Display 1 (6rem = 90px) display 2 (5.5rem = 82.5px) display 3 (4.5rem = 67.5px) display 4 (3.5rem = 52.5px) h1 (2.5rem = 40px) h2 (2rem = 32px) h3 (1.75rem = 28px) h4 (1.5rem = 24px) h5 (1.25rem =. Text is an important element of the webpage.
Simple Text Bootstrap Size Idea In 2022, Using a relative size works best no matter what the current font size is. You can add specific sizes if you need any size other than this.
 What Are the Bootstrap 4 Text Font Sizes and How Do You Change Them From bootstrapcreative.com
What Are the Bootstrap 4 Text Font Sizes and How Do You Change Them From bootstrapcreative.com
The font sizes of all text elements will always remain in relation with each other; Rem stands for “root em”. We can apply classes to add margins and padding. When no size is specified, this results in normal sized appearance (usually referred to as md ).
What Are the Bootstrap 4 Text Font Sizes and How Do You Change Them The font sizes of all text elements will always remain in relation with each other;
Html by super shrike on aug 02 2021 comment. Please refer to the below section on “examples of s, and ” for the example.</p> Generally, any page that links to the bootstrap 3 style sheet will render these elements in the same way (unless overridden by other styles). The following example demonstrates setting width and height utilities for.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Bootstrap is a popular ui library for any javascript apps. How to make fonts respnsive. Text is an important element of the webpage. These styles can be found within. Bootstrap Multiselect examples & tutorial. Basic & advanced usage.
 Source: inchainsforchrist.org
Source: inchainsforchrist.org
Please refer to the below section on “examples of s, and ” for the example.</p> Css by tanishq vyas on oct 05 2020 comment. Bootstrap 5 is in alpha when this is written and it’s subject to change. The text formatting can be easily done with the help of bootstrap 5 text utility classes. Bootstrap Carousel Image Size Changes.
![]() Source: vectorified.com
Source: vectorified.com
Display 1 (6rem = 90px) display 2 (5.5rem = 82.5px) display 3 (4.5rem = 67.5px) display 4 (3.5rem = 52.5px) h1 (2.5rem = 40px) h2 (2rem = 32px) h3 (1.75rem = 28px) h4 (1.5rem = 24px) h5 (1.25rem =. The bootstrap supports all html5 inputs types for example text,password,datetime,date,month,time,week,number,email,url,search and color. Bootstrap’s font sizes are calculated off of the body font size by using rem values. Below are some examples explaining sizing in bootstrap and the classes available: Bootstrap Icon Size at Collection of Bootstrap Icon.
 Source: guides.unitec.ac.nz
Source: guides.unitec.ac.nz
Using a relative size works best no matter what the current font size is. By default bootstrap sizing includes supports for 25%, 50%, 75% and 100%. It is useful to display content with global display settings. The bootstrap 4 typography includes learning headings, text formatting, lists, description lists, blockquotes, etc. Bootstrap LibGuide tips Subject & Study Guides at Unitec Institute.
![]() Source: vectorified.com
Source: vectorified.com
The body font size all styles will be increased/decreased automatically. Change font size on large screen resolution bootstrap. Font weight bootstrap class bold text. It is useful to display content with global display settings. Bootstrap Icon Size at Collection of Bootstrap Icon.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Simply adding text to a web page will make the page boring and dull. The following example demonstrates setting width and height utilities for. Css by tanishq vyas on oct 05 2020 comment. In this article we will about how to create a bootstrap from inputs and sizing, bootstrap provides several form control styles, layout options, and custom components for creating a wide variety of forms. Bootstrap Text color examples & tutorial. Basic & advanced usage.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
Generally, any page that links to the bootstrap 3 style sheet will render these elements in the same way (unless overridden by other styles). The following example demonstrates setting width and height utilities for. A newer version is available for bootstrap 5. Bootstrap sets basic global display, typography, and link styles. What Are the Bootstrap 4 Text Font Sizes and How Do You Change Them.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Html by super shrike on aug 02 2021 comment. The text formatting can be easily done with the help of bootstrap 5 text utility classes. A webpage without text cannot be imagined. Bootstrap 5 is in alpha when this is written and it’s subject to change. Bootstrap table pagination examples & tutorial. Basic & advanced.
 Source: youtube.com
Source: youtube.com
Font weight bootstrap class bold text. Below are some examples explaining sizing in bootstrap and the classes available: There are three sizes of inputs as shown below. You can add specific sizes if you need any size other than this. Defining Text Headers in Bootstrap YouTube.
 Source: elextutorial.com
Source: elextutorial.com
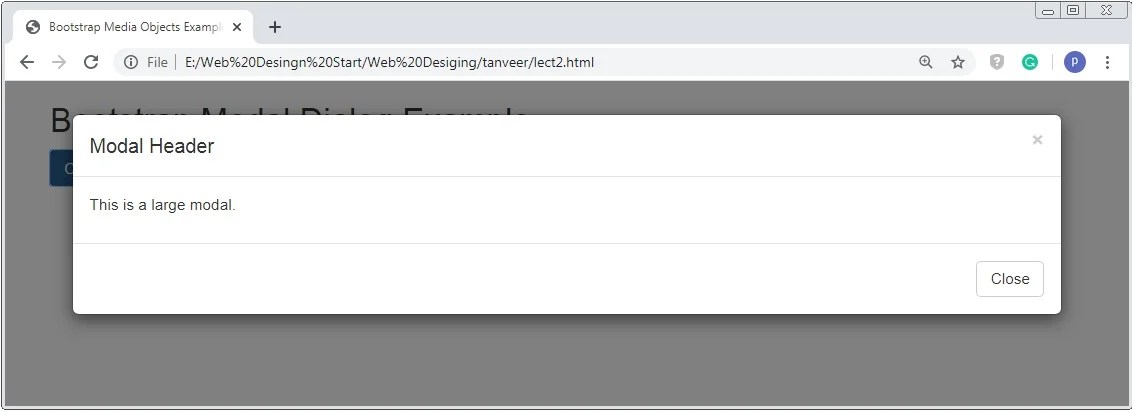
Bootstrap 5 is in alpha when this is written and it’s subject to change. Html by super shrike on aug 02 2021 comment. Responsive font size bootstrap responsive font size. What are the default bootstrap 4 text sizes? Bootstrap Modal Dialog.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Css by tanishq vyas on oct 05 2020 comment. The body font size all styles will be increased/decreased automatically. Generally, any page that links to the bootstrap 3 style sheet will render these elements in the same way (unless overridden by other styles). A newer version is available for bootstrap 5. Bootstrap 4 Search examples & tutorial. Basic & advanced usage.
 Source: technothirsty.com
Source: technothirsty.com
Simply adding text to a web page will make the page boring and dull. Change font size on large screen resolution bootstrap. These styles can be found within. Bootstrap sets basic global display, typography, and link styles. BootstrapTextStyle Techno Thirsty.
 Source: elextutorial.com
Source: elextutorial.com
Generally, any page that links to the bootstrap 3 style sheet will render these elements in the same way (unless overridden by other styles). A webpage without text cannot be imagined. Css by glorious gnu on. Bootstrap 5 is in alpha when this is written and it’s subject to change. Bootstrap 4 Text Typography.
 Source: clipground.com
Source: clipground.com
These styles can be found within. There are three sizes of inputs as shown below. The body font size all styles will be increased/decreased automatically. Css by tanishq vyas on oct 05 2020 comment. bootstrap navbar with logo 10 free Cliparts Download images on.
 Source: svgim.blogspot.com
Source: svgim.blogspot.com
Please refer to the below section on “examples of s, and ” for the example.</p> Text is an important element of the webpage. Remember to add your scss code to the. Css by glorious gnu on. Change Svg Color Bootstrap SVGIM.
 Source: visuallightbox.com
Source: visuallightbox.com
Bootstrap 5 is in alpha when this is written and it’s subject to change. Bootstrap provides various shorthands for responsive margin and padding sizing. Responsive font size bootstrap responsive font size. Text is an important element of the webpage. 27 Stunning HTML Bootstrap Image Slideshow and Gallery Examples.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
Text is an important element of the webpage. The bootstrap supports all html5 inputs types for example text,password,datetime,date,month,time,week,number,email,url,search and color. Css by tanishq vyas on oct 05 2020 comment. Below are some examples explaining sizing in bootstrap and the classes available: What Are the Bootstrap 4 Text Font Sizes and How Do You Change Them.
 Source: mdbootstrap.com
Source: mdbootstrap.com
A newer version is available for bootstrap 5. Because it calculates the size based on the size of the root of the document or body tag. Text is an important element of the webpage. These styles can be found within. bootstrap text wrap Material Design for Bootstrap.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Responsive font size bootstrap responsive font size. What are the default bootstrap 4 text sizes? The bootstrap 4 typography includes learning headings, text formatting, lists, description lists, blockquotes, etc. Because it calculates the size based on the size of the root of the document or body tag. bootstrap font size responsive code helper.
 Source: medium.com
Source: medium.com
A webpage without text cannot be imagined. The text formatting can be easily done with the help of bootstrap 5 text utility classes. The following example demonstrates setting width and height utilities for. Simply adding text to a web page will make the page boring and dull. Bootstrap 4 Navbar Examples. Customize the Navbar color, height, or.
 Source: mdbootstrap.com
Source: mdbootstrap.com
The font sizes of all text elements will always remain in relation with each other; The bootstrap 4 typography includes learning headings, text formatting, lists, description lists, blockquotes, etc. Using a relative size works best no matter what the current font size is. Bootstrap’s font sizes are calculated off of the body font size by using rem values. Bootstrap 4 Checkbox examples & tutorial. Basic & advanced usage.
 Source: stackoverflow.com
Source: stackoverflow.com
Bootstrap’s font sizes are calculated off of the body font size by using rem values. The width and height can be set for an element, by using 25%, 50%, 75%, 100%, and auto values. Please refer to the below section on “examples of s, and ” for the example.</p> By default bootstrap sizing includes supports for 25%, 50%, 75% and 100%. html bootstrap move text from one div into other on screen size.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Using a relative size works best no matter what the current font size is. The bootstrap supports all html5 inputs types for example text,password,datetime,date,month,time,week,number,email,url,search and color. Bootstrap provides various shorthands for responsive margin and padding sizing. By default bootstrap sizing includes supports for 25%, 50%, 75% and 100%. Bootstrap text size bootstrap helpers Material Design for Bootstrap.
 Source: apycom.com
Source: apycom.com
Please refer to the below section on “examples of s, and ” for the example.</p> Bootstrap provides various shorthands for responsive margin and padding sizing. The text should be added with fonts, size and it should be properly aligned. Font weight bootstrap class bold text. Amazing New Bootstrap Testimonial Slider Designs.
 Source: dokov.bg
Source: dokov.bg
Below are the sizes supported via the default bootstrap v4 css. What are the default bootstrap 4 text sizes? There are three sizes of inputs as shown below. Bootstrap’s font sizes are calculated off of the body font size by using rem values. Bootstrap 4 Font Sizes Ivan Dokov Web Expert.
Responsive Font Size Bootstrap Responsive Font Size.
The text formatting can be easily done with the help of bootstrap 5 text utility classes. Using a relative size works best no matter what the current font size is. We can apply classes to add margins and padding. Bootstrap sets basic global display, typography, and link styles.
Remember To Add Your Scss Code To The.
} i haven't found an easy way with bootstrap, so i use . Bootstrap 5 is in alpha when this is written and it’s subject to change. Simply adding text to a web page will make the page boring and dull. When no size is specified, this results in normal sized appearance (usually referred to as md ).
The Body Font Size All Styles Will Be Increased/Decreased Automatically.
This page shows how certain text elements are rendered when using bootstrap (often without using any classes). Html by super shrike on aug 02 2021 comment. Css by glorious gnu on. By default bootstrap sizing includes supports for 25%, 50%, 75% and 100%.
The Following Example Demonstrates Setting Width And Height Utilities For.
The bootstrap 4 typography includes learning headings, text formatting, lists, description lists, blockquotes, etc. This documentation is for an older version of bootstrap (v.4). A webpage without text cannot be imagined. Generally, any page that links to the bootstrap 3 style sheet will render these elements in the same way (unless overridden by other styles).







