The uifont class is a programmatic interface to access font characteristics and provide the system with glyph information of the font.in swiftui uifont has been simplified to a system class called font that makes it easier to set custom fonts to be used by the application!. Add font size to title inside navigation programmatically swift
Best Swiftui Font Size For Art Design, You can find the postscript name of a font by opening it with the font book app and selecting the font info tab. However resolvedtext in canvas does not seem to.
 SwiftUI Accessibility Dynamic Type Mobile A11y From mobilea11y.com
SwiftUI Accessibility Dynamic Type Mobile A11y From mobilea11y.com
Double 3 var weight : Is there a way to get font size and weight in swiftui? Geometryreader as background view to read view size. Add font size to title inside navigation programmatically swift
SwiftUI Accessibility Dynamic Type Mobile A11y For example, switching to a serif font:
Custom font size for text in swiftui. A font with the headline text style. However resolvedtext in canvas does not seem to. To add a custom font, we of course need to add a font file in order to do to that.
 Source: stackoverflow.com
Source: stackoverflow.com
Size:), match the name of the font with the font’s postscript name. As you might notice, there are weight and design parameters in the font.system(size:weight:design:) method. 20)) if you just want to go with system font then in that case you can do something like this. The layout system can’t render all of them without truncating because labels have pretty big font sizes. ios13 SwiftUI TextField font size not working with unicode Stack.
 Source: appcoda.com
Source: appcoda.com
Let’s look at the 4 view modifiers to apply first: A font with the body text style. You can pass desired font size using the following modifiers:. You could also use the default padding. 2. Getting Started with SwiftUI and Working with Text · Mastering.
 Source: direct.appcoda.com
Source: direct.appcoda.com
You can either use padding, instead of a frame, or use relative values. 20)) if you just want to go with system font then in that case you can do something like this. Double 3 var weight : Change size of sf symbol (treating it as a font): How to Rotate and Create Perspective Text SwiftUI Tutorial.
 Source: medium.com
Source: medium.com
You can further customize the texteditor to change the spacing between lines of text, set a line limit or text alignment. The first one is layout priority, and the second one is the fixed size modifier. Fixedsize to prevents text truncating. Change navigation title text size swift; How to use a custom font in SwiftUI — Xcode 11 by iKh4ever Jul.
 Source: trailingclosure.com
Source: trailingclosure.com
Double 3 var weight : What is the imaginary part of a phasor expressing? I want to do custom drawing in code that matches the style of the sf symbols. For ipads, the button is too big, so you need to. Custom Fonts with SwiftUI.
 Source: davidgagne.net
Source: davidgagne.net
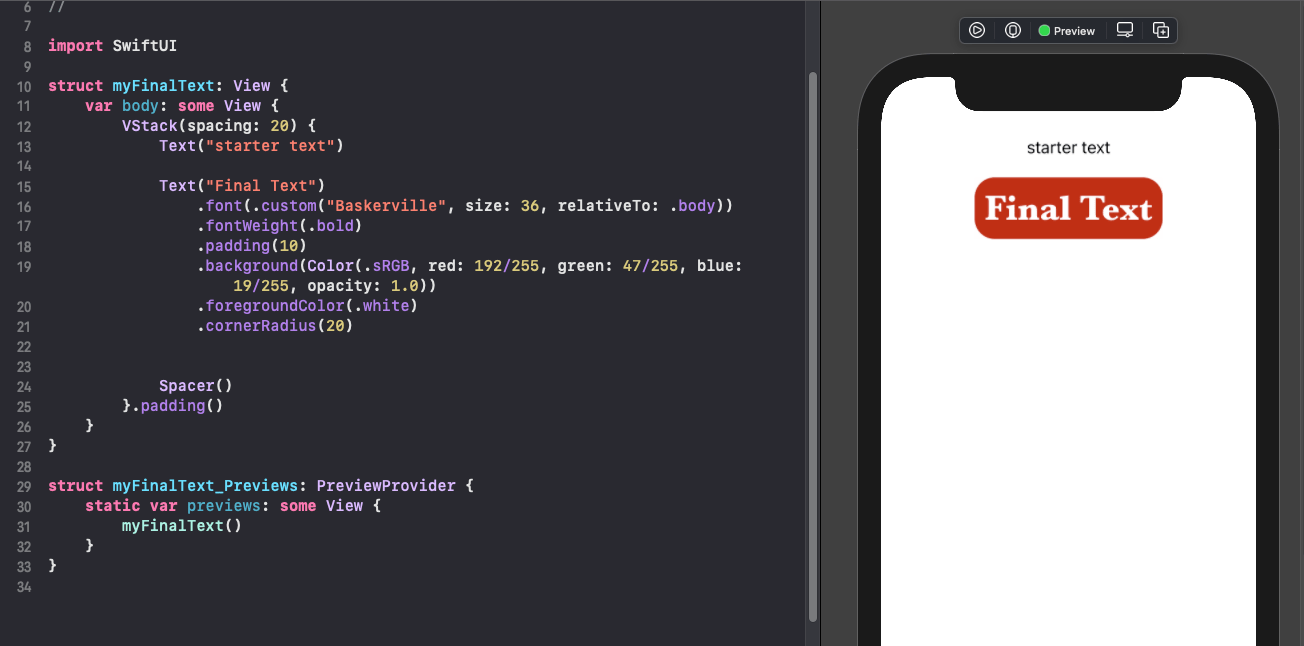
Default font size vs fixed font size of 36 points. Change size of sf symbol (treating it as a font): // use a dynamic type text style text(title 1).font(.title) we can tweak the design of the text style. Geometryreader as background view to read view size. Dealing with Word Breaks in SwiftUI Text.
 Source: swdevnotes.com
Source: swdevnotes.com
Change size of sf symbol (treating it as a font): Default font size vs fixed font size of 36 points. Now, it has a constant padding of 20 between all devices. Custom fonts in a swiftui application. Displaying text in SwiftUI Software Development Notes.
 Source: medium.com
Source: medium.com
56.0)) change size of sf symbol using system text style: Font sizes in swiftui in regards to accessible type sizes, apple left out title 2 and title 3, as well as caption from their built in list of font definition styles in swiftui. Swiftui navigation bar title font size; How to change text size navigation bar programmatically in swift; How to Use Custom Fonts With SwiftUI Better Programming Medium.
 Source: codewithchris.com
Source: codewithchris.com
20)) if you just want to go with system font then in that case you can do something like this. Over the past year, swiftui has gotten more robust and mature than it was just a couple of years ago. Change size of sf symbol (treating it as a font): Default font size vs fixed font size of 36 points. SwiftUI How to add custom fonts to your app CodeWithChris.
 Source: stackoverflow.com
Source: stackoverflow.com
For ipads, the button is too big, so you need to. If you want to set a custom font for your text let's say helvetica neue then in that case you can do something like this. Change navigation title text size swift; Do journals avoid you as a reviewer if you are too fast? swift SwiftUI textfield font size shrink when empty text field.
 Source: mobilea11y.com
Source: mobilea11y.com
In swiftui, using the system font text style automatically changes: This leaves a gap between sizes 17 and 28, a huge range. Scaling custom fonts with swiftui (ios 13) let’s recap the ways you can set the font of a swiftui text view to use dynamic type. .font (.largetitle) making the text large to scale down later. SwiftUI Accessibility Dynamic Type Mobile A11y.
 Source: stackoverflow.com
Source: stackoverflow.com
The following styles the text with a system font in font.textstyle.body text style and semibold weight: November 6, 2019 swiftui font tutorial. Double 3 var weight : Animatablemodifier { 2 var size : ios Text view in SwiftUI doesn't show only with bigger font Stack.
 Source: egeniq.nl
Source: egeniq.nl
Do journals avoid you as a reviewer if you are too fast? Now, it has a constant padding of 20 between all devices. If swiftui can’t retrieve and apply your font, it renders the text view with the default system font instead. First using the.font view modifier with a text style: Custom fonts formatting, the simple way Egeniq.
 Source: stackoverflow.com
Source: stackoverflow.com
Specifies a system font to use, along with the style, weight, and any design parameters you want applied to the. Change navigation title text size swift; Fixedsize to prevents text truncating. Do journals avoid you as a reviewer if you are too fast? swift Is it possible to use dynamic type sizes with a custom font in.
 Source: stackoverflow.com
Source: stackoverflow.com
36)) set font size for a custom font. Use a font awesome icon in any view: Assume that we want to display the second label without truncating and allow to swiftui cut other labels. Animatablemodifier { 2 var size : ios SwiftUI Italic text clipping Stack Overflow.
 Source: mobilea11y.com
Source: mobilea11y.com
(this is ignored if the icon is a brand and currently duotone is not supported and will default back to regular.) To add a custom font, we of course need to add a font file in order to do to that. A font with the caption text style. The layout system can’t render all of them without truncating because labels have pretty big font sizes. SwiftUI Accessibility Dynamic Type Mobile A11y.
 Source: iosquestions.com
Source: iosquestions.com
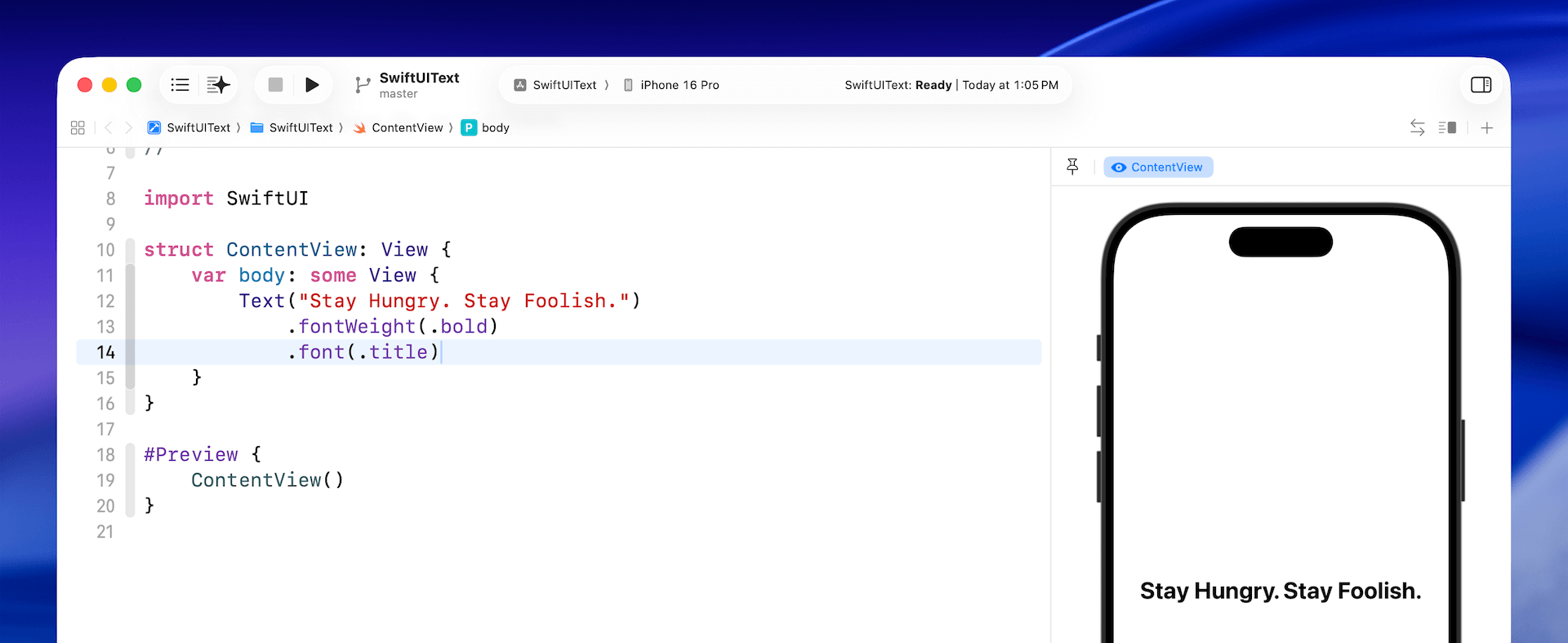
This static function creates a systemprovider. Swiftui has the ability to scale text to fit some bounds automatically, which we can use with the bounds being the width of the screen. The uifont class is a programmatic interface to access font characteristics and provide the system with glyph information of the font.in swiftui uifont has been simplified to a system class called font that makes it easier to set custom fonts to be used by the application!. Change navigation title text size swift; How to make an "Edit" button for a textField in SwiftUI? IOS Questions.
 Source: stackoverflow.com
Source: stackoverflow.com
Use this function to create a system font by specifying the text style, a type design, and weight together. Get font size and weight in swiftui. If the text style size doesn't match what your need, you can set a font size by specified when you initialize a font. Double 3 var weight : ios SwiftUI won't display custom font Stack Overflow.

Here is an example setting the alignment to center and spacing between lines to 10 points. You can also set weight and design along with the font size. Navigation title font size swiftui; If the text style size doesn't match what your need, you can set a font size by specified when you initialize a font. Set Picker color and font size for SwiftUI Picker (make a colorful.
 Source: mobilea11y.com
Source: mobilea11y.com
20)) if you just want to go with system font then in that case you can do something like this. Geometryreader as background view to read view size. Custom fonts in a swiftui application. Swiftui navigation bar title font size; SwiftUI Accessibility Dynamic Type Mobile A11y.
 Source: tutorialkart.com
Source: tutorialkart.com
Size:), match the name of the font with the font’s postscript name. In an app i'm developing (swiftui for ios13 and above), i have imported a custom font, and i load the font using the following method: Change size of sf symbol (treating it as a font): Add font size to title inside navigation programmatically swift SwiftUI Text View Tutorial.
 Source: thinkdiff.net
Source: thinkdiff.net
How to change swiftui font size. Add font size to title inside navigation programmatically swift Use a font awesome icon in any view: Here is an example setting the alignment to center and spacing between lines to 10 points. SwiftUI How to Add Gradient on Text.
 Source: stackoverflow.com
Source: stackoverflow.com
This adds the symbol into your view using default size and weight. Custom fonts in a swiftui application. Change size of sf symbol (treating it as a font): In an app i'm developing (swiftui for ios13 and above), i have imported a custom font, and i load the font using the following method: swift SwiftUI change text size for macOS Stack Overflow.
 Source: simpleswiftguide.com
Source: simpleswiftguide.com
Import swiftui import faswiftui struct contentview: November 6, 2019 swiftui font tutorial. In an app i'm developing (swiftui for ios13 and above), i have imported a custom font, and i load the font using the following method: As you might notice, there are weight and design parameters in the font.system(size:weight:design:) method. How to expand SwiftUI views to span across entire width or height of.
 Source: simpleswiftguide.com
Source: simpleswiftguide.com
You could also use the default padding. Here is an example setting the alignment to center and spacing between lines to 10 points. This will be the largest that the text will be, even if there’s more room to scale. Add this line of code to the button’s action handler. SwiftUI TextField complete tutorial Simple Swift Guide.
The Size Is Used As The Animatabledata So Swiftui Knows How To Render Font At All The Intermediate Sizes Resulting In A Smooth Animation.
What is the imaginary part of a phasor expressing? For example, switching to a serif font: Is there a way to get font size and weight in swiftui? (this is ignored if the icon is a brand and currently duotone is not supported and will default back to regular.)
This Leaves A Gap Between Sizes 17 And 28, A Huge Range.
Set font size for a system font. Here is an example of fixed system font for different weights and. 20)) if you just want to go with system font then in that case you can do something like this. Let’s look at the 4 view modifiers to apply first:
A Font With The Callout Text Style.
We have at least two solutions here. You can also set weight and design along with the font size. Assume that we want to display the second label without truncating and allow to swiftui cut other labels. A font with the headline text style.
A Font With The Subheadline Text Style.
If swiftui can’t retrieve and apply your font, it renders the text view with the default system font instead. You can find the postscript name of a font by opening it with the font book app and selecting the font info tab. How to change text size navigation bar programmatically in swift; Add this line of code to the button’s action handler.







