source: bitdegree.org
Source: bitdegree.org
Sets this property to its default value. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. The default text size in browsers is 16px. You can add a style.css, import this file after the bootstrap.css to override this code. Handson Tutorial on Bootstrap Fonts Master Bootstrap Typography.

Bootstrap text color is a set of colors that can be used to change the font's color. Rem stands for “root em”. Creating the responsive type scale. The who was founded in 1948. Bootstrap Font by Harold's Fonts Font Bros.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Because it calculates the size based on the size of the root of the document or body tag. Bootstrap 5 will style the html element with a dotted border bottom and a cursor with question mark on hover: The em is a very useful unit in css since it automatically adapts its length relative to the font that the reader chooses to use. The who was founded in 1948. bootstrap font size responsive code helper.
 Source: mdbootstrap.com
Source: mdbootstrap.com
The body font size all styles will be increased/decreased automatically. Also look at our bootstrap helper classes reference for more information about contextual classes. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. You can simply add a style attribute to the span tag which has badge. Bootstrap 4 Responsive Font Size Guideline examples, tutorial.
 Source: mdbootstrap.com
Source: mdbootstrap.com
For 22px, specify 1.375em (22/16). Q #1) does bootstrap add styles to the html 5 headings. Given an html document having pill badges (in case if you don’t know what a pill badge then refer to this ) and the task is to increase the size of the badge. Bootstrap text color is a set of colors that can be used to change the font's color. Bootstrap Text color examples & tutorial. Basic & advanced usage.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Because it calculates the size based on the size of the root of the document or body tag. Mdb sets basic global display, typography, and link styles. It provides the following four classes for display headings: This documentation is for an older version of bootstrap (v.4). Bootstrap 4 Modal examples & templates Material Design for Bootstrap.
 Source: answers.themler.io
Source: answers.themler.io
It provides the following four classes for display headings: A text area can also be set up to change color when a mouse hovers over it. Given an html document having pill badges (in case if you don’t know what a pill badge then refer to this ) and the task is to increase the size of the badge. This documentation is for an older version of bootstrap (v.4). bootstrap button font style BillionAnswers.
 Source: freefontsdownload.net
Source: freefontsdownload.net
Calc(100% + 1vw + 1vh); A text area can also be set up to change color when a mouse hovers over it. This would only affects screens that are. Basic example below, we show an example of article with responsive title and other content. Download free Bootstrap Alternate Pro font, free Bootstrap Alternate.
 Source: codegrepper.com
Source: codegrepper.com
} bootstrap will then take that value and use it via rems to set values for all kinds of things. The who was founded in 1948. A newer version is available for bootstrap 5. When more control is needed, check out the textual utility classes. bootstrap textbox style Code Example.
 Source: bootstrapbay.com
Source: bootstrapbay.com
Responsive font size bootstrap responsive font size. Sets this property to its default value. Bootstrap text color is a set of colors that can be used to change the font's color. For a complete reference of all typography elements/classes, go to our complete bootstrap typography reference. Day 4 Bootstrap 4 Typography Tutorial and Examples BootstrapBay.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Sizing for these utilities matches html’s heading elements, so as the number increases, their size decreases. A newer version is available for bootstrap 5. The body font size all styles will be increased/decreased automatically. Responsive font size bootstrap responsive font size. Bootstrap 4 Checkbox examples & tutorial. Basic & advanced usage.
 Source: programmersought.com
Source: programmersought.com
Using a relative size works best no matter what the current font size is. Calc(100% + 1vw + 1vh); Rem stands for “root em”. The application i'm building is for internal use at a company, and will be viewed only on pc browsers. Bootstrap WPF Style (2)Glyphicons font icon Programmer Sought.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Yes using media query you can do this. Mdb sets basic global display, typography, and link styles. I'd like to modify (or override) the css provided in the 'simple sidebar' bootstrap template such that the default text font size is smaller across the whole template. This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. bootstrap font size class code helper.
 Source: soengsouy.com
Source: soengsouy.com
When more control is needed, check out the textual utility classes. Yes, it adds styles to all the html 5 headings. Q #1) does bootstrap add styles to the html 5 headings. A newer version is available for bootstrap 5. Bootstrap Table with Search Column Feature.
 Source: codegrepper.com
Source: codegrepper.com
For 22px, specify 1.375em (22/16). The default text size in browsers is 16px. Q #1) does bootstrap add styles to the html 5 headings. Also look at our bootstrap helper classes reference for more information about contextual classes. bootstrap textbox classes Code Example.
 Source: answers.themler.io
Source: answers.themler.io
Rem stands for “root em”. This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. The size can be calculated from pixels to. Yes using media query you can do this. bootstrap button font style BillionAnswers.
 Source: fonts.com
Source: fonts.com
Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); Bootstrap 4 will style the html element with a yellow background color and some padding: So, the default size of 1em is 16px. Given an html document having pill badges (in case if you don’t know what a pill badge then refer to this ) and the task is to increase the size of the badge. Bootstrap Regular.
 Source: stackoverflow.com
Source: stackoverflow.com
Bootstrap sizing is a utility which allows you to adjust elements width or height. For 22px, specify 1.375em (22/16). The size can be calculated from pixels to. } bootstrap will then take that value and use it via rems to set values for all kinds of things. Font Awesome vs Glyphicons in Twitter Bootstrap Stack Overflow.
 Source: dokov.bg
Source: dokov.bg
Using a relative size works best no matter what the current font size is. Because it calculates the size based on the size of the root of the document or body tag. It’s worth expanding on what i mean by a responsive type scale. Rem stands for “root em”. Bootstrap 4 Font Sizes Ivan Dokov Web Expert.
 Source: stackoverflow.com
Source: stackoverflow.com
Creating the responsive type scale. For 22px, specify 1.375em (22/16). This documentation is for an older version of bootstrap (v.4). It provides the following four classes for display headings: css Nested Bootstrap columns for list with images? Stack Overflow.
 Source: formoid.com
Source: formoid.com
Also look at our bootstrap helper classes reference for more information about contextual classes. This is not the default behavior in bootstrap 4 because font sizes are relative to the body font size of 16px. Creating the responsive type scale. } bootstrap will then take that value and use it via rems to set values for all kinds of things. Bootstrap Jumbotron Css.
 Source: fontsme.com
Source: fontsme.com
1em is equal to the current font size. Because it calculates the size based on the size of the root of the document or body tag. It provides the following four classes for display headings: Q #1) does bootstrap add styles to the html 5 headings. Download Bootstrap Alternate Pro font.
 Source: fontspring.com
Source: fontspring.com
Mdb sets basic global display, typography, and link styles. Use the mark element to highlight text. Responsive font size bootstrap responsive font size. Open index.html in your browser or refresh the page. Bootstrap Pro Font Fontspring.
 Source: bitdegree.org
Source: bitdegree.org
Yes using media query you can do this. This would only affects screens that are. Responsive font size bootstrap responsive font size. Given an html document having pill badges (in case if you don’t know what a pill badge then refer to this ) and the task is to increase the size of the badge. Handson Tutorial on Bootstrap Fonts Master Bootstrap Typography.
} Bootstrap Will Then Take That Value And Use It Via Rems To Set Values For All Kinds Of Things.
This documentation is for an older version of bootstrap (v.4). Responsive font size bootstrap responsive font size. Bootstrap font size is 16px and line height is 1.5. Sizing for these utilities matches html’s heading elements, so as the number increases, their size decreases.
A Newer Version Is Available For Bootstrap 5.
1em is equal to the current font size. There are 4 available values: } i haven't found an easy way with bootstrap, so i use . There can be three approaches to do that.
Yes Using Media Query You Can Do This.
Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); Bootstrap 4 will style the html element with a yellow background color and some padding: Given an html document having pill badges (in case if you don’t know what a pill badge then refer to this ) and the task is to increase the size of the badge. Sets this property to its default value.
It Provides The Following Four Classes For Display Headings:
I'd like to modify (or override) the css provided in the 'simple sidebar' bootstrap template such that the default text font size is smaller across the whole template. For a complete reference of all typography elements/classes, go to our complete bootstrap typography reference. Because it calculates the size based on the size of the root of the document or body tag. Yes, it adds styles to all the html 5 headings.







