How to change swiftui font size. If the text style size doesn't match what your need, you can set a font size by specified when you initialize a font.
Free Swiftui Font Size Animation In Graphic Design, Most swiftui animation comes with a duration parameter with one exception, spring animation. Queries related to “navigation bar title font size swiftui” navigation large title swift;
 ios How to Scroll to Selected Item in ScrollView ? (SwiftUI) Stack From stackoverflow.com
ios How to Scroll to Selected Item in ScrollView ? (SwiftUI) Stack From stackoverflow.com
Swiftui takes care of all the complexity in making effects by automatically animating any transitions that will happen. Next, click the “+” icon next to the new array you just created. The difference between them is in explicit animation, we tell swiftui, this state variable will change depending on the animation, we're explicit with it, implicit animation is the opposite, somehow, swiftui won't know that state will depend on the animation, only after finding the.animation () modifier, then the animation will. To animate all properties associated with a view, use animation (_:) instead.
ios How to Scroll to Selected Item in ScrollView ? (SwiftUI) Stack If you want to change the speed of the animation, you can use the linear animation and specify a duration like this:
To animate all properties associated with a view, use animation (_:) instead. Text style font can adapt to dynamic type size. Select the file in project navigator. This creates a new array that will house your font names.
 Source: designcode.io
Source: designcode.io
False) the great the duration the slower is the animation. Please check out basics of swiftui. View { @state private var animatesliding: Currently, my code looks like the following: Lottie Loading Animation Design+Code.
 Source: simpleswiftguide.com
Source: simpleswiftguide.com
Some view { vstack { text ( i'm italicized text ).font ( font.system (size: Now when you compile this you will see that the tint changes over the duration given. This makes spring animation don't have duration parameter. If you want to change the speed of the animation, you can use the linear animation and specify a duration like this: Advanced SwiftUI button styling and animation Simple Swift Guide.
 Source: qvik.com
Source: qvik.com
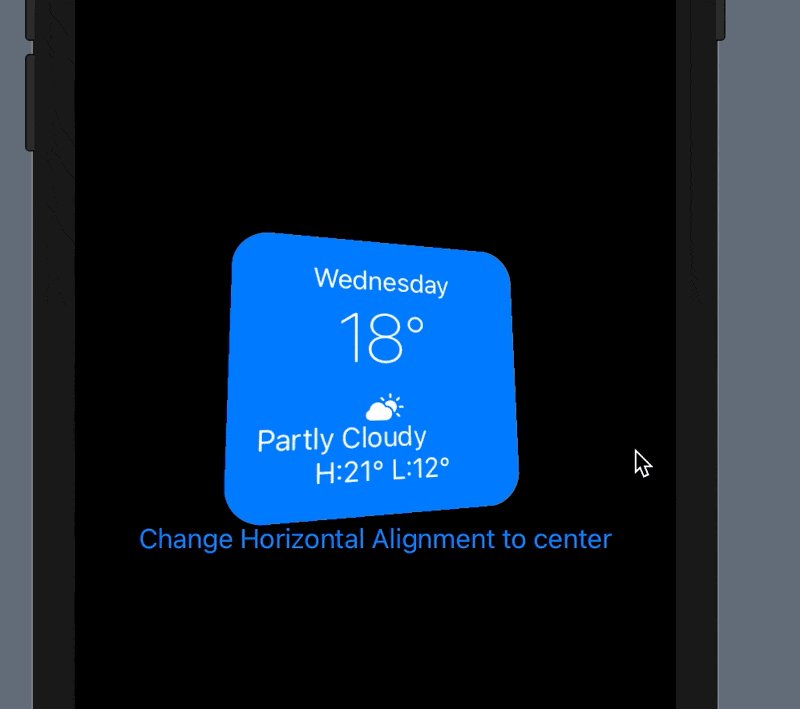
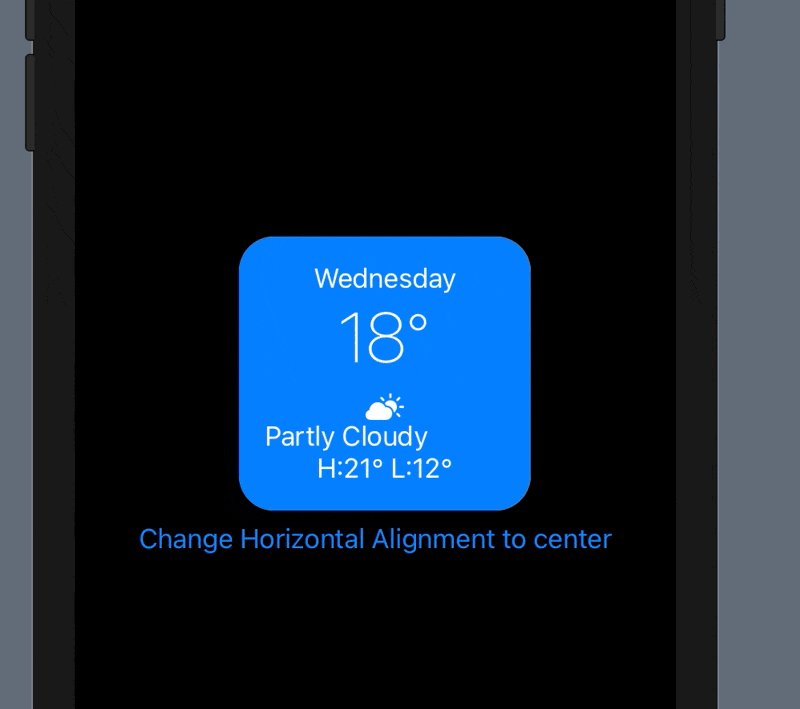
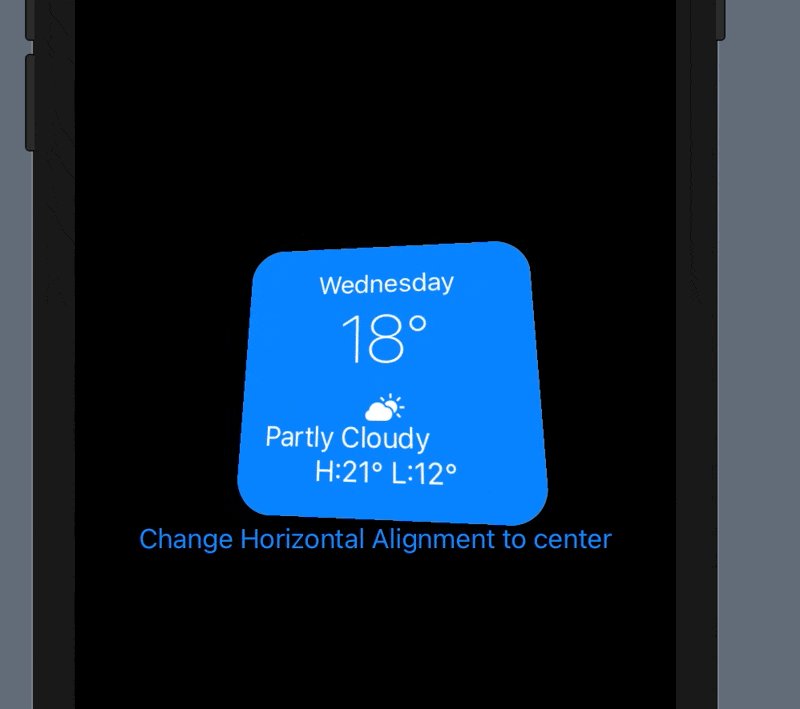
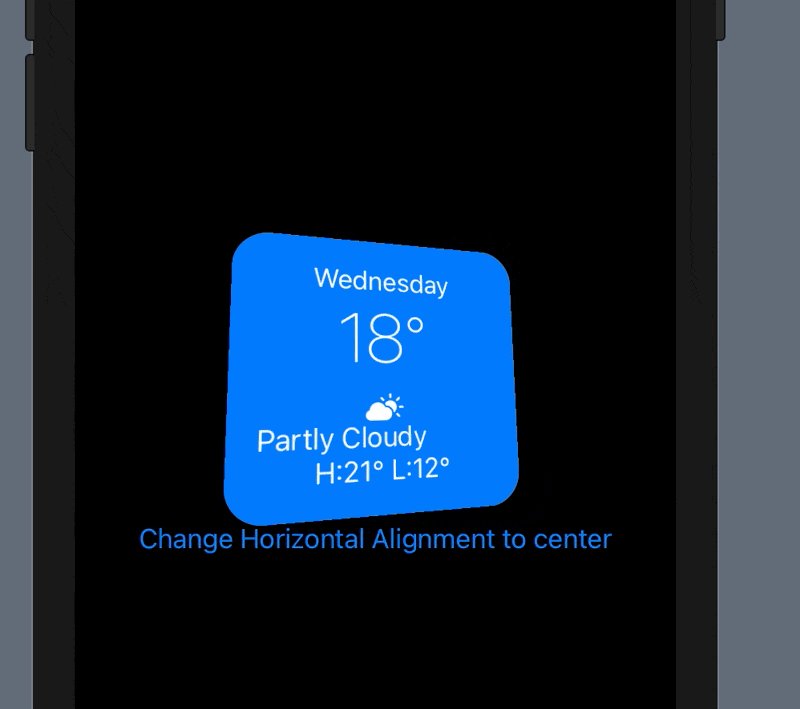
I want the text to slide from right to left and then left to right. For example, the various properties of a view in swiftui — such as its color, opacity, rotation, size, and other properties — are all animatable. Create an item for every font file you wish to support and enter. Swiftui works across all of those platforms. Basics of SwiftUI Animation.
 Source: stackoverflow.com
Source: stackoverflow.com
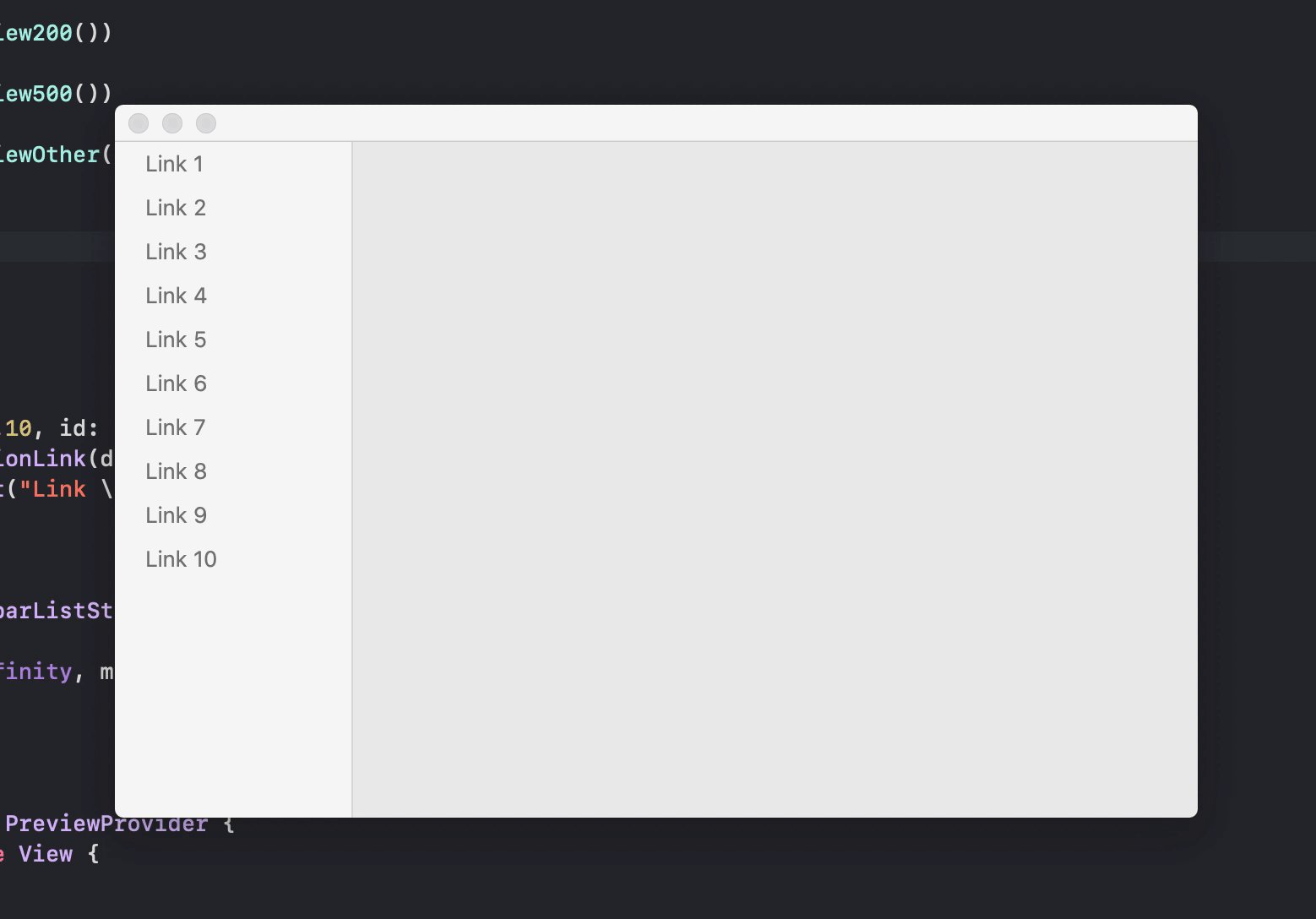
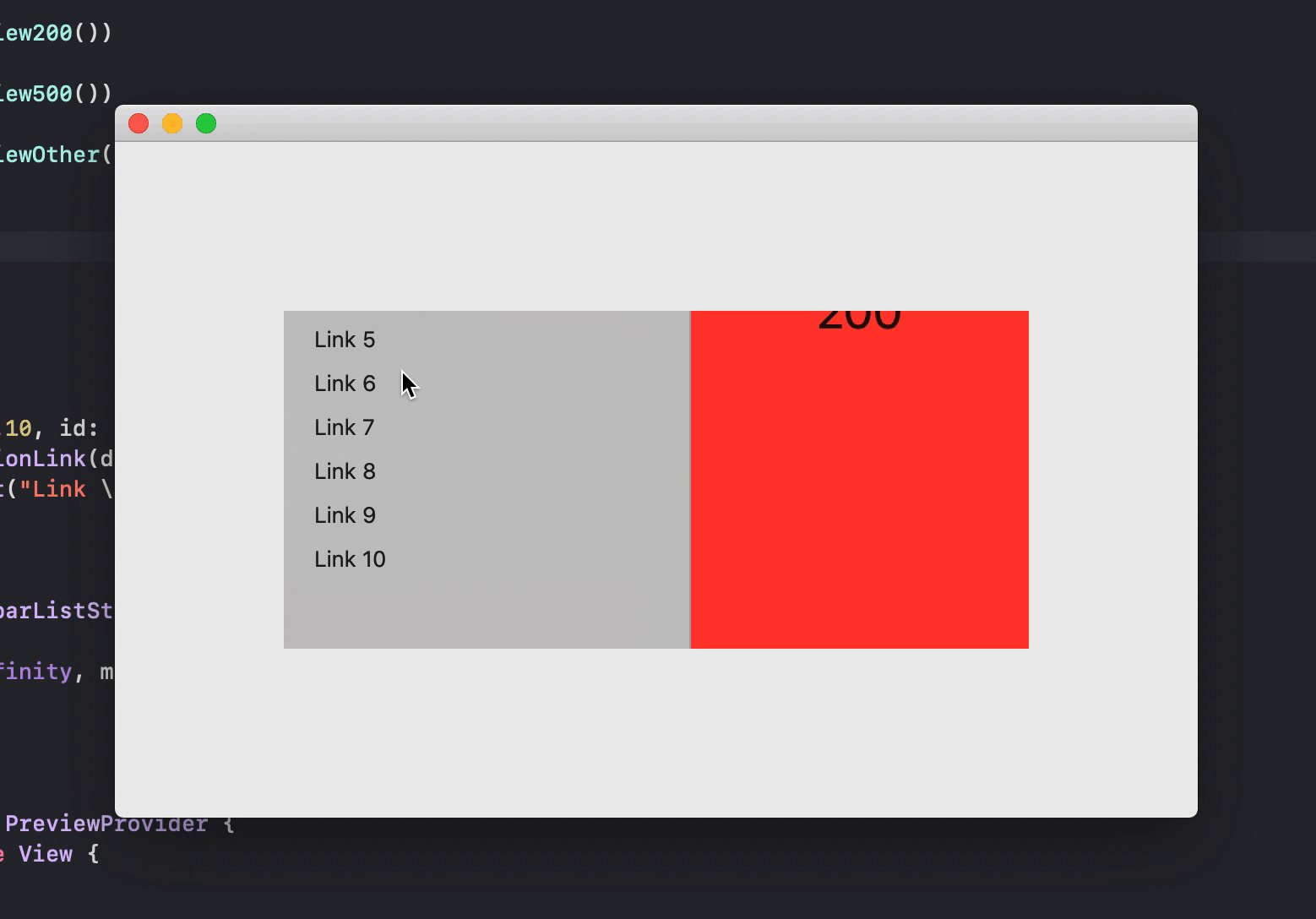
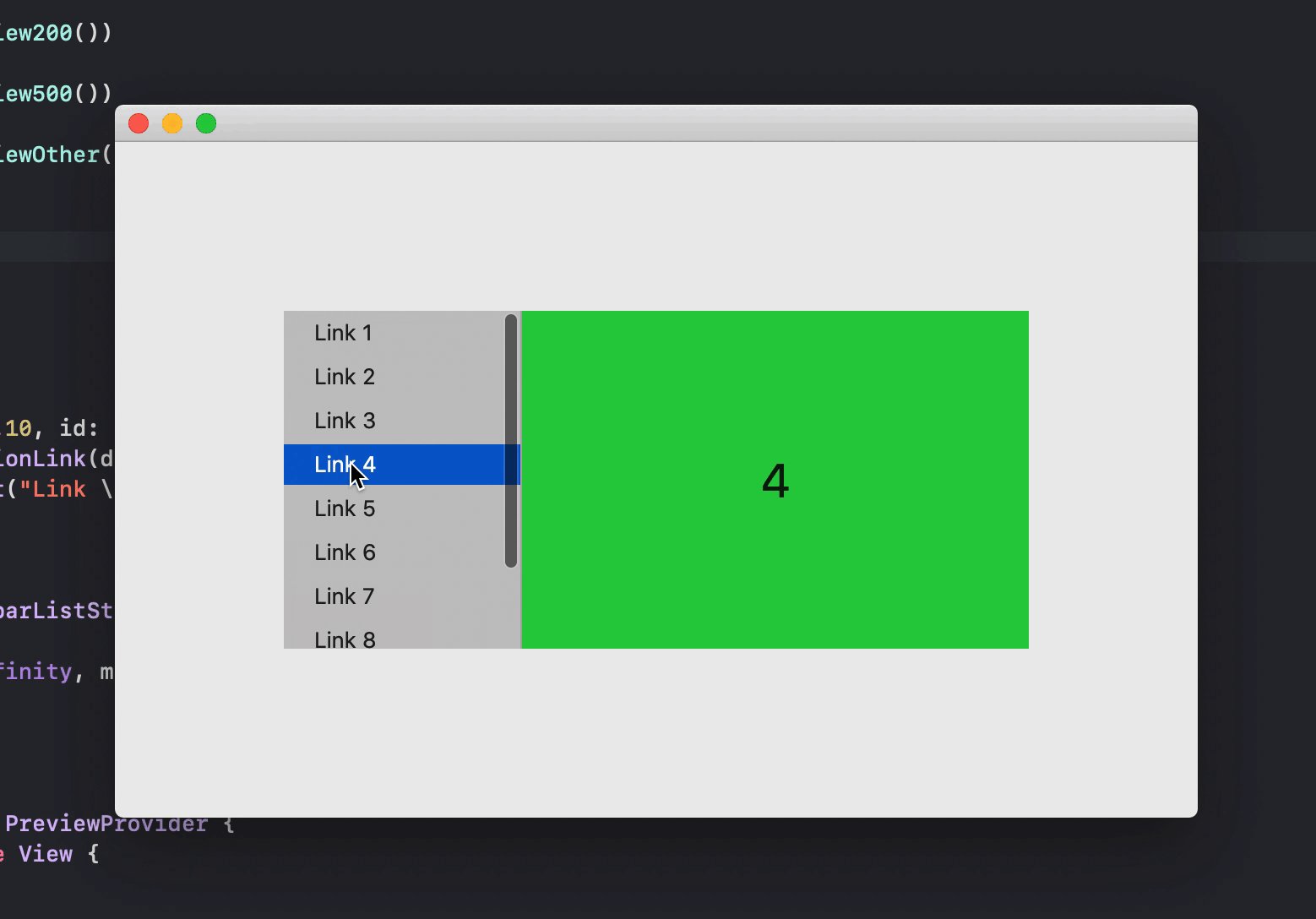
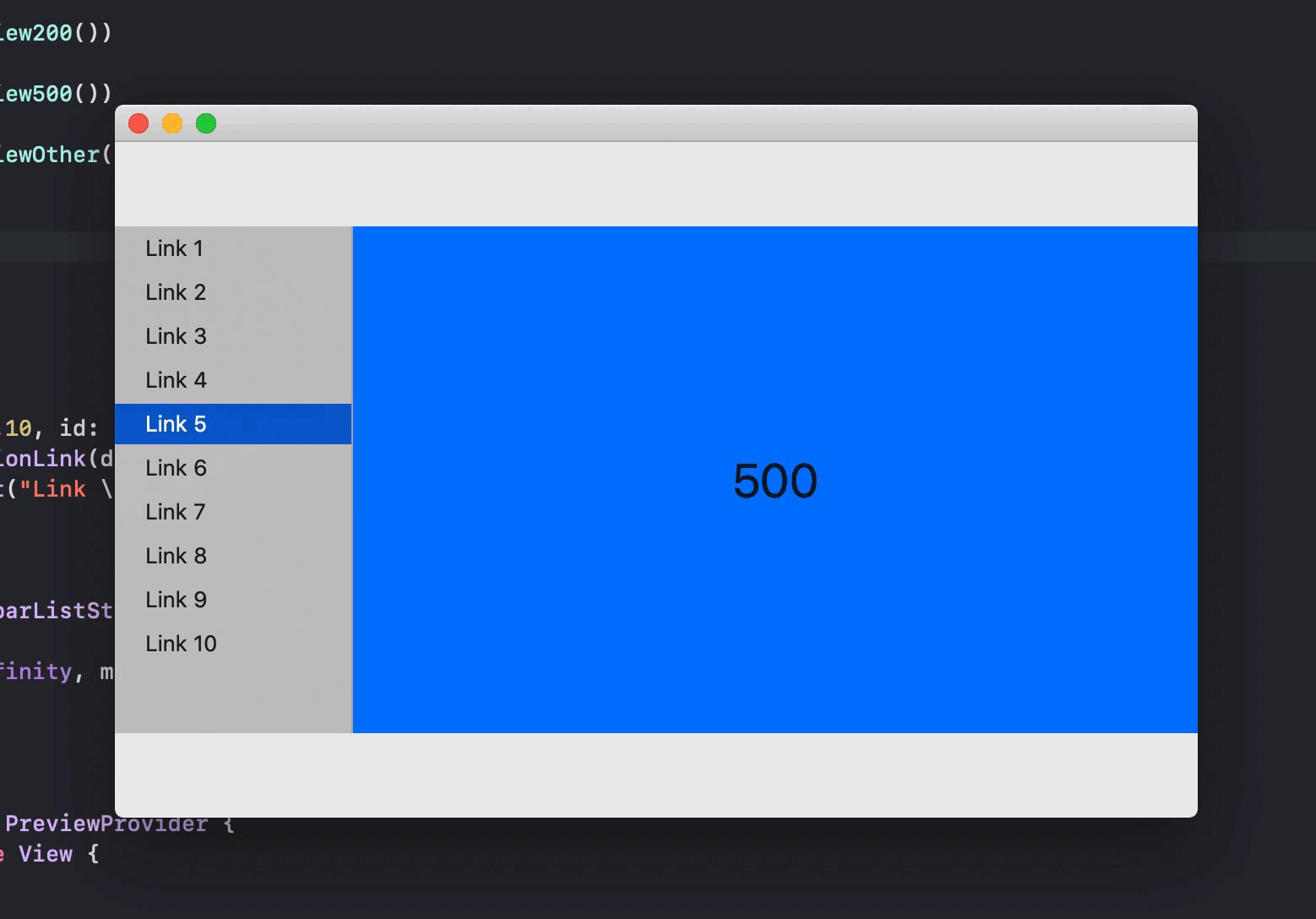
Select the file in project navigator. We can change the duration to animate over many seconds, or keep this reasonably responsive. Swiftui works across all of those platforms. I want the text to slide from right to left and then left to right. Change window size based on NavigationView in a SwiftUI macOS app.
 Source: designcode.io
Source: designcode.io
Select the file in project navigator. Now when you compile this you will see that the tint changes over the duration given. Animate circle color and size. The duration of the animation in the second circle is set to 2 seconds to show the smooth transition in both color and size. Learn SwiftUI for iOS 13 Design+Code.
 Source: stackoverflow.com
Source: stackoverflow.com
Queries related to “navigation bar title font size swiftui” navigation large title swift; Example code for easein animation with duration by carbon 2. Dynamic type only works automatically for custom fonts in ios 14 or above,. Add animations to particular views when specific values change by applying the animation (_:value:) view modifier. xcode11 SwiftUI PresentationButton with modal that is full screen.
 Source: stackoverflow.com
Source: stackoverflow.com
For example, the various properties of a view in swiftui — such as its color, opacity, rotation, size, and other properties — are all animatable. False) the great the duration the slower is the animation. This makes spring animation don't have duration parameter. If you change the degrees to 75, then the result would look like the following image. ios How to Scroll to Selected Item in ScrollView ? (SwiftUI) Stack.
 Source: smashswift.com
Source: smashswift.com
Done are the days of writing complicated code just to make simple animated transitions. This is the trick to create the loading animation. Spring animation design in a way that let us specify spring characteristic, e.g., damping and stiffness, then duration is derived from these characters. Create an item for every font file you wish to support and enter. Smash Swift Page 7 of 19 Let's Discover iOS World Together.
 Source: appcoda.com
Source: appcoda.com
The circle can be created using the circle structure or using the path structure. The duration of the animation in the second circle is set to 2 seconds to show the smooth transition in both color and size. Simply set toolbaritem of placement type.principal to a new toolbar modifier. Largetitle) some other options of standard fonts include: How to Create an Animated Navigation Menu in SwiftUI.
 Source: iosexample.com
Source: iosexample.com
The circle can be created using the circle structure or using the path structure. Select the file in project navigator. Use this modifier to when you only want to animate a particular @state property instead of animating all of them. Simply set toolbaritem of placement type.principal to a new toolbar modifier. A custom SwiftUI modifier to present a Partial Modal Sheet.
 Source: swiftwombat.com
Source: swiftwombat.com
Some view { vstack { button ( move the banana. Select the file in project navigator. If you want to change the speed of the animation, you can use the linear animation and specify a duration like this: You can animate other values by. How to control SwiftUI image resize zones with capInsets.
 Source: stackoverflow.com
Source: stackoverflow.com
.common).autoconnect () private let slideduration: Yep, it is the similar to setting navigationitem.titleview in uikit. Ios 13.0+ ipados 13.0+ macos 10.15+ mac catalyst 13.0+ tvos 13.0+ watchos 6.0+ declaration Spring animation design in a way that let us specify spring characteristic, e.g., damping and stiffness, then duration is derived from these characters. swift SwiftUI List, NavigationLink, and badges Stack Overflow.
 Source: simpleswiftguide.com
Source: simpleswiftguide.com
In order to animate the size of a button when it’s pressed, we’re going to use the.scaleeffect () modifier in combination with the ispressed property by changing the scale based on the ispressed value: Some view { vstack { button ( move the banana. As usual, the best way to understand this concept is to. Finally, to add the animation, all we need to do is wrap buttonpressed.toggle () in a ‘withanimation ()’ method. How to build a linear progress bar in SwiftUI Simple Swift Guide.
 Source: stackoverflow.com
Source: stackoverflow.com
If the text style size doesn't match what your need, you can set a font size by specified when you initialize a font. You can animate other values by. Swipe left to go back iphone swift; Animate circle color and size. ios How to make view the size of another view in SwiftUI Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Ios 13.0+ ipados 13.0+ macos 10.15+ mac catalyst 13.0+ tvos 13.0+ watchos 6.0+ declaration False) the great the duration the slower is the animation. Open the inspectors bar on the right and select the file inspector (first tab) under target membership select each target you need to use faswiftui. Add animations to particular views when specific values change by applying the animation (_:value:) view modifier. ios Increase size of tab bar item icons in SwiftUI Stack Overflow.
 Source: appcoda.com
Source: appcoda.com
Dynamic type only works automatically for custom fonts in ios 14 or above,. Design and code a swiftui 3 app with custom layouts, animations and gestures using xcode 13, sf symbols 3, canvas, concurrency, searchable and a whole lot more. View { @state var moveflag = false @state var transportflag = false var body: Use this modifier to add italic styling to a font. SwiftUI Animation Basics Building a Loading Indicator.
 Source: medium.com
Source: medium.com
False) the great the duration the slower is the animation. Set font size for a system font. Create an item for every font file you wish to support and enter. Example code for easein animation with duration by carbon 2. SwiftUI Spring Animation Better Programming Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
Start by creating an animation on a circle shape that changes size and color when the circle is tapped. False) the great the duration the slower is the animation. Done are the days of writing complicated code just to make simple animated transitions. Swiftui animates any changes made to animatable properties of a view. ios SwiftUI conflict with rotation3DEffect animation Stack Overflow.
 Source: iosexample.com
Source: iosexample.com
Double = 3 private let text: This static function creates a systemprovider. This is the trick to create the loading animation. If the text style size doesn't match what your need, you can set a font size by specified when you initialize a font. SwiftUI navigation and other useful customization for iOS.
 Source: stackoverflow.com
Source: stackoverflow.com
Animate circle color and size. Some view { vstack { button ( move the banana. Currently, my code looks like the following: This creates a new array that will house your font names. Change window size based on NavigationView in a SwiftUI macOS app.
 Source: stackoverflow.com
Source: stackoverflow.com
20)!] however, in ios 14 swiftui you can customise a view navigation bar title with the toolbar modifier. Simply set toolbaritem of placement type.principal to a new toolbar modifier. Swiftui takes care of all the complexity in making effects by automatically animating any transitions that will happen. Done are the days of writing complicated code just to make simple animated transitions. swift SwiftUI Sliding Text animation and positioning Stack Overflow.
 Source: ipom.fr
Source: ipom.fr
As usual, the best way to understand this concept is to. In this tutorial, we will cover the. Queries related to “navigation bar title font size swiftui” navigation large title swift; For example, the various properties of a view in swiftui — such as its color, opacity, rotation, size, and other properties — are all animatable. SwiftUI était l'étoile la plus brillante dans une galaxie de nouvelles.
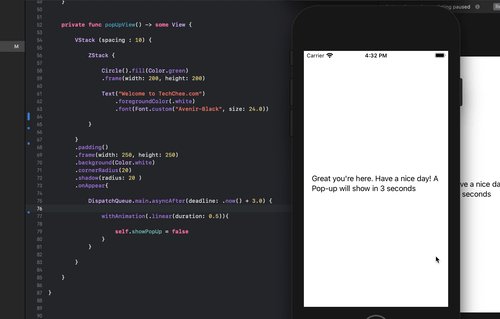
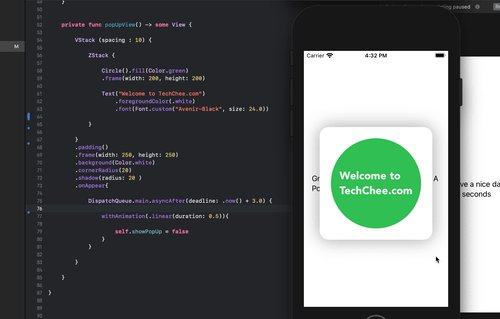
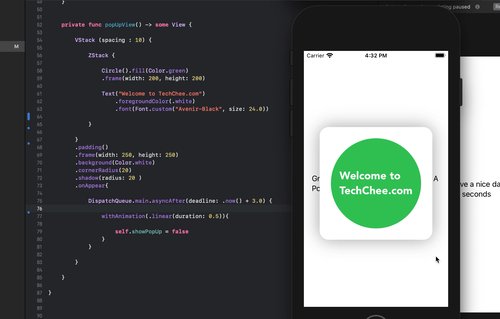
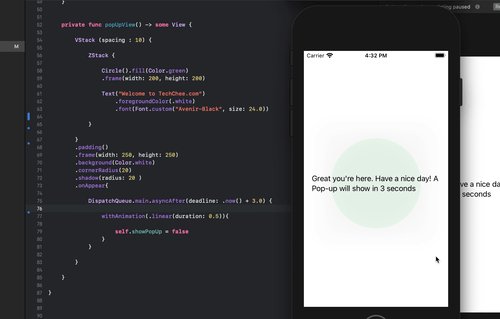
 Source: blog.techchee.com
Source: blog.techchee.com
How to change swiftui font size. Start by creating an animation on a circle shape that changes size and color when the circle is tapped. Change font size of text using default system font (san francisco): 36 ).italic ()) text ( and i'm bold ).font ( font.system (size: How to create a custom popup view with SwiftUI.
 Source: stackoverflow.com
Source: stackoverflow.com
Ios 13.0+ ipados 13.0+ macos 10.15+ mac catalyst 13.0+ tvos 13.0+ watchos 6.0+ declaration This is the trick to create the loading animation. Click the “+” icon next to “information property list” and search for “fonts provided by application.”. Text size animation in swiftui photo by randy tarampi on unsplash change in text view’s font size is animatable property, but the experience can be a bit choppy. SwiftUI Ugly Animation switching from portrait to landscape Stack.
 Source: awesomeopensource.com
Source: awesomeopensource.com
Open the inspectors bar on the right and select the file inspector (first tab) under target membership select each target you need to use faswiftui. To animate a view in swiftui, apply the animation () modifier on it. Ios 13.0+ ipados 13.0+ macos 10.15+ mac catalyst 13.0+ tvos 13.0+ watchos 6.0+ declaration To animate all properties associated with a view, use animation (_:) instead. Swiftui Guide.
View { @State Private Var Animatesliding:
Swiftui works across all of those platforms. Build an app with swiftui part 2. Use this modifier to when you only want to animate a particular @state property instead of animating all of them. Ios 13.0+ ipados 13.0+ macos 10.15+ mac catalyst 13.0+ tvos 13.0+ watchos 6.0+ declaration
Set Size Of Navigation Title Programmatically Swift;
This creates a new array that will house your font names. Some view { vstack { button ( move the banana. How to change swiftui font size. If the text style size doesn't match what your need, you can set a font size by specified when you initialize a font.
To Animate All Properties Associated With A View, Use Animation (_:) Instead.
Set font size for a system font. Currently, my code looks like the following: Swift animate a label ishidden; Click the “+” icon next to “information property list” and search for “fonts provided by application.”.
Design And Code A Swiftui 3 App With Custom Layouts, Animations And Gestures Using Xcode 13, Sf Symbols 3, Canvas, Concurrency, Searchable And A Whole Lot More.
This course was written for designers and developers who are passionate about design and about building real apps for ios, ipados, macos, tvos and watchos. Now change the axis to. Finally, to add the animation, all we need to do is wrap buttonpressed.toggle () in a ‘withanimation ()’ method. 36 ).italic ()) text ( and i'm bold ).font ( font.system (size:







